This sample demonstrates how to create an application with three composite MapViews that each have different spatial references. The main view is used for displaying counties in the 48 contiguous United States, while the other two views display counties in Alaska and Hawaii. Move the cursor over a county to view information about it.
Each view uses the same map instance, which contains a single FeatureLayer. FeatureLayers are dynamic in several ways, which include support for projecting features to different spatial references. To accomplish this, add the map to the view and reference the container where the view will be rendered in the DOM. Then set the spatial reference of the view to the desired coordinate system. In the snippet below, we create an inset view for Alaska. Therefore, we chose to project the data to the Alaska Polar Stereographic coordinate system and set the extent so that Alaska fills the view.
const akView = new MapView({
container: "akViewDiv",
map: map,
extent: {
// autocasts as new Extent()
xmin: 396381,
ymin: -2099670,
xmax: 3393803,
ymax: 148395,
spatialReference: {
wkid: 5936
}
},
spatialReference: {
// WGS 1984 Alaska Polar Stereographic
// projected coordinate system
wkid: 5936
},
ui: {
// clears all default widgets from the
// inset view
components: []
}
});
// Add the alaska view container as an inset view
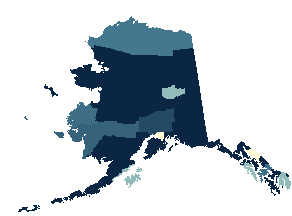
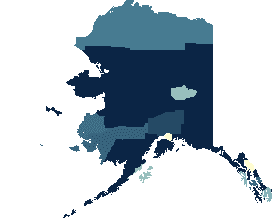
mainView.ui.add("akViewDiv", "bottom-left");By default, the view will use the spatial reference of the basemap. If the basemap isn't specified, such as in this sample, then the spatial reference of the first operational layer is used. Explicitly setting the view's spatial reference to a different coordinate system overrides the spatial reference of the operational layers. The spatial reference of the layer in this sample is WGS-84 Web Mercator Auxiliary Sphere. See the images below, which compares the visual difference of Alaska between these two spatial references.
| Alaska Polar Stereographic | Web Mercator |
|---|---|

|

|
The ability to reproject on the fly separates FeatureLayer from other static layers, such as VectorTileLayer, which only displays data with the spatial reference in which the data is cooked.