require(["esri/layers/OGCFeatureLayer"], (OGCFeatureLayer) => { /* code goes here */ });
import OGCFeatureLayer from "@arcgis/core/layers/OGCFeatureLayer.js";
esri/layers/OGCFeatureLayer
The OGCFeatureLayer class is used to create a layer based on individual collections from a OGC API Features service.
The following snippet shows how to add a new OGCFeatureLayer to the map. The url and collectionId must be specified in order for the layer to be loaded properly.
// Add the "countries" collection from an OGC API Feature server.
const countries = new OGCFeatureLayer({
url: "https://vtp2.geo-solutions.it/geoserver/ogc/features",
collectionId: "ne:countries50m"
});
map.add(countries);
Known Limitations
- OGCFeatureLayer only supports collection items encoded in GeoJSON. A layer will not load if the server's conformance declaration does not include GeoJSON support. For a detailed explanation on Esri's support for GeoJSON consult documentation for GeoJSONLayer.
- Empty OGC API Features services are not supported. If there are no features in the service, the layer will not load.
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// Add a new OGC Feature Layer to a map. const layer = new OGCFeatureLayer({ url: "https://demo.pygeoapi.io/stable", collectionId: "dutch_windmills" }); const map = new Map(); map.add(layer);
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
An authorization string used to access a resource or service. | OGCFeatureLayer | ||
Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. | OGCFeatureLayer | ||
The unique identifier of the collection on the server. | OGCFeatureLayer | ||
Copyright information for the layer. | OGCFeatureLayer | ||
A list of custom parameters appended to the URL of all resources fetched by the layer. | OGCFeatureLayer | ||
The name of the class. | Accessor | ||
Description of the features in the collection. | OGCFeatureLayer | ||
The name of the layer's primary display field. | OGCFeatureLayer | ||
Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. | OGCFeatureLayer | ||
Specifies how features are placed on the vertical axis (z). | OGCFeatureLayer | ||
The featureEffect can be used to draw attention features of interest. | OGCFeatureLayer | ||
Configures the method for reducing the number of features in the view. | OGCFeatureLayer | ||
An array of fields in the layer. | OGCFeatureLayer | ||
A convenient property that can be used to make case-insensitive lookups for a field by name. | OGCFeatureLayer | ||
The full extent of the layer. | Layer | ||
The geometry type of features in the layer. | OGCFeatureLayer | ||
The unique ID assigned to the layer. | Layer | ||
The label definition for this layer, specified as an array of LabelClass. | OGCFeatureLayer | ||
Indicates whether to display labels for this layer. | OGCFeatureLayer | ||
Indicates whether the layer will be included in the legend. | OGCFeatureLayer | ||
Indicates how the layer should display in the LayerList widget. | Layer | ||
The Error object returned if an error occurred while loading. | Layer | ||
Represents the status of a load operation. | Layer | ||
A list of warnings which occurred while loading. | Layer | ||
Indicates whether the layer's resources have loaded. | Layer | ||
Explicitly set the maximum number of features that can be returned in a single request. | OGCFeatureLayer | ||
The maximum scale (most zoomed in) at which the layer is visible in the view. | OGCFeatureLayer | ||
The minimum scale (most zoomed out) at which the layer is visible in the view. | OGCFeatureLayer | ||
The OGCFeatureLayer requires that each feature be uniquely identified with an object id. | OGCFeatureLayer | ||
The opacity of the layer. | Layer | ||
Determines the order in which features are drawn in the view. | OGCFeatureLayer | ||
The parent to which the layer belongs. | Layer | ||
| OGCFeatureLayer | |||
Indicates whether to display popups when features in the layer are clicked. | OGCFeatureLayer | ||
The popup template for the layer. | OGCFeatureLayer | ||
The portal item from which the layer is loaded. | OGCFeatureLayer | ||
Refresh interval of the layer in minutes. | OGCFeatureLayer | ||
The renderer assigned to the layer. | OGCFeatureLayer | ||
Apply perspective scaling to screen-size point symbols in a SceneView. | OGCFeatureLayer | ||
The spatial reference the source data is stored in. | OGCFeatureLayer | ||
The title of the layer used to identify it in places such as the Legend and LayerList widgets. | OGCFeatureLayer | ||
| For OGCFeatureLayer the type is always "ogc-feature". | OGCFeatureLayer | ||
The URL to the server. | OGCFeatureLayer | ||
Specifies a fixed time extent during which a layer should be visible. | Layer | ||
Indicates if the layer is visible in the View. | Layer |
Property Details
-
Since: ArcGIS Maps SDK for JavaScript 4.20OGCFeatureLayer since 4.16, apiKey added at 4.20. -
An authorization string used to access a resource or service. API keys are generated and managed in the portal. An API key is tied explicitly to an ArcGIS account; it is also used to monitor service usage. Setting a fine-grained API key on a specific class overrides the global API key.
Example// set the api key to access a protected service const layer = new FeatureLayer({ url: serviceUrl, apiKey: "YOUR_API_KEY" });
-
blendMode
PropertyblendMode String -
Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. Unlike the method of using transparency which can result in a washed-out top layer, blend modes can create a variety of very vibrant and intriguing results by blending a layer with the layer(s) below it.
When blending layers, a
top layeris a layer that has a blend mode applied. All layers underneath the top layer arebackground layers. The default blending mode isnormalwhere the top layer is simply displayed over the background layer. While this default behavior is perfectly acceptable, the use of blend modes on layers open up a world of endless possibilities to generate creative maps.The layers in a GroupLayer are blended together in isolation from the rest of the map.
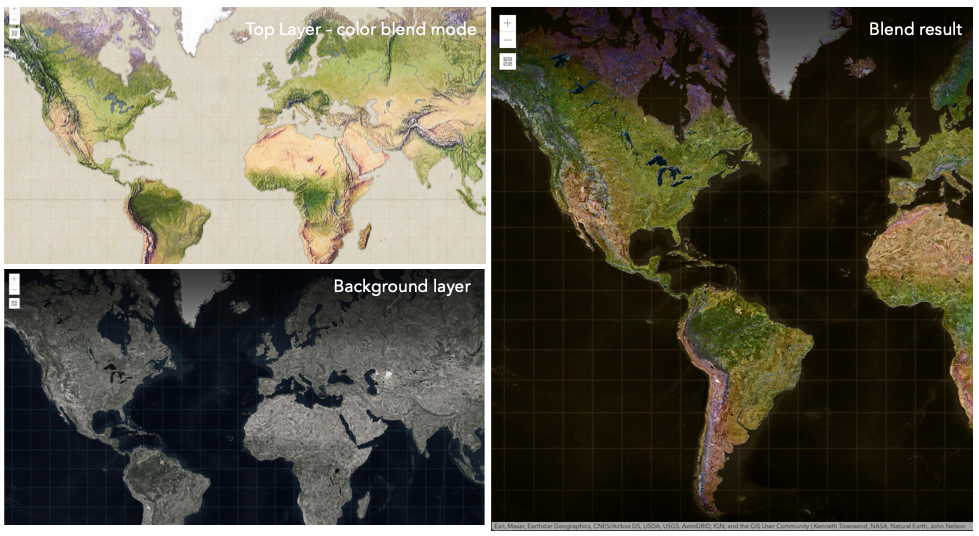
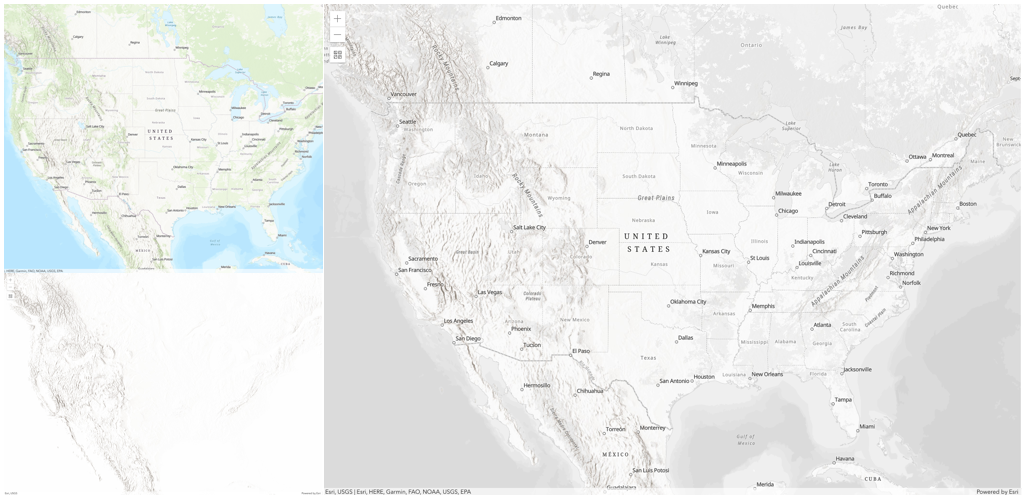
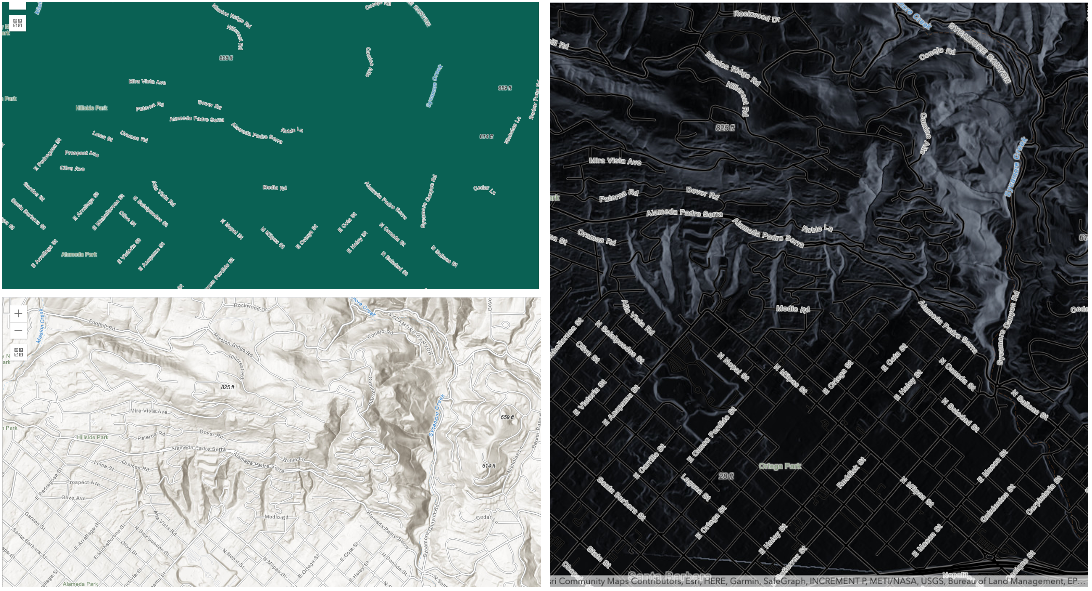
In the following screenshots, the vintage shaded relief layer is displayed over a firefly world imagery layer. The
colorblend mode is applied to the vintage shaded relief and the result looks like a new layer.
Known Limitations
- The blendMode in 3D SceneViews is supported on BaseTileLayer, ImageryTileLayer, OpenStreetMapLayer, TileLayer, VectorTileLayer, WCSLayer, WebTileLayer, WMTSLayer and GroupLayer.
- The blendMode is not supported in the Legend.
- See print for known printing limitations.
The following factors will affect the blend result:
- Order of all layers
- Layer opacity
- Opacity of features in layers
- Visibility of layers
- By default, the very bottom layer in a map is drawn on a transparent background. You can change the MapView's background color.
Blend mode Description normal The top layer is displayed over the background layer. The data of the top layer block the data of background layer where they overlap. average Takes the mathematical average of top and background layers. Result of averageblend mode is often similar to the effect of setting the layer's opacity to 50%.Lighten blend modes:
The following blend modes create lighter results than all layers. In lighten blend modes, pure black colors in the top layer become transparent allowing the background layer to show through. White in the top layer will stay unchanged. Any color that is lighter than pure black is going to lighten colors in the top layer to varying degrees all way to pure white.
Lighten blend modes can be useful when lightening dark colors of the top layer or removing black colors from the result. The
plus,lightenandscreenmodes can be used to brighten layers that have faded or dark colors on a dark background.Blend mode Description lighten Compares top and background layers and retains the lighter color. Colors in the top layer become transparent if they are darker than the overlapping colors in the background layer allowing the background layer to show through completely. Can be thought of as the opposite of darkenblend mode.lighter Colors in top and background layers are multiplied by their alphas (layer opacity and layer's data opacity. Then the resulting colors are added together. All overlapping midrange colors are lightened in the top layer. The opacity of layer and layer's data will affect the blend result. plus Colors in top and background layers are added together. All overlapping midrange colors are lightened in the top layer. This mode is also known as addorlinear-dodge.screen Multiplies inverted colors in top and background layers then inverts the colors again. The resulting colors will be lighter than the original color with less contrast. Screen can produce many different levels of brightening depending on the luminosity values of the top layer. Can be thought of as the opposite of the multiplymode.color-dodge Divides colors in background layer by the inverted top layer. This lightens the background layer depending on the value of the top layer. The brighter the top layer, the more its color affects the background layer. Decreases the contrast between top and background layers resulting in saturated mid-tones and blown highlights. Darken blend modes:
The following blend modes create darker results than all layers. In darken blend modes, pure white in the top layer will become transparent allowing the background layer to show through. Black in the top layer will stay unchanged. Any color that is darker than pure white is going to darken a top layer to varying degrees all the way to pure black.
The
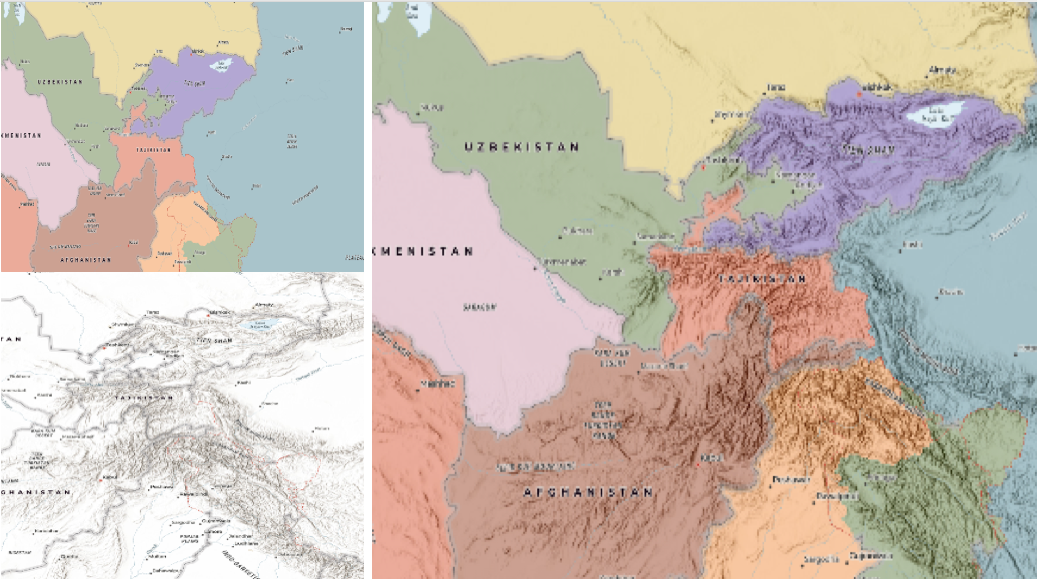
multiplyblend mode is often used to highlight shadows, show contrast, or accentuate an aspect of a map. For example, you can usemultiplyblend mode on a topographic map displayed over hillshade when you want to have your elevation show through the topographic layer. See the intro to layer blending sample.The
multiplyanddarkenmodes can be used to have dark labels of the basemap to show through top layers. See the darken blending sample.The
color-burnmode works well with colorful top and background layers since it increases saturation in mid-tones. It increases the contrast by tinting pixels in overlapping areas in top and bottom layers more towards the top layer color. Use this blend mode, when you want an effect with more contrast thanmultiplyordarken.The following screenshots show how the
multiplyblend mode used for creating a physical map of the world that shows both boundaries and elevation.
