require(["esri/form/elements/TextElement"], (TextElement) => { /* code goes here */ });
import TextElement from "@arcgis/core/form/elements/TextElement.js";
esri/form/elements/TextElement
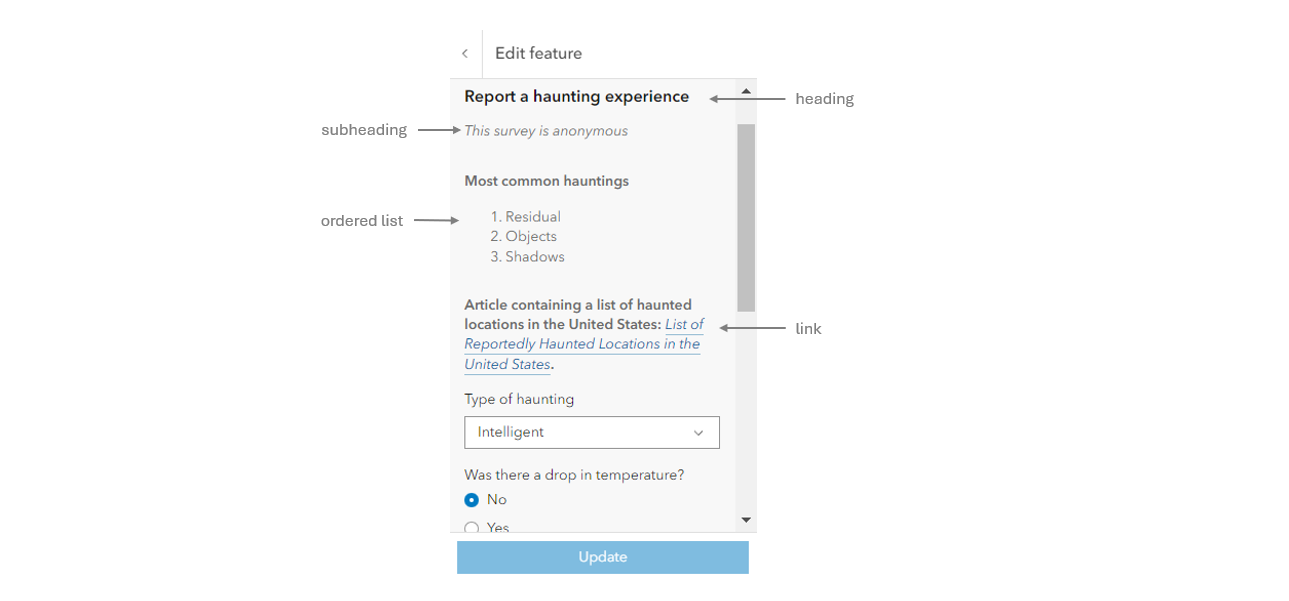
A TextElement form element is used to define descriptive text as an element within a layer or FeatureForm FormTemplate and can be used to aid those entering or updating information.
The text may reference values returned from a field attribute or an
Arcade expression defined in a FormTemplate's expressionInfos property.
// Create a plain-text element.
const textElement = new TextElement({
text: "Tree species: {COMMONNAME}."
});
// Create a markdown text element with italics and bold text.
const markdownTextElement = new TextElement({
textFormat: "markdown",
text: "_This text is italicized_ & **This text is bold.**"
});
layer.formTemplate = new FormTemplate({
title: "Plain-text and markdown text elements",
elements: [ textElement, markdownTextElement ]
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The name of the class. | Accessor | ||
The formatted string content to display. | TextElement | ||
Defines the format of the | TextElement | ||
Indicates the type of form element. | TextElement | ||
A reference to the name of an Arcade expression defined in the expressionInfos of the FormTemplate. | Element |
Property Details
-
The formatted string content to display. This may contain a field name enclosed in
{}(e.g.{FIELDNAME}), or an Arcade expression name (e.g.{expression/EXPRESSIONNAME}). Text content may also leverage Markdown formatting for these features:- Bold
- Bullet lists
- Headings
- Italic
- Links
- Numbered lists
- Quoting code
- Strikethrough
Example// This TextElement uses the markdown large heading. const textElement = new TextElement({ textFormat: "markdown", text: "##### This tree type is {COMMONNAME}." });
-
textFormat
PropertytextFormat String -
Defines the format of the
textproperty.Possible Values:"plain-text" |"markdown"
- Default Value:"plain-text"
-
type
Propertytype Stringreadonly -
Indicates the type of form element. This will always be "text";
For TextElement the type is always "text".
-
Inherited from Element
-
A reference to the name of an Arcade expression defined in the expressionInfos of the FormTemplate.
When this expression evaluates to
true, the element is displayed. When the expression evaluates tofalsethe element is not displayed. If no expression is provided, the element is always displayed. Care must be taken when defining a visibility expression for a non-nullable field as to make certain the specified field has either 1) a default value, or 2) is made visible to the end user to enter a value before submitting the form.- The expression must follow the specification defined in the Form Calculation Profile. This expression references field values within an individual feature or in other layers and must return either a date, number, or string value.
- The referenced expression must be defined in the form template's expressionInfos. It cannot be set inline within the element object.
- Field and Group elements must be visible if the field or one of the grouped fields is required.
Example// Expression created within ExpressionInfos and is referenced in element const expression = new ExpressionInfo({ name: "alwaysHidden", expression: "false" }); // Reference an already-defined visibilityExpression set within the ExpressionInfos const fieldElement = new FieldElement({ type: "field", fieldName: "inspemail", label: "Email address", visibilityExpression: "alwaysHidden" }); formTemplate.expressionInfos = [ expression ]; formTemplate.elements = [ fieldElement ];
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the TextElement class. | TextElement | ||
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | Element | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | Element |
Method Details
-
Inherited from Accessor
-
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){TextElement} -
Creates a deep clone of the TextElement class.
ReturnsType Description TextElement A deep clone of the TextElement instance.
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from Accessor -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
-
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
InheritedMethodtoJSON(){Object}Inherited from Element -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.