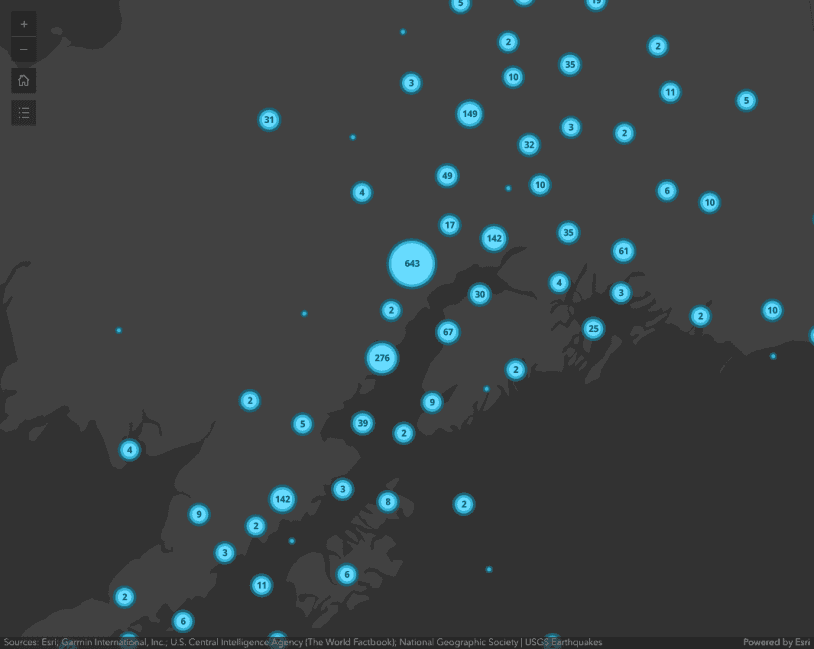
This sample demonstrates how to override the default cluster symbol when clustering is enabled on a GeoJSONLayer. Clustering is a method of reducing features in a FeatureLayer, CSVLayer, GeoJSONLayer, WFSLayer, or OGCFeatureLayer by grouping them based on their spatial proximity to one another. Typically, clusters are proportionally sized based on the number of features within each cluster.
Clustering is configured in the featureReduction property of the layer. The feature reduction property gives you control over many cluster properties, including the cluster symbol. This allows you to retain the layer's renderer for styling individual features, but visually indicate clusters with a dedicated symbol.
const clusterConfig = {
type: "cluster",
clusterRadius: "100px",
popupTemplate: {
title: "Cluster summary",
content: "This cluster represents {cluster_count} earthquakes.",
fieldInfos: [
{
fieldName: "cluster_count",
format: {
places: 0,
digitSeparator: true
}
}
]
},
clusterMinSize: "24px",
clusterMaxSize: "60px",
symbol: {
type: "simple-marker",
style: "circle",
color: "#69dcff",
outline: {
color: "rgba(0, 139, 174, 0.5)",
width: 6
}
},
labelingInfo: [
{
deconflictionStrategy: "none",
labelExpressionInfo: {
expression: "Text($feature.cluster_count, '#,###')"
},
symbol: {
type: "text",
color: "#004a5d",
font: {
weight: "bold",
family: "Noto Sans",
size: "12px"
}
},
labelPlacement: "center-center"
}
]
};
Related samples and resources

Intro to clustering
Intro to clustering

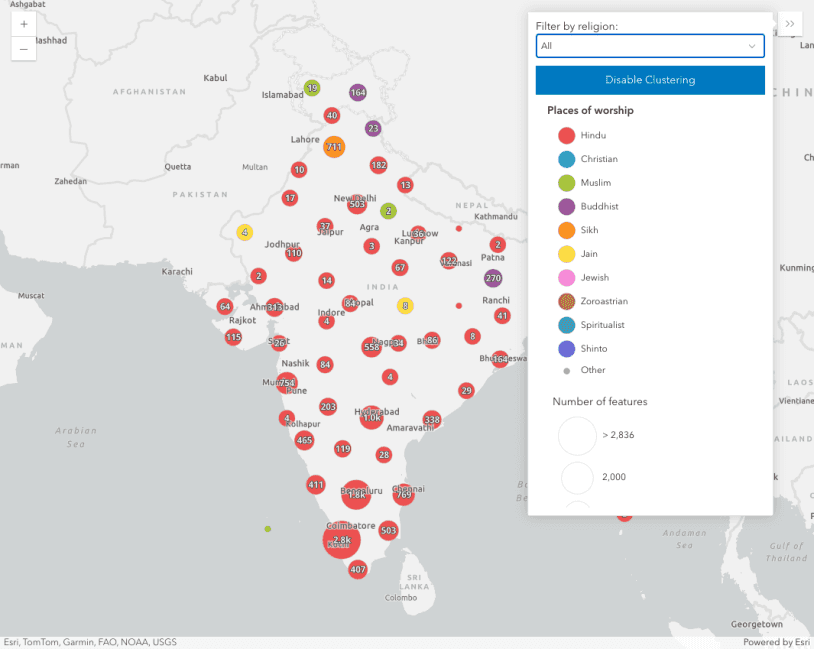
Clustering - filter popup features
This sample demonstrates how to filter clustered features within a cluster's popup.

Clustering - generate suggested configuration
Clustering - generate suggested configuration

Clustering - query clusters
Clustering - query clusters

Clustering - advanced configuration
Clustering - advanced configuration

Popup charts for clusters
This sample demonstrates how to summarize clustered features using charts within a cluster's popup.

Clustering with visual variables
Clustering with visual variables
FeatureReductionCluster
Read the Core API Reference for more information.