require(["esri/views/MapView"], (MapView) => { /* code goes here */ });
import MapView from "@arcgis/core/views/MapView.js";
esri/views/MapView
- Overview
- Using the view
- Programmatic navigation
- MapView navigation
- MapView navigation with Gamepad and 3DConnexion Devices
- Handling events
Overview
A MapView displays a 2D view of a Map instance. An instance of MapView must be created to render a Map (along with its operational and base layers) in 2D. To render a map and its layers in 3D, see the documentation for SceneView. For a general overview of views, see View.
For a map to be visible to the user in the DOM, a MapView must be created and reference a minimum of two objects: a Map instance and a DOM element. Each is set in the map and container properties respectively.
// Create a MapView instance (for 2D viewing)
const view = new MapView({
map: myMap, // References a Map instance
container: "viewDiv" // References the ID of a DOM element
});
Using the view
In addition to being responsible for the rendering of the Map and its elements, the MapView handles the interaction between the user and the map. For example, the traditional map scale isn't set on the Map; it's set on the MapView.
view.scale = 24000; // Sets a 1:24,0000 scale on the view
A MapView may not be immediately ready for display after it has been constructed. For example, map data may need to be loaded first to determine the spatialReference of the view, or the DOM container may not yet have a non-zero size. Many of the view methods (such as hitTest or goTo) need the view to be ready before they can be used.
.when() method on the MapView instance can be called to execute processes that may only run after
the map has loaded.
view.when(function() {
// MapView is now ready for display and can be used. Here we will
// use goTo to view a particular location at a given zoom level and center
view.goTo({
center: [-112, 38],
zoom: 12
});
})
.catch(function(err) {
// A rejected view indicates a fatal error making it unable to display.
// Use the errback function to handle when the view doesn't load properly
console.error("MapView rejected:", err);
});
For live examples of view.when(), see how to Add 2D overview map in SceneView samples.
Programmatic navigation
You can set the initial extent (or visible portion of the map) by using either a combination of center and scale or zoom, or by setting the extent or viewpoint property in the MapView's constructor.
Because some view properties override one another, there is a set priority in which these properties are applied during construction
of the view. When initialized, the MapView requires a center and scale, and optionally a rotation. Center and scale are derived from several properties:
center, zoom, scale, extent or a viewpoint. Both center and scale can be derived from extent and viewpoint.
If all properties are set in the constructor, they will be applied in the order they are defined.
For example, a scale is derived from an extent, so setting scale after the extent overrides the derived value, while the center derived from the extent's center remains the same.
The following table describes which properties have priority during view construction (properties that are overridden will have no effect during construction).
const view = new MapView({
map: map,
container: "viewDiv",
zoom: 10,
extent: initialExtent, // will override zoom
// map will be centered at [0,0], but the scale from initialExtent will be used
center: [0,0]
});
Notes
- If the spatial reference of the center, extent or viewpoint.targetGeometry set in the constructor does not match the spatialReference of the view, then projection engine will be loaded dynamically.
- At runtime, the projection engine must be loaded when setting the center, extent or viewpoint to a spatial reference that doesn't match the view spatial reference. You can check if the projection engine is loaded prior to setting these properties by calling projection.isLoaded(). If it is not yet loaded, you can call projection.load().
// Create a map with Antarctic imagery basemap
const map = new Map({
basemap: new Basemap({
portalItem: {
id: "6553466517dd4d5e8b0c518b8d6b64cb" // Antarctic Imagery
}
});
});
// Set the center and zoom level on the view.
// In this case, the view's spatial reference wkid is 3031
// center is lat/long. Projection engine will be loaded dynamically
// to project the center to match the spatial reference of the view
const view = new MapView({
map: map, // References a Map instance
container: "viewDiv" // References the ID of a DOM element
center: [-100, 35], // Sets the center point of the view at a specified lon/lat
zoom: 3 // MapView converts this to its corresponding scale which is 112823780.660964
});
// Sets the center point of the view at a specified lon/lat
view.center = [-112, 38];
view.zoom = 13; // Sets the zoom LOD to 13
// new extent for the mapview where the spatialReference.wkid is 4326
const extent = new Extent({
xmin: -9177882,
ymin: 4246761,
xmax: -9176720,
ymax: 4247967,
spatialReference: {
wkid: 102100
}
});
if (!projection.isLoaded()) {
// load the projection engine if it is not loaded
await projection.load();
}
view.extent = extent;
Because the View handles user interaction, events such as click are handled on the MapView. Animations are also possible with the goTo() method, which allows you to change or move the MapView from one extent to another.
Zoom and LODs
Why doesn't setting MapView.zoom always work and why is its value -1? This section explains how MapView zoom and LODs work.
The map's basemap defines the MapView's effectiveLODs when the view is loaded. A LOD has
a scale and corresponding zoom value which can be used to navigate the map.
If the MapView has valid effectiveLODs, the zoom value can be set on the MapView. In this case, the view converts it the corresponding scale, or interpolates it if the zoom is a fractional number.
The MapView's constraints.effectiveLODs will be null if the following statements are true:
- The map doesn't have a basemap, or
- the basemap does not have a TileInfo,
- AND the first layer added to the map does not have a TileInfo.
If the effectiveLODs are null, it is not possible to set zoom on the MapView because the conversion is not possible. The zoom value will be -1 in this case. Setting scale will work.
To address this, the MapView's constraints.lods can be defined at the time of its initialization by calling TileInfo.create().lods.
const layer = new FeatureLayer({
url: "https://services.arcgis.com/P3ePLMYs2RVChkJx/ArcGIS/rest/services/World_Countries_(Generalized)/FeatureServer/0"
});
// initialize the map without basemap, just add the feature layer to the map
// feature layer does not have tileInfo to derive effectiveLODs from
const map = new Map({
layers: [layer]
});
// Create a tileInfo instance using the default settings and pass its
// resulting LODs to a MapView's constraints.lods.
const view = new MapView({
container: "viewDiv",
map: map,
zoom: 3, // this will work because we are creating LODs. Otherwise, it will not work
constraints: {
lods: TileInfo.create({
// create the LODs to match the spatial reference of the view
spatialReference: viewSpatialReference
}).lods
},
spatialReference: viewSpatialReference
});
MapView navigation
MapView navigation is enabled by default and includes mouse interaction as described in the table below.
| Action | MapView behavior |
|---|---|
| Drag | Pan |
| Double-click | Zoom in at the cursor |
| Ctrl+Double-click | Zoom out at the cursor |
| Scroll forward | Zoom in at the cursor |
| Scroll backward | Zoom out at the cursor |
| Right-click+Drag | 2D-rotate |
| Shift+Left-click+Drag | Zoom to the extent of the drawn graphic |
| Arrow Keys | Nudge the view to left, right, up or down |
| N | Adjust the view to point north |
| A | Rotate the view counterclockwise |
| D | Rotate the view clockwise |
| + | Incrementally zoom in at the center of the map |
| - | Incrementally zoom out at the center of the map |
| Drag with one or multiple fingers | Pan |
| Double-tap with one finger Zoom | Pan at the finger position |
| Two finger pinch in/out | Zoom out/in |
| Move two fingers in clockwise or counterclockwise direction | Rotate |
VoiceOver users may want to turn off quick nav mode to get the full experience by pressing the left arrow and right arrow keys at the same time.
To disable MapView navigation, you must call the stopPropagation() method on the event objects of
the pointer or gesture events that trigger the navigation.
See our samples on disabling view navigation for examples.
MapView navigation with Gamepad and 3DConnexion devices
Gamepads and 3Dconnexion devices, like the SpaceMouse, can be used for navigation when view.navigation.gamepad.enabled
is set to true (default). To enable zooming in MapView, view.constraints.snapToZoom must be set to false (default is true).
Please see GamepadInputDevice for supported devices.

| Gamepad Action | MapView behavior |
|---|---|
| Left Trigger | Zoom in |
| Right Trigger | Zoom out |
| Left Stick | Pan the view |
| Right Stick | Rotate the view |
| Action Image | SpaceMouse Action | MapView behavior |
|---|---|---|
 |
Push (left/right/forward/backward) | Pan the view |
 |
Pull up | Zoom out |
 |
Push down | Zoom in |
 |
Rotate clockwise | Rotate the view clockwise |
 |
Rotate counterclockwise | Rotate the view counterclockwise |
To disable gamepad navigation, you can set view.navigation.gamepad.enabled to false.
Notes:
- Zoom snapping must be disabled for continuous zooming. In MapView,
snapToZoomistrueby default.view.constraints.snapToZoom = false;
- Per W3C Working Draft 29 October 2020, gamepad functionality may not be available on some or all browsers if the web application is hosted on a non-secure context (e.g. http rather than https). Future versions of the ArcGIS Maps SDK for JavaScript may explicitly disable gamepad capabilities on non-secure contexts.
Handling events
When users interact with the MapView, their actions trigger events that you can listen and respond to. For example, you can listen when a user moves the mouse over the map and display the coordinates at the mouse location. This is called a pointer-move event. See the MapView events section for a list of all the events.
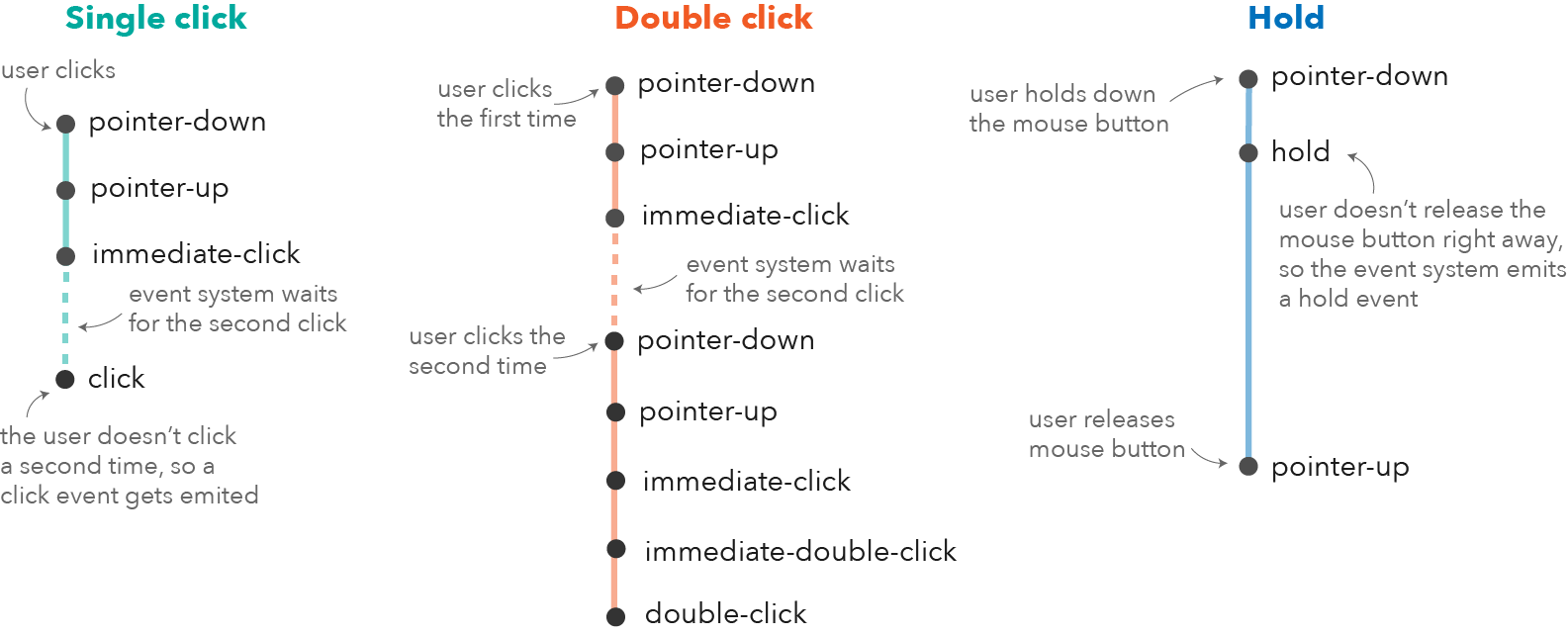
It is important to note that some events are dependent on each other and the timing of the user interaction can influence the type of event that gets triggered. For example, a single click triggers a series of events: pointer-down when the user presses the mouse button, pointer-up when they release the mouse button. An immediate-click event gets triggered right after the pointer-up event. immediate-click should be used for responding to user interaction without delay. The click event is only triggered after making sure that the user doesn't click a second time (in which case it would trigger a double-click event).

