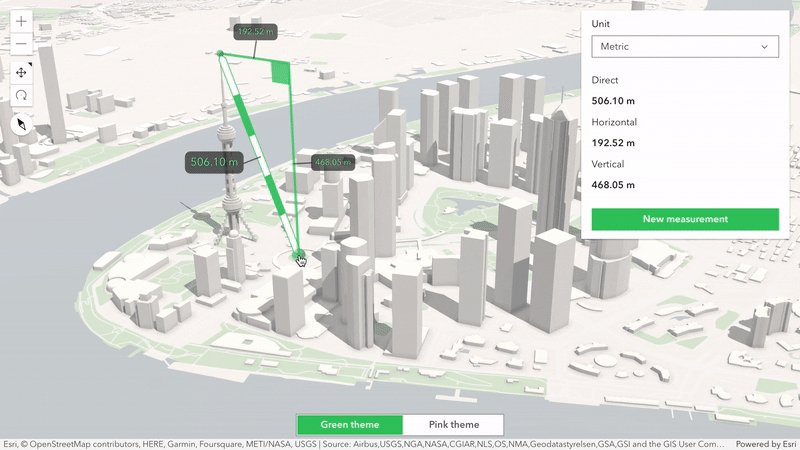
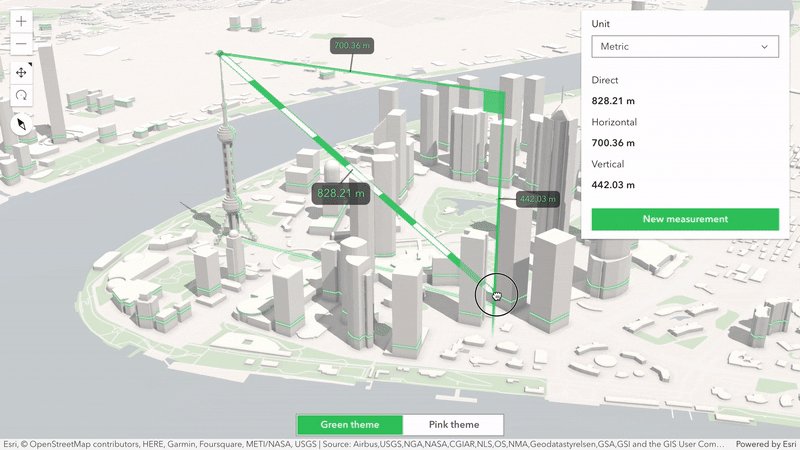
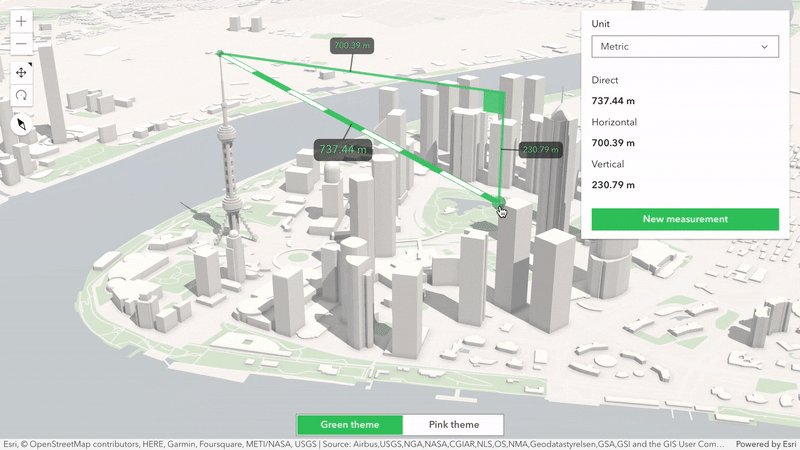
This sample shows how to use the Theme class on SceneView.theme to customize the colors of the temporary graphics and labels of interactive tools, such as the DirectLineMeasurement3D. Theme can be applied to both SceneView and MapView.
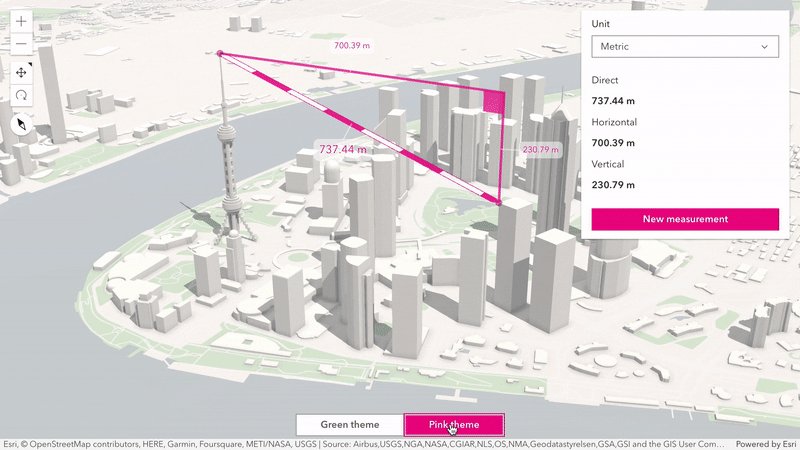
By default, this app uses a green theme, but it can dynamically be changed to pink.
// Update the theme to use slightly transparent green graphics and green text
view.theme = {
accentColor: [55, 200, 100, 0.75],
textColor: "green"
};Additionally, this app exemplifies how to use the same colors on the buttons of the UI:
/* Customize the buttons' colors */
.theme-green,
.theme-green .esri-ui {
--calcite-color-brand: rgb(55, 200, 100);
--calcite-color-brand-hover: rgb(0, 150, 50);
--calcite-color-brand-press: rgb(0, 100, 0);
}
.theme-pink,
.theme-pink .esri-ui {
--calcite-color-brand: rgb(255, 0, 155);
--calcite-color-brand-hover: rgb(200, 0, 100);
--calcite-color-brand-press: rgb(150, 0, 50);
}