What is bloom?
Bloom is a layer effect that brightens symbols representing a layer's features, making them appear to glow. This has an additive effect so areas where more features overlap will have a brighter and more intense glow. This makes bloom an effective way for visualizing dense datasets.
How bloom works
The bloom effect is controlled with three parameters and looks best on dark backgrounds.
bloom(strength, radius, threshold)
| Parameter | Description |
|---|---|
| strength | Determines the intensity of the bloom effect as a factor or percentage. The higher the strength, the brighter the glow. |
| radius | Determines the radius of the blur in pixels. |
| threshold | Colors with this brightness value or higher will have the bloom effect applied. |
The bloom effect can be sensitive to scale, density, and color. Effectively using bloom is often done through trial and error. The parameters that work well for one layer are often not suitable for other layers.
Examples
Points
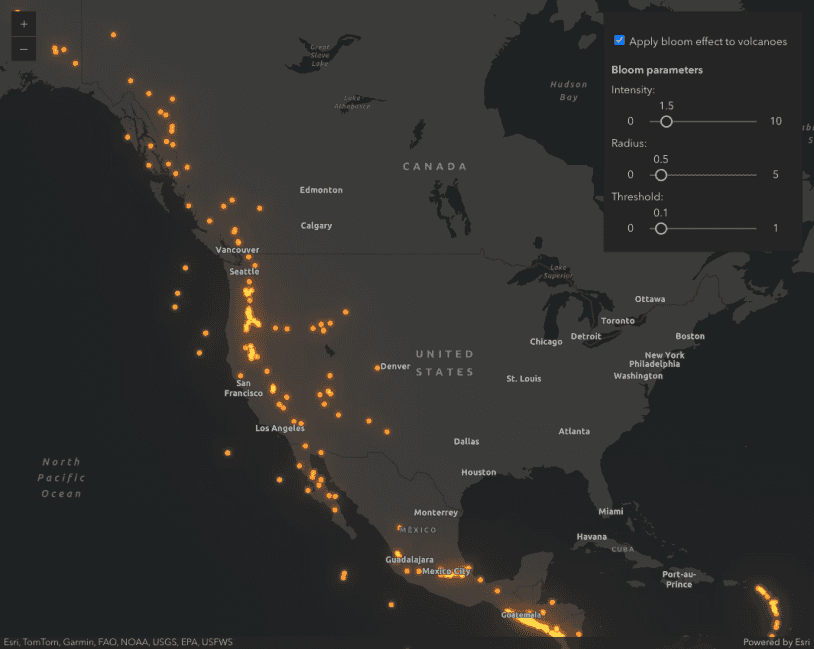
The following example demonstrates how to use bloom to show the density of overlapping points representing nearly 50 years of earthquakes.
- Create a simple renderer with a very small symbol size (e.g. 1 or 2 pixels) and apply it to the layer.
- Set the bloom effect on the layer. At a global scale with lots of points, the radius should be small (e.g. 0.1px). The threshold depends on the choice of color for the renderer. A lower number captures more colors (e.g. 15%).
const earthquakesLayer = new FeatureLayer({
url: "https://services.arcgis.com/6DIQcwlPy8knb6sg/arcgis/rest/services/quakes/FeatureServer/0/",
renderer: {
type: "simple",
symbol: {
type: "simple-marker",
color: "#fd7f6f",
size: 1,
outline: null
}
}
});
earthquakesLayer.effect = "bloom(1.3, 0.1px, 15%)";
Lines
The following example demonstrates how to use bloom to show the density of overlapping lines representing Florida highways. Thick lines and lines that overlap will have a brighter appearance than thin non-overlapping lines.
- Create a simple, unique value, or a class breaks renderer and set it on the layer.
- Set the bloom effect on the layer.
const highwaysLayer = new FeatureLayer({
portalItem: {
id: "cca8f554a0764b94b35f8b1781e399de"
},
effect: "bloom(1, 0px, 1%)"
});
Related samples and resources
API support
The following table describes the geometry and view types that are suited well for each visualization technique.
| 2D | 3D | Points | Lines | Polygons | Mesh | Client-side | Server-side | |
|---|---|---|---|---|---|---|---|---|
| Clustering | ||||||||
| Binning | ||||||||
| Heatmap | ||||||||
| Opacity | ||||||||
| Bloom | ||||||||
| Aggregation | ||||||||
| Thinning | 1 | 1 | 1 | 2 | 3 | |||
| Visible scale range |
- 1. Feature reduction selection not supported
- 2. Only by feature reduction selection
- 3. Only by scale-driven filter