require(["esri/popup/content/PieChartMediaInfo"], (PieChartMediaInfo) => { /* code goes here */ });
import PieChartMediaInfo from "@arcgis/core/popup/content/PieChartMediaInfo.js";
esri/popup/content/PieChartMediaInfo
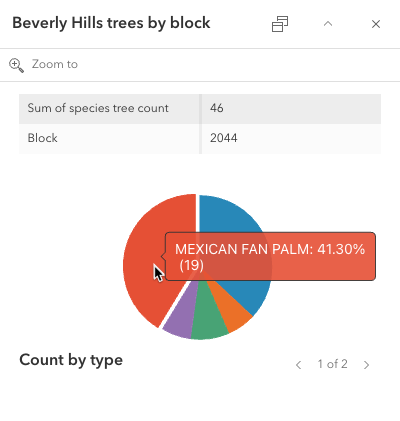
A PieChartMediaInfo is a type of chart media element that represents a pie chart displayed within a popup.

- See also
// Create a new PieChart to display within the PopupTemplate
// Create the ChartMediaInfoValue
let pieChartValue = new ChartMediaInfoValue({
colors: [[220, 123, 4, 1], [229, 80, 53, 1], ...],
fields: ["<array of strings indicating fields>"],
normalizeField: null,
tooltipField: "<field name>"
});
// Create the PieChartMediaInfo media type
let pieChart = new PieChartMediaInfo({
title: "<b>Count by type</b>",
caption: "Per block",
value: pieChartValue
});
// Create the MediaContent
let mediaElement = new MediaContent({
mediaInfos: [pieChart]
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Provides an alternate text for an image if the image cannot be displayed. | PieChartMediaInfo | ||
Defines a caption for the media. | PieChartMediaInfo | ||
The name of the class. | Accessor | ||
The title of the media element. | PieChartMediaInfo | ||
Indicates the type of chart. | PieChartMediaInfo | ||
Defines the chart value. | PieChartMediaInfo |
Property Details
-
Since: ArcGIS Maps SDK for JavaScript 4.16PieChartMediaInfo since 4.11, altText added at 4.16. -
Provides an alternate text for an image if the image cannot be displayed.
-
caption
Propertycaption String -
Defines a caption for the media.
-
title
Propertytitle String -
The title of the media element.
-
type
Propertytype Stringreadonly -
Indicates the type of chart.
- Default Value:"pie-chart"
-
value
Propertyvalue ChartMediaInfoValue |null |undefinedautocast -
Defines the chart value.
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the PieChartMediaInfo class. | PieChartMediaInfo | ||
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | PieChartMediaInfo | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | PieChartMediaInfo |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){PieChartMediaInfo} -
Creates a deep clone of the PieChartMediaInfo class.
ReturnsType Description PieChartMediaInfo A deep clone of the PieChartMediaInfo instance.
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
MethodtoJSON(){Object} -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.