Blend mode Description darken Emphasizes the darkest parts of overlapping layers. Colors in the top layer become transparent if they are lighter than the overlapping colors in the background layer, allowing the background layer to show through completely. multiply Emphasizes the darkest parts of overlapping layers by multiplying colors of the top layer and the background layer. Midrange colors from top and background layers are mixed together more evenly. color-burn Intensifies the dark areas in all layers. It increases the contrast between top and background layers, by tinting colors in overlapping area towards the top color. To do this it inverts colors of the background layer, divides the result by colors of the top layer, then inverts the results. Contrast blend modes:
The following blend modes create contrast by both lightening the lighter areas and darkening the darker areas in the top layer by using lightening or darkening blend modes to create the blend. The contrast blend modes will lighten the colors lighter than 50% gray ([128,128,128]), and darken the colors darker than 50% gray. 50% gray will be transparent in the top layer. Each mode can create a variety of results depending on the colors of top and background layers being blended together. The
overlayblend mode makes its calculations based on the brightness of the colors in the background layer while all of the other contrast blend modes make their calculations based on the brightness of the top layer. Some of these modes are designed to simulate the effect of shining a light through the top layer, effectively projecting upon the layers beneath it.Contrast blend modes can be used to increase the contrast and saturation to have more vibrant colors and give a punch to your layers. For example, you can duplicate a layer and set
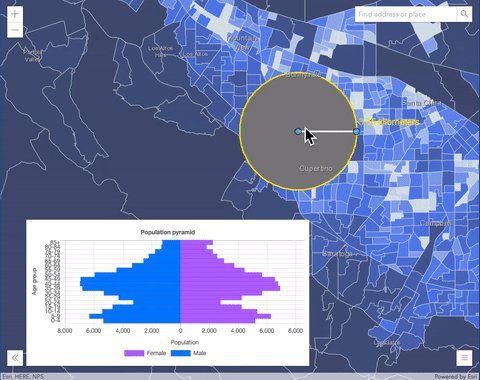
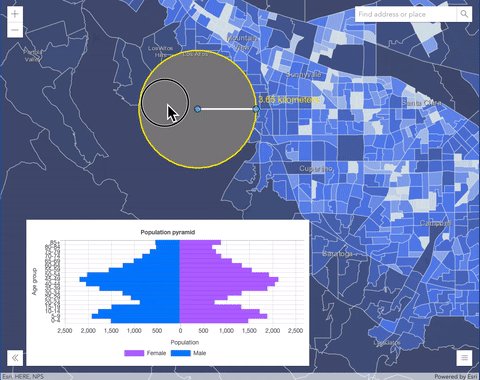
overlayblend mode on the top layer to increase the contrast and tones of your layer. You can also add a polygon layer with a white fill symbol over a dark imagery layer and applysoft-lightblend mode to increase the brightness in the imagery layer.The following screenshots show an effect of the
overlayblend mode on a GraphicsLayer. The left image shows when the buffer graphics layer has thenormalblend mode. As you can see, the gray color for the buffer polygon is blocking the intersecting census tracts. The right image shows when theoverlayblend mode is applied to the buffer graphics layer. Theoverlayblend mode darkens or lightens the gray buffer polygon depending on the colors of the background layer while the census tracts layer is shining through. See this in action.Normal blend mode Overlay blend mode 

Blend mode Description overlay Uses a combination of multiplyandscreenmodes to darken and lighten colors in the top layer with the background layer always shining through. The result is darker color values in the background layer intensify the top layer, while lighter colors in the background layer wash out overlapping areas in the top layer.soft-light Applies a half strength screenmode to lighter areas and half strengthmultiplymode to darken areas of the top layer. You can think of thesoft-lightas a softer version of theoverlaymode.hard-light Multiplies or screens the colors, depending on colors of the top layer. The effect is similar to shining a harsh spotlight on the top layer. vivid-light Uses a combination of color-burnorcolor-dodgeby increasing or decreasing the contrast, depending on colors in the top layer.Component blend modes:
The following blend modes use primary color components, which are hue, saturation and luminosity to blend top and background layers. You can add a feature layer with a simple renderer over any layer and set
hue,saturation,colororluminosityblend mode on this layer. With this technique, you create a brand new looking map.The following screenshots show where the topo layer is blended with world hillshade layer with
luminosityblend mode. The result is a drastically different looking map which preserves the brightness of the topo layer while adapting the hue and saturation of the hillshade layer.
Blend mode Description hue Creates an effect with the hue of the top layer and the luminosity and saturation of the background layer. saturation Creates an effect with the saturation of the top layer and the hue and luminosity of the background layer. 50% gray with no saturation in the background layer will not produce any change. luminosity Creates effect with the luminosity of the top layer and the hue and saturation of the background layer. Can be thought of as the opposite of colorblend mode.color Creates an effect with the hue and saturation of the top layer and the luminosity of the background layer. Can be thought of as the opposite of luminosityblend mode.Composite blend modes:
The following blend modes can be used to mask the contents of top, background or both layers.
Destinationmodes are used to mask the data of the top layer with the data of the background layer.Sourcemodes are used to mask the data of the background layer with the data of the top layer.