In the case of a double-click, the same event chain is repeated after the first click. However, if the user clicks
a second time within a close time range, then the click event is not emitted anymore, but the
pointer-down, pointer-up and immediate-click
events are triggered again. After two immediate-click events, a double-click
event gets triggered along with an immediate-double-click event.
The difference between the two is that an immediate-double-click cannot be prevented
by the use of stopPropagation on the immediate-click event and can therefore be used to
react to double-clicking independently of usage of the immediate-click event.
These events are also used internally for navigation, popups or different interactive tools like measurement or
sketch. In some use cases, adding additional event listeners might interfere with the default event listeners.
For example, adding an immediate-click event to open up a popup, will interfere with the default click event
that also opens up a popup.
See the Event explorer sample, to visualize the different events that get triggered when you interact with the view.
- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// Typical usage let view = new MapView({ // ID of DOM element containing the view container: "viewDiv", // Map/WebMap object map: new Map() });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Collection containing a flat list of all the created LayerViews related to the basemap, operational layers, and group layers in this view. | View | ||
Represents an ongoing view animation initialized by goTo(). | View2D | ||
The background color of the MapView. | View2D | ||
Represents the view for a single basemap after it has been added to the map. | View | ||
A convenience property used for defining the breakpoints on the height and width of the view. | View2D | ||
Represents the view's center point; when setting the center, you may pass a Point instance or an array of numbers representing a longitude/latitude pair ( | View2D | ||
Specifies constraints to scale, zoom, and rotation that may be applied to the MapView. | View2D | ||
The | View | ||
The name of the class. | Accessor | ||
The extent represents the visible portion of a map within the view as an instance of Extent. | View2D | ||
A fatal error returned when the view loses its WebGL context. | View | ||
Applies a display filter on the view for a specific set of floor levels. | View2D | ||
Indicates if the browser focus is on the view. | View | ||
Allows for adding graphics directly to the default graphics in the View. | View | ||
The height of the view in pixels read from the view container element. | View | ||
A convenience property indicating the general size of the view's height. | View2D | ||
Options for configuring the highlight. | View2D | ||
Options to configure input handling of the View. | View | ||
Indication whether the view is being interacted with (for example when panning or by an interactive tool). | View | ||
A collection containing a hierarchical list of all the created LayerViews of the operational layers in the map. | View | ||
The magnifier allows for showing a portion of the view as a magnifier image on top of the view. | View | ||
An instance of a Map object to display in the view. | View | ||
Indication whether the view is being navigated (for example when panning). | View | ||
Options to configure the navigation behavior of the View. | View | ||
A convenience property indicating the view's orientation. | View2D | ||
Use the padding property to make the center, and extent, etc. | View | ||
A Popup object that displays general content or attributes from layers in the map. | View2D | ||
Controls whether the popup opens when users click on the view. | View2D | ||
When | View | ||
Defines which anchor stays still while resizing the browser window. | View2D | ||
Indicates if the view is being resized. | View | ||
Represents the size of one pixel in map units. | View2D | ||
The clockwise rotation of due north in relation to the top of the view in degrees. | View2D | ||
Represents the map scale at the center of the view. | View2D | ||
An array containing the width and height of the view in pixels, e.g. | View | ||
The spatial reference of the view. | View2D | ||
Indicates if the MapView's spatialReference can be changed after it is initialized. | View2D | ||
Indication whether the view is animating, being navigated with or resizing. | View | ||
Indicates if the view is visible on the page. | View | ||
This property specifies the base colors used by some widgets and components to render graphics and labels. | View | ||
The tiling scheme information of the view. | View2D | ||
The view's time extent. | View | ||
Defines the time zone of the view. | View2D | ||
The dimension of the view. | View2D | ||
Exposes the default widgets available in the view and allows you to toggle them on and off. | View | ||
Indicates whether the view is being updated by additional data requests to the network, or by processing received data. | View | ||
Represents the current view as a Viewpoint or point of observation on the view. | View2D | ||
The visibleArea represents the visible portion of a map within the view as an instance of a Polygon. | View2D | ||
The width of the view in pixels read from the view container element. | View | ||
A convenience property indicating the general size of the view's width. | View2D | ||
Represents the level of detail (LOD) at the center of the view. | View2D |
Property Details
-
allLayerViews
InheritedPropertyallLayerViews Collection<LayerView>Inherited from View -
Collection containing a flat list of all the created LayerViews related to the basemap, operational layers, and group layers in this view.
- See also
-
animation
InheritedPropertyanimation ViewAnimationInherited from View2D -
Represents an ongoing view animation initialized by goTo(). You may watch this property to be notified of the animation's state.
- See also
-
- goTo()
ExamplereactiveUtils.watch( () => view.animation, (response) => { if(response?.state === "running"){ console.log("Animation in progress"); } else{ console.log("No animation"); } } );
-
background
InheritedPropertybackground ColorBackgroundautocastInherited from View2DSince: ArcGIS Maps SDK for JavaScript 4.16View2D since 4.31, background added at 4.16. -
The background color of the MapView. If the view's map changes, the view's
backgroundis reset to the map's background, even if the user set it previously.- Default Value:null
Examplelet view = new MapView({ container: "viewDiv", map: map, background: { // autocasts new ColorBackground() color: "magenta" // autocasts as new Color() } });
-
basemapView
InheritedPropertybasemapView BasemapViewInherited from View -
Represents the view for a single basemap after it has been added to the map.
-
breakpoints
InheritedPropertybreakpoints ObjectInherited from View2D -
A convenience property used for defining the breakpoints on the height and width of the view. The sizes specified here determine the values of the widthBreakpoint and heightBreakpoint properties depending on the view's size.
Setting up breakpoints can aid in responsive app design. It does this by watching width and height breakpoints. This is helpful as it removes the need for multiple
@mediacalls. Instead of listening for the view's size and/or resizes property, you can set up a watch handler for either the widthBreakpoint or heightBreakpoint properties of the view.Please refer to the styling guide for additional information on working with this.
- Properties
-
optionalxsmall NumberDefault Value:544
Sets the
xsmallbreakpoint in pixels used by widthBreakpoint and heightBreakpoint. If the view's height or width is smaller than this value, then the value of widthBreakpoint or heightBreakpoint will bexsmall.optionalsmall NumberDefault Value:768Sets the
smallbreakpoint in pixels used by widthBreakpoint and heightBreakpoint. If the view's height or width is between this value and the value of thexsmallproperty, then the value of widthBreakpoint or heightBreakpoint will besmall.optionalmedium NumberDefault Value:992Sets the
mediumbreakpoint in pixels used by widthBreakpoint and heightBreakpoint. If the view's height or width is between this value and the value of thesmallproperty, then the value of widthBreakpoint or heightBreakpoint will bemedium.optionallarge NumberDefault Value:1200Sets the
largebreakpoint in pixels used by widthBreakpoint and heightBreakpoint. If the view's height or width is between this value and the value of themediumproperty, then the value of widthBreakpoint or heightBreakpoint will belarge.optionalxlarge NumberSets the
xlargebreakpoint in pixels used by widthBreakpoint and heightBreakpoint. If the view's height or width is greater than the value of thelargeproperty, then the value of widthBreakpoint or heightBreakpoint will bexlarge. - See also
Example// Instead of watching the size or resizing properties reactiveUtils.watch(() => view.size, () => {}); reactiveUtils.watch(() => view.resizing, () => {}); // Set up a watch handle for breakpoint reactiveUtils.watch( () => view.widthBreakpoint, (breakpoint) => { switch (breakpoint) { case "xsmall": // do something break; case "small": case "medium": case "large": case "xlarge": // do something else break; default: } } );
-
Inherited from View2D
-
Represents the view's center point; when setting the center, you may pass a Point instance or an array of numbers representing a longitude/latitude pair (
[-100.4593, 36.9014]). Setting the center immediately changes the current view. For animating the view, see goTo().The returned Point object is always in the spatial reference of the view and may be modified internally. To persist the returned object, create a clone using Point.clone().
Notes
- If the spatial reference of
centerset in the constructor does not match the spatialReference of the view, then projection engine will be loaded dynamically. - At runtime, the projection engine must be loaded when
setting the
centerto a spatial reference that doesn't match the view spatial reference. You can check if the projection engine is loaded prior to setting the center by calling projection.isLoaded(). If it is not yet loaded, you can call projection.load().
- See also
-
- goTo()
Examples// Sets the initial center point of the view to lon/lat coordinates // lon/lat will be projected to match the spatial reference of the view let view = new MapView({ center: [-112, 38] });// Updates the view's center point to a pre-determined Point object let pt = new Point({ x: 12804.24, y: -1894032.09, spatialReference: { wkid: view.spatialReference // wkid 2027 } }); view.center = pt;const centerPoint = new Point({ x: -8746995, y: 4352308, spatialReference: { wkid: 8857 } }); if (!projection.isLoaded()) { // load the projection engine if it is not loaded await projection.load(); } view.center = centerPoint; - If the spatial reference of
-
constraints
InheritedPropertyconstraints ObjectInherited from View2D -
Specifies constraints to scale, zoom, and rotation that may be applied to the MapView. The
constraints.lodsshould be set in the MapView constructor, if the map does not have a basemap or when the basemap does not have tileInfo. See Zoom and LODs section to learn more how MapView's zoom and LODs work. See the object specification below.- Properties
-
optional An array of LODs. If not specified, this value is read from the Map. It is possible to generate additional LODs via the TileInfo.create() method. This is useful in cases where the default amount of LODs provided are not sufficient. One example of when this is needed is when setting the view scale 1:1. Additionally, this property may be autocast.
optional The area in which the user is allowed to navigate laterally. Only Extent and Polygon geometry types are supported. Z-values are ignored. This property is honored by interactive MapView navigation and goTo(). This property may be autocast.
optionalminScale NumberThe minimum scale the user is allowed to zoom to within the view.
optionalmaxScale NumberThe maximum scale the user is allowed to zoom to within the view. Setting this value to
0allows the user to overzoom layer tiles.optionalminZoom NumberThe minimum zoom level the user is allowed to zoom to within the view.
optionalmaxZoom NumberThe maximum zoom level the user is allowed to zoom to within the view. Setting this value to
0allows the user to over-zoom layer tiles.optionalsnapToZoom BooleanDefault Value:trueWhen
true, the view snaps to the next LOD when zooming in or out. Whenfalse, the zoom is continuous. This does not apply when zooming in/out using two finger pinch in/out.optionalrotationEnabled BooleanDefault Value:trueIndicates whether the user can rotate the map.
optional A read-only property that specifies the levels of detail (LODs) read from the Map.
optionaleffectiveMinZoom NumberA read-only property that specifies the minimum zoom level the user is allowed to zoom to within the view.
optionaleffectiveMaxZoom NumberA read-only property that specifies the maximum zoom level the user is allowed to zoom to within the view.
optionaleffectiveMinScale NumberA read-only property that specifies the minimum scale the user is allowed to zoom to within the view.
optionaleffectiveMaxScale NumberA read-only property that specifies the maximum scale the user is allowed to zoom to within the view.
- See also
Examplesview.constraints = { geometry: { // Constrain lateral movement to Lower Manhattan type: "extent", xmin: -74.020, ymin: 40.700, xmax: -73.971, ymax: 40.73 }, minScale: 500000, // User cannot zoom out beyond a scale of 1:500,000 maxScale: 0, // User can overzoom tiles rotationEnabled: false // Disables map rotation };// This snippet shows how to set the MapView scale 1:1 while generating additional LODs for the MapView.constraints. const spatialReference = new SpatialReference({ wkid: 2154 }); const center = new Point({ x: 0, y: 0, spatialReference }); // Create LODs from level 0 to 31 const tileInfo = TileInfo.create({ spatialReference, numLODs: 32 }); const lods = tileInfo.lods; let view = new MapView({ container: "viewDiv", map, scale: 1, center, spatialReference, constraints: { lods: lods, snapToZoom: false } });
-
container
InheritedPropertycontainer HTMLDivElementautocastInherited from ViewAutocasts from String -
The
idor node representing the DOM element containing the view. This is typically set in the view's constructor.Examples// Sets container to the DOM id let view = new MapView({ container: "viewDiv" // ID of the HTML element that holds the view });// Sets container to the node let viewNode = document.getElementById("viewDiv"); let view = new SceneView({ container: viewNode });
-
Inherited from View2D
-
The extent represents the visible portion of a map within the view as an instance of Extent. Setting the extent immediately changes the view without animation. To animate the view, see goTo(). When the view is rotated, the extent does not update to include the newly visible portions of the map.
The returned Extent object is an internal reference which may be modified internally. To persist the returned object, create a copy using Extent.clone().
Notes
- If the spatial reference of
extentset in the constructor does not match the spatialReference of the view, then projection engine will be loaded dynamically. - At runtime, the projection engine must be loaded when
setting the
extentto a spatial reference that doesn't match the view spatial reference. You can check if the projection engine is loaded prior to setting the extent by calling projection.isLoaded(). If it is not yet loaded, you can call projection.load().
- Default Value:null
- See also
-
- goTo()
Example// the projection engine must be loaded in the app if the spatial reference // of the view does not match the spatial reference of the extent const extent = new Extent({ xmin: -13056650, ymin: 6077558, xmax: -13055709, ymax: 6077938, spatialReference: new SpatialReference({wkid:3857}) }); view.extent = extent; // Updates the view without animation - If the spatial reference of
-
fatalError
InheritedPropertyfatalError ErrorInherited from ViewSince: ArcGIS Maps SDK for JavaScript 4.12View since 4.0, fatalError added at 4.12. -
A fatal error returned when the view loses its WebGL context. Watch this property to properly handle the error and attempt to recover the WebGL context.
- See also
ExamplereactiveUtils.when( () => view.fatalError, () => { console.error("Fatal Error! View has lost its WebGL context. Attempting to recover..."); view.tryFatalErrorRecovery(); } );
-
floors
InheritedPropertyfloors Collection<string>Inherited from View2DSince: ArcGIS Maps SDK for JavaScript 4.19View2D since 4.31, floors added at 4.19. -
Applies a display filter on the view for a specific set of floor levels. It can filter the map display on floor-aware layers by zero or more level IDs.
-
graphics
InheritedPropertygraphics Collection<Graphic>Inherited from View -
Allows for adding graphics directly to the default graphics in the View.
- See also
Examples// Adds a graphic to the View view.graphics.add(pointGraphic);// Removes a graphic from the View view.graphics.remove(pointGraphic);
-
heightBreakpoint
InheritedPropertyheightBreakpoint StringInherited from View2D -
A convenience property indicating the general size of the view's height. This value is determined based on where the view's height falls in the ranges defined in the breakpoints property. See the table below for a list of possible values. Use the breakpoints property to override the default thresholds.
Please refer to the styling guide for additional information on working with this.
Possible Value Description Default thresholds (pixels) xsmall The height of the view is smaller than the value set in the xsmallbreakpoint.< 545 small The height of the view is between the values set in the xsmallandsmallbreakpoints.545 - 768 medium The height of the view is between the values set in the smallandmediumbreakpoints.769 - 992 large The height of the view is between the values set in the mediumandlargebreakpoints.993 - 1200 xlarge The height of the view is larger than the value set in the largebreakpoint.> 1200 Possible Values:"xsmall" |"small" |"medium" |"large" |"xlarge"
ExamplereactiveUtils.watch( () => view.heightBreakpoint === "xsmall", () => { // clear the view's default UI components if // the app is used on a mobile device view.ui.components = []; } );
-
highlightOptions
InheritedPropertyhighlightOptions HighlightOptionsInherited from View2D -
Options for configuring the highlight. Use the highlight method on the appropriate LayerView to highlight a feature. The layerView's
highlightOptionswill take precedence over the MapView'shighlightOptionsif both properties are set.Exampleconst view = new MapView({ map: map, highlightOptions: { color: [255, 255, 0, 1], haloOpacity: 0.9, fillOpacity: 0.2 } });
-
input
InheritedPropertyinput InputreadonlyInherited from ViewSince: ArcGIS Maps SDK for JavaScript 4.9View since 4.0, input added at 4.9. -
Options to configure input handling of the View.
Example// Make gamepad events to emit independently of focus. view.input.gamepad.enabledFocusMode = "none";
-
layerViews
InheritedPropertylayerViews Collection<LayerView>Inherited from View -
A collection containing a hierarchical list of all the created LayerViews of the operational layers in the map.
- See also
-
Inherited from View
-
An instance of a Map object to display in the view. A view may only display one map at a time. On the other hand, one Map may be viewed by multiple MapViews and/or SceneViews simultaneously.
This property is typically set in the constructor of the MapView or SceneView. See the class description for examples demonstrating the relationship between the map and the view.
-
navigation
InheritedPropertynavigation NavigationInherited from ViewSince: ArcGIS Maps SDK for JavaScript 4.9View since 4.0, navigation added at 4.9. -
Options to configure the navigation behavior of the View.
Example// Disable the gamepad usage, single touch panning, panning momentum and mouse wheel zooming. const view = new MapView({ container: "viewDiv", map: new Map({ basemap: "satellite" }), center: [176.185, -37.643], zoom: 13, navigation: { gamepad: { enabled: false }, browserTouchPanEnabled: false, momentumEnabled: false, mouseWheelZoomEnabled: false } });
-
orientation
InheritedPropertyorientation StringreadonlyInherited from View2D -
A convenience property indicating the view's orientation. See the table below for a list of possible values.
Please refer to the styling guide for additional information on working with this.
Possible Values:"landscape" |"portrait"
-
padding
InheritedPropertypadding ObjectInherited from View -
Use the padding property to make the center, and extent, etc. work off a subsection of the full view. This is particularly useful when layering UI elements or semi-transparent content on top of portions of the view. See the view padding sample for an example of how this works.
- Properties
- Default Value:{left: 0, top: 0, right: 0, bottom: 0}
- See also
-
popup
InheritedPropertypopup PopupInherited from View2D -
A Popup object that displays general content or attributes from layers in the map.
By default, the
popupproperty is an empty object that allows you to set the popup options. A Popup instance is automatically created and assigned to the view's popup when the user clicks on the view and popupEnabled istrue, when the view.openPopup() method is called, or when some widgets need the popup, such as Search. If popup isnull, the popup instance will not be created.- See also
Examples// Set the view's popup to a new Popup instance. // The popup will show anytime a popup is called such as when selecting features or displaying a Search result. view.popup = new Popup();// Set the popup to a PopupOptions object with popup properties set such as the dock options. // The popup will show anytime a popup is called. view.popup = { dockEnabled: true, dockOptions: { position: "top-left", breakpoint: false } };// Set the popup to null. This disables the popup so it will never show up. view.popup = null;
-
popupEnabled
InheritedPropertypopupEnabled BooleanInherited from View2DSince: ArcGIS Maps SDK for JavaScript 4.27View2D since 4.31, popupEnabled added at 4.27. -
Controls whether the popup opens when users click on the view.
When
true, a Popup instance is created and assigned to view.popup the first time the user clicks on the view, unless popup isnull. The popup then processes the click event.When
false, the click event is ignored and popup is not created for features but will open for other scenarios that use a popup, such as displaying Search results.Example// Disable the popup from automatically appearing and // open the popup manually using a click event. view.popupEnabled = false; view.on("click", (event)=> { view.openPopup({ // Set properties for the manually opened popup ... }); });
-
ready
InheritedPropertyready BooleanreadonlyInherited from View -
When
true, this property indicates whether the view successfully satisfied all dependencies, signaling that the following conditions are met.- The view has a map. If map is a WebMap or a WebScene, then the map or scene must be loaded.
- The view has a container with a size greater than
0. - The view has a spatialReference, a center, and a scale. These also can be inferred by setting an extent.
When a view becomes ready it will resolve itself and invoke the callback defined in when() where code can execute on a working view. Subsequent changes to a view's readiness would typically be handled by watching
view.readyand providing logic for cases where the map or container change.- Default Value:false
- See also
-
resizeAlign
InheritedPropertyresizeAlign StringInherited from View2D -
Defines which anchor stays still while resizing the browser window. The default,
center, ensures the view's center point remains constantly visible as the window size changes. The other options allow the respective portion of the view to remain visible when the window's size is changed.Possible Values:"center" |"left" |"right" |"top" |"bottom" |"top-left" |"top-right" |"bottom-left" |"bottom-right"
- Default Value:"center"
-
rotation
InheritedPropertyrotation NumberInherited from View2D -
The clockwise rotation of due north in relation to the top of the view in degrees. The view may be rotated by directly setting the rotation or by using the following mouse event:
Right-click + Drag. Map rotation may be disabled by setting therotationEnabledproperty in constraints tofalse. See the code snippet below for an example of this.- Default Value:0
Examples// Due north is rotated 90 degrees, pointing to the right side of the view view.rotation = 90;// Due north is rotated 180 degrees, pointing to the bottom of the view view.rotation = 180;// Due north is rotated 270 degrees, pointing to the left side of the view view.rotation = 270;// Due north is rotated 0 degrees, pointing to the top of the view (the default) view.rotation = 0; // 360 or multiple of 360 (e.g. 720) works here as well.// Disables map rotation view.constraints = { rotationEnabled: false };
-
Inherited from View
-
An array containing the width and height of the view in pixels, e.g.
[width, height].
-
spatialReference
InheritedPropertyspatialReference SpatialReferenceautocastInherited from View2D -
The spatial reference of the view. This indicates the projected or geographic coordinate system used to locate geographic features in the map. Starting at version 4.23, you can change the spatialReference of the MapView after it is initialized by either directly changing this property, or by changing the basemap from the BasemapGallery or BasemapToggle widgets. Set spatialReferenceLocked property to
trueto prevent users from changing the view's spatial reference at runtime.Prior to changing the spatial reference, check if the projection engine is loaded by calling projection.isLoaded(). If it is not yet loaded, call projection.load() method. If the projection engine is not loaded, the view's center will default to
[0, 0]in the new spatial reference of the view and a console error will be thrown.Notes
-
LayerViews not compatible with the view's spatial reference are not displayed. In such case, the layer view's suspended property is
trueand spatialReferenceSupported property isfalse. -
When setting view's spatial reference, the center, extent or viewpoint.targetGeometry properties are projected to the new spatial reference. The scale and rotation properties are adjusted to keep the content of the map at the same size and orientation on screen.
-
To ensure TileLayers and VectorTileLayers are displayed in a basemap correctly, the spatialReference of the MapView must be set match their tileInfo's spatial reference.
-
Switching spatial reference with an imageCoordinateSystem is not supported.
- Default Value:null
- See also
Examples// check if the projection engine is loaded if (!projection.isLoaded()) { // load the projection engine if it is not loaded projection.load().then(() => { // change the spatial reference of the view to equal earth projection view.spatialReference = new SpatialReference({ wkid: 54035 //equal earth projection }); }); } else { // the projection engine is already loaded. // change the spatial reference of the view to equal earth projection view.spatialReference = new SpatialReference({ wkid: 54035 //equal earth projection }); }const basemap = await changeBasemap(); const spatialReference = await findSpatialReference(basemap); // check if basemap has the same spatial reference as the view if they are not equal // then check if the projection engine is loaded. load the projection engine if it is not loaded. // If loaded, then simply change view.spatialReference to match the basemap spatialReference if (spatialReference && !view.spatialReference.equals(spatialReference)) { if (!projection.isLoaded()) { // load the projection engine if it is not loaded await projection.load(); } view.spatialReference = spatialReference; } // change the basemap map.basemap = basemap; async function changeBasemap() { let basemap; if (map.basemap.title === "OpenStreetMap Vector Basemap (Blueprint - WGS84)"){ basemap = new Basemap({ portalItem: { // Spilhaus - one ocean basemap id: "5639ccf22d4c4830ab815c4f9c9319bb" } }); } else { basemap = osm84; } return basemap; } async function findSpatialReference(basemap) { await basemap.load(); if (basemap.spatialReference) { return basemap.spatialReference; } const layer = basemap.baseLayers.at(0); if (!layer) { return null; } await layer.load(); return layer.spatialReference; } -
-
spatialReferenceLocked
InheritedPropertyspatialReferenceLocked BooleanInherited from View2DSince: ArcGIS Maps SDK for JavaScript 4.23View2D since 4.31, spatialReferenceLocked added at 4.23. -
Indicates if the MapView's spatialReference can be changed after it is initialized. The default is
falseindicating the view's spatialReference can be changed at runtime. Whentrue, basemaps with spatial references that do not match the MapView's spatial reference will be disabled in BasemapGallery and BasemapToggle widgets and the view spatialReference cannot be changed at runtime.- Default Value:false
- See also
-
suspended
InheritedPropertysuspended BooleanreadonlyInherited from View -
Indicates if the view is visible on the page. When
true, the view is not visible and it stops rendering and updating data. Set totruewhen one of the following conditions are met:- if the view does not have a container,
- if the view's height or width equal to 0,
- if the view container's css style
displayis set tonone(display:none).
When the view container's css style
visibilityis set tohidden, this property is set tofalse, and the view is hidden but it stills renders and updates data.- Default Value:true
-
theme
InheritedPropertytheme ThemeInherited from ViewSince: ArcGIS Maps SDK for JavaScript 4.28View since 4.0, theme added at 4.28. -
This property specifies the base colors used by some widgets and components to render graphics and labels. This only affects those components that would otherwise use the default orange pattern.
- Default Value:null
- See also
Example// Update the theme to use purple graphics // and slightly transparent green text view.theme = new Theme({ accentColor: "purple", textColor: [125, 255, 13, 0.9] });
-
timeExtent
InheritedPropertytimeExtent TimeExtentautocastInherited from ViewSince: ArcGIS Maps SDK for JavaScript 4.12View since 4.0, timeExtent added at 4.12. -
The view's time extent. Time-aware layers display their temporal data that falls within the view's time extent. Setting the view's time extent is similar to setting the spatial extent because once the time extent is set, the view updates automatically to conform to the change.
- Default Value:null
Example// Create a csv layer from an online spreadsheet. let csvLayer = new CSVLayer({ url: "http://test.com/daily-magazines-sold-in-new-york.csv", timeInfo: { startField: "SaleDate" // The csv field contains date information. } }); // Create a mapview showing sales for the last week of March 2019 only. const view = new MapView({ map: map, container: "viewDiv", timeExtent: { start: new Date("2019, 2, 24"), end: new Date("2019, 2, 31") } });
-
timeZone
InheritedPropertytimeZone StringInherited from View2DSince: ArcGIS Maps SDK for JavaScript 4.28View2D since 4.31, timeZone added at 4.28. -
Defines the time zone of the view. The time zone property determines how dates and times are represented to the user, but the underlying data is unchanged. Changing the time zone will have the following effect:
- Arcade: Arcade expressions referencing date values in labels, renderers, and forms
will represent dates by default in the time zone of the view. When the view time zone
is changed, the output of Arcade expressions working with dates may change to match the time zone of the view.
The user can use the ChangeTimeZone Arcade function (e.g.
ChangeTimeZone($feature.dateField, "system")) to display dates in another time zone regardless of web map time zone. Alternatively they can construct Date values in the context of a specific time zone (e.g.Date(2013, 1, 1, 10, 00, 00, 00, "UTC")). - Widgets: Date values, including values from
dateandtimestamp-offsetfields, will be displayed in the view's time zone by default in the following widgets: Bookmarks, Editor, Feature, FeatureForm, Features, FeatureTable, Legend, Popup and TimeSlider.
The time zone can be set to one of the following values:
Possible Values
Value Description system Dates and times will be displayed in the time zone of the device or browser. unknown Dates and times will be displayed based on the time zone that has been defined for the layer. No adjustments are made to the display of date info. TimeSlider is disabled. Specified IANA time zone Dates and times will be displayed in the specified IANA time zone. See wikipedia - List of tz database time zones. - Default Value:"system"
- See also
Example// Date and time will be displayed in Pacific/Auckland (NZ) time zone const view = new MapView({ map: map, container: "viewDiv", timeZone: "Pacific/Auckland" }); - Arcade: Arcade expressions referencing date values in labels, renderers, and forms
will represent dates by default in the time zone of the view. When the view time zone
is changed, the output of Arcade expressions working with dates may change to match the time zone of the view.
The user can use the ChangeTimeZone Arcade function (e.g.
-
Inherited from View
-
Exposes the default widgets available in the view and allows you to toggle them on and off. See DefaultUI for more details.
Exampleslet toggle = new BasemapToggle({ view: view, nextBasemap: "hybrid" }); // Adds an instance of BasemapToggle widget to the // top right of the view. view.ui.add(toggle, "top-right");// Moves the zoom and BasemapToggle widgets to the // bottom left of the view. view.ui.move([ "zoom", toggle ], "bottom-left");// Removes all the widgets from the bottom left of the view view.ui.empty("bottom-left");// Removes the compass widget from the view view.ui.remove("compass");// Removes all default UI components, except Attribution. // Passing an empty array will remove all components. view.ui.components = [ "attribution" ];
-
viewpoint
InheritedPropertyviewpoint ViewpointInherited from View2D -
Represents the current view as a Viewpoint or point of observation on the view. Setting the viewpoint immediately changes the current view. For animating the view, see goTo().
The returned Viewpoint object is an internal reference which may be modified internally. To persist the returned object, create a copy using Viewpoint.clone().
Notes
- If the spatial reference of
viewpointset in the constructor does not match the spatialReference of the view, then projection engine will be loaded dynamically. - At runtime, the projection engine must be loaded when
setting the
viewpoint.targetGeometryto a spatial reference that doesn't match the view spatialReference. You can check if the projection engine is loaded prior to setting the viewpoint.targetGeometry by calling projection.isLoaded(). If it is not yet loaded, you can call projection.load().
- See also
-
- goTo()
- If the spatial reference of
-
visibleArea
InheritedPropertyvisibleArea PolygonreadonlyInherited from View2DSince: ArcGIS Maps SDK for JavaScript 4.31View2D since 4.31, visibleArea added at 4.31. -
The visibleArea represents the visible portion of a map within the view as an instance of a Polygon. This is similar to the view extent but is a more accurate representation of the visible area especially when the view is rotated. An example use of the visible area is to spatially filter visible features in a layer view query.
- See also
-
widthBreakpoint
InheritedPropertywidthBreakpoint StringInherited from View2D -
A convenience property indicating the general size of the view's width. This value is determined based on where the view's width falls in the ranges defined in the breakpoints property. See the table below for a list of possible values. Use the breakpoints property to override the default thresholds.
Please refer to the styling guide for additional information on working with this.
Possible Value Description Default thresholds (pixels) xsmall The width of the view is smaller than the value set in the xsmallbreakpoint.< 545 small The width of the view is between the values set in the xsmallandsmallbreakpoints.545 - 768 medium The width of the view is between the values set in the smallandmediumbreakpoints.769 - 992 large The width of the view is between the values set in the mediumandlargebreakpoints.993 - 1200 xlarge The width of the view is larger than the value set in the largebreakpoint.> 1200 Possible Values:"xsmall" |"small" |"medium" |"large" |"xlarge"
ExamplereactiveUtils.when( () => view.widthBreakpoint === "xsmall", () => { // clear the view's default UI components if // the app is used on a mobile device view.ui.components = []; } );
-
zoom
InheritedPropertyzoom NumberInherited from View2D -
Represents the level of detail (LOD) at the center of the view. A zoom level or scale is a number that defines how large or small the contents of a map appear in a map view. Zoom level is a number usually between 0 (global view) and 23 (very detailed view) and is used as a shorthand for predetermined scale values. A value of -1 means the view has no LODs. When setting the zoom value, map view converts it to the corresponding scale, or interpolates it if the zoom is a fractional number. MapView can display maps with different projections at a full range of scales, and so use scale rather than zoom level.
Setting the zoom immediately changes the current view. For animating the view, see goTo(). Setting this property in conjunction with center is a convenient way to set the initial extent of the view.
- See also
-
- goTo()
Examplesview.zoom = 3; // Sets the LOD to 3 (small map scale) view.zoom = 18; // Sets the LOD to 18 (large map scale)// Set the zoom level and center in the constructor let view = new MapView({ zoom: 10, center: [-120, 34], map: map });
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Closes the popup. | View2D | ||
Destroys the view, and any associated resources, including its map, popup, and UI elements. | View | ||
Emits an event on the instance. | View | ||
Sets the focus on the view. | View | ||
Promise | Sets the view to a given target. | View2D | |
Indicates whether there is an event listener on the instance that matches the provided event name. | View | ||
Returns true if a named group of handles exist. | Accessor | ||
Promise<HitTestResult> | Returns hit test results from each layer that intersects the specified screen coordinates. | MapView | |
| View | ||
| View | ||
| View | ||
Registers an event handler on the instance. | View | ||
Promise | Opens the popup at the given location with content defined either explicitly with | View2D | |
Removes a group of handles owned by the object. | Accessor | ||
Promise<Screenshot> | Create a screenshot of the current view. | MapView | |
Converts the given screen point to a map point. | View2D | ||
Converts the given map point to a screen point. | View2D | ||
Call this method to clear any fatal errors resulting from a lost WebGL context. | View | ||
Promise |
| View | |
Promise<LayerView> | Gets the LayerView created on the view for the given layer. | View |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
Inherited from View2D
Since: ArcGIS Maps SDK for JavaScript 4.27View2D since 4.31, closePopup added at 4.27. -
Closes the popup.
Example// Closes the popup if it's open if(view.popup.visible){ view.closePopup(); }
-
Inherited from View
Since: ArcGIS Maps SDK for JavaScript 4.17View since 4.0, destroy added at 4.17. -
Destroys the view, and any associated resources, including its map, popup, and UI elements. These can no longer be used once the view has been destroyed. To prevent these components from being destroyed, remove them from the view before calling
destroy().// remove popup and legend from the view so that they are not destroyed const popup = view.popup; view.popup = null; view.ui.remove(legend); // unset map from the view so that it is not destroyed const map = view.map; view.map = null; // destroy the view and any remaining associated resources view.destroy();
-
emit
InheritedMethodemit(type, event){Boolean}Inherited from ViewSince: ArcGIS Maps SDK for JavaScript 4.5View since 4.0, emit added at 4.5. -
Emits an event on the instance. This method should only be used when creating subclasses of this class.
ReturnsType Description Boolean trueif a listener was notified
-
Inherited from View
Since: ArcGIS Maps SDK for JavaScript 4.5View since 4.0, focus added at 4.5. -
Sets the focus on the view.
-
Inherited from View2D
-
Sets the view to a given target. The target parameter can be one of the following:
[longitude, latitude]pair of coordinates- Geometry (or array of Geometry[])
- Graphic (or array of Graphic[])
- Viewpoint
- Object with a combination of
target,center,scaleandrotationproperties (withtargetbeing any of the types listed above). Thecenterproperty is provided as a convenience to animate the MapView.center and is equivalent to specifying thetargetwith the center Point.
This function returns a promise which resolves as soon as the new view has been set to the target. If the transition is animated, then the ongoing animation can be obtained using MapView.animation. If setting the view to the new target fails, the promise returned by the goTo() method rejects with an error. Use a catch statement, to handle the error:
view.goTo({ center: [-126, 49] }) .catch(function(error) { if (error.name != "AbortError") { console.error(error); } });If a tiled map service is used as the basemap and
snapToZoomproperty is set totruein constraints, thegoTomethod will zoom in to fit the definedtarget. IfsnapToZoomproperty is set tofalse, thegoTomethod will zoom to the exacttarget.Since 4.30: The
goTomethod now respects the user's preference for reduced motion. By default,goTo()will animate, but when the user expresses a preference for reduced motion,goTo()will navigate to the specified target without animation. It is possible to override the user's preference for reduced motion by configuring esriConfig.respectPrefersReducedMotion or on a per-call basis by specifying theanimateproperty. However, if you override the user's preference for reduced motion, you should consider slowing down animations by adjusting thespeedFactorordurationin theoptionsparameter, or provide users with a way to slow down or stop the animation. Refer to implementing reduced motion in your applications for more information.Parameterstarget GoToTarget2DThe target location/viewpoint to animate to. When using an object for
target, use the properties in GoToTarget2D.options GoToOptions2DoptionalAnimation options for controlling the duration and easing of the animation. See the properties defined in GoToOptions2D for object specifications.
ReturnsType Description Promise A promise that resolves when the view's extent updates to the extent defined in target.Exampleslet pt = new Point({ latitude: 49, longitude: -126 }); // go to the given point view.goTo(pt);let opts = { duration: 5000 // Duration of animation will be 5 seconds }; // go to point at LOD 15 with custom duration view.goTo({ target: pt, zoom: 15 }, opts);// go to same point using center and zoom view.goTo({ center: [-126, 49], zoom: 15 });
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from View -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
hitTest
MethodhitTest(screenPoint, options){Promise<HitTestResult>} -
Returns hit test results from each layer that intersects the specified screen coordinates. The results are organized as an array of objects containing different result types.
The following layer types will return all features if a hit is made on intersecting features: FeatureLayer, CSVLayer, GeoJSONLayer, GeoRSSLayer, GraphicsLayer, KMLLayer, MapNotesLayer, OGCFeatureLayer, StreamLayer, SubtypeSublayer, VectorTileLayer, and WFSLayer.
The VectorTileLayer hit test result contains an array of objects containing a graphic. The graphic returns attributes of a style layer. In addition, the graphic's origin contains the style layer's id and layer index within the vector tile style. Spatial information about the actual feature represented in the style layer is returned only if the style layer is a symbol layer. Otherwise, the graphic's geometry is
null.The MediaLayer hit test result contains all media elements if the hit is made on intersecting elements. The RouteLayer hit test result contains all route elements if the hit is made on intersecting elements.
If the polygon feature's symbol style is set to "none," the hitTest method will not return results when the fill is clicked. However, it will return results when the outline is clicked. To get results when clicking the fill, set the color to a transparent color instead.
Release specific changes:
- At version 4.29, HitTestResult returns a result for all style layers from VectorTileLayers that intersect the hit location.
In prior releases, only the top most style layer result was returned.
The hit test result returns attributes of style layers. The
layerIdandlayerIndexinformation of the style layer is now returned in the graphic's origin property. - At version 4.24, HitTestResult returns an array of objects containing graphic, media element, and route.
- At version 4.23, all hit test features from feature layers are returned in the result. In prior releases, only the top most feature was returned.
- At version 4.6, support for VectorTileLayer was added.
ParametersSpecificationscreenPoint ScreenPoint|MouseEventThe screen coordinates (or native mouse event) of the click on the view.
options ObjectoptionalOptions to specify what is included in or excluded from the hitTest. Supported since 4.16.
Specificationinclude HitTestItem[]|Collection<HitTestItem>|Layer|GraphicoptionalA list of layers and graphics to include in the hitTest. All layers and graphics will be included if include is not specified.
exclude HitTestItem[]|Collection<HitTestItem>|Layer|GraphicoptionalA list of layers and graphics to exclude from the hitTest. No layers or graphics will be excluded if exclude is not specified.
ReturnsType Description Promise<HitTestResult> When resolved, returns an array of objects containing different result types. Examples// Get the screen point from the view's click event view.on("click", (event) => { // Search for graphics at the clicked location. View events can be used // as screen locations as they expose an x,y coordinate that conforms // to the ScreenPoint definition. view.hitTest(event).then(function (response) { // only get the graphics returned from myLayer const graphicHits = response.results?.filter( (hitResult) => hitResult.type === "graphic" && hitResult.graphic.layer === myLayer ); if (graphicHits?.length > 0) { // do something with the myLayer features returned from hittest graphicHits.forEach((graphicHit) => { console.log(graphicHit.graphic.attributes); }); } }); });// get screenpoint from view's pointer-move event view.on("pointer-move", (event) => { // Search for graphics on layers at the hovered location // exclude view.graphics from the hitTest view.hitTest(event, {exclude: view.graphics}).then((response) => { // if graphics are returned, do something with results const graphicHits = response.results?.filter( (hitResult) => hitResult.type === "graphic" ); if (graphicHits?.length > 0) { // do something } }); });// get screenpoint from view's click event view.on("click", (event) => { // Search for all features only on included layers at the clicked location view.hitTest(event, {include: featureLayer}).then((response) => { // if features are returned from the featureLayer, do something with results if (response.results.length){ // do something console.log(response.results.length, "features returned"); } }) });// get screenpoint from view's click event view.on("click", (event) => { // Search for all media elements only on included mediaLayer at the clicked location view.hitTest(event, {include: mediaLayer}).then((response) => { // if media elements are returned from the mediaLayer, do something with results if (response.results.length){ // do something console.log(response.results.length, "elements returned"); } }) }); - At version 4.29, HitTestResult returns a result for all style layers from VectorTileLayers that intersect the hit location.
In prior releases, only the top most style layer result was returned.
The hit test result returns attributes of style layers. The
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from View -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from View -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from View -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, modifiersOrHandler, handler){Object}Inherited from View -
Registers an event handler on the instance. Call this method to hook an event with a listener. See the Events summary table for a list of listened events.
ParametersThe name of the event or events to listen for.
Additional modifier keys to filter events. Please see Key Values for possible values. All the standard key values are supported. Alternatively, if no modifiers are required, the function will call when the event fires.
The following events don't support modifier keys:
blur,focus,layerview-create,layerview-destroy,resize.handler FunctionoptionalThe function to call when the event is fired, if modifiers were specified.
ReturnsType Description Object Returns an event handler with a remove()method that can be called to stop listening for the event.Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); }); // Fires `pointer-move` event when user clicks on "Shift" // key and moves the pointer on the view. view.on("pointer-move", ["Shift"], function(event){ let point = view2d.toMap({x: event.x, y: event.y}); bufferPoint(point); });
-
Inherited from View2D
Since: ArcGIS Maps SDK for JavaScript 4.27View2D since 4.31, openPopup added at 4.27. -
Opens the popup at the given location with content defined either explicitly with
contentor driven from the PopupTemplate of input features. This method sets the popup's visible property totrue. Users can alternatively open the popup by directly setting the visible property totrue.A Popup instance is created and assigned to popup the first time
openPopup()is called, unless popup isnull. The popup then processes the click event.When calling this method, to prevent the popup from opening when clicking on the view, set popupEnabled to
falseto stop event propagation on the view.The popup will only display if the view's size constraints in dockOptions are met or the location property is set to a geometry.
ParametersSpecificationoptions ObjectoptionalDefines the location and content of the popup when opened.
Specificationtitle StringoptionalSets the title of the popup.
content String|HTMLElement|WidgetoptionalSets the content of the popup.
location PointoptionalSets the popup's location, which is the geometry used to position the popup.
fetchFeatures BooleanoptionalDefault Value: falseWhen
true, indicates the popup should fetch the content of this feature and display it. If no PopupTemplate exists, a default template is created for the layer if defaultPopupTemplateEnabled =true. In order for this option to work, there must be a validviewandlocationset.optional Sets the popup's features, which populate the title and content of the popup based on each graphic's PopupTemplate.
promises Promise[]optionalSets pending promises on the popup. The popup will display once the promises resolve. Each promise must resolve to an array of Graphics.
featureMenuOpen BooleanoptionalDefault Value: falseThis property enables multiple features in a popup to display in a list rather than displaying the first selected feature. Setting this to
trueallows the user to scroll through the list of features returned from the query and choose the selection they want to display within the popup.updateLocationEnabled BooleanoptionalDefault Value: falseWhen
true, indicates the popup should update its location for each paginated feature based on the selectedFeature's geometry.collapsed BooleanoptionalDefault Value: falseWhen
true, indicates that only the popup header will display.shouldFocus BooleanoptionalDefault Value: falseWhen
true, indicates that the focus should be on the popup after it has been opened.ReturnsType Description Promise Resolves when the popup is opened. Calling openPopup()orclosePopup()again rejects the Promise.Examples// Opens a popup manually depending on where the user clicks with specified title and content. view.on("click", (event)=>{ view.openPopup({ location: event.mapPoint, title: "You clicked here", content: "This is a point of interest" }); });// Opens popup at the location of the click event and displays // content for the selected features if a popupTemplate is defined. view.on("click", (event)=>{ view.openPopup({ location: event.mapPoint, fetchFeatures: true }); });// Opens popup with the properties specified at the location of the click event // and updates the popup location based on the selected feature's geometry. view.openPopup({ title: "You clicked here", content: "This is a point of interest", location: event.mapPoint, updateLocationEnabled: true });// Opens popup with the specified array of graphics and displays the // features in a list (feature menu) at the location of the first graphic in the array. view.openPopup({ features: graphics, featureMenuOpen: true, location: graphics[0].geometry });
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
takeScreenshot
MethodtakeScreenshot(options){Promise<Screenshot>}Since: ArcGIS Maps SDK for JavaScript 4.10MapView since 4.0, takeScreenshot added at 4.10. -
Create a screenshot of the current view. Screenshots include only elements that are rendered on the canvas (all geographical elements), but excludes overlayed DOM elements (UI, popups, measurement labels, etc.). By default, a screenshot of the whole view is created. Different options allow for creating different types of screenshots, including taking screenshots at different aspect ratios, different resolutions and creating thumbnails.
Screenshots are always taken inside the padded area of the view (see padding).
ParametersSpecificationoptions ObjectoptionalScreenshot options.
Specificationformat StringoptionalDefault Value: pngThe format of the resulting encoded data url.
Possible Values:"jpg"|"png"
optional When used, only the visible layers in this list will be included in the output.
quality NumberoptionalDefault Value: 98The quality (0 to 100) of the encoded image when encoding as
jpg.width NumberoptionalThe width of the screenshot (defaults to the area width). The height will be derived automatically if left unspecified, according to the aspect ratio of the of the screenshot area.
height NumberoptionalThe height of the screenshot (defaults to the area height). The width will be derived automatically if left unspecified, according to the aspect ratio of the screenshot area.
area ObjectoptionalSpecifies whether to take a screenshot of a specific area of the view. The area coordinates are relative to the origin of the padded view (see padding) and will be clipped to the view size. Defaults to the whole view (padding excluded).
ignoreBackground BooleanoptionalDefault Value: falseIndicates whether to ignore the background color set in the initial view properties of the web map.
ignorePadding BooleanoptionalDefault Value: falseIndicates whether view padding should be ignored. Set this property to
trueto allow padded areas to be included in the screenshot.ReturnsType Description Promise<Screenshot> When resolved, returns an object containing an encoded dataUrl and raw image data. Examples// Take a screenshot once view is ready (and data is displaying) reactiveUtils.whenOnce(() => !view.updating).then(() => { // Take a screenshot at the same resolution of the current view view.takeScreenshot().then(function(screenshot) { let imageElement = document.getElementById("screenshotImage"); imageElement.src = screenshot.dataUrl; }); });// Create a square thumbnail from the current view let options = { width: 200, height: 200 }; view.takeScreenshot(options).then(function(screenshot) { let imageElement = document.getElementById("screenshotImage"); imageElement.src = screenshot.dataUrl; });// Take a high resolution, square screenshot let options = { width: 2048, height: 2048 }; view.takeScreenshot(options).then(function(screenshot) { let imageElement = document.getElementById("screenshotImage"); imageElement.src = screenshot.dataUrl; });// Takes a high-resolution screenshot for display on a HiDPI screen // The pixelRatio indicates the display has 2x the pixel density of typical screens let pixelRatio = 2; view.takeScreenshot({ width: view.width * pixelRatio, height: view.height * pixelRatio });// Takes a high-resolution screenshot for display on a HiDPI screen // The pixelRatio is the resolution of the display capturing the image let pixelRatio = window.devicePixelRatio; view.takeScreenshot({ width: view.width * pixelRatio, height: view.height * pixelRatio });
-
toMap
InheritedMethodtoMap(screenPoint){Point}Inherited from View2D -
Converts the given screen point to a map point. The screen point represents a point in terms of pixels relative to the top-left corner of the view.
ParameterscreenPoint ScreenPoint|MouseEventThe location on the screen (or native mouse event) to convert.
ReturnsType Description Point The map point corresponding to the given screen point.
-
toScreen
InheritedMethodtoScreen(point, options){ScreenPoint}Inherited from View2D -
Converts the given map point to a screen point. The screen point represents a point in terms of pixels relative to the top-left corner of the view.
Parameterspoint PointA point geometry.
options ToScreenOptions2DoptionalOptions for controlling the toScreen() calculation. See the properties defined in ToScreenOptions2D for object specifications.
ReturnsType Description ScreenPoint The screen point corresponding to the given map point. Example// get the screen point for the specified map point. const mapPoint = { x: -49.97, y: 41.73, spatialReference:{ wkid: 4326 } }; const screenPoint = mapView.toScreen(mapPoint);
-
Inherited from View
Since: ArcGIS Maps SDK for JavaScript 4.12View since 4.0, tryFatalErrorRecovery added at 4.12. -
Call this method to clear any fatal errors resulting from a lost WebGL context.
- See also
ExamplereactiveUtils.when( () => view.fatalError, () => view.tryFatalErrorRecovery() );
-
Inherited from View
Since: ArcGIS Maps SDK for JavaScript 4.6View since 4.0, when added at 4.6. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new promise for the result of callbackthat may be used to chain additional functions.Example// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
-
whenLayerView
InheritedMethodwhenLayerView(layer){Promise<LayerView>}Inherited from View -
Gets the LayerView created on the view for the given layer. The returned promise resolves when the layer view for the given layer has been created, or rejects with an error (for example if the layer is not part of the view, or if the layer type is not supported in this view).
Parameterlayer LayerThe layer for which to obtain its LayerView.
Returns- See also
Example// Create a feature layer from a url pointing to a Feature Service let layer = new FeatureLayer(url); map.add(layer); view.whenLayerView(layer) .then(function(layerView) { // The layerview for the layer }) .catch(function(error) { // An error occurred during the layerview creation });
Type Definitions
-
GoToOptions2D
Type DefinitionGoToOptions2D Object -
Animation options for the goTo() method. See properties below for object specifications.
- Properties
-
optionalanimate Boolean
Indicates whether the transition to the new viewpoint is animated.
Starting at 4.30, the default behavior of
goTo()follows the user preference for reduced motion. By default,goTo()will animate, but when the user expresses a preference for reduced motion,goTo()will navigate to the specified target without animation. It is possible to override the user's preference for reduced motion by configuring esriConfig.respectPrefersReducedMotion or on a per-call basis by specifying theanimateproperty.optionalanimationMode StringDefault Value:autoSince 4.30. The strategy for deciding whether the transition will animate when
animateis notfalse, and the user has not expressed a preference for reduced motion. If set to"auto", the view will automatically decide whether or not to animate, depending on an internal heuristic that considers time, distance, and themaxDurationoption. If set to"always", the transition will always animate.Possible Values:"always"|"auto"
optionalspeedFactor NumberDefault Value:1Since 4.30. Increases or decreases the animation speed by the specified factor. A speedFactor of 2 will make the animation twice as fast, while a speedFactor of 0.5 will make the animation half as fast. Setting the speed factor will automatically adapt the default maxDuration accordingly (but not if a maxDuration is explicitly specified).
optionalduration NumberThe specified duration of the animation, in milliseconds. Note that by default, animation duration is calculated based on the time required to reach the target at a constant speed. Setting
durationoverrides thespeedFactorandmaxDurationoptions.optionalmaxDuration NumberDefault Value:4000Since 4.30. The maximum allowed duration (in milliseconds) of the animation. The default maxDuration value takes the specified speedFactor into account. If animationMode is set to "always", animations will be sped up to fit in this time. Otherwise, animations will not run if they exceed this time.
optional Default Value:easeThe easing function used for the animation. See easing functions for graphical representations of these functions.
Possible Values:"linear"|"ease"|"ease-in"|"ease-out"|"ease-in-out"
optionalpickClosestTarget BooleanDefault Value:trueSince 4.28. Indicates if the target geometry is normalized based on the center of the view. When
true, if the user pans more than 270 degrees east, thegoTo()method will navigate the view 90 degrees west when panning to the designated target. This property is only honored ifMapView.spatialReference.isWrappableistrue.optionalsignal AbortSignalAn AbortSignal to abort the animation. If canceled, the promise will be rejected with an error named
AbortError. See also AbortController.
-
The target location/viewpoint to animate to in the goTo() method. A two-element array of numbers represents the [x,y] coordinates to center the view on. When using an object for the
target, use the properties in the table below.- Properties
-
optional
The target of the animation.
optional The MapView.center to go to.
optionalscale NumberThe MapView.scale to go to.
optionalzoom NumberThe MapView.zoom to go to.
-
GraphicHit
Type DefinitionGraphicHit ObjectSince: ArcGIS Maps SDK for JavaScript 4.24MapView since 4.31, GraphicHit added at 4.24. -
Object specification for the graphic hit result returned in HitTestResult of the hitTest() method. See the table below for the specification of each property in this object.
- Properties
-
type String
The value is always "graphic".
graphic GraphicA graphic representing a feature in the view that intersects the input screen coordinates. If the graphic comes from a layer with an applied Renderer, then the symbol property will be empty. Other properties may be empty based on the context in which the graphic is fetched.
If the result comes from a VectorTileLayer then result graphics contain attributes of style layers. The graphic's origin property contains
layerIdandlayerIndexinformation. These correspond to the unique id and index of the style layer in the vector tile style. Spatial information about the actual feature represented in the style layer returned only if the style layer is a symbol layer. Otherwise, the graphic's geometry isnull.layer LayerThe layer that contains the feature/graphic.
mapPoint PointThe point geometry in the spatial reference of the view corresponding with the input screen coordinates.
-
HitTestResult
Type DefinitionHitTestResult ObjectSince: ArcGIS Maps SDK for JavaScript 4.24MapView since 4.0, HitTestResult added at 4.24. -
Object specification for the result of the hitTest() method.
- Properties
-
An array of result objects returned from the hitTest(). Results are returned when the location of the input screen coordinates intersects a Graphic, media element, or RouteLayer in the view.
screenPoint ScreenPointThe screen coordinates (or native mouse event) of the click on the view.
-
MediaHit
Type DefinitionMediaHit ObjectSince: ArcGIS Maps SDK for JavaScript 4.24MapView since 4.31, MediaHit added at 4.24. -
Object specification for the media hit results returned from MediaLayer in HitTestResult of the hitTest() method. See the table below for the specification of each property in this object.
- Properties
-
type String
The value is always "media".
element ImageElement|VideoElementAn element representing a media element in MediaLayer.source that intersects the input screen coordinates.
layer MediaLayerThe media layer that contains the element.
mapPoint PointThe point geometry in the spatial reference of the view corresponding with the input screen coordinates.
sourcePoint SourcePointSince 4.28 An object representing a point on the element. The origin (0, 0) corresponds to the top-left corner of the element.
-
RouteHit
Type DefinitionRouteHit ObjectSince: ArcGIS Maps SDK for JavaScript 4.24MapView since 4.31, RouteHit added at 4.24. -
Object specification for the route hit results returned from RouteLayer in HitTestResult of the hitTest() method. See the table below for the specification of each property in this object.
- Properties
-
type String
The value is always "route".
layer RouteLayerThe route layer that contains the element.
mapPoint PointThe point geometry in the spatial reference of the view corresponding with the input screen coordinates.
networkFeature DirectionLine|DirectionPoint|PointBarrier|PolygonBarrier|RouteInfo|StopThe route hit test will contain all intersecting network elements, which includes one of the following: DirectionLine, DirectionPoint, PointBarrier, PolylineBarrier, PolygonBarrier, Stop, or RouteInfo.
-
Since: ArcGIS Maps SDK for JavaScript 4.11MapView since 4.31, ScreenPoint added at 4.11. -
An object representing a point on the screen.
-
Since: ArcGIS Maps SDK for JavaScript 4.10MapView since 4.0, Screenshot added at 4.10. -
Object returned when takeScreenshot() promise resolves:
-
ToScreenOptions2D
Type DefinitionToScreenOptions2D Object -
Options for the toScreen() method. See properties below for object specifications.
- Property
-
optionalpickClosestTarget BooleanDefault Value:true
Indicates if the point will be normalized based on the center of the view. When
true, if the point is not in view, the result of toScreen() will not exceed the pixel equivalent of 180 degrees east or west of the center of the view. This property is only honored ifMapView.spatialReference.isWrappableistrue.
-
ViewHit
Type DefinitionViewHit GraphicHit |MediaHit |RouteHitSince: ArcGIS Maps SDK for JavaScript 4.24MapView since 4.31, ViewHit added at 4.24. -
Object specification for the result returned in HitTestResult of the hitTest() method.
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{target: View,native: Object} |
Fires when browser focus is moved away from the view. |
View |
|
|
{mapPoint: Point,x: Number,y: Number,button: Number,buttons: 0|1|2,type: "click",stopPropagation: Function,timestamp: Number,native: Object} |
Fires after a user clicks on the view. |
View |
|
|
{mapPoint: Point,x: Number,y: Number,button: Number,buttons: 0|1|2,type: "double-click",stopPropagation: Function,timestamp: Number,native: Object} |
Fires after double-clicking on the view. |
View |
|
|
{action: "start"|"added"|"update"|"removed"|"end",x: Number,y: Number,origin: Object,origin.x: Number,origin.y: Number,button: 0|1|2,buttons: Number,type: "drag",radius: Number,angle: Number,stopPropagation: Function,timestamp: Number,native: Object} |
Fires during a pointer drag on the view. |
View |
|
|
{target: View,native: Object} |
Fires when browser focus is on the view. |
View |
|
|
{mapPoint: Point,x: Number,y: Number,button: 0|1|2,buttons: Number,type: "hold",stopPropagation: Function,timestamp: Number,native: Object} |
Fires after holding either a mouse button or a single finger on the view for a short amount of time. |
View |
|
|
{mapPoint: Point,x: Number,y: Number,button: 0|1|2,buttons: Number,type: "immediate-click",stopPropagation: Function,timestamp: Number,native: Object} |
Fires right after a user clicks on the view. |
View |
|
|
{mapPoint: Point,x: Number,y: Number,button: 0|1|2,buttons: Number,type: "immediate-double-click",stopPropagation: Function,timestamp: Number,native: Object} |
Is emitted after two consecutive immediate-click events. |
View |
|
|
{repeat: Boolean,key: String,type: "key-down",stopPropagation: Function,timestamp: Number,native: Object} |
Fires after a keyboard key is pressed. |
View |
|
|
{type: "key-up",key: String,stopPropagation: Function,timestamp: Number,native: Object} |
Fires after a keyboard key is released. |
View |
|
|
{layer: Layer,layerView: LayerView} |
Fires after each layer in the map has a corresponding LayerView created and rendered in the view. |
View |
|
|
{layer: Layer,error: Error} |
Fires when an error emits during the creation of a LayerView after a layer has been added to the map. |
View |
|
|
{layer: Layer,layerView: LayerView} |
Fires after a LayerView is destroyed and is no longer rendered in the view. |
View |
|
|
{x: Number,y: Number,deltaY: Number,type: "mouse-wheel",stopPropagation: Function,timestamp: Number,native: Object} |
Fires when a wheel button of a pointing device (typically a mouse) is scrolled on the view. |
View |
|
|
{pointerId: Number,pointerType: "mouse"|"touch",x: Number,y: Number,button: Number,buttons: Number,type: "pointer-down",stopPropagation: Function,timestamp: Number,native: Object} |
Fires after a mouse button is pressed, or a finger touches the display. |
View |
|
|
{pointerId: Number,pointerType: "mouse"|"touch",x: Number,y: Number,button: Number,buttons: Number,type: "pointer-enter",stopPropagation: Function,timestamp: Number,native: Object} |
Fires after a mouse cursor enters the view, or a display touch begins. |
View |
|
|
{pointerId: Number,pointerType: "mouse"|"touch",x: Number,y: Number,button: Number,buttons: Number,type: "pointer-leave",stopPropagation: Function,timestamp: Number,native: Object} |
Fires after a mouse cursor leaves the view, or a display touch ends. |
View |
|
|
{pointerId: Number,pointerType: "mouse"|"touch",x: Number,y: Number,button: Number,buttons: Number,type: "pointer-move",stopPropagation: Function,timestamp: Number,native: Object} |
Fires after the mouse or a finger on the display moves. |
View |
|
|
{pointerId: Number,pointerType: "mouse"|"touch",x: Number,y: Number,button: Number,buttons: Number,type: "pointer-up",stopPropagation: Function,timestamp: Number,native: Object} |
Fires after a mouse button is released, or a display touch ends. |
View |
|
|
{oldWidth: Number,oldHeight: Number,width: Number,height: Number} |
Fires when the view's size changes. |
View |
Event Details
-
Inherited from View
Since: ArcGIS Maps SDK for JavaScript 4.7View since 4.0, blur added at 4.7. -
Fires when browser focus is moved away from the view.
- Properties
-
target View
The view that the browser focus is moved away from.
native ObjectA standard DOM KeyboardEvent.
-
Inherited from View
-
Fires after a user clicks on the view. This event emits slightly slower than an immediate-click event to make sure that a double-click event isn't triggered instead. The immediate-click event can be used for responding to a click event without delay.
- Properties
-
mapPoint Point
The point location of the click on the view in the spatial reference of the map.
x NumberThe horizontal screen coordinate of the click on the view.
y NumberThe vertical screen coordinate of the click on the view.
button NumberIndicates which mouse button was clicked.
buttons NumberIndicates the current mouse button state.
Value Description 0 left click (or touch) 1 middle click 2 right click type StringThe event type.
The value is always "click".
stopPropagation FunctionPrevents the event bubbling up the event chain.
timestamp NumberTime stamp (in milliseconds) at which the event was emitted.
native ObjectA standard DOM PointerEvent.
- See also
Examples// Set up a click event handler and retrieve the screen point view.on("click", function(event) { // the hitTest() checks to see if any graphics in the view // intersect the given screen x, y coordinates view.hitTest(event) .then(getGraphics); });view.on("click", function(event) { // you must overwrite default click-for-popup // behavior to display your own popup view.popupEnabled = false; // Get the coordinates of the click on the view let lat = Math.round(event.mapPoint.latitude * 1000) / 1000; let lon = Math.round(event.mapPoint.longitude * 1000) / 1000; view.popup.open({ // Set the popup's title to the coordinates of the location title: "Reverse geocode: [" + lon + ", " + lat + "]", location: event.mapPoint // Set the location of the popup to the clicked location content: "This is a point of interest" // content displayed in the popup }); });
-
Inherited from View
-
Fires after double-clicking on the view.
- Properties
-
mapPoint Point
The point location of the click on the view in the spatial reference of the map.
x NumberThe horizontal screen coordinate of the click on the view.
y NumberThe vertical screen coordinate of the click on the view.
button NumberIndicates which mouse button was clicked.
buttons NumberIndicates the current mouse button state.
Value Description 0 left click (or touch) 1 middle click 2 right click type StringThe event type.
The value is always "double-click".
stopPropagation FunctionPrevents the event bubbling up the event chain.
timestamp NumberTime stamp (in milliseconds) at which the event was emitted.
native ObjectA standard DOM PointerEvent.
Exampleview.on("double-click", function(event) { // The event object contains the mapPoint and the screen coordinates of the location // that was clicked. console.log("screen point", event.x, event.y); console.log("map point", event.mapPoint); });
-
Inherited from View
-
Fires during a pointer drag on the view.
- Properties
-
action String
Indicates the state of the drag. The two values
addedandremovedindicate a change in the number of pointers involved.Possible Values:"start"|"added"|"update"|"removed"|"end"
x NumberThe horizontal screen coordinate of the pointer on the view.
y NumberThe vertical screen coordinate of the pointer on the view.
origin ObjectScreen coordinates of the start of the drag.
button NumberIndicates which mouse button was clicked at the start of the drag. See MouseEvent.button.
Value Description 0 left mouse button (or touch) 1 middle mouse button 2 right mouse button buttons NumberIndicates which mouse buttons are pressed when the event is triggered. See MouseEvent.buttons.
type StringThe event type.
