require(["esri/popup/content/BarChartMediaInfo"], (BarChartMediaInfo) => { /* code goes here */ });
import BarChartMediaInfo from "@arcgis/core/popup/content/BarChartMediaInfo.js";
esri/popup/content/BarChartMediaInfo
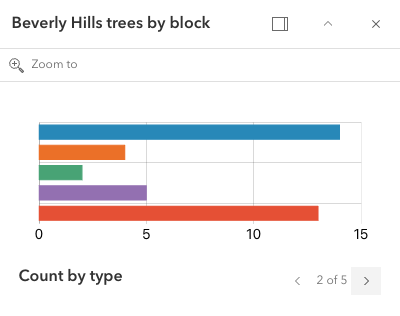
A BarChartMediaInfo is a type of chart media element that represents a bar chart displayed within a popup.

- See also
// Create a new BarChart to display within the PopupTemplate
// Create the ChartMediaInfoValue
let barChartValue = new ChartMediaInfoValue({
colors: [[220, 123, 4, 1], [229, 80, 53, 1], ...],
fields: ["<array of strings indicating fields>"],
normalizeField: null,
tooltipField: "<field name>"
});
// Create the BarChartMediaInfo media type
let barChart = new BarChartMediaInfo({
title: "<b>Count by type</b>",
caption: "Per block",
value: barChartValue
});
// Create the Media Content Element
let mediaElement = new MediaContent({
mediaInfos: [barChart]
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Provides an alternate text for an image if the image cannot be displayed. | BarChartMediaInfo | ||
Defines a caption for the media. | BarChartMediaInfo | ||
The name of the class. | Accessor | ||
The title of the media element. | BarChartMediaInfo | ||
Indicates the type of chart. | BarChartMediaInfo | ||
Defines the chart value. | BarChartMediaInfo |
Property Details
-
Since: ArcGIS Maps SDK for JavaScript 4.16BarChartMediaInfo since 4.11, altText added at 4.16. -
Provides an alternate text for an image if the image cannot be displayed.
-
caption
Propertycaption String -
Defines a caption for the media.
-
title
Propertytitle String -
The title of the media element.
-
type
Propertytype Stringreadonly -
Indicates the type of chart.
- Default Value:"bar-chart"
-
value
Propertyvalue ChartMediaInfoValue |null |undefinedautocast -
Defines the chart value.
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the BarChartMediaInfo class. | BarChartMediaInfo | ||
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | BarChartMediaInfo | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | BarChartMediaInfo |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){BarChartMediaInfo} -
Creates a deep clone of the BarChartMediaInfo class.
ReturnsType Description BarChartMediaInfo A deep clone of the BarChartMediaInfo instance.
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
MethodtoJSON(){Object} -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.