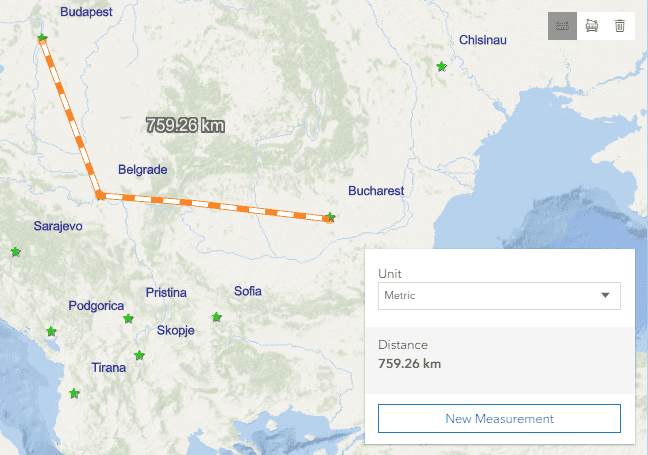
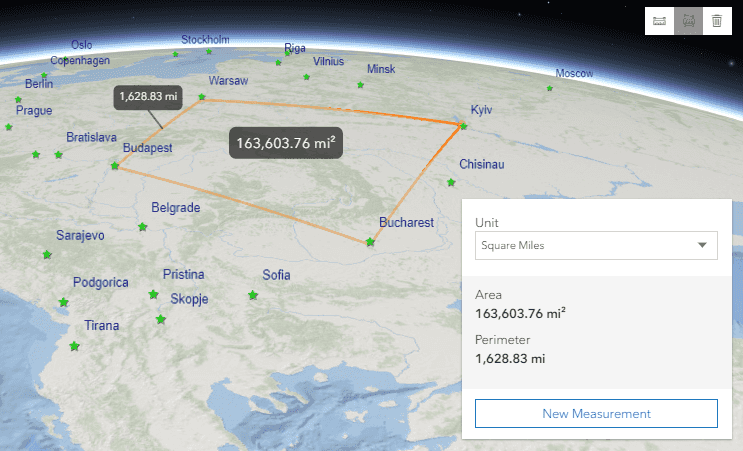
This sample shows how to use the Measurement widget, which can be used with all types of layers, in both 2D MapViews and 3D SceneViews. To use, select a measurement tool from the choices in the top right. A clear button is also available to remove the current measurements. Note that the measurement graphics are persisted when you switch between measurement tool. You can also toggle between a MapView and SceneView using the button in the top left. The app initially loads a MapView.
The Measurement widget groups and manages multiple measurement tools and allows you to easily switch between them using the activeTool property. The tools correspond to the measurement widgets for area and distance in 2D (AreaMeasurement2D, DistanceMeasurement2D) and in 3D (AreaMeasurement3D, DirectLineMeasurement3D). You can see more about these individual widgets in the Measurement in 2D sample and the Measurement in 3D sample.

This widget follows a composite pattern that allows developers to configure the UI to best match their specific requirements. The measurement tools, placements, and icons can all be configured, which offers great flexibility to use with tabbed interfaces or other customized UI. In this sample, we add a toolbar to the top right of the app to serve as a container for a distance widget, an area widget, and the clear() method. Each widget and the clear() method is stylized with the appropriate icon using the Esri Icon Font.

Additionally, this sample shows how you can add the Measurement widget once, and then change the view from a MapView to a SceneView, and still use the same widget for measuring. We do this by calling a function that will check the value of the view (2D or 3D) and then set the active to the appropriate value (e.g. distance for 2D, or direct-line for 3D).
// Calls the appropriate DistanceMeasurement2D or DirectLineMeasurement3D depending on the view
function distanceMeasurement() {
const type = activeView.type;
measurement.activeTool = type.toUpperCase() === "2D" ? "distance" : "direct-line";
distanceButton.classList.add("active");
areaButton.classList.remove("active");
}We don't need this logic for the area measurement, since the value is the same between 2D and 3D. You can see more about working with both MapViews and SceneViews in the Switch view from 2D to 3D sample and the Synchronize MapView and SceneView sample.