The
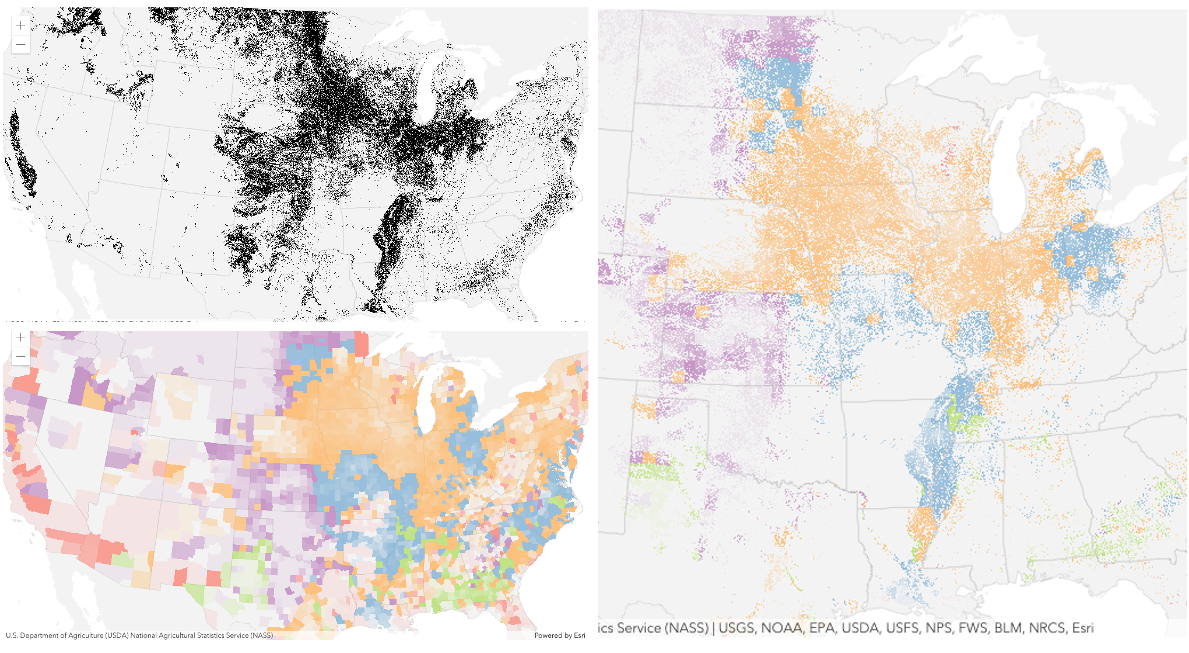
destination-inblend mode can be used to show areas of focus such as earthquakes, animal migration, or point-source pollution by revealing the underlying map, providing a bird’s eye view of the phenomenon. Check out multiple blending and groupLayer blending samples to see composite blend modes in action.The following screenshots show feature and imagery layers on the left side on their own in the order they are drawn in the view. The imagery layer that contains land cover classification rasters. The feature layer contains 2007 county crops data. The right image shows the result of layer blending where
destination-inblendMode is set on the imagery layer. As you can see, the effect is very different from the original layers. The blended result shows areas of cultivated crops only (where both imagery and feature layers overlap).
Blend mode Description destination-over Destination/background layer covers the top layer. The top layer is drawn underneath the destination layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-atop Destination/background layer is drawn only where it overlaps the top layer. The top layer is drawn underneath the background layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-in Destination/background layer is drawn only where it overlaps with the top layer. Everything else is made transparent. destination-out Destination/background layer is drawn where it doesn't overlap the top layer. Everything else is made transparent. source-atop Source/top layer is drawn only where it overlaps the background layer. You will see the background layer peek through where the source layer is transparent or has no data. source-in Source/top layer is drawn only where it overlaps with the background layer. Everything else is made transparent. source-out Source/top layer is drawn where it doesn't overlap the background layer. Everything else is made transparent. xor Top and background layers are made transparent where they overlap. Both layers are drawn normal everywhere else. Invert blend modes:
The following blend modes either invert or cancel out colors depending on colors of the background layer. These blend modes look for variations between top and background layers. For example, you can use
differenceorexclusionblend modes on two imagery layers of forest covers to visualize how forest covers changed from one year to another.The
invertblend mode can be used to turn any light basemap into a dark basemap to accommodate those who work in low-light conditions. The following screenshots show how setting theinvertblend mode set on a feature layer with a simple renderer turns the world terrain basemap into a dark themed basemap in no time.
Blend mode Description difference Subtracts the darker of the overlapping colors from the lighter color. When two pixels with the same value are subtracted, the result is black. Blending with black produces no change. Blending with white inverts the colors. This blending mode is useful for aligning layers with similar content. exclusion Similar to the differenceblend mode, except that the resulting image is lighter overall. Overlapping areas with lighter color values are lightened, while darker overlapping color values become transparent.minus Subtracts colors of the top layer from colors of the background layer making the blend result darker. In the case of negative values, black is displayed. invert Inverts the background colors wherever the top and background layers overlap. The invert blend mode inverts the layer similar to a photographic negative. reflect This blend mode creates effects as if you added shiny objects or areas of light in the layer. Black pixels in the background layer are ignored as if they were transparent. Possible Values:"average" |"color-burn" |"color-dodge" |"color" |"darken" |"destination-atop" |"destination-in" |"destination-out" |"destination-over" |"difference" |"exclusion" |"hard-light" |"hue" |"invert" |"lighten" |"lighter" |"luminosity" |"minus" |"multiply" |"normal" |"overlay" |"plus" |"reflect" |"saturation" |"screen" |"soft-light" |"source-atop" |"source-in" |"source-out" |"vivid-light" |"xor"
- Default Value:"normal"
- See also
-
collectionId
PropertycollectionId String -
The unique identifier of the collection on the server. Identifiers can be discovered by browsing the html representation of the OGC API Feature landing page.
Example// Create a layer from the "topp:states" collection. const ogcFeatureLayer = new OGCFeatureLayer({ url: "http://myserver/geoserver/ogc/features", collectionId: "topp:states" });
-
copyright
Propertycopyright String -
Copyright information for the layer.
-
Since: ArcGIS Maps SDK for JavaScript 4.18OGCFeatureLayer since 4.16, customParameters added at 4.18. -
A list of custom parameters appended to the URL of all resources fetched by the layer. It's an object with key-value pairs where value is a string. The layer's
refresh()method needs to be called if the customParameters are updated at runtime.Example// send a custom parameter to your special service let layer = new MapImageLayer({ url: serviceUrl, customParameters: { "key": "my-special-key" } });
-
description
Propertydescription Stringreadonly -
Description of the features in the collection.
Example// Display the description of the layer. const ogcFeatureLayer = new OGCFeatureLayer({ url: "http://cloudsdi.geo-solutions.it/geoserver/wfs3", collectionId: "topp:states" }); ogcFeatureLayer.then(function(){ const description = ogcFeatureLayer.description; console.log(description ? description : "No description available"); });
-
displayField
PropertydisplayField String -
The name of the layer's primary display field. The value of this property matches the name of one of the fields of the layer.
-
Since: ArcGIS Maps SDK for JavaScript 4.18OGCFeatureLayer since 4.16, effect added at 4.18. -
Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. This powerful capability allows you to apply css filter-like functions to layers to create custom visual effects to enhance the cartographic quality of your maps. This is done by applying the desired effect to the layer's
effectproperty as a string or an array of objects to set scale dependent effects.Notes
- Set featureEffect property if different effects need to be applied features that meet or fail a specified filter.
- If all of the following four properties are applied, then they will be applied in this order:
featureEffect, effect, opacity and blendMode.
Known Limitations
- The effect is not supported in 3D SceneViews.
- The effect cannot be applied to a layer with a heatmap renderer.
- The effect is not supported in layers with featureReduction of type
clusterenabled. - See print for known printing limitations.
- Default Value:null
- See also
Examples// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// set a scale dependent bloom effect on the layer layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
elevationInfo
PropertyelevationInfo Object -
Specifies how features are placed on the vertical axis (z). This property may only be used in a SceneView. See the ElevationInfo sample for an example of how this property may be used.
If the elevation info is not specified, the effective elevation depends on the context and could vary per graphic.
- Properties
-
mode String
Defines how the feature is placed with respect to the terrain surface or 3D objects in the scene. If the geometry consists of multiple points (e.g. lines or polygons), the elevation is evaluated separately for each point. See the table below for a list of possible values.

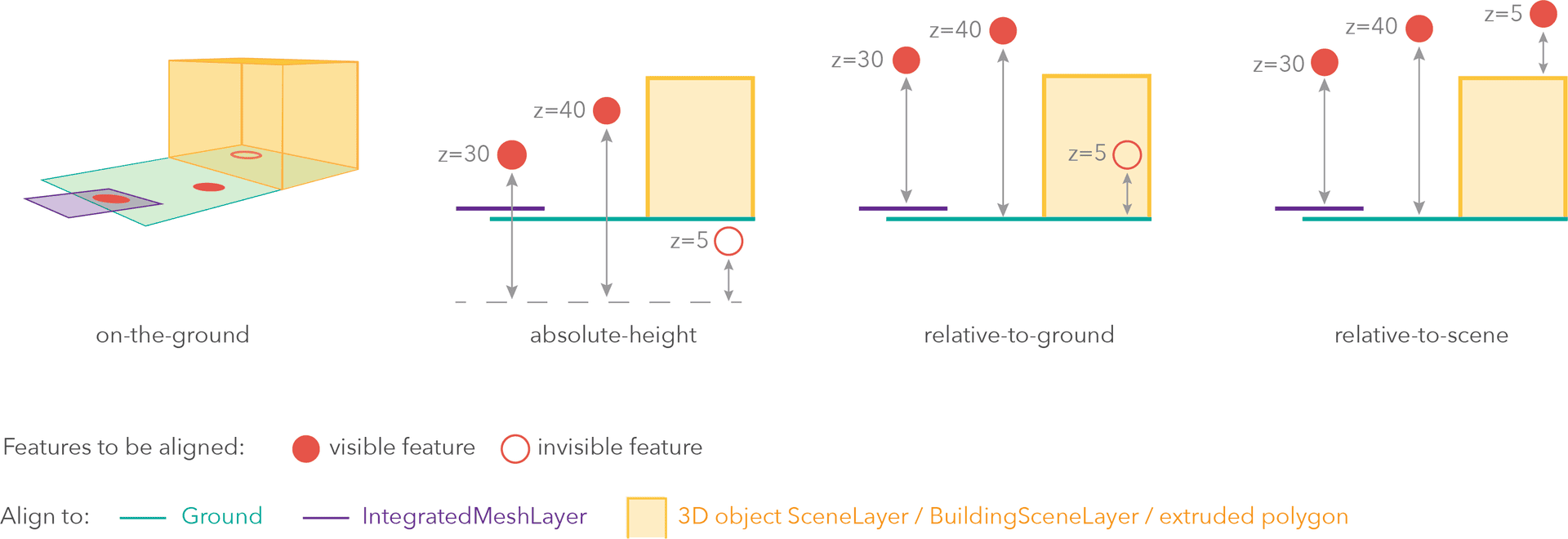
Mode Description on-the-ground Features are aligned to the Ground. If the scene contains an IntegratedMeshLayer or IntegratedMesh3DTilesLayer, then features are aligned to the IntegratedMeshLayer or IntegratedMesh3DTilesLayer. If features have z-values, then the z-values are ignored in this mode. Features with 2D symbols are draped on the Ground or IntegratedMeshLayer or IntegratedMesh3DTilesLayer. This is the default mode for layers without z-values containing Polyline, Polygon features or Point features rendered with ObjectSymbol3DLayer. absolute-height Features are placed at an absolute elevation (z-value) above sea level. This z-value is determined by the geometry's z-value (if present). If featureExpressionInfois defined, the result of the expression is used instead of the geometry’s z-value. This mode doesn't take the elevation of the Ground or any other layers into account. This is the default value of features with any geometry type where hasZ istrue.relative-to-ground Features are placed at an elevation relative to the Ground or IntegratedMeshLayer or IntegratedMesh3DTilesLayer. The feature's elevation is determined by summing up the elevation of the Ground or IntegratedMeshLayer or IntegratedMesh3DTilesLayer and the geometry's z-value (if present). If featureExpressionInfois defined, the result of the expression is used instead of the geometry’s z-value. If the geometries don't have z-values,relative-to-groundis the default value for Point geometries rendered with IconSymbol3DLayers.relative-to-scene Features are aligned to extruded polygons, meshes, 3D Object SceneLayers or BuildingSceneLayers, depending on which one has higher elevation. If the feature is not directly above a building or any other feature, it is aligned to the elevation of the Ground or the IntegratedMeshLayer or IntegratedMesh3DTilesLayer. If present, the geometry's z-value is added to the elevation. If featureExpressionInfois defined, the result of the expression is used instead of the geometry’s z-value.Possible Values:"on-the-ground"|"relative-to-ground"|"absolute-height"|"relative-to-scene"
optional An elevation offset, which is added to the vertical position of the feature. If
unitis not defined, the offset is inmeters. Whenmode = "on-the-ground", this property has no effect.optionalfeatureExpressionInfo ObjectDefines how to override a feature's Z-value based on its attributes.
- Specification
-
optionaltitle String
Title of the expression.
optionalexpression StringAn Arcade expression following the specification defined by the Arcade Feature Z Profile. Expressions may reference field values using the
$featureprofile variable and must return a number representing the z-value of the feature. Whenmode = "on-the-ground", this property has no effect. For line and polygon geometries the result of the expression is the same for all vertices of a feature.
optionalunit ElevationUnit|null|undefinedThe unit for
featureExpressionInfoandoffsetvalues. - See also
-
featureEffect
PropertyfeatureEffect FeatureEffect |null |undefinedautocastSince: ArcGIS Maps SDK for JavaScript 4.22OGCFeatureLayer since 4.16, featureEffect added at 4.22. -
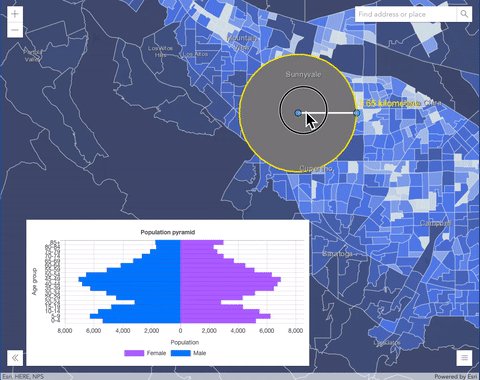
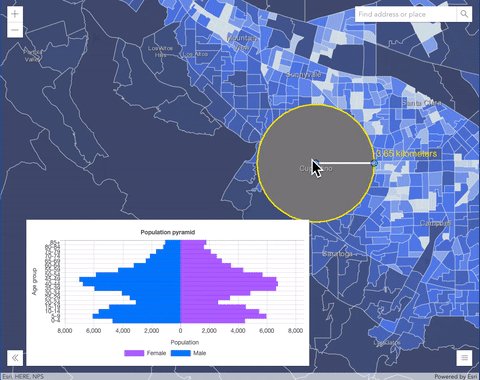
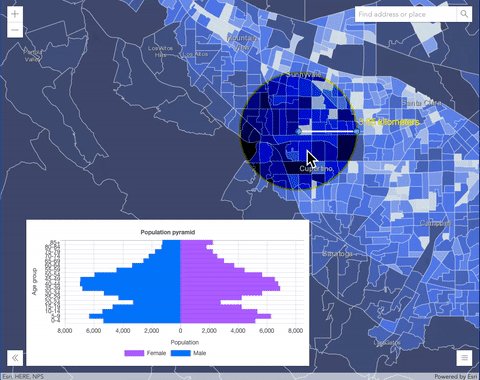
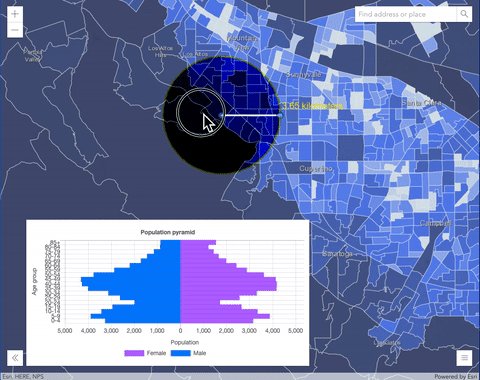
The featureEffect can be used to draw attention features of interest. It allows for the selection of features via a filter, and an includedEffect and excludedEffect are applied to those features that respectively pass or fail the filter requirements.