The value is always "drag".
radius NumberThe radius of a sphere around the multiple pointers involved in this drag. Or 0 while only a single pointer is used.
angle NumberAmount of rotation (in degrees) since the last event of type
start.stopPropagation FunctionPrevents the event bubbling up the event chain.
timestamp NumberTime stamp (in milliseconds) at which the event was emitted.
native ObjectA standard DOM MouseEvent.
Exampleview.on("drag", function(event){ // Print out the current state of the // drag event. console.log("drag state", event.action); });
-
Inherited from View
Since: ArcGIS Maps SDK for JavaScript 4.7View since 4.0, focus added at 4.7. -
Fires when browser focus is on the view.
- Properties
-
target View
The view that the browser focus is currently on.
native ObjectA standard DOM KeyboardEvent.
-
Inherited from View
-
Fires after holding either a mouse button or a single finger on the view for a short amount of time.
- Properties
-
mapPoint Point
The point location of the click on the view in the spatial reference of the map.
x NumberThe horizontal screen coordinate of the hold on the view.
y NumberThe vertical screen coordinate of the hold on the view.
button NumberIndicates which mouse button was held down. See MouseEvent.button.
Value Description 0 left mouse button (or touch) 1 middle mouse button 2 right mouse button buttons NumberIndicates which mouse buttons are pressed when the event is triggered. See MouseEvent.buttons.
type StringThe event type.
The value is always "hold".
stopPropagation FunctionPrevents the event bubbling up the event chain.
timestamp NumberTime stamp (in milliseconds) at which the event was emitted.
native ObjectA standard DOM PointerEvent.
Exampleview.on("hold", function(event) { // The event object contains the mapPoint and the screen coordinates of the location // that was clicked. console.log("hold at screen point", event.x, event.y); console.log("hold at map point", event.mapPoint); });
-
Inherited from View
Since: ArcGIS Maps SDK for JavaScript 4.7View since 4.0, immediate-click added at 4.7. -
Fires right after a user clicks on the view. In contrast to the click event, the
immediate-clickevent is emitted as soon as the user clicks on the view, and is not inhibited by a double-click event. This event is useful for interactive experiences that require feedback without delay.- Properties
-
mapPoint Point
The point location of the click on the view in the spatial reference of the map.
x NumberThe horizontal screen coordinate of the click on the view.
y NumberThe vertical screen coordinate of the click on the view.
button NumberIndicates which mouse button was clicked. See MouseEvent.button.
Value Description 0 left click (or touch) 1 middle click 2 right click buttons NumberIndicates which buttons are pressed when the event is triggered. See MouseEvent.buttons.
type StringThe event type.
The value is always "immediate-click".
stopPropagation FunctionPrevents the event bubbling up the event chain. Inhibits the associated click and double-click events.
timestamp NumberTime stamp (in milliseconds) at which the event was emitted.
native ObjectA standard DOM PointerEvent.
Example// Set up an immediate-click event handler and retrieve the screen point view.on("immediate-click", function(event) { // the hitTest() checks to see if any graphics in the view // intersect the given screen x, y coordinates view.hitTest(event) .then(getGraphics); });
-
Inherited from View
Since: ArcGIS Maps SDK for JavaScript 4.15View since 4.0, immediate-double-click added at 4.15. -
Is emitted after two consecutive immediate-click events. In contrast to double-click, an
immediate-double-clickcannot be prevented by use ofstopPropagationon the immediate-click event and can therefore be used to react to double-clicking independently of usage of the immediate-click event.- Properties
-
mapPoint Point
The point location of the click on the view in the spatial reference of the map.
x NumberThe horizontal screen coordinate of the click on the view.
y NumberThe vertical screen coordinate of the click on the view.
button NumberIndicates which mouse button was clicked. See MouseEvent.button.
Value Description 0 left click (or touch) 1 middle click 2 right click buttons NumberIndicates which buttons are pressed when the event is triggered. See MouseEvent.buttons.
type StringThe event type.
The value is always "immediate-double-click".
stopPropagation FunctionPrevents the event bubbling up the event chain.
timestamp NumberTime stamp (in milliseconds) at which the event was emitted.
native ObjectA standard DOM PointerEvent.
-
Inherited from View
-
Fires after a keyboard key is pressed.
- Properties
-
repeat Boolean
Indicates whether this is the first event emitted due to the key press, or a repeat.
key StringThe key value that was pressed, according to the MDN full list of key values.
type StringThe event type.
The value is always "key-down".
stopPropagation FunctionPrevents the event bubbling up the event chain.
timestamp NumberTime stamp (in milliseconds) at which the event was emitted.
native ObjectA standard DOM KeyboardEvent.
Example// Zoom in when user clicks on "a" button // Zoom out when user clicks on "s" button view.on("key-down", function(event){ console.log("key-down", event); if (event.key === "a"){ let zm = view.zoom + 1; view.goTo({ target: view.center, zoom: zm }); } else if(event.key == "s"){ let zm = view.zoom - 1; view.goTo({ target: view.center, zoom: zm }); } });
-
Inherited from View
-
Fires after a keyboard key is released.
- Properties
-
type String
The event type.
The value is always "key-up".
key StringThe key value that was released, according to the MDN full list of key values.
stopPropagation FunctionPrevents the event bubbling up the event chain.
timestamp NumberTime stamp (in milliseconds) at which the event was emitted.
native ObjectA standard DOM KeyboardEvent.
-
Inherited from View
-
Fires after each layer in the map has a corresponding LayerView created and rendered in the view.
- Properties
- See also
Example// This function fires each time a layer view is created for a layer in // the map of the view. view.on("layerview-create", function(event) { // The event contains the layer and its layer view that has just been // created. Here we check for the creation of a layer view for a layer with // a specific id, and log the layer view if (event.layer.id === "satellite") { // The LayerView for the desired layer console.log(event.layerView); } });
-
Inherited from View
-
Fires when an error emits during the creation of a LayerView after a layer has been added to the map.
- Properties
- See also
Example// This function fires each time an error occurs during the creation of a layerview view.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", event.layer.id); });
-
Inherited from View
-
Fires when a wheel button of a pointing device (typically a mouse) is scrolled on the view.
- Properties
-
x Number
The horizontal screen coordinate of the click on the view.
y NumberThe vertical screen coordinate of the click on the view.
deltaY NumberNumber representing the vertical scroll amount.
type StringThe event type.
The value is always "mouse-wheel".
stopPropagation FunctionPrevents the event bubbling up the event chain.
timestamp NumberTime stamp (in milliseconds) at which the event was emitted.
native ObjectA standard DOM WheelEvent.
Exampleview.on("mouse-wheel", function(event){ // deltaY value is positive when wheel is scrolled up // and it is negative when wheel is scrolled down. console.log(event.deltaY); });
-
Inherited from View
-
Fires after a mouse button is pressed, or a finger touches the display.
- Properties
-
pointerId Number
Uniquely identifies a pointer between multiple down, move, and up events. Ids might get reused after a pointer-up event.
pointerType StringIndicates the pointer type.
Possible Values:"mouse"|"touch"
x NumberThe horizontal screen coordinate of the pointer on the view.
y NumberThe vertical screen coordinate of the pointer on the view.
button NumberIndicates which mouse button was clicked.
buttons NumberIndicates which mouse buttons are pressed when the event is triggered. See MouseEvent.buttons.
type StringThe event type.
The value is always "pointer-down".
stopPropagation FunctionPrevents the event bubbling up the event chain.
timestamp NumberTime stamp (in milliseconds) at which the event was emitted.
native ObjectA standard DOM PointerEvent.
-
Inherited from View
-
Fires after a mouse cursor enters the view, or a display touch begins.
- Properties
-
pointerId Number
Uniquely identifies a pointer between multiple events. Ids might get reused after a pointer-up event.
pointerType StringIndicates the pointer type.
Possible Values:"mouse"|"touch"
x NumberThe horizontal screen coordinate of the pointer on the view.
y NumberThe vertical screen coordinate of the pointer on the view.
button NumberIndicates which mouse button was clicked.
buttons NumberIndicates which mouse buttons are pressed when the event is triggered. See MouseEvent.buttons.
type StringThe event type.
The value is always "pointer-enter".
stopPropagation FunctionPrevents the event bubbling up the event chain.
timestamp NumberTime stamp (in milliseconds) at which the event was created.
native ObjectA standard DOM PointerEvent.
-
Inherited from View
-
Fires after a mouse cursor leaves the view, or a display touch ends.
- Properties
-
pointerId Number
Uniquely identifies a pointer between multiple events. Ids might get reused after a pointer-up event.
pointerType StringIndicates the pointer type.
Possible Values:"mouse"|"touch"
x NumberThe horizontal screen coordinate of the pointer on the view.
y NumberThe vertical screen coordinate of the pointer on the view.
button NumberIndicates which mouse button was clicked.
buttons NumberIndicates which mouse buttons are pressed when the event is triggered. See MouseEvent.buttons.
type StringThe event type.
The value is always "pointer-leave".
stopPropagation FunctionPrevents the event bubbling up the event chain.
timestamp NumberTime stamp (in milliseconds) at which the event was created.
native ObjectA standard DOM PointerEvent.
-
Inherited from View
-
Fires after the mouse or a finger on the display moves.
- Properties
-
pointerId Number
Uniquely identifies a pointer between multiple down, move, and up events. Ids might get reused after a pointer-up event.
pointerType StringIndicates the pointer type.
Possible Values:"mouse"|"touch"
x NumberThe horizontal screen coordinate of the pointer on the view.
y NumberThe vertical screen coordinate of the pointer on the view.
button NumberIndicates which mouse button was clicked.
buttons NumberIndicates which mouse buttons are pressed when the event is triggered. See MouseEvent.buttons.
type StringThe event type.
The value is always "pointer-move".
stopPropagation FunctionPrevents the event bubbling up the event chain.
timestamp NumberTime stamp (in milliseconds) at which the event was created.
native ObjectA standard DOM PointerEvent.
Example// Fires `pointer-move` event when user clicks on "Shift" // key and moves the pointer on the view. view.on('pointer-move', ["Shift"], function(event){ let point = view.toMap({x: event.x, y: event.y}); bufferPoint(point); });
-
Inherited from View
-
Fires after a mouse button is released, or a display touch ends.
- Properties
-
pointerId Number
Uniquely identifies a pointer between multiple down, move, and up events. Ids might get reused after a pointer-up event.
pointerType StringIndicates the pointer type.
Possible Values:"mouse"|"touch"
x NumberThe horizontal screen coordinate of the pointer on the view.
y NumberThe vertical screen coordinate of the pointer on the view.
button NumberIndicates which mouse button was clicked.
buttons NumberIndicates which mouse buttons are pressed when the event is triggered. See MouseEvent.buttons.
type StringThe event type.
The value is always "pointer-up".
stopPropagation FunctionPrevents the event bubbling up the event chain. Inhibits the associated immediate-click, click and double-click events.
timestamp NumberTime stamp (in milliseconds) at which the event was created.
native ObjectA standard DOM PointerEvent.
-
Inherited from View
-
Fires when the view's size changes.