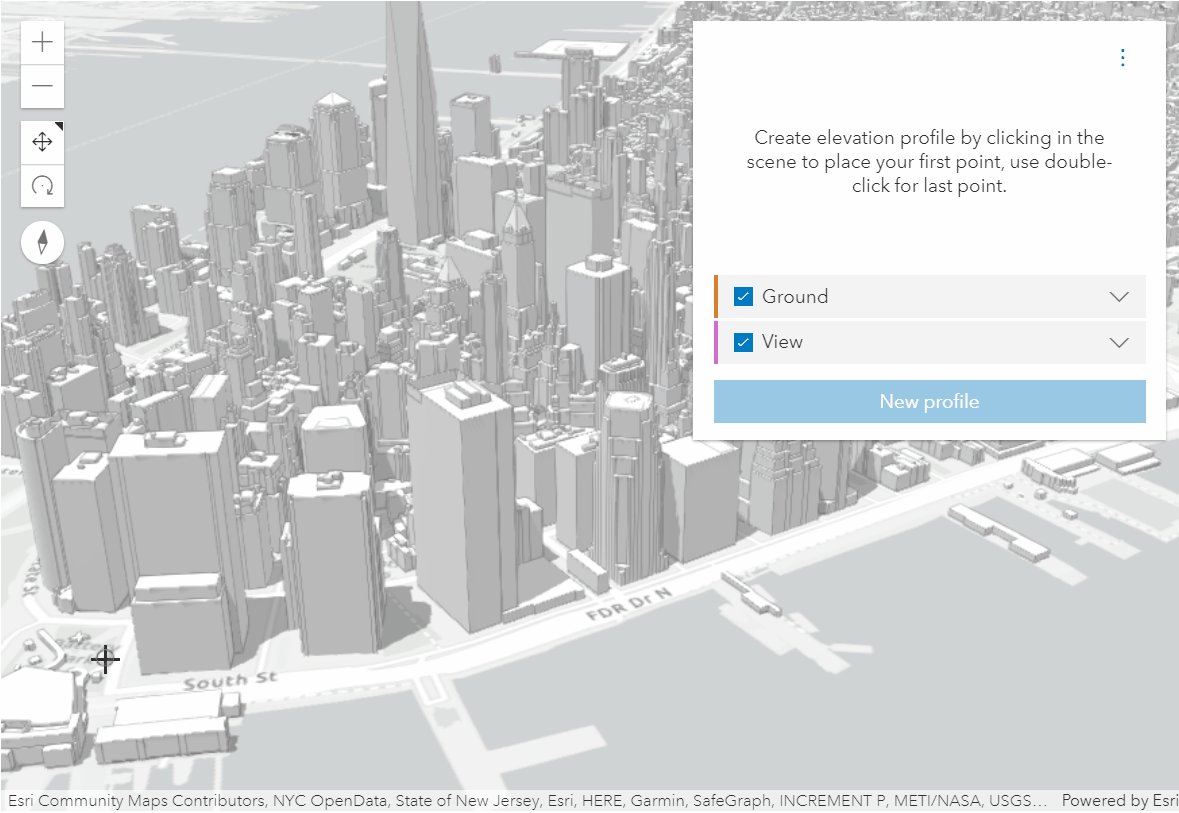
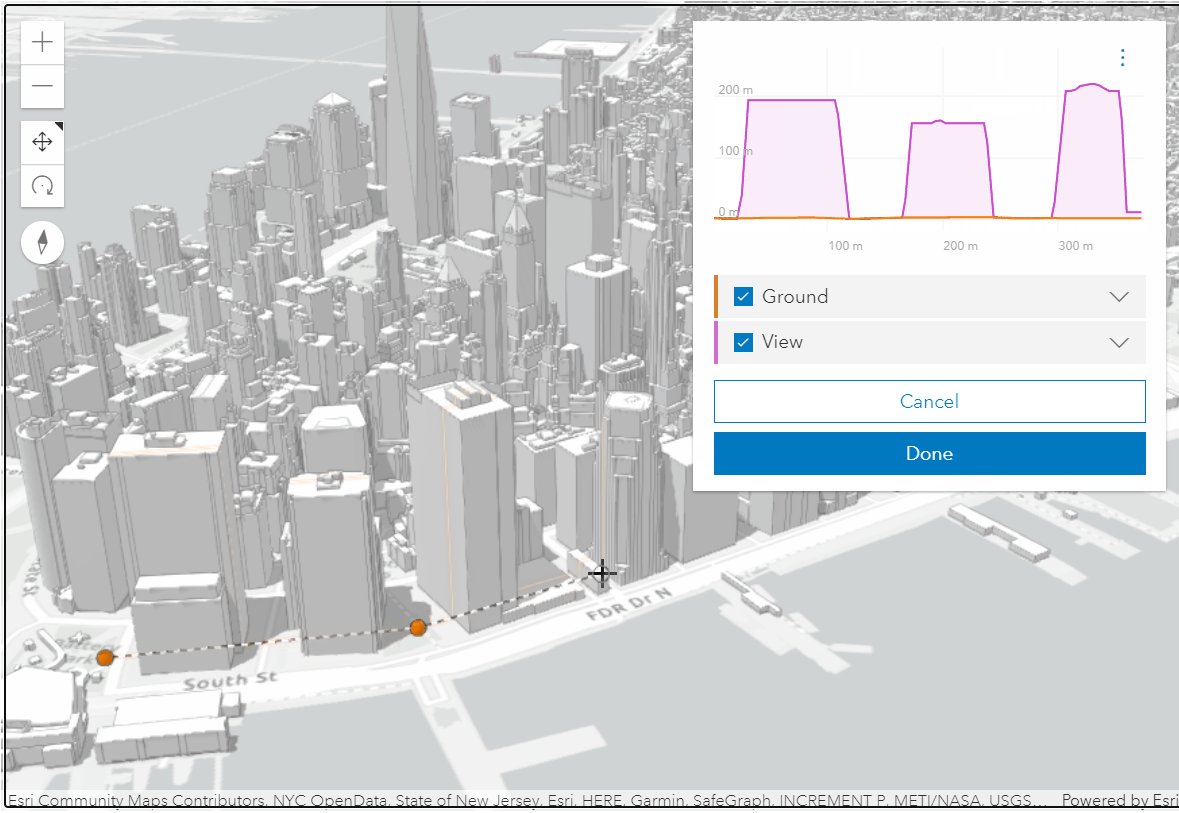
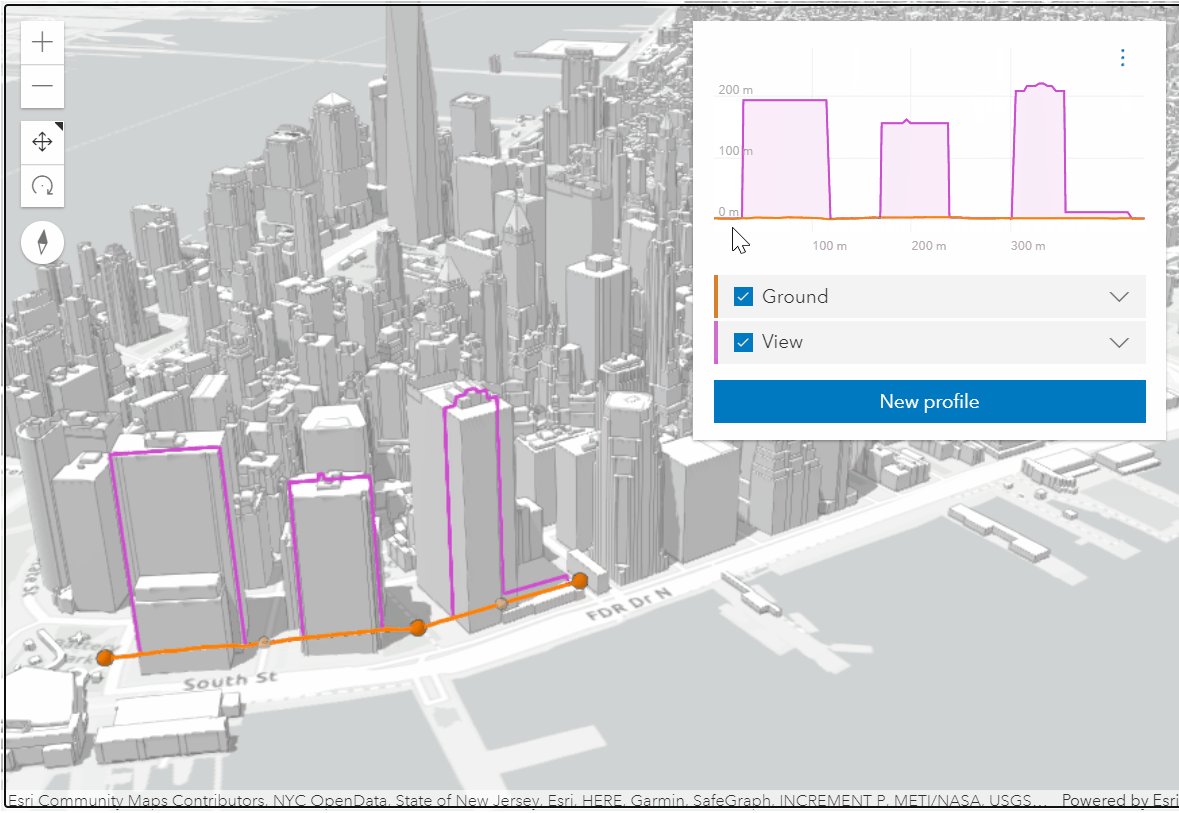
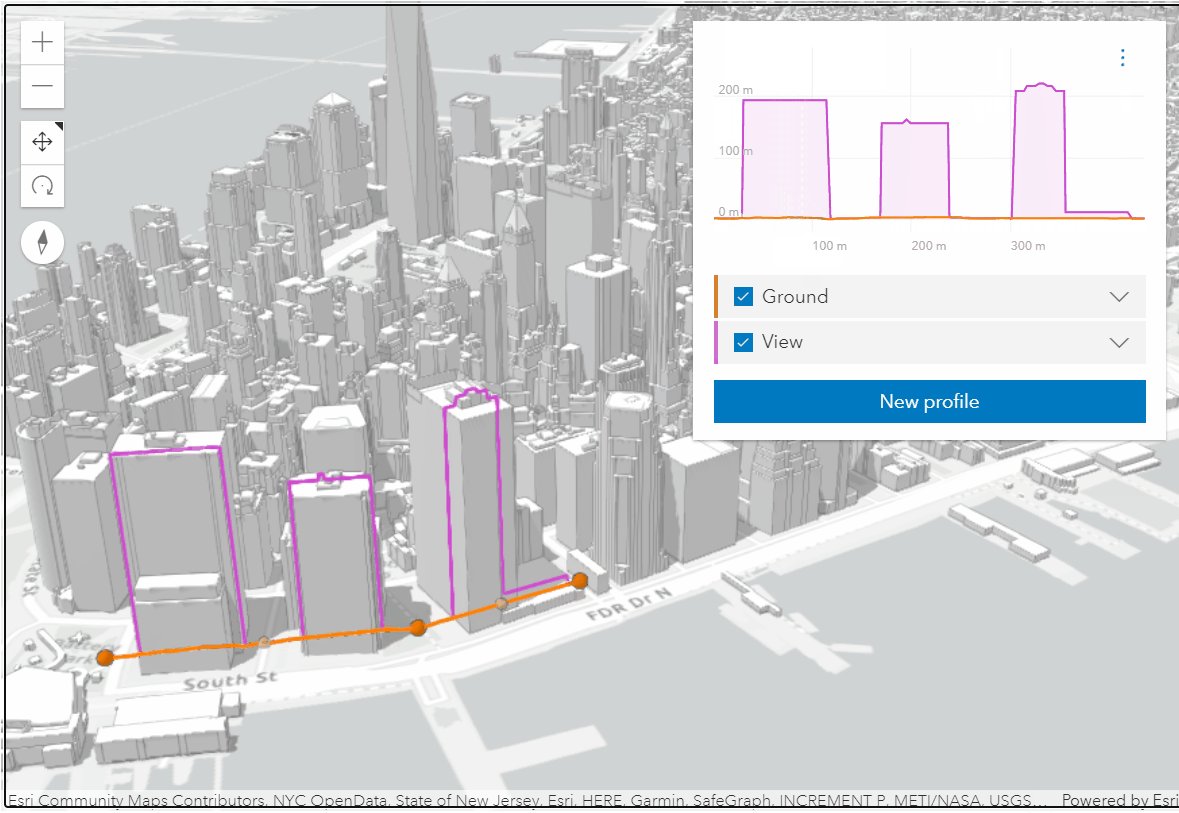
The ElevationProfile widget is used to generate and display an elevation profile from an input path. In this sample the input path is interactively created by drawing a single- or multi-segment line. The widget has the profiles property configured such that it displays two elevation profile lines, one for ground, one for the buildings.
const elevationProfile = new ElevationProfile({
view: view,
profiles: [{
type: "ground" // first profile line samples the ground elevation
}, {
type: "view" // second profile line samples the view and shows building profiles
}],
// hide the select button
// this button can be displayed when there are polylines in the
// scene to select and display the elevation profile for
visibleElements: {
selectButton: false
}
});For more usage and configuration options see ElevationProfile in the API Reference.