Learn how to create and display a scene with a basemap layer and an elevation layer. Set properties of the scene's camera to control the 3D perspective.

Like a map, a scene contains layers of geographic data. It contains a basemap layer and, optionally, one or more data layers. To provide a realistic view of the terrain, you can also add elevation layers to define the height of the surface across the scene. The 3D perspective of the scene is controlled by the scene's camera, which defines the position of the scene observer in 3D space.
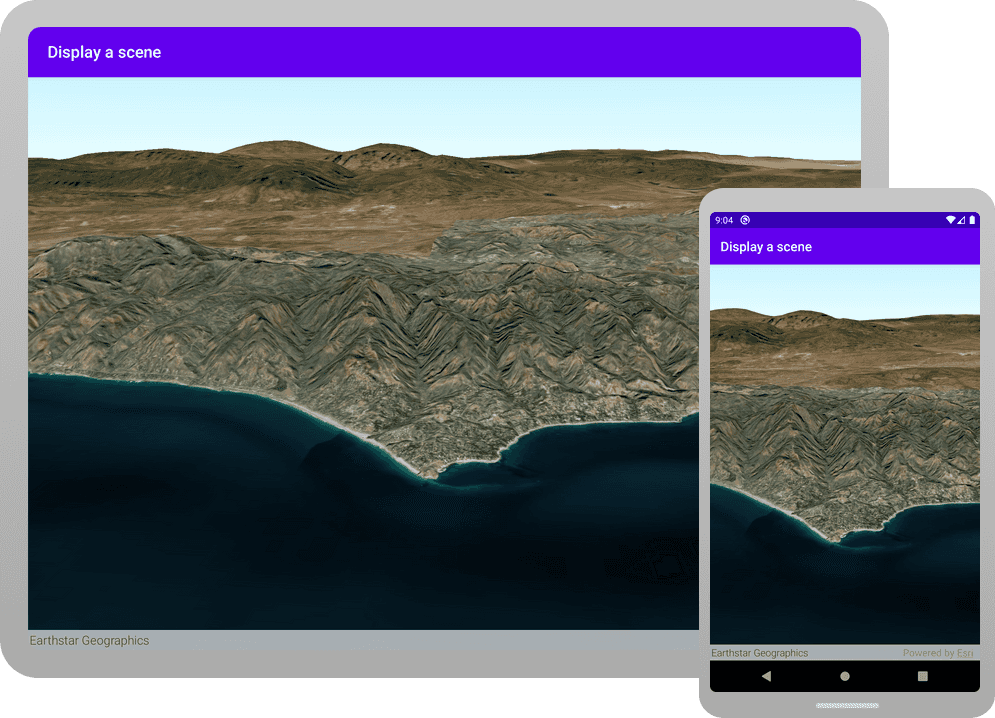
In this tutorial, you create and display a scene using the imagery basemap layer. The surface of the scene is defined with an elevation layer and the camera is positioned to display an area of the Santa Monica Mountains in the scene view.
The scene and code will be used as the starting point for other 3D tutorials.
Prerequisites
Before starting this tutorial, you need the following:
-
An ArcGIS Location Platform or ArcGIS Online account.
-
A development and deployment environment that meets the system requirements.
-
An IDE for Android development in Kotlin.
Steps
Create a new Android Studio project
Use Android Studio to create an app and configure it to reference the API.
-
Open Android Studio.
-
In the Welcome to Android Studio window, click New Project.
Or if you already have Android Studio opened, click File > New > New Project in the menu bar.
-
In the New Project window, make sure Phone and Tablet tab is selected, and then select Empty Activity. Click Next.
-
In the next window, set the following options and then click Finish.
- Name:
Display a scene. - Package name: Change to
com.example.app. Or change to match your organization. - Save location: Set to a new folder.
- Minimum SDK: API 26 ("Oreo"; Android 8.0)
- Build configuration language: Kotlin DSL (build.gradle.kts)
- Name:
-
-
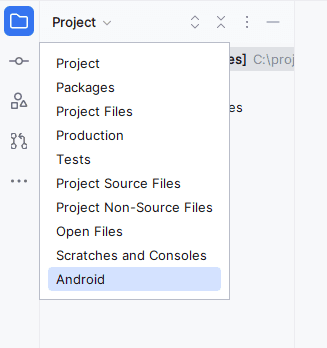
In the Android view, make sure that your current view is Android. These tutorial instructions refer to that view.
If your view name is something other than Android (such as Project or Packages), click on the dropdown arrow and select Android from the list

-
From the Android view, open Gradle Scripts > build.gradle.kts (Project: Display_a_scene). Replace the contents of the file with the following code:
build.gradle.kts (Project: Display_a_scene)Use dark colors for code blocks // Top-level build file where you can add configuration options common to all sub-projects/modules. plugins { alias(libs.plugins.android.application) apply false alias(libs.plugins.kotlin.android) apply false alias(libs.plugins.kotlin.compose) apply false } -
From the Android view, open Gradle Scripts > build.gradle.kts (Module :app). Replace the contents of the file with the expanded code below:
build.gradle.kts (Module: app)Use dark colors for code blocks // ArcGIS Maps for Kotlin - SDK dependency implementation(libs.arcgis.maps.kotlin) // Toolkit dependencies implementation(platform(libs.arcgis.maps.kotlin.toolkit.bom)) implementation(libs.arcgis.maps.kotlin.toolkit.geoview.compose) // Additional modules from Toolkit, if needed, such as: // implementation(libs.arcgis.maps.kotlin.toolkit.authentication) -
From the Android view, open Gradle Scripts > libs.versions.toml` and replace its contents with the expanded code below.
Gradle version catalogs are the standard Android approach to declaring dependency versions. They are preferred over specifying versions numbers in the
build.gradle.ktsor listing version numbers in aversion.gradle. Note that in recent releases of Android Studio, the New Project Wizard generatesbuild.gradle.ktsandgradle/libs.versions.tomlfiles that support this standard.The highlights below indicate lines that we are adding to the default
gradle/libs.versions.tomlgenerated by the Android Studio New Project Wizard.gradle/libs.versions.tomlUse dark colors for code blocks Copy [versions] arcgisMapsKotlin = "200.6.0" -
From the Android view, open Gradle Scripts > settings.gradle.kts. Replace the contents of the file with the expanded code below:
settings.gradle.kts (Project Settings)Use dark colors for code blocks dependencyResolutionManagement { repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS) repositories { google() mavenCentral() maven { url = uri("https://esri.jfrog.io/artifactory/arcgis") } } } rootProject.name = "Display a scene" include(":app") -
Sync the Gradle changes. Click the Sync now prompt or click the refresh icon (Sync Project with Gradle Files) in the toolbar. This may take several minutes.
-
From the Android view, open app > manifests > AndroidManifest.xml. Update the Android manifest to allow internet access.
Insert these new elements within the
manifestelement. Do not alter or remove any other statements.Depending on what ArcGIS functionality you add in future tutorials, it is likely you will need to add additional permissions to your manifest.
AndroidManifest.xmlUse dark colors for code blocks 3 4 5Add line. <manifest xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools"> <uses-permission android:name="android.permission.INTERNET" />
Create a scene
-
From the Android view, right click on app > kotlin+java > com.example.app, select New > package from the list. Enter com.example.app.screens as the package name. Hit Enter on your keyboard. This step creates a new package that will contain all the UI files.
-
Right click on the screens package you just created, select New > Kotlin Class/File from the list. In the pop-up window, select File and enter MainScreen as the file name. Hit Enter on your keyboard.
-
In MainScreen.kt, delete any lines of code that were inserted automatically by Android Studio. Then add the following OptIn annotation, package name, and imports.
MainScreen.ktUse dark colors for code blocks @file:OptIn(ExperimentalMaterial3Api::class) package com.example.app.screens import androidx.compose.foundation.layout.fillMaxSize import androidx.compose.foundation.layout.padding import androidx.compose.material3.ExperimentalMaterial3Api import androidx.compose.material3.Scaffold import androidx.compose.material3.Text import androidx.compose.material3.TopAppBar import androidx.compose.runtime.Composable import androidx.compose.runtime.remember import androidx.compose.ui.Modifier import androidx.compose.ui.res.stringResource import com.arcgismaps.geometry.Point import com.arcgismaps.geometry.SpatialReference import com.arcgismaps.mapping.ArcGISScene import com.arcgismaps.mapping.ArcGISTiledElevationSource import com.arcgismaps.mapping.BasemapStyle import com.arcgismaps.mapping.Surface import com.arcgismaps.mapping.Viewpoint import com.arcgismaps.mapping.view.Camera import com.arcgismaps.toolkit.geoviewcompose.SceneView import com.example.app.R -
You will start by creating a function named
create.Scene() Inside that function, you will create an
ArcGISScene, assign a base surface to it, and use the top-level composable functionrememberto retain state across recompositions.Then you will create a camera location and a
Camera, use them to create aViewpoint, and then assign the view point to theinitialproperty of theViewpoint ArcGISScene.-
Create a top-level function named
createthat returns anScene() ArcGISScene.MainScreen.ktUse dark colors for code blocks fun createScene(): ArcGISScene { } -
Create a new
ArcGISTiledElevationSource. Then create aSurfaceand, inside theapplyblock forSurface, add the elevation source to theelevationproperty, and set theSources elevationproperty to 2.5f, which increases the 3D effect of the elevation.Exaggeration An elevation source can define a surface with 3D terrain in a scene. Without an elevation source, the default globe surface is used to display the scene.