Notes
- Set the effect property if the effect needs to be applied to the entire layer.
- If the
featureEffectis set on the layer, it will be inherited bylayerView.featureEffectunless the developer overrides it on the layer view. ThelayerView.featureEffectwill take precedence overlayer.featureEffectif both properties are set. - If all of the following four properties are applied, then they will be applied in this order:
featureEffect, effect, opacity and blendMode.
Known Limitations
- FeatureEffect is not supported in the following scenarios:
- In 3D SceneViews
- When FeatureReductionCluster is enabled
- See print for known printing limitations.
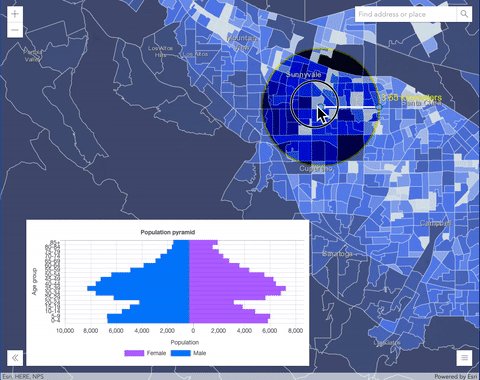
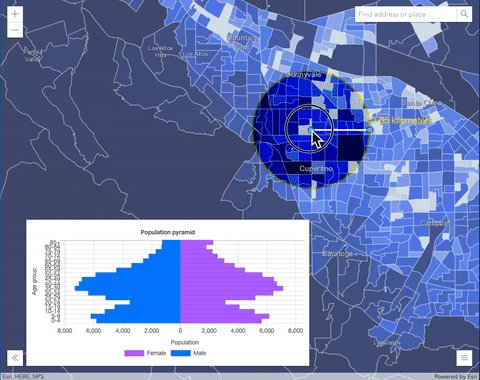
Examples// gray out features that fall outside of the 3 mile buffer of the mouse's location // by setting feature effect on excluded features layer.featureEffect = new FeatureEffect({ filter: new FeatureFilter({ geometry: filterGeometry, spatialRelationship: "intersects", distance: 3, units: "miles" }), excludedEffect: "grayscale(100%) opacity(30%)" });// Apply a drop-shadow feature effect to the features that intersect the borough boundaries, // while applying blur and brightness effects to the features that are excluded from filter criteria. // The resulting map will make it easier to spot if the residents are more likely to experience deprivation // if they live on a borough boundary. const featureFilter = new FeatureFilter({ where: "BoroughEdge='true'" }); layer.featureEffect = new FeatureEffect({ filter: featureFilter, includedEffect: "drop-shadow(3px, 3px, 3px, black)", excludedEffect: "blur(1px) brightness(65%)" });
-
featureReduction
PropertyfeatureReduction FeatureReductionBinning |FeatureReductionCluster |FeatureReductionSelectionautocast -
Configures the method for reducing the number of features in the view. By default this property is
null, which indicates the layer view should draw every feature.There are three types of feature reduction:
selection,cluster, andbinning.- Selection only applies to points in a SceneView and involves thinning overlapping features so no features intersect on screen. This has been available since version 4.4.
- Cluster groups points, lines, or polygons in a MapView into clusters defined in screen space. Each cluster is a point geometry whose size is proportional to the number of features within the cluster. This has been available since version 4.14.
- Binning spatially groups points, lines, or polygons in a MapView into bins, clearly defining the area aggregating features in map space. Each bin is a polygon geometry typically rendered so its color represents the number of features within the bin. This has been available since version 4.24.
Examples// clusters features based on their spatial proximity to other features layer.featureReduction = { type: "cluster", clusterRadius: 100 };// thins features in the view layer.featureReduction = { type: "selection" };// Aggregates features to bins layer.featureReduction = { type: "binning", renderer: { type: "simple", // autocasts as new SimpleRenderer() symbol: { type: "simple-fill", // autocasts as new SimpleFillSymbol() outline: { // autocasts as new SimpleLineSymbol() width: 0.5, color: "white" } }, visualVariables: [{ type: "color", field: "aggregateCount", stops: [ { value: 1, color: "white" }, { value: 1000, color: "blue" } ] }] }, popupTemplate: { content: "This bin contains <b>{aggregateCount}</b> features.", fieldInfos: [{ fieldName: "aggregateCount", format: { digitSeparator: true, places: 0 } }] } };
-
fieldsIndex
PropertyfieldsIndex FieldsIndexreadonly -
A convenient property that can be used to make case-insensitive lookups for a field by name. It can also provide a list of the date fields in a layer.
Example// Lookup a field by name. The search ignores case. const field = layer.fieldsIndex.get("SoMeFiEld"); if (field) { console.log(field.name); // SomeField }
-
Inherited from Layer
-
The full extent of the layer. By default, this is worldwide. This property may be used to set the extent of the view to match a layer's extent so that its features appear to fill the view. See the sample snippet below.
Example// Once the layer loads, set the view's extent to the layer's fullextent layer.when(function(){ view.extent = layer.fullExtent; });
-
geometryType
PropertygeometryType String -
The geometry type of features in the layer. All features must be of the same type.
Possible Values:"point" |"polygon" |"polyline" |"multipoint"
Example// Create a new polygon OGC Feature Layer const ogcFeatureLayer = new OGCFeatureLayer({ url: "http://myserver/geoserver/ogc/features", collectionId: "topp:states", geometryType: "polygon" });
-
labelingInfo
PropertylabelingInfo LabelClass[] |null |undefinedautocast -
The label definition for this layer, specified as an array of LabelClass. Use this property to specify labeling properties for the layer such as label expression, placement, and size.
Multiple Label classes with different
whereclauses can be used to define several labels with varying styles on the same feature. Likewise, multiple label classes may be used to label different types of features (for example blue labels for lakes and green labels for parks).Known Limitations
3D SceneViews only support displaying one LabelClass per feature.
ExampleogcFeatureLayer.labelingInfo = [ new LabelClass({ labelExpressionInfo: { expression: "$feature.NAME" }, symbol: { type: "text", color: "black", haloSize: 1, haloColor: "white" } }) ];
-
labelsVisible
PropertylabelsVisible Boolean -
Indicates whether to display labels for this layer. If
true, labels will appear as defined in the labelingInfo property.Known Limitations
- Currently 3D SceneViews only support displaying one LabelClass per feature.
- Default Value:true
-
legendEnabled
PropertylegendEnabled Boolean -
Indicates whether the layer will be included in the legend.
- Default Value:true
-
listMode
InheritedPropertylistMode StringInherited from Layer -
Indicates how the layer should display in the LayerList widget. The possible values are listed below.
Value Description show The layer is visible in the table of contents. hide The layer is hidden in the table of contents. hide-children If the layer is a GroupLayer, BuildingSceneLayer, KMLLayer, MapImageLayer, TileLayer or WMSLayer, hide the children layers from the table of contents. Possible Values:"show" |"hide" |"hide-children"
- Default Value:"show"
-
loadStatus
InheritedPropertyloadStatus StringreadonlyInherited from Layer -
Represents the status of a load operation.
Value Description not-loaded The object's resources have not loaded. loading The object's resources are currently loading. loaded The object's resources have loaded without errors. failed The object's resources failed to load. See loadError for more details. Possible Values:"not-loaded" |"loading" |"failed" |"loaded"
- Default Value:"not-loaded"
-
Inherited from Layer
-
A list of warnings which occurred while loading.
-
maxRecordCount
PropertymaxRecordCount NumberSince: ArcGIS Maps SDK for JavaScript 4.25OGCFeatureLayer since 4.16, maxRecordCount added at 4.25. -
Explicitly set the maximum number of features that can be returned in a single request. This is sometimes referred to as the "paging limit". The property is derived from information in the server's OpenApi page, if specified, and 5,000 otherwise.
- Default Value:null
- See also
-
maxScale
PropertymaxScale Number -
The maximum scale (most zoomed in) at which the layer is visible in the view. If the map is zoomed in beyond this scale, the layer will not be visible. A value of
0means the layer does not have a maximum scale. The maxScale value should always be smaller than the minScale value, and greater than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
minScale
PropertyminScale Number -
The minimum scale (most zoomed out) at which the layer is visible in the view. If the map is zoomed out beyond this scale, the layer will not be visible. A value of
0means the layer does not have a minimum scale. The minScale value should always be larger than the maxScale value, and lesser than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
objectIdField
PropertyobjectIdField String -
The OGCFeatureLayer requires that each feature be uniquely identified with an object id. By default, the OGCFeatureLayer will use the geojson feature id if present. OGCFeatureLayer supports both numeric and string object ids.
When the OGCFeatureLayer uses the geojson feature id, the name of the objectIdField will be
OBJECTID.When creating an OGCFeatureLayer you can choose to use a property as the source of unique identifiers. This is particularly useful if the geojson returned by the server does not contain feature ids. In the example below, a collection called
ne:countries50mcontaining sequential geojson feature ids starting withcountries50m.1. While perfectly fine, the snippet demonstrates how you can use a geojson property as the source of unique ids, in this caseWOE_IDthat represents a country's Where On Earth Identifier.The OGCFeatureLayer will fail to load if unique id source is not identified.
- Default Value:null
- See also
Example// Create a new OGC Feature Layer using the existing GeoJSON field "WOE_ID" as the object id. const countries = new OGCFeatureLayer({ url: "https://vtp2.geo-solutions.it/geoserver/ogc/features", collectionId: "ne:countries50m", objectIdField: "WOE_ID" // uses the "where on earth id" numeric field });
-
Since: ArcGIS Maps SDK for JavaScript 4.21OGCFeatureLayer since 4.16, orderBy added at 4.21. -
Determines the order in which features are drawn in the view. You can sort features by a field value or the value returned from an Arcade expression in ascending or descending order.
When
null(default), features are drawn in the order they are returned from the service or client.Known Limitations
- This property only controls feature drawing order in MapView. Configuring feature drawing order in SceneView is not supported.
- This property does not control the drawing order of clusters. It only applies to individual features.
- Feature drawing order configurations defined with Arcade expressions cannot be saved to webmaps.
- Currently, you can only sort features by one field or expression.
- Properties
-
optional The number or date field whose values will be used to sort features.
optional An Arcade expression following the specification defined by the Arcade Feature Z Profile. Expressions may reference field values using the
$featureprofile variable and must return a number or a date representing the z-value used to sort features.optionalorder StringDefault Value:ascendingThe sort order. If
ascending, then features with smaller data values (they usually have smaller symbols in size visualizations) will be drawn on top of features with larger data values. Ifdescending, then features with larger data values (usually larger symbols in size visualizations) will be drawn on top of features with smaller data values. If date values are used, thenascendingmeans features with older values will be drawn on top of features with more recent dates. Adescendingorder for dates indicates features with more recent values will be drawn on top of features with older values.Possible Values:"ascending"|"descending"
- Default Value:null
- See also
Examples// Features with smaller population values will // be rendered on top of larger features. layer.orderBy = [{ field: "POPULATION" }];// Features with larger population values will // be rendered on top of smaller features. layer.orderBy = [{ field: "POPULATION", order: "descending" }];// Orders features by date in descending order. // The most recent features will be rendered // on top of older features. layer.orderBy = [{ field: "Alarm_Date", order: "descending" }];// Orders features by storm warning duration in descending order. // Warnings with longer durations // be rendered on top of warnings with shorter durations. layer.orderBy = [{ valueExpression: "DateDiff($feature.Watch_End, $feature.Watch_Start, 'hours' )", order: "descending" }];// Orders features by data values used in a size visual variable const sizeVariable = layer.renderer.visualVariables.find( vv => vv.type === "size"); const { field, valueExpression } = sizeVariable; layer.orderBy = [{ field, valueExpression, order: "ascending" }];
-
parent
InheritedPropertyparent Map |Basemap |Ground |GroupLayer |CatalogDynamicGroupLayer |CatalogLayerInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.27Layer since 4.0, parent added at 4.27. -
The parent to which the layer belongs.
-
persistenceEnabled
PropertypersistenceEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.28OGCFeatureLayer since 4.16, persistenceEnabled added at 4.28. -
- Default Value:true
-
popupEnabled
PropertypopupEnabled Boolean -
Indicates whether to display popups when features in the layer are clicked. The layer needs to have a popupTemplate to define what information should be displayed in the popup. Alternatively, a default popup template may be automatically used if Popup.defaultPopupTemplateEnabled is set to
true.- Default Value:true
- See also
-
popupTemplate
PropertypopupTemplate PopupTemplateautocast -
The popup template for the layer. When set on the layer, the
popupTemplateallows users to access attributes and display their values in the view's popup when a feature is selected using text and/or charts. See the PopupTemplate sample for an example of how PopupTemplate interacts with a FeatureLayer.A default popup template is automatically used if no
popupTemplatehas been defined when Popup.defaultPopupTemplateEnabled is set totrue.- See also
-
portalItem
PropertyportalItem PortalItem |null |undefined -
The portal item from which the layer is loaded. If the portal item references a Feature Service or Scene Service, then you can specify a single layer to load with the layerId property.
Beginning with version 4.17, it is possible to load tables from feature service items hosted in ArcGIS Online and ArcGIS Enterprise. This only applies to feature layers, and will successfully load if FeatureLayer.isTable returns
true.Examples// While this example uses FeatureLayer, this same pattern can be // used for other layers that may be loaded from portalItem ids. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } // the first layer in the service is returned });// Set hostname when using an on-premise portal (default is ArcGIS Online) // esriConfig.portalUrl = "http://myHostName.esri.com/arcgis"; // While this example uses FeatureLayer, this same pattern can be // used for SceneLayers. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "8d26f04f31f642b6828b7023b84c2188" }, // loads the third item in the given feature service layerId: 2 });// Initialize GeoJSONLayer by referencing a portalItem id pointing to geojson file. const layer = new GeoJSONLayer({ portalItem: new PortalItem({ id: "81e769cd7031482797e1b0768f23c7e1", // optionally define the portal, of the item. // if not specified, the default portal defined is used. // see https://developers.arcgis.com/javascript/latest/api-reference/esri-config.html#portalUrl portal: new Portal({ url: "https://jsapi.maps.arcgis.com/" }) } });// This snippet loads a table hosted in ArcGIS Online. const table = new FeatureLayer({ portalItem: { // autocasts as esri/portal/PortalItem id: "123f4410054b43d7a0bacc1533ceb8dc" } }); // Before adding the table to the map, it must first be loaded and confirm it is the right type. table.load().then(function() { if (table.isTable) { map.tables.add(table); } });
-
refreshInterval
PropertyrefreshInterval Number -
Refresh interval of the layer in minutes. Value of
0indicates no refresh.- Default Value:0
- See also
Example// the layer will be refreshed every minute. layer.refreshInterval = 1;
-
The renderer assigned to the layer. The renderer defines how to visualize each feature in the layer. Depending on the renderer type, features may be visualized with the same symbol, or with varying symbols based on the values of provided attribute fields or functions. If not specified, a default renderer will be generated based on the geometry type.
-
screenSizePerspectiveEnabled
PropertyscreenSizePerspectiveEnabled Boolean -
Apply perspective scaling to screen-size point symbols in a SceneView. When
true, screen sized objects such as icons, labels or callouts integrate better in the 3D scene by applying a certain perspective projection to the sizing of features. This only applies when using a SceneView.layer.screenSizePerspectiveEnabled = true
layer.screenSizePerspectiveEnabled = false
Known Limitations
Screen size perspective is currently not optimized for situations where the camera is very near the ground, or for scenes with point features located far from the ground surface. In these cases it may be better to turn off screen size perspective. As screen size perspective changes the size based on distance to the camera, it should be set to false when using size visual variables.
- Default Value:true
-
spatialReference
PropertyspatialReference SpatialReferencereadonly -
The spatial reference the source data is stored in.
-
title
Propertytitle String -
The title of the layer used to identify it in places such as the Legend and LayerList widgets. If unspecified, the
titlewill be the title associated with the OGC feature layer.Example// Display the title of the layer. const ogcFeatureLayer = new OGCFeatureLayer({ url: "http://myserver/geoserver/ogc/features", collectionId: "topp:states" }); ogcFeatureLayer.then(function(){ const title = ogcFeatureLayer.title; console.log(title ? title : "No title available"); // output: "california Band 3 mosaic indexes" });
-
type
Propertytype Stringreadonly -
For OGCFeatureLayer the type is always "ogc-feature".
-
url
Propertyurl String -
The URL to the server.
Example// Add the "topp:states" OGC feature collection to a map. const ogcFeatureLayer = new OGCFeatureLayer({ url: "http://myserver/geoserver/ogc/features", collectionId: "topp:states" }); const view = new MapView({ container: "viewDiv", map = new Map({ basemap: "street", layers: [ogcFeatureLayer] }) });
-
visibilityTimeExtent
InheritedPropertyvisibilityTimeExtent TimeExtent |null |undefinedautocastInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.30Layer since 4.0, visibilityTimeExtent added at 4.30. -
Specifies a fixed time extent during which a layer should be visible. This property can be used to configure a layer that does not have time values stored in an attribute field to work with time. Once configured, the TimeSlider widget will display the layer within the set time extent. In the case that only one of the start or end date values are available, the layer remains visible indefinitely in the direction where there is no time value.
Aerial imagery can capture seasonal variations in vegetation, water bodies, and land use patterns. For example, in agricultural regions, aerial imageries taken during different growing seasons provide insights into crop health and productivity. Defining a fixed time extent on imageries from specific time periods provides temporal context and facilitates focused analysis based on specific time periods or events.
- Default Value:null
- See also
-
visible
InheritedPropertyvisible BooleanInherited from Layer -
Indicates if the layer is visible in the View. When
false, the layer may still be added to a Map instance that is referenced in a view, but its features will not be visible in the view.- Default Value:true
Example// The layer is no longer visible in the view layer.visible = false; // Watch for changes in the layer's visibility // and set the visibility of another layer when it changes reactiveUtils.watch( () => layer.visible, (visible) => { if (visible) { anotherLayer.visible = true; } else { anotherLayer.visible = false; } } );
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Cancels a load() operation if it is already in progress. | Layer | ||
Promise<LayerView> | Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. | Layer | |
Creates a popup template for the layer, populated with all the fields of the layer. | OGCFeatureLayer | ||
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). | Layer | ||
Emits an event on the instance. | Layer | ||
Promise<Object> | Fetches custom attribution data for the layer when it becomes available. | Layer | |
Returns the Field instance for a field name (case-insensitive). | OGCFeatureLayer | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Layer | ||
Returns true if a named group of handles exist. | Accessor | ||
| Layer | ||
| Layer | ||
| Layer | ||
Promise | Loads the resources referenced by this class. | Layer | |
Registers an event handler on the instance. | Layer | ||
Fetches all the data for the layer. | OGCFeatureLayer | ||
Removes a group of handles owned by the object. | Accessor | ||
Promise |
| Layer |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
createLayerView
InheritedMethodcreateLayerView(view, options){Promise<LayerView>}Inherited from Layer -
Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. This method is used internally and there is no use case for invoking it directly.
Parametersview *The parent view.
options ObjectoptionalAn object specifying additional options. See the object specification table below for the required properties of this object.
Specificationsignal AbortSignaloptionalA signal to abort the creation of the layerview.
Returns- See also
-
createPopupTemplate
MethodcreatePopupTemplate(options){PopupTemplate} -
Creates a popup template for the layer, populated with all the fields of the layer.
Starting with version 4.28,
datefields are formatted using theshort-date-short-timepreset dateFormat rather thanlong-month-day-yearin popup templates created with thecreatePopupTemplate()method. For example, previously a date that may have appeared as"December 30, 1997"will now appear as"12/30/1997 6:00 PM".Parameteroptions CreatePopupTemplateOptionsoptionalOptions for creating the popup template.
ReturnsType Description PopupTemplate The popup template, or nullif the layer does not have any fields.
-
Inherited from Layer
Since: ArcGIS Maps SDK for JavaScript 4.17Layer since 4.0, destroy added at 4.17. -
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). The layer can no longer be used once it has been destroyed.
The destroyed layer will be removed from its parent object like Map, WebMap, WebScene, Basemap, Ground, or GroupLayer.
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Layer -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from Layer -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from Layer -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from Layer -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
Inherited from Layer
-
Loads the resources referenced by this class. This method automatically executes for a View and all of the resources it references in Map if the view is constructed with a map instance.
This method must be called by the developer when accessing a resource that will not be loaded in a View.
The
load()method only triggers the loading of the resource the first time it is called. The subsequent calls return the same promise.It's possible to provide a
signalto stop being interested into aLoadableinstance load status. When the signal is aborted, the instance does not stop its loading process, only cancelLoad can abort it.Parametersignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise Resolves when the resources have loaded.
-
on
InheritedMethodon(type, listener){Object}Inherited from Layer -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Fetches all the data for the layer.
- See also
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Layer
-
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new promise for the result of callbackthat may be used to chain additional functions.Example// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is created and rendered in a view. |
Layer |
|
|
{view: View,error: Error} |
Fires when an error emits during the creation of a LayerView after a layer has been added to the map. |
Layer |
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is destroyed and no longer renders in a view. |
Layer |
|
|
{dataChanged: Boolean} |
Fires if the layer has the refreshInterval set or when refresh() method is called. |
OGCFeatureLayer |
Event Details
-
Inherited from Layer
-
Fires after the layer's LayerView is created and rendered in a view.
- Properties
- See also
Example// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
Inherited from Layer
-
Fires when an error emits during the creation of a LayerView after a layer has been added to the map.
- Properties
- See also
Example// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });
-
Since: ArcGIS Maps SDK for JavaScript 4.21OGCFeatureLayer since 4.16, refresh added at 4.21. -
Fires if the layer has the refreshInterval set or when refresh() method is called. The event payload indicates if the layer's data has changed.
- Property
-
dataChanged Boolean
Indicates if the layer's data has changed.
- See also
Example// listen to layer's refresh event to fetch the attachments // for the updated features. layer.on("refresh", function(event){ if (event.dataChanged){ const query = layer.createQuery(); layer.queryObjectIds(query).then(function (objectIds) { let attachmentQuery = { objectIds: objectIds, definitionExpression: layer.definitionExpression, attachmentTypes: ["image/jpeg"] }; layer.queryAttachments(attachmentQuery).then(function (attachments) { attachmentQuery.objectIds.forEach(function (objectId) { if (attachments[objectId]) { // process the updated attachments let attachment = attachments[objectId]; } }); }) .catch(function (error) { console.log("attachment query error", error); }); }); } });