Learn how to find an address near a location with the Geocoding service.

Reverse geocoding is the process of converting a location to an address or place. To reverse geocode, use the Geocoding service and the reverse operation. This operation requires an initial location and returns an address with attributes such as place name and location. To simplify accessing the Geocoding service, you use the locator module.
In this tutorial, you will use the locator to reverse geocode and find the closest address to your clicked location on the map.
Prerequisites
Steps
Create a new pen
- To get started, either complete the Display a map tutorial or .
Get an access token
You need an access token with the correct privileges to access the location services used in this tutorial.
- Go to the Create an API key tutorial and create an API key with the following privilege(s):
- Privileges
- Location services > Basemaps
- Location services > Geocoding
- Privileges
- In CodePen, set
esrito your access token.Config.api Key Use dark colors for code blocks var esriConfig = { apiKey: "YOUR_ACCESS_TOKEN" };
To learn about other ways to get an access token, go to Types of authentication.
Update the map
A streets basemap layer is typically used in geocoding applications. Update the basemap attribute to use the arcgis/navigation basemap layer and change the position of the map to center on Quito.
- Update the
basemapattribute fromarcgis/topographictoarcgis/navigation. Then, update thecenterattribute to-78.50169,-0.21489, and set thezoomattribute to12.Use dark colors for code blocks <arcgis-map basemap="arcgis/navigation" center="-78.50169, -0.21489" zoom="12"> <arcgis-zoom position="top-left"></arcgis-zoom> </arcgis-map>
Add modules and event listener
-
Add a
<scripttag in the> <bodyfollowing the> <arcgis-mapcomponent with a> requirestatement. In therequirestatement, add thelocatormodule.The ArcGIS Maps SDK for JavaScript is available as AMD modules and ES modules, but this tutorial is based on AMD. The AMD
requirefunction uses references to determine which modules will be loaded – for example, you can specify"esri/layers/for loading the FeatureLayer module. After the modules are loaded, they are passed as parameters (e.g.Feature Layer" Feature) to the callback function where they can be used in your application. It is important to keep the module references and callback parameters in the same order. To learn more about the API's different modules visit the Overview Guide page.Layer Within the require statement, use the document.querySelector() method to access the map component.
Use dark colors for code blocks <script> require(["esri/rest/locator"], (locator) => { const arcgisMap = document.querySelector("arcgis-map"); }); </script> -
Create an event listener to listen for the map component's
arcgisevent.View Ready Change Use dark colors for code blocks <script> require(["esri/rest/locator"], (locator) => { const arcgisMap = document.querySelector("arcgis-map"); arcgisMap.addEventListener("arcgisViewReadyChange", () => { }); }); </script>
Define service url
Use the locator module to access the Geocoding service and the reverse operation.
- Define a variable,
service, to reference the Geocoding service.Url Use dark colors for code blocks arcgisMap.addEventListener("arcgisViewReadyChange", () => { const serviceUrl = "http://geocode-api.arcgis.com/arcgis/rest/services/World/GeocodeServer"; });
Reverse geocode
Use an event listener to capture a click location on the map and then call the Geocoding service. The service returns an address if an address is found, or an error if it cannot find a result. Display the results in a pop-up with the latitude, longitude, and address.
-
In the
arcgisevent listener, add anView Ready Change arcgisevent handler to the map component. CreateView Click paramsand set thelocationtoevt.detail.map.Point Use dark colors for code blocks const serviceUrl = "http://geocode-api.arcgis.com/arcgis/rest/services/World/GeocodeServer"; arcgisMap.addEventListener("arcgisViewClick", (evt) => { const params = { location: evt.detail.mapPoint }; }); -
Create a
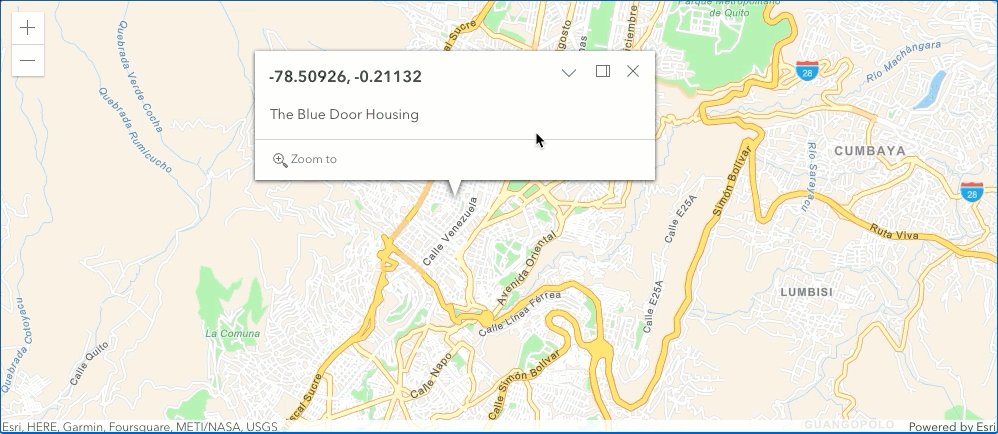
showfunction to display coordinates and the corresponding address within a pop-up.Address Use dark colors for code blocks arcgisMap.addEventListener("arcgisViewClick", (evt) => { const params = { location: evt.detail.mapPoint }; }); function showAddress(address, pt) { arcgisMap.openPopup({ title: +Math.round(pt.longitude * 100000) / 100000 + ", " + Math.round(pt.latitude * 100000) / 100000, content: address, location: pt }); } -
Update the
arcgishandler to callView Click locationto reverse geocode theTo Address map. Use thePoint showfunction to display a pop-up with the results.Address Use dark colors for code blocks arcgisMap.addEventListener("arcgisViewClick", (evt) => { const params = { location: evt.detail.mapPoint }; locator.locationToAddress(serviceUrl, params).then( (response) => { // Show the address found const address = response.address; showAddress(address, evt.detail.mapPoint); }, (error) => { // Show no address found showAddress("No address found.", evt.detail.mapPoint); } ); });
Run the App
In CodePen, run your code to display the map.
Click on the map to reverse geocode a location and return a pop-up with the closest address.
What's next?
Learn how to use additional API features and ArcGIS services in these tutorials: