This sample demonstrates how to sort a layer's features using a field value. Feature sorting is configured on the orderBy property of the FeatureLayer.
// Sort features by average traffic count
// large symbols on top - small symbols on the bottom
layer.orderBy = [{
field: "AADT",
order: "descending" // "descending" | "ascending"
}];
This property allows you to sort features using any field or Arcade expression that returns a number or a date.
In layers with date fields that have many overlapping features, this property allows you to ensure the most recent features are drawn on top of older features. You can also use this property in proportional symbol maps - such as the map in this example - to render small features on top of large ones using the same field used by the renderer.
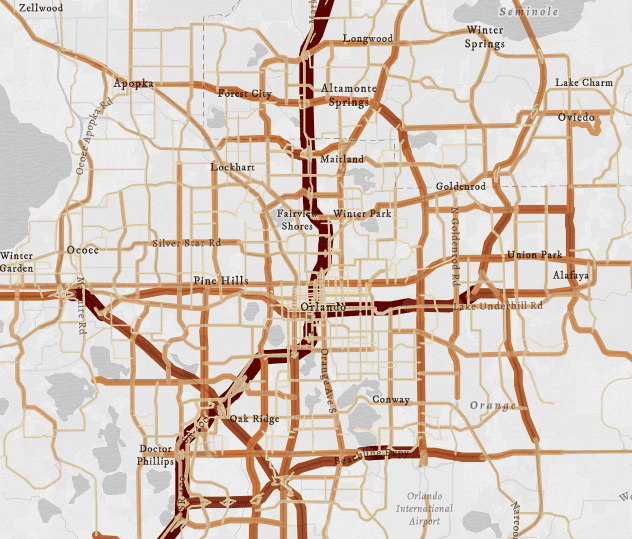
By default, features are rendered in the order they are received by the client. Feature order in this scenario may seem random.
layer.orderBy = null;
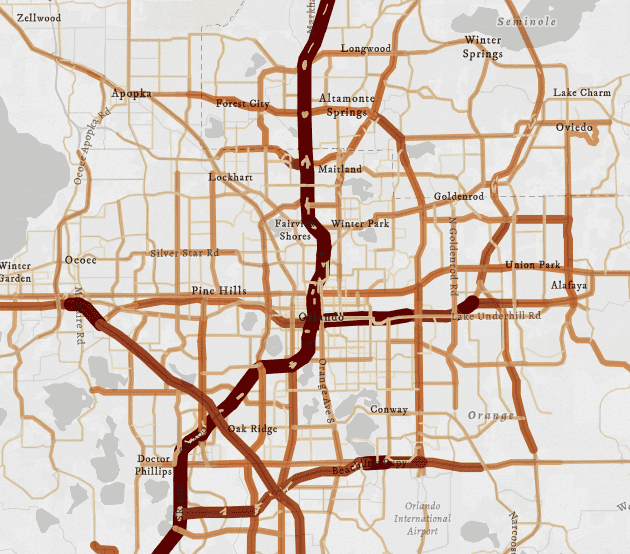
In proportional symbol maps, feature sort order establishes a clear visual hierarchy. In many cases, seeing all the data at once is preferred. So ordering features with small values on top of features with large values will make it easy for the user to see most features in the view. This is done by sorting features with the field used by the renderer in ascending order.
layer.orderBy = [{
field: "AADT",
order: "ascending"
}];
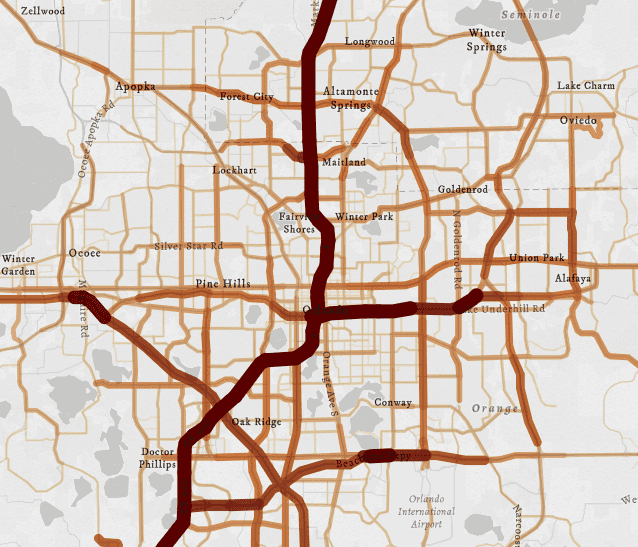
Perhaps you want to achieve the opposite scenario - render large features on top of small ones to ensure they always have the most prominence. This is accomplished by setting the order property to descending.
layer.orderBy = [{
field: "AADT",
order: "descending"
}];