require(["esri/symbols/WaterSymbol3DLayer"], (WaterSymbol3DLayer) => { /* code goes here */ });
import WaterSymbol3DLayer from "@arcgis/core/symbols/WaterSymbol3DLayer.js";
esri/symbols/WaterSymbol3DLayer
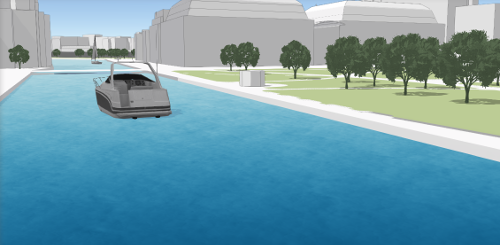
WaterSymbol3DLayer is used to render Polygon geometries as realistic, animated water surfaces, therefore it can only be used inside a PolygonSymbol3D.

Various properties can be set to enhance the realistic effect of this symbol layer. The waveStrength can be set to show the magnitude of the waves and waveDirection indicates the direction in which the waves travel. The waterbodySize can be set to specify how large the waterbody is. The dominant color of the water can be used to change the appearance of the water.
This symbol layer is not supported in a MapView.
- See also
const waterLayer = new FeatureLayer({
...,
renderer: {
type: "simple",
symbol: {
type: "polygon-3d",
symbolLayers: [{
type: "water",
waveDirection: 180,
color: "#5975a3",
waveStrength: "moderate",
waterbodySize: "small"
}]
}
}
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The dominant color used to shade the water. | WaterSymbol3DLayer | ||
The name of the class. | Accessor | ||
The symbol type. | WaterSymbol3DLayer | ||
Indicates the size of the waterbody which is represented by the symbol layer. | WaterSymbol3DLayer | ||
Indicates the direction in which the waves travel. | WaterSymbol3DLayer | ||
Indicates the shape and intensity of the waves. | WaterSymbol3DLayer |
Property Details
-
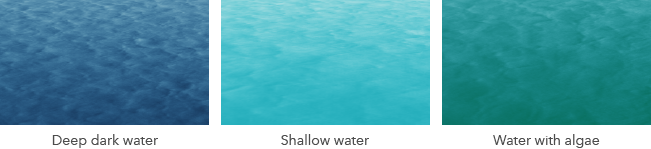
The dominant color used to shade the water. The water has different shades of the dominant color based on the reflection of the light. The image below shows how different types of water can be represented with different colors. For example for deep water the dominant color could be navy blue.

The color can be autocast with an array of rgb(a) values, named string, hex string or an hsl(a) string, an object with
r,g,b, andaproperties, or a Color object.- Default Value:"#0077be"
Example// a new color by a HEX string symbolLayer.color = "#005b66";
-
type
Propertytype Stringreadonly -
The symbol type.
For WaterSymbol3DLayer the type is always "water".
-
waterbodySize
PropertywaterbodySize String -
Indicates the size of the waterbody which is represented by the symbol layer.
smallcan be set for small lakes, rivers or swimming pools,mediumcan be set for large lakes, whereaslargeis recommended for ocean and sea waterbodies.Possible Values:"small" |"medium" |"large"
- Default Value:"medium"
Example// sets the waterBodySize for an ocean like waterbody. symbolLayer.waterbodySize = "large";
-
waveDirection
PropertywaveDirection Number -
Indicates the direction in which the waves travel. This value represents the geographic rotation in degrees and it ranges from 0 to 360 degrees. A value of 0 degrees corresponds to geographic north, which means that the wave travels from south to north.
The default is set to
null, which will display the waves without a distinct direction.- Default Value:null
Example// sets the wave direction to 215 degrees symbolLayer.waveDirection = 215;
-
waveStrength
PropertywaveStrength String -
Indicates the shape and intensity of the waves. Currently only calm to moderate waterbodies can be represented. A
calmwave strength represents water without waves, acting almost like a mirror. A water withrippledwave strength has very small and short waves.slightwave strength displays the waves with a more pronounced form, but they are still quite short. Choosingmoderatewill display waves with a longer form and a slightly increased intensity.Possible Values:"calm" |"rippled" |"slight" |"moderate"
- Default Value:"moderate"
Example// sets the wave strength to small waves symbolLayer.waveStrength = "slight";
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the symbol layer. | WaterSymbol3DLayer | ||
* | Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | Symbol3DLayer | |
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | Symbol3DLayer |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){WaterSymbol3DLayer} -
Creates a deep clone of the symbol layer.
ReturnsType Description WaterSymbol3DLayer A deep clone of the object that invoked this method. Example// Creates a deep clone of the graphic's first symbol layer let symLyr = graphic.symbol.symbolLayers.at(0).clone();
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
ReturnsType Description * Returns a new instance of this class.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
InheritedMethodtoJSON(){Object}Inherited from Symbol3DLayer -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.