require(["esri/widgets/Measurement"], (Measurement) => { /* code goes here */ });
import Measurement from "@arcgis/core/widgets/Measurement.js";
esri/widgets/Measurement
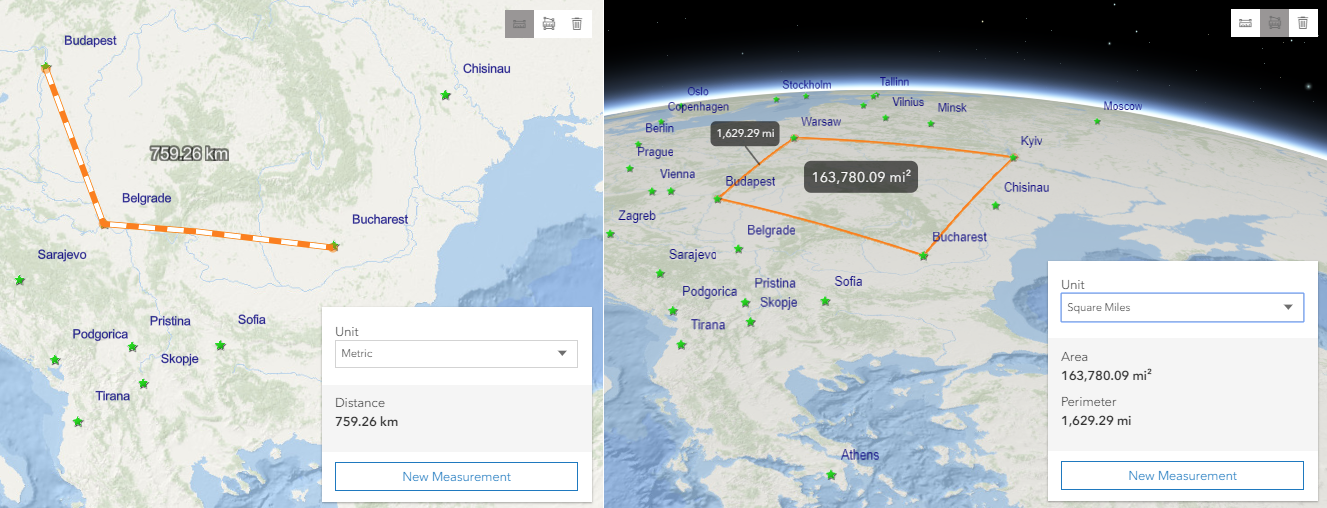
The Measurement widget groups and manages multiple measurement tools and allows you to easily switch between them using the activeTool property. The tools correspond to the measurement widgets for area and distance in 2D (AreaMeasurement2D, DistanceMeasurement2D) and in 3D (AreaMeasurement3D, DirectLineMeasurement3D).
This widget follows a composite pattern that allows developers to configure the UI to best match their specific requirements. The measurement tools, placements, and icons can all be configured, which offers great flexibility to use with tabbed interfaces or other customized UI. See the Measurement widget sample for an example of this flexibility.
How distances, areas, and perimeters are computed depends on the view type and its spatial reference.
In 2D MapViews:
- In geographic coordinate systems (GCS) and in Web Mercator, they are computed geodetically.
- In projected coordinate systems (PCS), apart from Web Mercator, they are computed in a Euclidean manner (in their respective PCS).
In 3D SceneViews:
- In geographic coordinate systems (GCS) and in Web Mercator:
- horizontal distance is computed geodetically;
- vertical distance is computed as a difference in z-values;
- direct distance is computed in a Euclidean manner;
- area and perimeter are computed:
- in a Euclidean manner if the perimeter is below 100km;
- geodetically if the perimeter is above 100km.
- In projected coordinate systems (PCS), apart from Web Mercator:
- all three distances (direct, horizontal, and vertical), areas, and perimeters are computed in a Euclidean manner (in their respective PCS).
- See also
// Add the measurement widget to the upper right hand corner
// with the distance tool active
const map = new Map({
basemap: "hybrid"
});
const view = new MapView({
container: "viewDiv",
map: map,
center: [-71.69, 43.76],
zoom: 15
});
const measurement = new Measurement({
view: view,
activeTool: "distance"
});
view.ui.add(measurement, "top-right");
// Switch between area and distance measurement
function switchTool() {
const tool = measurement.activeTool === "distance" ? "area" : "distance";
measurement.activeTool = tool;
}Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Specifies the current measurement tool to display. | Measurement | ||
The measurement widget that is currently being used. | Measurement | ||
Unit system (imperial, metric) or specific unit used for displaying the area values. | Measurement | ||
The ID or node representing the DOM element containing the widget. | Widget | ||
The name of the class. | Accessor | ||
Icon which represents the widget. | Measurement | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
The widget's default label. | Measurement | ||
Unit system (imperial, metric) or specific unit used for displaying the distance values. | Measurement | ||
| Measurement | |||
The view model for this widget. | Measurement | ||
Indicates whether the widget is visible. | Widget |
Property Details
-
Specifies the current measurement tool to display. Setting its value to
areaactivates the area measurement tool and it works for both MapView and SceneView. To measure distance in a MapView set the property todistanceand in a SceneView set it todirect-line. If this property is not set, the widget will not be displayed.Possible Values:"area" |"distance" |"direct-line"
- Default Value:null
Example// To create the Measurement widget with SceneView's direct-line tool active. const measurement = new Measurement({ view: view, activeTool: "direct-line" }); // To switch between direct line and area measurement tools function switchTool() { const tool = measurement.activeTool === "direct-line" ? "area" : "direct-line"; measurement.activeTool = tool; }
-
activeWidget
PropertyactiveWidget AreaMeasurement2D |AreaMeasurement3D |DirectLineMeasurement3D |DistanceMeasurement2D |null |undefinedreadonly -
The measurement widget that is currently being used. Use this property to get access to the active widget.
- Default Value:null
Example// Print the active widget to the console. const measurement = new Measurement({ view: view, activeTool: "distance" }); view.ui.add(measurement, "top-right"); console.log("Active Widget: ", measurement.activeWidget);
-
areaUnit
PropertyareaUnit SystemOrAreaUnit -
Unit system (imperial, metric) or specific unit used for displaying the area values. Possible values are:
metric,imperial,square-inches,square-feet,square-us-feet,square-yards,square-miles,square-nautical-miles,square-meters,square-kilometers,acres,ares,hectares.Example// To create the Measurement widget that displays area in square US feet const measurement = new Measurement({ view: view, activeTool: "area", areaUnit: "square-us-feet" }); // To display the current area measurement unit console.log("Current unit: ", measurement.areaUnit);
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27Measurement since 4.13, icon added at 4.27. -
Icon which represents the widget. It is typically used when the widget is controlled by another one (e.g. in the Expand widget).
- Default Value:"measure"
- See also
-
linearUnit
PropertylinearUnit SystemOrLengthUnit -
Unit system (imperial, metric) or specific unit used for displaying the distance values. Possible values are:
metric,imperial,inches,feet,us-feet,yards,miles,nautical-miles,meters,kilometers.Example// To create the Measurement widget that displays distance in yards const measurement = new Measurement({ view: view, activeTool: "distance", linearUnit: "yards" }); // To display the current linear measurement unit console.log('Current linear unit: ', measurement.linearUnit);
-
Example
// To create the Measurement widget for SceneView with the direct-line tool active. const measurement = new Measurement({ view: sceneView, activeTool: "direct-line" });
-
viewModel
PropertyviewModel MeasurementViewModelautocast -
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the MeasurementViewModel class to access all properties and methods on the widget.
Example// Initialize a measurement widget using the view model. const measurement = new Measurement({ viewModel: { view: view, activeTool: "distance", unit: "yards" } });
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
A utility method used for building the value for a widget's | Widget | ||
Removes all measurement widgets and associated graphics. | Measurement | ||
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Widget | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
Starts a new measurement for the active measurement widget. | Measurement | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Inherited from Widget
-
Destroys the widget instance.
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Widget -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isFulfilled added at 4.19. -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isRejected added at 4.19. -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isResolved added at 4.19. -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Starts a new measurement for the active measurement widget.
Exampleconst measurement = new Measurement({ view: view, activeTool: "distance" }); function measure () { measurement.startMeasurement(); } measure();
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, when added at 4.19. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });