require(["esri/widgets/FeatureForm"], (FeatureForm) => { /* code goes here */ });
import FeatureForm from "@arcgis/core/widgets/FeatureForm.js";
esri/widgets/FeatureForm
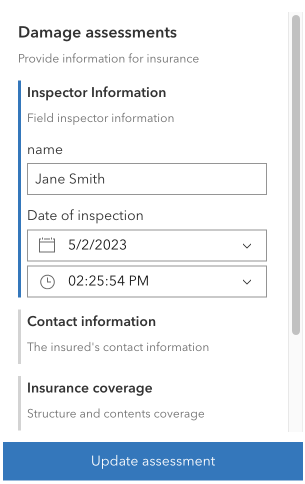
The FeatureForm widget displays attributes of a feature. This widget renders inputs based on the feature's attributes and whether the field allows editing. It is possible to configure elements for fields and groups of other elements. The latter is useful for organizing how your form data displays. All of the properties and configurations set on the form are handled via the formTemplate property.
This widget is intended to be used with FeatureLayer.applyEdits method. This enables an end user to update a feature's attribute on an editable feature layer. The UI to submit and apply any updates should be wired up within the application's code.

Known Limitations
This widget is not yet at full parity with the functionality provided in the 3.x AttributeInspector widget. There is currently no support for editing attachments or related records solely within this widget, although it is possible to edit attachments and relationship data via the Editor widget. Please refer to the Editor documentation for any known limitations regarding this.
- See also
const featureForm = new FeatureForm({
container: "formDiv",
map: map, // Required if using Arcade expressions that use the global $map variable
feature: graphic,
formTemplate: template
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// Typical usage const featureForm = new FeatureForm({ container: "formDiv", // HTML div map: map, // Required if using Arcade expressions that use the global $map variable feature: graphic, // Pass in feature // Specify the form's template for how it is configured formTemplate: template });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The ID or node representing the DOM element containing the widget. | Widget | ||
The name of the class. | Accessor | ||
When | FeatureForm | ||
The associated feature containing the editable attributes. | FeatureForm | ||
The associated template used for the form. | FeatureForm | ||
Defines how groups will be displayed to the user. | FeatureForm | ||
Indicates the heading level to use for the title of the form. | FeatureForm | ||
Icon displayed in the widget's button. | FeatureForm | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
The widget's default label. | FeatureForm | ||
Layer containing the editable feature attributes. | FeatureForm | ||
A reference to the associated Map. | FeatureForm | ||
The timezone displayed within the form. | FeatureForm | ||
The view model for this widget. | FeatureForm | ||
Indicates whether the widget is visible. | Widget |
Property Details
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
disabled
Propertydisabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.25FeatureForm since 4.9, disabled added at 4.25. -
When
true, sets the widget to a disabled state so the user cannot interact with it.- Default Value:false
-
The associated feature containing the editable attributes. A common way to access this is via the MapView or SceneView's
hitTest()method.Example// Check if a user clicked on an incident feature. view.on("click", function(event) { view.hitTest(event).then(function(response) { // Display the attributes of selected incident feature in the form if (response.results[0].graphic && response.results[0].graphic.layer.id == "incidentsLayer") { formVM.feature = result.results[0].graphic } }); });
-
formTemplate
PropertyformTemplate FormTemplate |null |undefinedautocastSince: ArcGIS Maps SDK for JavaScript 4.16FeatureForm since 4.9, formTemplate added at 4.16. -
The associated template used for the form.
The formTemplate is used to configure how the form should display and set any associated properties for the form, e.g. title, description, field elements, etc.
Example// Create the Form template and pass in elements const formTemplate = new FormTemplate({ title: "Inspector report", description: "Enter all relevant information below", elements: [groupElement] // Add the grouped elements to the template }); // Add a new feature form with grouped fields const form = new FeatureForm({ container: "form", groupDisplay: "sequential", // only display one group at a time formTemplate: formTemplate // set it to template created above });
-
groupDisplay
PropertygroupDisplay StringSince: ArcGIS Maps SDK for JavaScript 4.10FeatureForm since 4.9, groupDisplay added at 4.10. -
Defines how groups will be displayed to the user.
Possible Values
Value Description all All groups will be expanded. sequential A single group will be expanded at a time. Possible Values:"all" |"sequential"
- Default Value:"all"
- See also
-
headingLevel
PropertyheadingLevel NumberSince: ArcGIS Maps SDK for JavaScript 4.20FeatureForm since 4.9, headingLevel added at 4.20. -
Indicates the heading level to use for the title of the form. By default, the title is rendered as a level 2 heading (e.g.
<h2>Form title</h2>). In addition, group element labels default to a level 3 heading (e.g.<h3>Group element label</h3>). Depending on the widget's placement in your app, you may need to adjust this heading for proper semantics. This is important for meeting accessibility standards.- Default Value:2
- See also
Example// form title will render as an <h3> // group element labels will render as an <h4> featureForm.headingLevel = 3;
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27FeatureForm since 4.9, icon added at 4.27. -
Icon displayed in the widget's button.
- Default Value:"form-field"
- See also
-
label
Propertylabel String -
The widget's default label.
-
layer
Propertylayer FeatureLayer |GeoJSONLayer |OrientedImageryLayer |SceneLayer |SubtypeSublayer |null |undefined -
Layer containing the editable feature attributes. If this layer is not specified, it is the same as the graphic's layer.
Exampleconst form = new FeatureForm({ container: "formDiv", // HTML div layer: featureLayer // Feature layer });
-
Since: ArcGIS Maps SDK for JavaScript 4.27FeatureForm since 4.9, map added at 4.27. -
A reference to the associated Map.
This property is required if working with Arcade expressions in the
FeatureFormthat make use of the$mapglobal variable.
-
timeZone
PropertytimeZone StringSince: ArcGIS Maps SDK for JavaScript 4.28FeatureForm since 4.9, timeZone added at 4.28. -
The timezone displayed within the form. If
unknown, it first checks if the layer has a preferredTimeZone. If so, it displays this. If not, it will default to UTC.
-
viewModel
PropertyviewModel FeatureFormViewModelautocast -
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the FeatureFormViewModel class to access all properties and methods on the widget.
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
A utility method used for building the value for a widget's | Widget | ||
Destroys the widget instance. | Widget | ||
Returns all of the field values, regardless of update status. | FeatureForm | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
Fires the submit event. | FeatureForm | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Inherited from Widget
-
Destroys the widget instance.
-
getValues
MethodgetValues(){Object} -
Returns all of the field values, regardless of update status.
ReturnsType Description Object An object of key-value pairs of field names with their values. Examplefunction updateFeature() { // Get the updated field values const attributes = form.getValues(); // Call applyEdits on the featurelayer layer.applyEdits({ // Pass in the updated field values updateFeatures: [{ attributes }] }); }
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isFulfilled added at 4.19. -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isRejected added at 4.19. -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isResolved added at 4.19. -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Fires the submit event.
Example// Listen for when 'submit' is called on the FeatureForm. // Once it is fired, update the feature. form.on("submit", updateFeature); // When the DOM's button (btnUpdate) is clicked, // execute the 'submit()' method. on(dom.byId("btnUpdate"), "click", form.submit());
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, when added at 4.19. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{valid: String[],invalid: String[],values: Object} |
Fires when the submit() method is called. |
FeatureForm |
|
|
{layer: FeatureLayer,feature: Graphic,fieldName: String,value: Number|String|null|undefined,valid: Boolean} |
Fires when a field value is updated. |
FeatureForm |
Event Details
-
Fires when the submit() method is called. Call FeatureLayer.applyEdits() method to update a feature's attributes.
- Properties
- See also
Example// Listen to the feature form's submit event. featureForm.on("submit", function(){ if (editFeature) { // Grab updated attributes from the form. const updated = featureForm.getValues(); // Loop through updated attributes and assign // the updated values to feature attributes. Object.keys(updated).forEach(function(name) { editFeature.attributes[name] = updated[name]; }); // Setup the applyEdits parameter with updates. const edits = { updateFeatures: [editFeature] }; applyEdits(edits); } });
-
Fires when a field value is updated.