This sample shows how to visualize waterbody polygons with a realistic water surface using WaterSymbol3DLayer. To achieve a realistic look, the user can set various properties like the dominant color of the water, the strength of the wave, the direction of the waves or select the size of the water body.
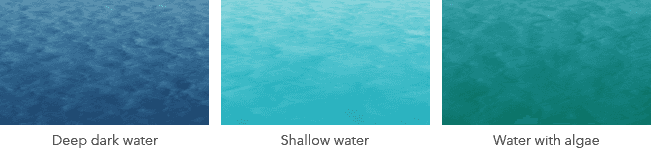
The color property sets the dominant color of the water. The water will have different shades of the color based on the reflection of the light. The image below shows how different types of water can be represented with different colors. For example for deep water the dominant color could be navy blue, shallow water could be a light turquoise and if the water is rich in algae then the dominant color is green.

Because of the different variations of the color, we don't recommend using this symbol layer for data-driven visualizations.
The waveDirection represents the direction in which the waves travel. This can be a value from 0 to 360 degrees. A value of 0 degrees means that the waves move towards the North direction.
The waveStrength property can be set to change the shape and intensity of the waves. Currently only calm to moderate waters can be represented. The following values can be set:
calmwave strength represents water without waves, acting almost like a mirror;rippledwave strength shows the water with very small and short waves;slightwave strength displays the waves with a more pronounced form, but they are still quite short;moderatewave strength means that the waves have a longer form, but their intensity is still quite small.
The waterbodySize property can be set depending on the type of water:
largeis recommended for ocean and sea water bodiesmediumcan be set for large lakessmallcan be set for small lakes, rivers or swimming pools
Finally, this is how the renderer is set in this sample for the Spree river in Berlin:
const waterLayer = new FeatureLayer({
...,
renderer: {
type: "simple",
symbol: {
type: "polygon-3d",
symbolLayers: [{
type: "water",
waveDirection: 180,
color: "#5975a3",
waveStrength: "moderate",
waterbodySize: "medium"
}]
}
}
});By default, reflections of surrounding buildings or objects will be displayed in the water when the camera is stationary.
More examples
For more realistic visualizations see also the following samples: