require(["esri/widgets/ElevationProfile"], (ElevationProfile) => { /* code goes here */ });
import ElevationProfile from "@arcgis/core/widgets/ElevationProfile.js";
esri/widgets/ElevationProfile
The ElevationProfile widget is used to generate and display an elevation profile from an input line graphic. The input graphic can be set interactively by drawing a single or multi-segment line or by selecting a line feature in the view. Alternatively, the widget allows setting an input graphic programmatically at creation or runtime by setting the input property.
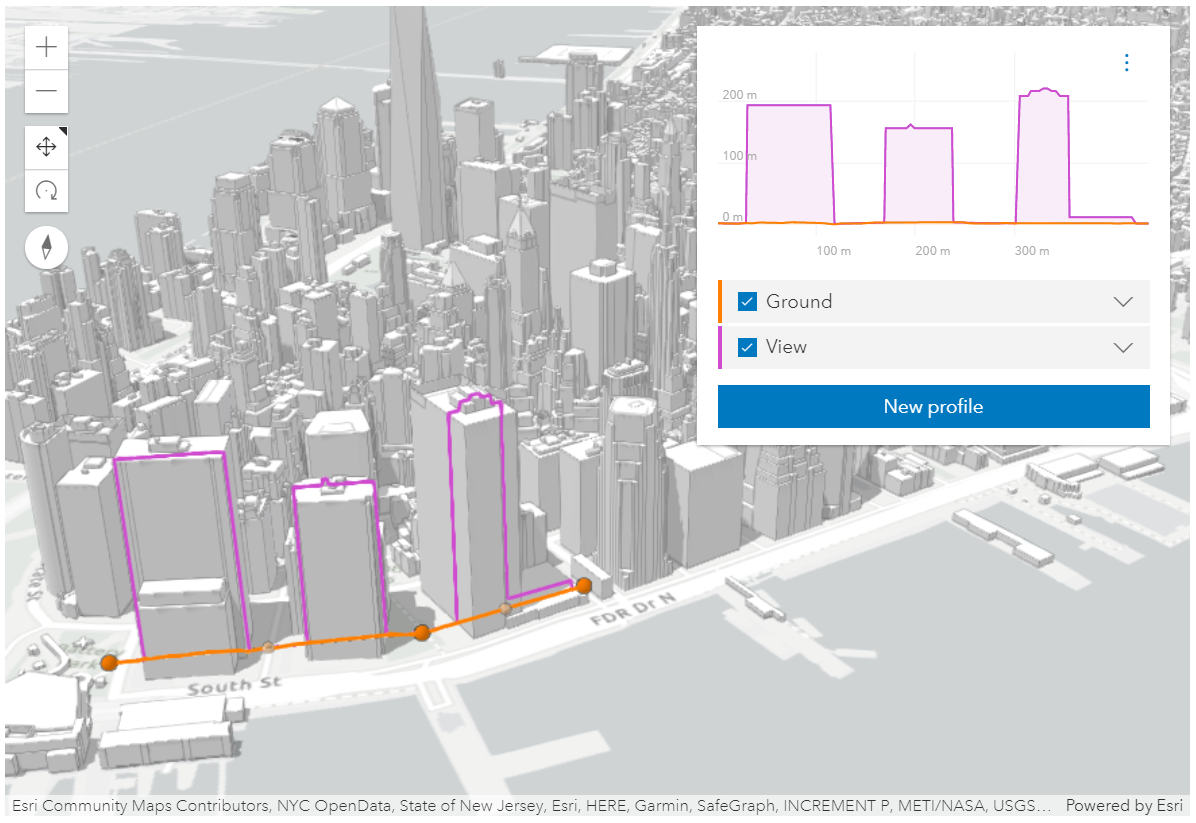
 ElevationProfile widget used in a city scene, displaying ground and building profiles. See Sample - ElevationProfile widget
ElevationProfile widget used in a city scene, displaying ground and building profiles. See Sample - ElevationProfile widget
The widget can visualize multiple profile lines, depending on the environment (2D versus 3D) and elevation source data:
-
ElevationProfileLineGround can be used in both MapView and SceneView. In this case, the elevation is sampled directly from Map.ground. Whether your map is displayed in 2D or 3D, the ground property needs to be set on the map.
-
ElevationProfileLineInput samples elevation data from the geometry of the input graphic. It is typically used with input line data that has z values. If the input line data doesn't have z values, a profile line is computed if the line is displayed with a non-draped elevation mode. An elevation offset can also be applied. Currently, in 2D, z values are not fetched from feature-based layers, so in a MapView, this profile line can only be used with client-side graphics that have z values.
-
ElevationProfileLineQuery samples elevation data from the elevation source set in the source property. The elevation source can be an ElevationLayer or any object with a method called
queryElevationthat has the same signature as queryElevation. -
ElevationProfileLineView is available only in a SceneView and it displays the elevation sampled directly from the view along the input graphic. All volumetric objects in a SceneView contribute to the resulting profile.
You can choose to display one or several profile lines in the chart, by setting them in the profiles property.
Once all profiles are refined to their maximum resolution, the corresponding 3D profile lines appear in the SceneView (currently no lines are displayed in a MapView), and profile statistics display in the legend for each profile line. Hovering over the chart shows an overlaid tooltip with elevation values of all profiles, and displays colored dot markers in the 3D view at the matching positions.
Checkboxes in the legend allow hiding individual profiles. Chart units can be set via the settings menu to metric, imperial or a specific unit.
Scrolling the chart zooms in to a specific part of the profile chart. When zoomed in, click the minus button to reset the zoom. On touch devices, pinch to zoom in and out.
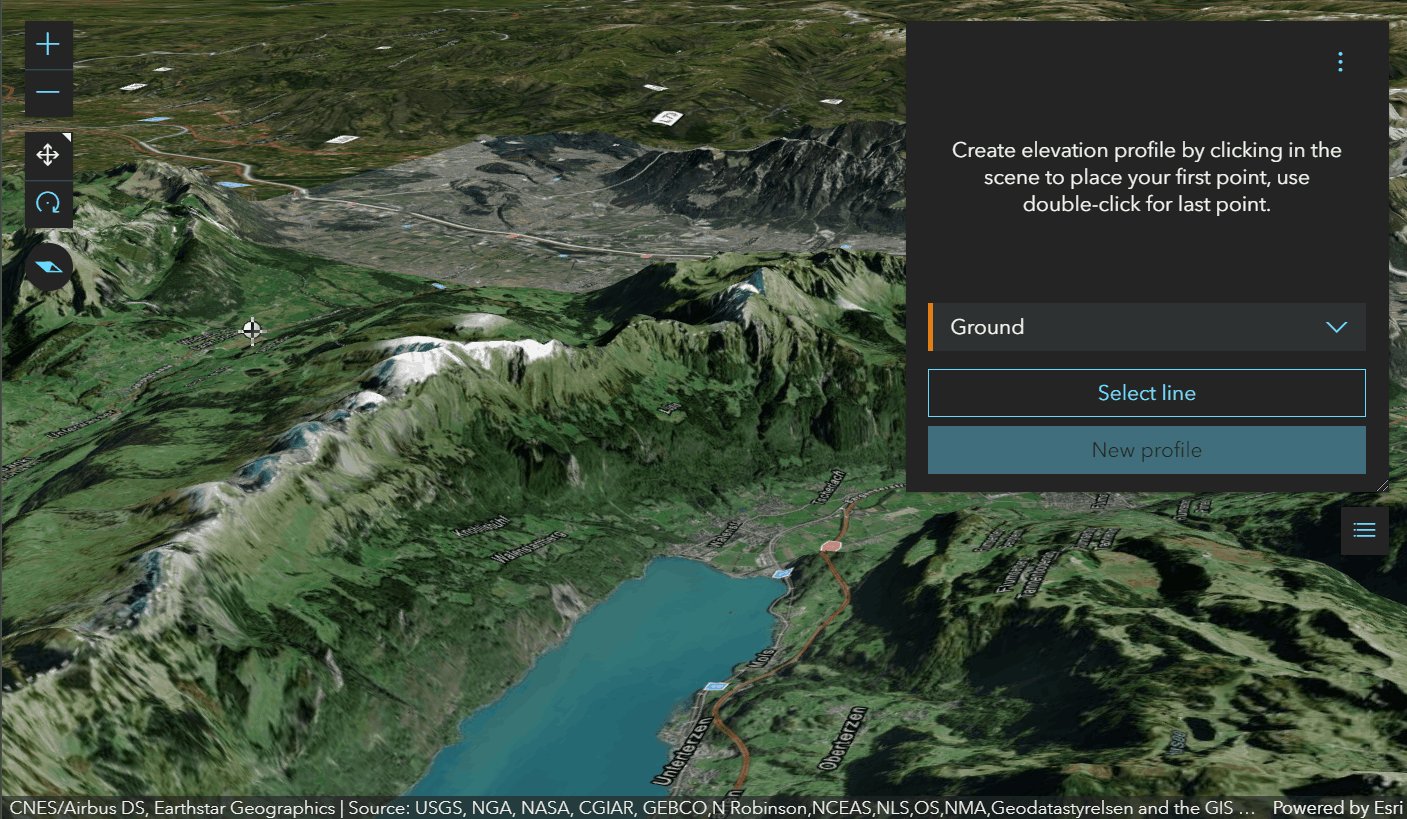
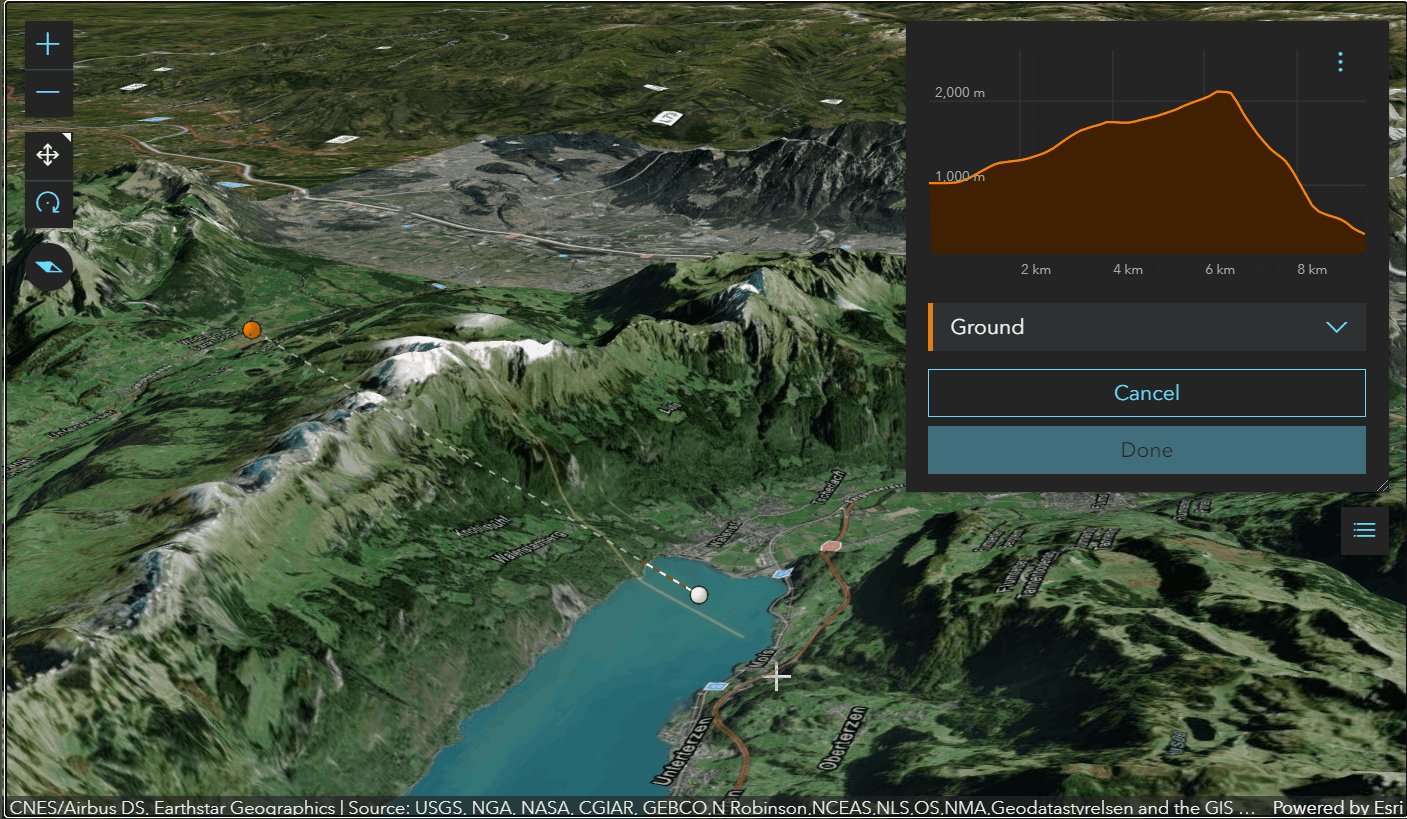
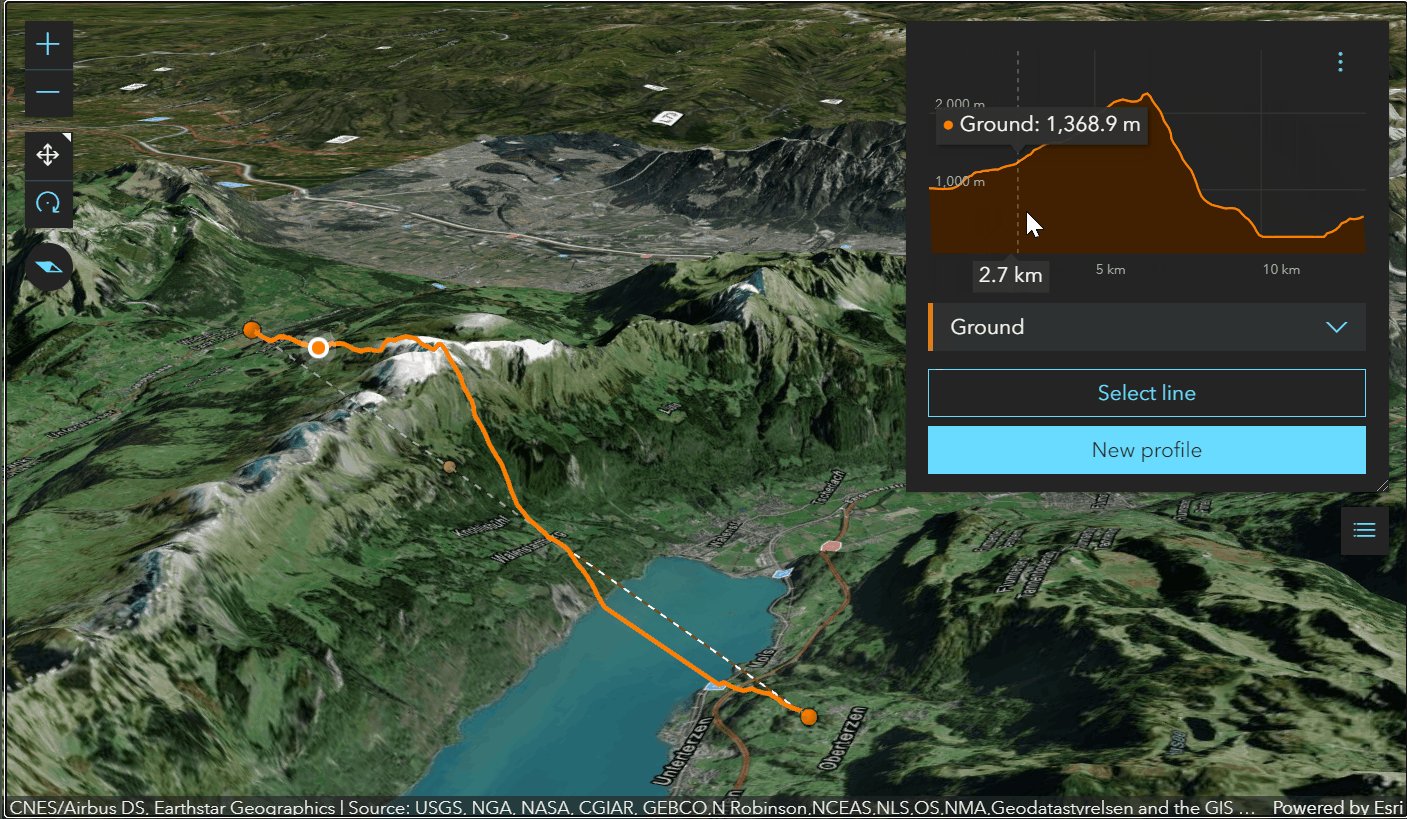
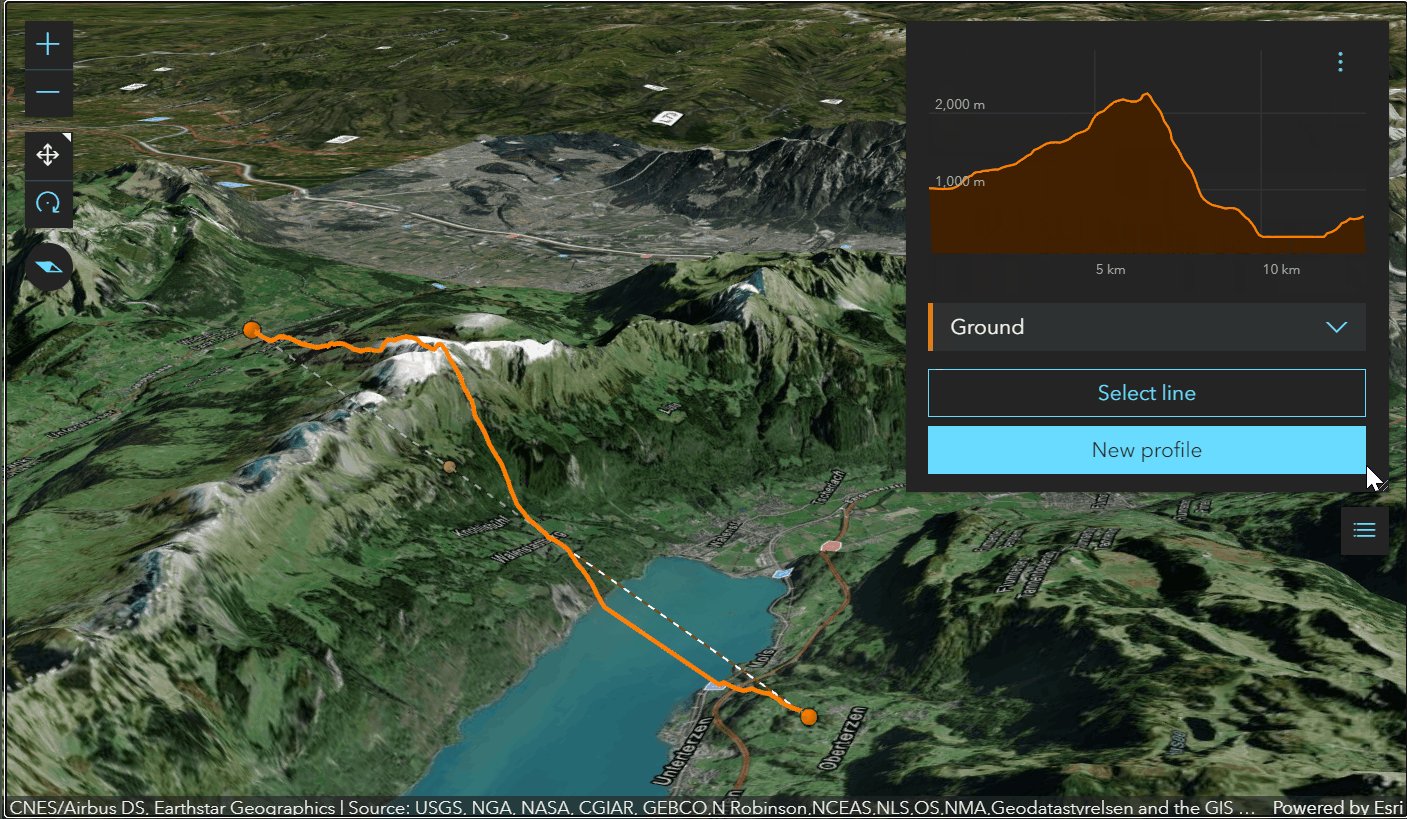
 Drawing a path to get a ground profile.
Drawing a path to get a ground profile.
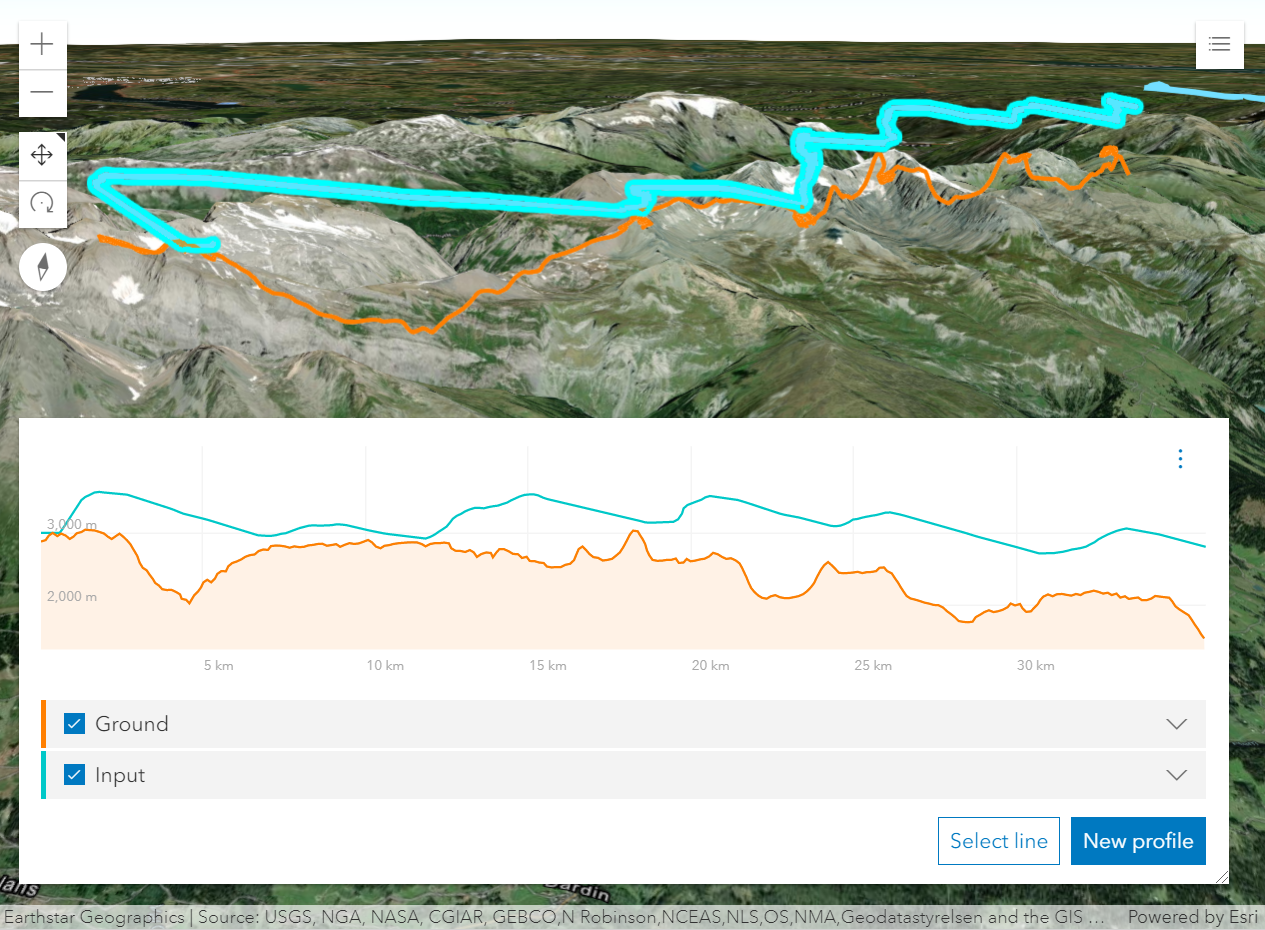
 Profile generated from a line feature with z-values shows a paraglide track above ground.
Profile generated from a line feature with z-values shows a paraglide track above ground.
Known Limitations
- In 3D, ElevationProfileLineInput does not take into consideration
the
featureExpressionset on the elevation mode of the layer. - In 2D, z values are not fetched from feature based layers. Therefore, ElevationProfileLineInput can only be used with client-side graphics that have z values in a MapView.
- See also
const elevationProfile = new ElevationProfile({ view });
// adds the ElevationProfile to the top right corner of the view
view.ui.add(elevationProfile, "top-right");// elevation profile with all the line profiles
const elevationProfile = new ElevationProfile({
view,
profiles: [{
// displays elevation values from Map.ground
type: "ground", //autocasts as new ElevationProfileLineGround()
color: "#61d4a4",
title: "Ground elevation"
}, {
// displays elevation values from the input line graphic
type: "input", //autocasts as new ElevationProfileLineInput()
color: "#f57e42",
title: "Line elevation"
}, {
// displays elevation values from a SceneView
type: "view", //autocasts as new ElevationProfileLineView()
color: "#8f61d4",
title: "View elevation"
// by default ground and all layers are used to compute elevation, but
// you can define which elements should be included/excluded from the computation
exclude: [map.ground]
}, {
// displays elevation values from a custom source
type: "query",
source: new ElevationLayer({
url: "https://elevation3d.arcgis.com/arcgis/rest/../Terrain3D/ImageServer"
}),
color: "#d46189",
title: "Custom elevation"
}]
});
view.ui.add(elevationProfile, "bottom-right");// Line whose elevation profile is to be generated.
const inputLine = new Graphic({
geometry: new Polyline({
spatialReference: SpatialReference.WebMercator,
paths: [
[
[950857, 6003812], // Zurich, Switzerland
[924987, 5950271], // Lucerne, Switzerland
]
],
}),
});
// Elevation profile for the existing line.
const elevationProfile = new ElevationProfile({
view,
input: inputLine,
// Don't let the user draw or select a new line because we provide one programmatically.
visibleElements: {
sketchButton: false,
selectButton: false
}
});
view.ui.add(elevationProfile, "bottom-right");Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The ID or node representing the DOM element containing the widget. | Widget | ||
The name of the class. | Accessor | ||
Threshold (in meters) which determines the method for computing and displaying distances in non-Web Mercator projected coordinate systems (PCS). | ElevationProfile | ||
Icon which represents the widget. | ElevationProfile | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
The input line graphic along which elevation will be queried in order to generate an elevation profile. | ElevationProfile | ||
The widget's default label. | ElevationProfile | ||
Collection of elevation profile lines which are to be generated and displayed in the widget's chart. | ElevationProfile | ||
Unit system (imperial, metric) or specific unit used for displaying the elevation and distance values. | ElevationProfile | ||
List of available units and unit systems (imperial, metric) for displaying the elevation and distance values. | ElevationProfile | ||
| ElevationProfile | |||
The view model for this widget. | ElevationProfile | ||
Indicates whether the widget is visible. | Widget | ||
This property provides the ability to display or hide the individual elements of the widget. | ElevationProfile |
Property Details
-
container
InheritedPropertycontainer String |HTMLElementInherited from Widget -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
geodesicDistanceThreshold
PropertygeodesicDistanceThreshold NumberDeprecated since version 4.29. -
Threshold (in meters) which determines the method for computing and displaying distances in non-Web Mercator projected coordinate systems (PCS).
- Below this threshold, distances are computed in a Euclidean manner (in their respective PCS).
- Above this threshold, distances are computed geodetically.
If the threshold is omitted (default), distances are always computed in a Euclidean manner.
This property is ignored if the map’s spatial reference is a geographic coordinate system (GCS) or Web Mercator. Meaning that distances are always computed geodetically.
- Default Value:null
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27ElevationProfile since 4.18, icon added at 4.27. -
Icon which represents the widget. It is typically used when the widget is controlled by another one (e.g. in the Expand widget).
- Default Value:"altitude"
- See also
-
The input line graphic along which elevation will be queried in order to generate an elevation profile.
Typically not set when creating the widget. In this case the widget starts empty, and waits for the user to either draw a new profile or generate a profile from selecting a line feature. The result of this action populates
input.inputcan be set when constructing the widget, or set or changed at runtime. The input graphic must contain a geometry of type Polyline, symbol and attributes of the input graphic are ignored.- Default Value:null
-
label
Propertylabel String -
The widget's default label.
-
profiles
Propertyprofiles Collection<(ElevationProfileLineGround|ElevationProfileLineInput|ElevationProfileLineQuery|ElevationProfileLineView)>autocast -
Collection of elevation profile lines which are to be generated and displayed in the widget's chart. See the different profile line types for details on usage and behavior.
Once an elevation profile is generated, each line will contain the raw data used to generate the chart and profile statistics. The order of the profiles within the collection determines the drawing order on the chart.
In a MapView ElevationProfileLineView is not supported.
Exampleconst elevationProfile = new ElevationProfile({ view: view, profiles: [{ // displays elevation values from Map.ground type: "ground", //autocasts as new ElevationProfileLineGround() }, { // displays elevation values from the input line graphic type: "input", //autocasts as new ElevationProfileLineInput() }, { // displays elevation values from an elevation source type: "query", //autocasts as new ElevationProfileLineQuery() source: elevationLayer }, { // displays elevation values from a SceneView type: "view" //autocasts as new ElevationProfileLineView() }] });
-
unit
Propertyunit SystemOrLengthUnit -
Unit system (imperial, metric) or specific unit used for displaying the elevation and distance values.
-
unitOptions
PropertyunitOptions SystemOrLengthUnit[] -
List of available units and unit systems (imperial, metric) for displaying the elevation and distance values.
-
viewModel
PropertyviewModel ElevationProfileViewModelautocast -
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the ElevationProfileViewModel class to access all properties and methods on the widget.
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
-
visibleElements
PropertyvisibleElements VisibleElements -
This property provides the ability to display or hide the individual elements of the widget.
ExampleelevationProfile.visibleElements = { legend: true, chart: true, clearButton: true, settingsButton: true, sketchButton: true, selectButton: true, uniformChartScalingToggle: true }
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
A utility method used for building the value for a widget's | Widget | ||
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Widget | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Adds one or more handles which are to be tied to the lifecycle of the widget. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Inherited from Widget
-
Destroys the widget instance.
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Widget -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isFulfilled added at 4.19. -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isRejected added at 4.19. -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isResolved added at 4.19. -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.24Widget since 4.2, own added at 4.24. Deprecated since 4.28 Use addHandles() instead. -
Adds one or more handles which are to be tied to the lifecycle of the widget. The handles will be removed when the widget is destroyed.
const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true} ); this.own(handle); // Handle gets removed when the widget is destroyed.ParameterhandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the widget is destroyed.
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, when added at 4.19. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
The visible elements that are displayed within the widget. This provides the ability to turn individual elements of the widget's display on/off. The visual elements in this widget are the legend, chart, settingsButton, sketchButton, and selectButton. These are all set to true by default.
- Properties
-
optionallegend BooleanDefault Value:true
When set to
false, the legend (which includes statistics) is not displayed.optionalchart BooleanDefault Value:trueWhen set to
false, the chart is not displayed.optionalclearButton BooleanDefault Value:trueWhen set to
falsethe button used to clear the current elevation profile is not displayed.optionalsettingsButton BooleanDefault Value:trueWhen set to
false, the button used to open the settings popup is not displayed.optionalsketchButton BooleanDefault Value:trueWhen set to
false, the button used to start drawing/sketching is not displayed.optionalselectButton BooleanDefault Value:trueWhen set to
false, the button used to select a path is not displayed.optionalunitSelector BooleanDefault Value:trueWhen set to
false, the dropdown used to select the units is not displayed.optionaluniformChartScalingToggle BooleanDefault Value:trueWhen set to
false, the element used to toggle uniform chart scaling on or off is not displayed.