MainScreen.ktUse dark colors for code blocks fun createScene(): ArcGISScene { // add base surface for elevation data val elevationSource = ArcGISTiledElevationSource("https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer") val surface = Surface().apply { elevationSources.add(elevationSource) // add an exaggeration factor to increase the 3D effect of the elevation. elevationExaggeration = 2.5f } } -
Create a
Pointfor the camera and assign it to the variablecamera. Then create aLocation Camera, passing the camera ocation and values for the camera's heading, pitch, and roll.MainScreen.ktUse dark colors for code blocks fun createScene(): ArcGISScene { // add base surface for elevation data val elevationSource = ArcGISTiledElevationSource("https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer") val surface = Surface().apply { elevationSources.add(elevationSource) // add an exaggeration factor to increase the 3D effect of the elevation. elevationExaggeration = 2.5f } val cameraLocation = Point( x = -118.794, y = 33.909, z = 5330.0, spatialReference = SpatialReference.wgs84() ) val camera = Camera( locationPoint = cameraLocation, heading = 355.0, pitch = 72.0, roll = 0.0 ) } -
Create an
ArcGISScenewith aBasemapStyle.ArcGISImagery. Then callapply()on the newArcGISScene. Thecreatefunction returns thisScene() ArcGISScene.For more information on
apply(), see Kotlin scope functions.MainScreen.ktUse dark colors for code blocks fun createScene(): ArcGISScene { // add base surface for elevation data val elevationSource = ArcGISTiledElevationSource("https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer") val surface = Surface().apply { elevationSources.add(elevationSource) // add an exaggeration factor to increase the 3D effect of the elevation. elevationExaggeration = 2.5f } val cameraLocation = Point( x = -118.794, y = 33.909, z = 5330.0, spatialReference = SpatialReference.wgs84() ) val camera = Camera( locationPoint = cameraLocation, heading = 355.0, pitch = 72.0, roll = 0.0 ) return ArcGISScene(BasemapStyle.ArcGISImagery).apply { } } -
In the
applyblock, set thebaseproperty of theSurface ArcGISScenetosurface.MainScreen.ktUse dark colors for code blocks fun createScene(): ArcGISScene { // add base surface for elevation data val elevationSource = ArcGISTiledElevationSource("https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer") val surface = Surface().apply { elevationSources.add(elevationSource) // add an exaggeration factor to increase the 3D effect of the elevation. elevationExaggeration = 2.5f } val cameraLocation = Point( x = -118.794, y = 33.909, z = 5330.0, spatialReference = SpatialReference.wgs84() ) val camera = Camera( locationPoint = cameraLocation, heading = 355.0, pitch = 72.0, roll = 0.0 ) return ArcGISScene(BasemapStyle.ArcGISImagery).apply { baseSurface = surface } } -
Create a
ViewpointusingcameraandLocation cameraand set it as the initial viewpoint for the scene.MainScreen.ktUse dark colors for code blocks fun createScene(): ArcGISScene { // add base surface for elevation data val elevationSource = ArcGISTiledElevationSource("https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer") val surface = Surface().apply { elevationSources.add(elevationSource) // add an exaggeration factor to increase the 3D effect of the elevation. elevationExaggeration = 2.5f } val cameraLocation = Point( x = -118.794, y = 33.909, z = 5330.0, spatialReference = SpatialReference.wgs84() ) val camera = Camera( locationPoint = cameraLocation, heading = 355.0, pitch = 72.0, roll = 0.0 ) return ArcGISScene(BasemapStyle.ArcGISImagery).apply { baseSurface = surface initialViewpoint = Viewpoint(cameraLocation, camera) } }
-
Create a MainScreen to hold the scene
-
In MainScreen.kt, create a composable function named
Main, which will callScreen SceneView.MainScreen.ktUse dark colors for code blocks @Composable fun MainScreen() { } -
Add a
rememberblock and callcreateinside it. AssignScene() rememberto a local variable namedscene.The top-level composable function
rememberis used to retain state across recompositions.MainScreen.ktUse dark colors for code blocks @Composable fun MainScreen() { val scene = remember { createScene() } } -
You will now call several composable functions from Android Jetpack Compose. Call
Scaffoldand pass aTopwith aApp Bar Textthat contains the app name (R.string.app)._name MainScreen.ktUse dark colors for code blocks @Composable fun MainScreen() { val scene = remember { createScene() } Scaffold( topBar = { TopAppBar(title = { Text(text = stringResource(id = R.string.app_name)) }) } ) { } } -
In the trailing lambda for
Scaffold, call theSceneViewcomposable defined in the ArcGIS Maps SDK for Kotlin Toolkit. Pass a Modifier that has maximum size and default padding. And passsceneas thearcparameterGIS Scene MainScreen.ktUse dark colors for code blocks @Composable fun MainScreen() { val scene = remember { createScene() } Scaffold( topBar = { TopAppBar(title = { Text(text = stringResource(id = R.string.app_name)) }) } ) { SceneView( modifier = Modifier.fillMaxSize().padding(it), arcGISScene = scene ) } }
Call MainScreen inside MainActivity class
-
Open the app > kotlin+java > com.example.app > MainActivity.kt. Delete all lines of code except for the package declaration (the first line) and the
Mainclass definition.Activity MainActivity.ktUse dark colors for code blocks Copy package com.example.app class MainActivity : ComponentActivity() { } -
Add import statements to MainActivity.kt.
MainActivity.ktUse dark colors for code blocks package com.example.app import android.os.Bundle import androidx.activity.ComponentActivity import androidx.activity.compose.setContent import androidx.activity.enableEdgeToEdge import com.arcgismaps.ApiKey import com.arcgismaps.ArcGISEnvironment import com.example.app.screens.MainScreen import com.example.app.ui.theme.DisplayASceneTheme class MainActivity : ComponentActivity() { } -
In the
setblock of theContent onlifecylce function, you will call the composable functionCreate() Main, with default theming applied. To do this, addScreen onwith the following code.Create() MainActivity.ktUse dark colors for code blocks class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) enableEdgeToEdge() setContent { DisplayASceneTheme { MainScreen() } } } }
Get an access token
You need an access token to use the location services used in this tutorial.
-
Go to the Create an API key tutorial to obtain an access token using your ArcGIS Location Platform or ArcGIS Online account.
-
Ensure that the following privilege is enabled: Location services > Basemaps > Basemap styles service.
-
Copy the access token as it will be used in the next step.
To learn more about other ways to get an access token, go to Types of authentication.
Set an API Key
-
In the
Mainclass, create theActivity setmethod, where you set theApi Key() ArcGISEnvironment.apiKeyproperty by callingApiKey.create()and passing your access token as a string. Don't forget the double quotes.MainActivity.ktUse dark colors for code blocks class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) enableEdgeToEdge() setContent { DisplayASceneTheme { MainScreen() } } } private fun setApiKey() { ArcGISEnvironment.apiKey = ApiKey.create("YOUR_ACCESS_TOKEN") } } -
Call
setin theApi Key() onlifecycle method, beforeCreate() set.Content {} MainActivity.ktUse dark colors for code blocks class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setApiKey() enableEdgeToEdge() setContent { DisplayASceneTheme { MainScreen() } } } private fun setApiKey() { ArcGISEnvironment.apiKey = ApiKey.create("YOUR_ACCESS_TOKEN") } }
Run your app
-
Click Run > Run > app to run the app.
In Android Studio, you have two choices for running your app: an actual Android device or the Android Emulator.
Android device
Connect your computer to your Android device, using USB or Wi-Fi. For more details, see How to connect your Android device.
Android Emulator
Create an AVD (Android Virtual Device) to run in the Android Emulator. For details, see Run apps on the Android Emulator.
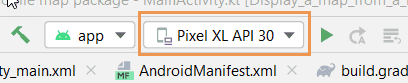
Selecting a device
When you build and run an app in Android Studio, you must first select a device. From the Android Studio toolbar, you can access the drop-down list of your currently available devices, both virtual and physical.
 .
.If you cannot access the list on the toolbar, click Tools > Device Manager.
You should see a scene with the imagery basemap layer centered on the Santa Monica Mountains in California. Pinch, drag, and double-tap the scene view to explore the scene.
If your app displays but the scene view is blank, you might need to adjust your emulator's settings.
With the emulator displayed, do the following:
-
Click the Extended Controls icon in the upper right corner of the emulator window.
-
In the Extended Controls dialog, click on Settings > Advanced > OpenGL ES API Level (requires restart).
-
Click the dropdown menu, and select Renderer maximum (up to OpenGL ES 3.1).
-
Restart your emulator.
What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: