require(["esri/layers/VectorTileLayer"], (VectorTileLayer) => { /* code goes here */ });
import VectorTileLayer from "@arcgis/core/layers/VectorTileLayer.js";
esri/layers/VectorTileLayer
Overview
VectorTileLayer accesses cached tiles of data and renders it in vector format. It is similar to a WebTileLayer in the context of caching; however, a WebTileLayer renders as a series of images, not vector data. Unlike raster tiles, vector tiles can adapt to the resolution of their display device and can be restyled for multiple uses. VectorTileLayer delivers styled maps while taking advantage of cached raster map tiles with vector map data.
How the VectorTileLayer displays is defined by the MapLibre style specification. VectorTileLayer style information is stored separately from its tiles. This means that one set of vector tiles may be styled in numerous ways without having to generate a new image cache for each style. This helps save space and speeds up the process of creating new map styles.
The ArcGIS Vector Tile Style Editor is used to design custom vector basemaps. Please refer to Design custom basemaps with the new ArcGIS Vector Tile Style Editor to learn more about designing custom vector basemaps using the ArcGIS Vector Tile Style Editor.
If the vector tile service is requested from a different domain, either a CORS enabled server or a proxy is required.
Creating a VectorTileLayer
VectorTileLayers may be created in one of three ways: from a URL (either a service URL or a style URL), an ArcGIS portal item ID, or a JSON style object.
Reference a service URL or a style URL
To create a VectorTileLayer instance from a service, you must set the url property to the REST endpoint of a layer. For a layer to be visible in a view, it must be added to the Map referenced by the view. See Map.add() for information about adding layers to a map.
require(["esri/layers/VectorTileLayer"], function(VectorTileLayer){
// create a new instance of VectorTileLayer from the service endpoint
const layer = new VectorTileLayer({
// esri world vector tile service
url: "https://basemaps.arcgis.com/arcgis/rest/services/World_Basemap_v2/VectorTileServer"
});
map.add(layer); // adds the layer to the map
});
To create a VectorTileLayer from a style URL, you must set the url property to the style endpoint of the layer.
// create a new instance of VectorTileLayer from the vector tiles style endpoint
const layer = new VectorTileLayer({
// esri colored pencil style
url:
"https://www.arcgis.com/sharing/rest/content/items/4cf7e1fb9f254dcda9c8fbadb15cf0f8/resources/styles/root.json"
});
map.add(layer); // adds the layer to the map
Reference an ArcGIS portal item ID
You can also create a VectorTileLayer from its portal item ID if it exists as an item in ArcGIS Online or ArcGIS Enterprise. For example, the following snippet shows how to add a new VectorTileLayer instance to a map using the portalItem property.
// points to the charted territory vector tile portal item in ArcGIS Online
// https://www.arcgis.com/home/item.html?id=1c365daf37a744fbad748b67aa69dac8
let layer = new VectorTileLayer({
portalItem:{
id: "1c365daf37a744fbad748b67aa69dac8"
}
});
map.add(layer); // adds the layer to the map
Reference a style JSON object
To create a VectorTileLayer instance from a style JSON object, set the style property of the layer to point to the style JSON object. Check out the VectorTileLayer from JSON sample to see this in action.
// create a new instance of VectorTileLayer from style JSON object
// by setting the layer's style property
const layer = new VectorTileLayer({
style: {
glyphs: "glyphsUrl/{fontstack}/{range}.pbf",
version: 8,
sprite: "spritesUrl/sprites/sprite",
sources: {
esri: {
url: "https://basemaps.arcgis.com/arcgis/rest/services/World_Basemap_v2/VectorTileServer",
type: "vector"
}
},
layers: [ ... ]
}
});
map.add(layer); // adds the layer to the map
Updating VectorTileLayer style
To update the style of a VectorTileLayer you can replace the entire style by calling the layer's loadStyle() method. If you want to modify a style property you can use setLayoutProperties or setPaintProperties methods.
Replacing an entire style
The VectorTileLayer's style can be replaced in its entirety after the layer is initialized and added to the map. This can be done by calling the layer's loadStyle() method. This method will load a style from a style JSON object or from the style url, and will replace the current style of the layer. This operation will reload the entire layer.
// add a mid-century vector tile layer from its portal item
let layer = new VectorTileLayer({
portalItem:{
id: "7675d44bb1e4428aa2c30a9b68f97822"
}
});
map.add(layer); // adds the layer to the map
// replace the style of this layer to point to modern antique style
layer.loadStyle(
"https://www.arcgis.com/sharing/rest/content/items/effe3475f05a4d608e66fd6eeb2113c0/resources/styles/root.json"
);

Updating various properties of style layers
Properties of style layers in the VectorTileLayer's current style can be changed after the VectorTileLayer is initialized. The VectorTileLayer offers a number of helper methods that will allow you to update properties of a style layer without having to reload the layer. This can be done only in 2D MapView.
At version 4.10, we introduced getLayoutProperties, getPaintProperties, setLayoutProperties and setPaintProperties. These methods give direct access to the paint and layout properties of a style layer. Check out the VectorTileLayer from JSON sample to see this in action.
// get layout properties of "Admin0 point/large" style layer
const layoutProperties = vtLayer.getLayoutProperties("Admin0 point/large");
// change the text-transform layout property to upper case
layoutProperties["text-transform"] = "uppercase";
layer.setLayoutProperties("Admin0 point/large", layoutProperties);
// get the paint properties for the marine area/1 layer
const paintProperties = vtLayer.getPaintProperties("Marine area");
// change the fill-color paint property for the layer.
paintProperties["fill-color"] = "#93cfc7";
layer.setPaintProperties("Marine area/1", paintProperties);
At version 4.18, we added the following helper methods: getStyleLayer, setStyleLayer,
deleteStyleLayer, getStyleLayerVisibility, and setStyleLayerVisibility.
The setStyleLayer method will allow you to add a new style layer or re-order style layers.
It also allows you to rewrite or change any of the properties of a style layer
including filter, source-layer, layout and paint.
The deleteStyleLayer method deletes the specified style layer from the style and
the setStyleLayerVisibility method toggles the visibility of a style layer.
Check out the VectorTileLayer - update style layers sample to see this in action.
// change paint and layout properties of a style layer
const styleLayer = layer.getStyleLayer("City small scale/x large admin0 capital");
styleLayer.paint["text-color"] = "#e400e0";
styleLayer.paint["text-halo-color"] = "#e400e0";
styleLayer.layout["icon-size"] = 1.5;
// delete a style layer from the current style
layer.deleteStyleLayer("Marine areas");
// add a new style layer on top of the existing style
const styleLayer = { style layer json object}
layer.setStyleLayer(styleLayer, 0)
Known Limitations
- VectorTileLayer printing requires ArcGIS Server 10.5.1 or later.
- For printing secure VectorTileLayers with ArcGIS Server 10.5.1 or 10.6.0, the print will create a client-side image for the VectorTileLayer to use in the printout. This has some limitations related to large size printing quality and a dependency on browser window height/width ratio.
- Sizes of patterns used for the background and fill style layers in the VectorTileLayer style should be a power of two to ensure the best results.
- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// Typical usage const vtlLayer = new VectorTileLayer({ // URL to the style of vector tiles url: "https://www.arcgis.com/sharing/rest/content/items/4cf7e1fb9f254dcda9c8fbadb15cf0f8/resources/styles/root.json" }); const vtlLayer = new VectorTileLayer({ // URL to the vector tile service url: "https://basemaps.arcgis.com/arcgis/rest/services/World_Basemap_v2/VectorTileServer" }); // points to the charted territory vector tile portal item in ArcGIS Online // https://www.arcgis.com/home/item.html?id=1c365daf37a744fbad748b67aa69dac8 const layer = new VectorTileLayer({ portalItem:{ id: "1c365daf37a744fbad748b67aa69dac8" } }); const vtlLayer = new VectorTileLayer({ // from style object style: { "version": 8, "sources": { "esri": { "type": "vector", "url": "https://VectorTileServiceURL" } }, "layers": [ ... ] } });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
An authorization string used to access a resource or service. | VectorTileLayer | ||
The URL that points to the location of the layer's attribution data. | VectorTileLayer | ||
Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. | VectorTileLayer | ||
Indicates the layer's supported capabilities. | VectorTileLayer | ||
The current style information of the VectorTileLayer. | VectorTileLayer | ||
A list of custom parameters appended to the URL of all resources fetched by the layer. | VectorTileLayer | ||
The name of the class. | Accessor | ||
Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. | VectorTileLayer | ||
The full extent of the layer. | Layer | ||
The unique ID assigned to the layer. | Layer | ||
The initial extent of the layer. | VectorTileLayer | ||
Indicates how the layer should display in the LayerList widget. | Layer | ||
The Error object returned if an error occurred while loading. | Layer | ||
Represents the status of a load operation. | Layer | ||
A list of warnings which occurred while loading. | Layer | ||
Indicates whether the layer's resources have loaded. | Layer | ||
The maximum scale (most zoomed in) at which the layer is visible in the view. | VectorTileLayer | ||
The minimum scale (most zoomed out) at which the layer is visible in the view. | VectorTileLayer | ||
The opacity of the layer. | Layer | ||
The parent to which the layer belongs. | Layer | ||
| VectorTileLayer | |||
The portal item from which the layer is loaded. | VectorTileLayer | ||
Refresh interval of the layer in minutes. | VectorTileLayer | ||
The spatial reference of the layer. | VectorTileLayer | ||
A style JSON object of vector tiles that will be used to render the layer. | VectorTileLayer | ||
The tiling scheme information for the layer. | VectorTileLayer | ||
The title of the layer used to identify it in places such as the LayerList widget. | VectorTileLayer | ||
| For VectorTileLayer the type is always "vector-tile". | VectorTileLayer | ||
The URL to the vector tile service, or the URL to the style resource of vector tiles that will be used to render the layer. | VectorTileLayer | ||
Specifies a fixed time extent during which a layer should be visible. | Layer | ||
Indicates if the layer is visible in the View. | Layer |
Property Details
-
Since: ArcGIS Maps SDK for JavaScript 4.22VectorTileLayer since 4.25, apiKey added at 4.22. -
An authorization string used to access a resource or service. API keys are generated and managed in the portal. An API key is tied explicitly to an ArcGIS account; it is also used to monitor service usage. Setting a fine-grained API key on a specific class overrides the global API key.
Example// set the api key to access a protected service const layer = new VectorTileLayer({ url: serviceUrl, apiKey: "YOUR_API_KEY" });
-
attributionDataUrl
PropertyattributionDataUrl Stringreadonly -
The URL that points to the location of the layer's attribution data.
-
blendMode
PropertyblendMode StringSince: ArcGIS Maps SDK for JavaScript 4.16VectorTileLayer since 4.25, blendMode added at 4.16. -
Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. Unlike the method of using transparency which can result in a washed-out top layer, blend modes can create a variety of very vibrant and intriguing results by blending a layer with the layer(s) below it.
When blending layers, a
top layeris a layer that has a blend mode applied. All layers underneath the top layer arebackground layers. The default blending mode isnormalwhere the top layer is simply displayed over the background layer. While this default behavior is perfectly acceptable, the use of blend modes on layers open up a world of endless possibilities to generate creative maps.The layers in a GroupLayer are blended together in isolation from the rest of the map.
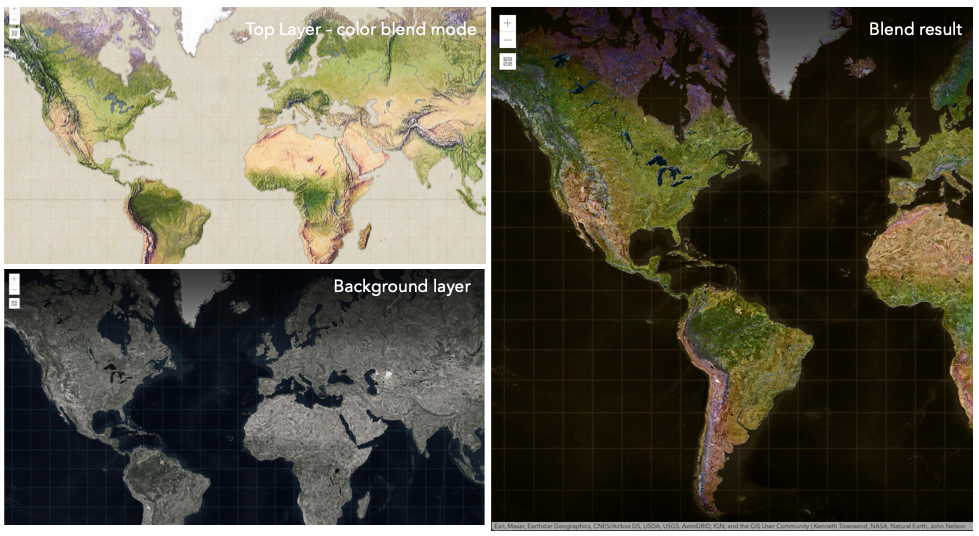
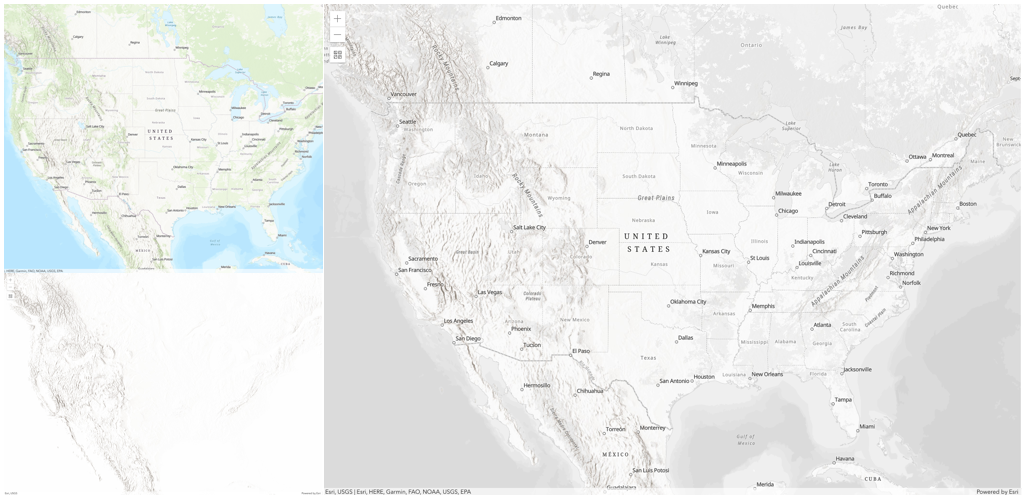
In the following screenshots, the vintage shaded relief layer is displayed over a firefly world imagery layer. The
colorblend mode is applied to the vintage shaded relief and the result looks like a new layer.
Known Limitations
- The blendMode in 3D SceneViews is supported on BaseTileLayer, ImageryTileLayer, OpenStreetMapLayer, TileLayer, VectorTileLayer, WCSLayer, WebTileLayer, WMTSLayer and GroupLayer.
- The blendMode is not supported in the Legend.
- See print for known printing limitations.
The following factors will affect the blend result:
- Order of all layers
- Layer opacity
- Opacity of features in layers
- Visibility of layers
- By default, the very bottom layer in a map is drawn on a transparent background. You can change the MapView's background color.
Blend mode Description normal The top layer is displayed over the background layer. The data of the top layer block the data of background layer where they overlap. average Takes the mathematical average of top and background layers. Result of averageblend mode is often similar to the effect of setting the layer's opacity to 50%.Lighten blend modes:
The following blend modes create lighter results than all layers. In lighten blend modes, pure black colors in the top layer become transparent allowing the background layer to show through. White in the top layer will stay unchanged. Any color that is lighter than pure black is going to lighten colors in the top layer to varying degrees all way to pure white.
Lighten blend modes can be useful when lightening dark colors of the top layer or removing black colors from the result. The
plus,lightenandscreenmodes can be used to brighten layers that have faded or dark colors on a dark background.Blend mode Description lighten Compares top and background layers and retains the lighter color. Colors in the top layer become transparent if they are darker than the overlapping colors in the background layer allowing the background layer to show through completely. Can be thought of as the opposite of darkenblend mode.lighter Colors in top and background layers are multiplied by their alphas (layer opacity and layer's data opacity. Then the resulting colors are added together. All overlapping midrange colors are lightened in the top layer. The opacity of layer and layer's data will affect the blend result. plus Colors in top and background layers are added together. All overlapping midrange colors are lightened in the top layer. This mode is also known as addorlinear-dodge.screen Multiplies inverted colors in top and background layers then inverts the colors again. The resulting colors will be lighter than the original color with less contrast. Screen can produce many different levels of brightening depending on the luminosity values of the top layer. Can be thought of as the opposite of the multiplymode.color-dodge Divides colors in background layer by the inverted top layer. This lightens the background layer depending on the value of the top layer. The brighter the top layer, the more its color affects the background layer. Decreases the contrast between top and background layers resulting in saturated mid-tones and blown highlights. Darken blend modes:
The following blend modes create darker results than all layers. In darken blend modes, pure white in the top layer will become transparent allowing the background layer to show through. Black in the top layer will stay unchanged. Any color that is darker than pure white is going to darken a top layer to varying degrees all the way to pure black.
The
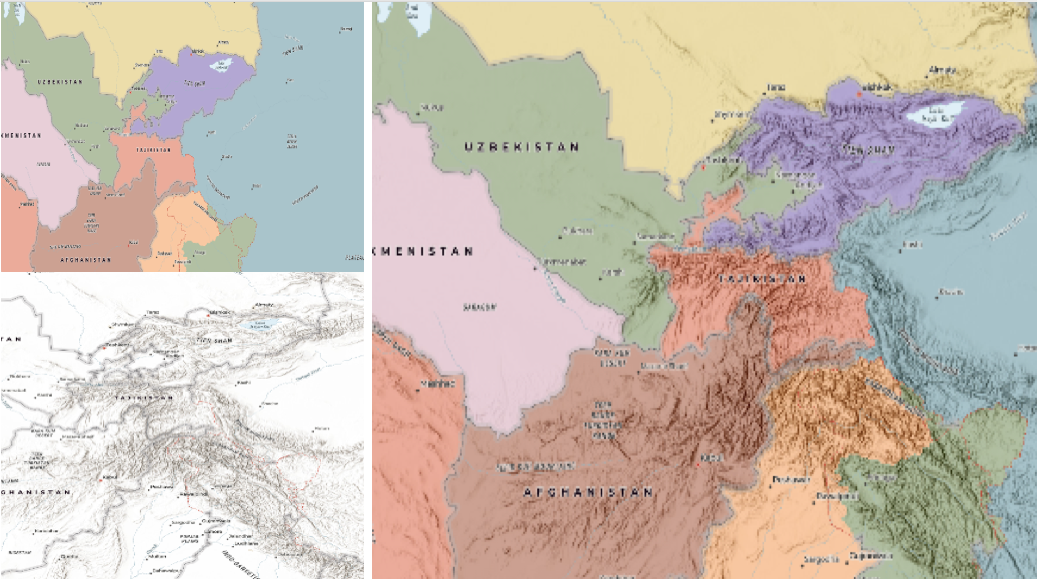
multiplyblend mode is often used to highlight shadows, show contrast, or accentuate an aspect of a map. For example, you can usemultiplyblend mode on a topographic map displayed over hillshade when you want to have your elevation show through the topographic layer. See the intro to layer blending sample.The
multiplyanddarkenmodes can be used to have dark labels of the basemap to show through top layers. See the darken blending sample.The
color-burnmode works well with colorful top and background layers since it increases saturation in mid-tones. It increases the contrast by tinting pixels in overlapping areas in top and bottom layers more towards the top layer color. Use this blend mode, when you want an effect with more contrast thanmultiplyordarken.The following screenshots show how the
multiplyblend mode used for creating a physical map of the world that shows both boundaries and elevation.
Blend mode Description darken Emphasizes the darkest parts of overlapping layers. Colors in the top layer become transparent if they are lighter than the overlapping colors in the background layer, allowing the background layer to show through completely. multiply Emphasizes the darkest parts of overlapping layers by multiplying colors of the top layer and the background layer. Midrange colors from top and background layers are mixed together more evenly. color-burn Intensifies the dark areas in all layers. It increases the contrast between top and background layers, by tinting colors in overlapping area towards the top color. To do this it inverts colors of the background layer, divides the result by colors of the top layer, then inverts the results. Contrast blend modes:
The following blend modes create contrast by both lightening the lighter areas and darkening the darker areas in the top layer by using lightening or darkening blend modes to create the blend. The contrast blend modes will lighten the colors lighter than 50% gray ([128,128,128]), and darken the colors darker than 50% gray. 50% gray will be transparent in the top layer. Each mode can create a variety of results depending on the colors of top and background layers being blended together. The
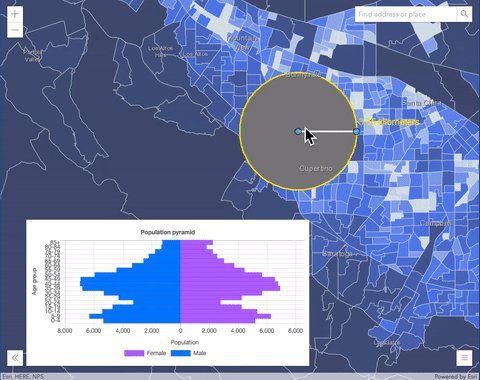
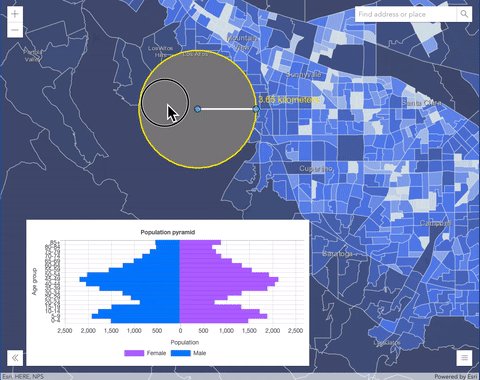
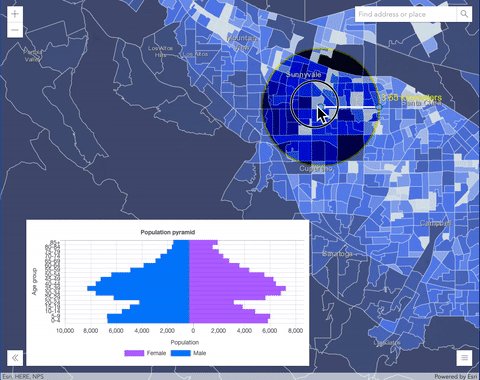
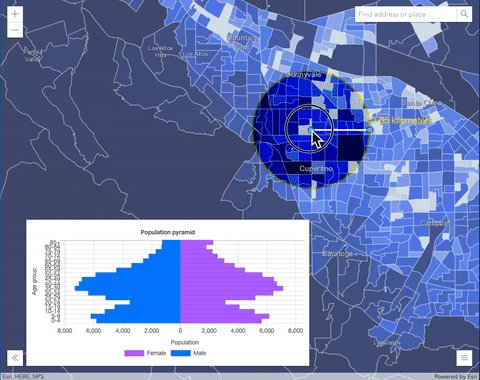
overlayblend mode makes its calculations based on the brightness of the colors in the background layer while all of the other contrast blend modes make their calculations based on the brightness of the top layer. Some of these modes are designed to simulate the effect of shining a light through the top layer, effectively projecting upon the layers beneath it.Contrast blend modes can be used to increase the contrast and saturation to have more vibrant colors and give a punch to your layers. For example, you can duplicate a layer and set
overlayblend mode on the top layer to increase the contrast and tones of your layer. You can also add a polygon layer with a white fill symbol over a dark imagery layer and applysoft-lightblend mode to increase the brightness in the imagery layer.The following screenshots show an effect of the
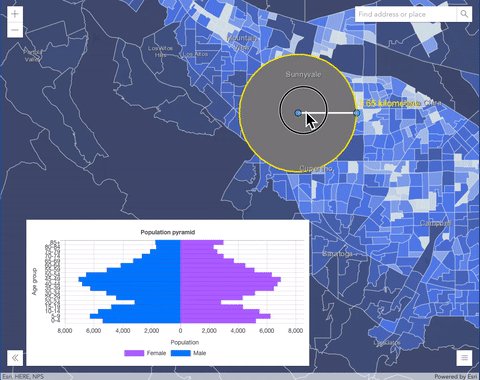
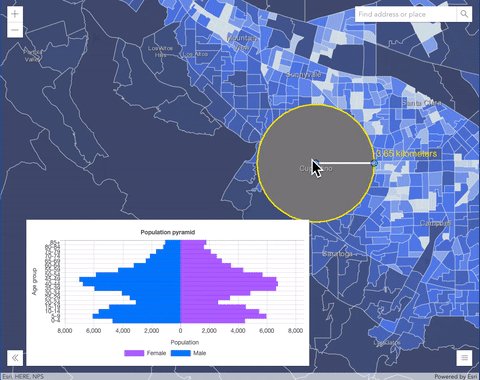
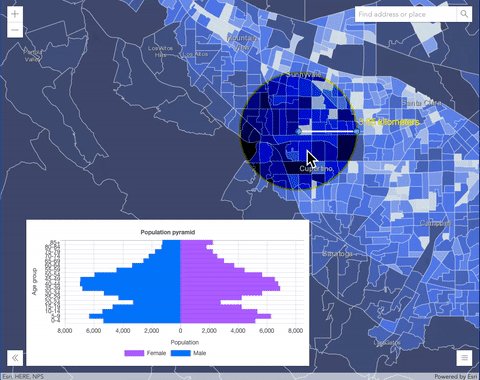
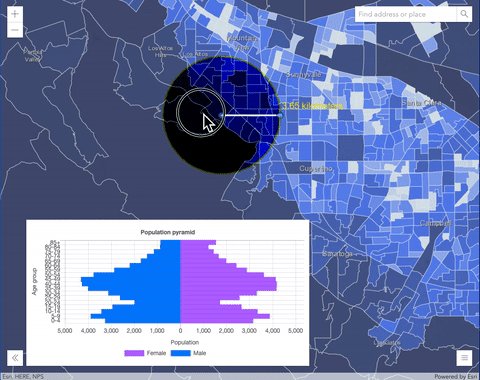
overlayblend mode on a GraphicsLayer. The left image shows when the buffer graphics layer has thenormalblend mode. As you can see, the gray color for the buffer polygon is blocking the intersecting census tracts. The right image shows when theoverlayblend mode is applied to the buffer graphics layer. Theoverlayblend mode darkens or lightens the gray buffer polygon depending on the colors of the background layer while the census tracts layer is shining through. See this in action.Normal blend mode Overlay blend mode 

Blend mode Description overlay Uses a combination of multiplyandscreenmodes to darken and lighten colors in the top layer with the background layer always shining through. The result is darker color values in the background layer intensify the top layer, while lighter colors in the background layer wash out overlapping areas in the top layer.soft-light Applies a half strength screenmode to lighter areas and half strengthmultiplymode to darken areas of the top layer. You can think of thesoft-lightas a softer version of theoverlaymode.hard-light Multiplies or screens the colors, depending on colors of the top layer. The effect is similar to shining a harsh spotlight on the top layer. vivid-light Uses a combination of color-burnorcolor-dodgeby increasing or decreasing the contrast, depending on colors in the top layer.Component blend modes:
The following blend modes use primary color components, which are hue, saturation and luminosity to blend top and background layers. You can add a feature layer with a simple renderer over any layer and set
hue,saturation,colororluminosityblend mode on this layer. With this technique, you create a brand new looking map.The following screenshots show where the topo layer is blended with world hillshade layer with
luminosityblend mode. The result is a drastically different looking map which preserves the brightness of the topo layer while adapting the hue and saturation of the hillshade layer.
Blend mode Description hue Creates an effect with the hue of the top layer and the luminosity and saturation of the background layer. saturation Creates an effect with the saturation of the top layer and the hue and luminosity of the background layer. 50% gray with no saturation in the background layer will not produce any change. luminosity Creates effect with the luminosity of the top layer and the hue and saturation of the background layer. Can be thought of as the opposite of colorblend mode.color Creates an effect with the hue and saturation of the top layer and the luminosity of the background layer. Can be thought of as the opposite of luminosityblend mode.Composite blend modes:
The following blend modes can be used to mask the contents of top, background or both layers.
Destinationmodes are used to mask the data of the top layer with the data of the background layer.Sourcemodes are used to mask the data of the background layer with the data of the top layer.
The
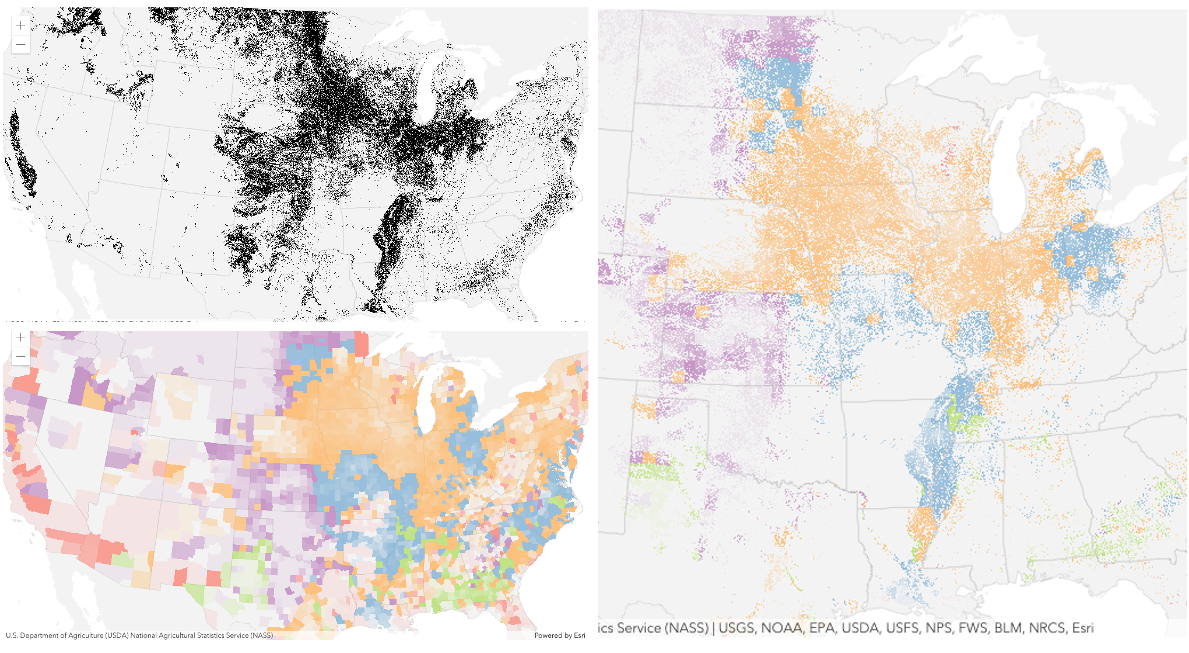
destination-inblend mode can be used to show areas of focus such as earthquakes, animal migration, or point-source pollution by revealing the underlying map, providing a bird’s eye view of the phenomenon. Check out multiple blending and groupLayer blending samples to see composite blend modes in action.The following screenshots show feature and imagery layers on the left side on their own in the order they are drawn in the view. The imagery layer that contains land cover classification rasters. The feature layer contains 2007 county crops data. The right image shows the result of layer blending where
destination-inblendMode is set on the imagery layer. As you can see, the effect is very different from the original layers. The blended result shows areas of cultivated crops only (where both imagery and feature layers overlap).
Blend mode Description destination-over Destination/background layer covers the top layer. The top layer is drawn underneath the destination layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-atop Destination/background layer is drawn only where it overlaps the top layer. The top layer is drawn underneath the background layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-in Destination/background layer is drawn only where it overlaps with the top layer. Everything else is made transparent. destination-out Destination/background layer is drawn where it doesn't overlap the top layer. Everything else is made transparent. source-atop Source/top layer is drawn only where it overlaps the background layer. You will see the background layer peek through where the source layer is transparent or has no data. source-in Source/top layer is drawn only where it overlaps with the background layer. Everything else is made transparent. source-out Source/top layer is drawn where it doesn't overlap the background layer. Everything else is made transparent. xor Top and background layers are made transparent where they overlap. Both layers are drawn normal everywhere else. Invert blend modes:
The following blend modes either invert or cancel out colors depending on colors of the background layer. These blend modes look for variations between top and background layers. For example, you can use
differenceorexclusionblend modes on two imagery layers of forest covers to visualize how forest covers changed from one year to another.The
invertblend mode can be used to turn any light basemap into a dark basemap to accommodate those who work in low-light conditions. The following screenshots show how setting theinvertblend mode set on a feature layer with a simple renderer turns the world terrain basemap into a dark themed basemap in no time.
Blend mode Description difference Subtracts the darker of the overlapping colors from the lighter color. When two pixels with the same value are subtracted, the result is black. Blending with black produces no change. Blending with white inverts the colors. This blending mode is useful for aligning layers with similar content. exclusion Similar to the differenceblend mode, except that the resulting image is lighter overall. Overlapping areas with lighter color values are lightened, while darker overlapping color values become transparent.minus Subtracts colors of the top layer from colors of the background layer making the blend result darker. In the case of negative values, black is displayed. invert Inverts the background colors wherever the top and background layers overlap. The invert blend mode inverts the layer similar to a photographic negative. reflect This blend mode creates effects as if you added shiny objects or areas of light in the layer. Black pixels in the background layer are ignored as if they were transparent. Possible Values:"average" |"color-burn" |"color-dodge" |"color" |"darken" |"destination-atop" |"destination-in" |"destination-out" |"destination-over" |"difference" |"exclusion" |"hard-light" |"hue" |"invert" |"lighten" |"lighter" |"luminosity" |"minus" |"multiply" |"normal" |"overlay" |"plus" |"reflect" |"saturation" |"screen" |"soft-light" |"source-atop" |"source-in" |"source-out" |"vivid-light" |"xor"
- Default Value:"normal"
- See also
-
capabilities
Propertycapabilities ObjectreadonlySince: ArcGIS Maps SDK for JavaScript 4.8VectorTileLayer since 4.25, capabilities added at 4.8. -
Indicates the layer's supported capabilities.
- Properties
-
Indicates options supported by the exportTiles operation. Will be
nullif thesupportsExportTilesisfalse.- Specification
-
maxExportTilesCount Number
Specifies the maximum number of tiles that can be exported to a cache dataset or a tile package.
operations ObjectIndicates operations that can be performed on the service.
-
currentStyleInfo
PropertycurrentStyleInfo Objectreadonly -
The current style information of the VectorTileLayer. See the object specification below.
- Properties
-
Absolute URL for a vector tile service.
Absolute URL for vector tile service style.
Absolute URL for sprites included in a style.
Absolute template URL for font sets included in a style. The URL includes
{fontstack}and{range}tokens.style ObjectStyle JSON object for vector tiles. Style object includes
versionof the style specification,spriteandglyphsproperties. It adheres to version 8 of the MapLibre style specification.layerDefinition ObjectVector tile service information.
-
customParameters
PropertycustomParameters ObjectSince: ArcGIS Maps SDK for JavaScript 4.22VectorTileLayer since 4.25, customParameters added at 4.22. -
A list of custom parameters appended to the URL of all resources fetched by the layer. It's an object with key-value pairs where value is a string. The layer's
refresh()method needs to be called if the customParameters are updated at runtime.Example// set customParameters to include a token required by the stream service const layer = new VectorTileLayer({ url: "vector tile service url", customParameters: { access_token: "access-token" } });
-
Since: ArcGIS Maps SDK for JavaScript 4.18VectorTileLayer since 4.25, effect added at 4.18. -
Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. This powerful capability allows you to apply css filter-like functions to layers to create custom visual effects to enhance the cartographic quality of your maps. This is done by applying the desired effect to the layer's
effectproperty as a string or an array of objects to set scale dependent effects.Notes
- Set featureEffect property if different effects need to be applied features that meet or fail a specified filter.
- If all of the following four properties are applied, then they will be applied in this order:
featureEffect, effect, opacity and blendMode.
Known Limitations
- The effect is not supported in 3D SceneViews.
- The effect cannot be applied to a layer with a heatmap renderer.
- The effect is not supported in layers with featureReduction of type
clusterenabled. - See print for known printing limitations.
- Default Value:null
- See also
Examples// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// set a scale dependent bloom effect on the layer layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
Inherited from Layer
-
The full extent of the layer. By default, this is worldwide. This property may be used to set the extent of the view to match a layer's extent so that its features appear to fill the view. See the sample snippet below.
Example// Once the layer loads, set the view's extent to the layer's fullextent layer.when(function(){ view.extent = layer.fullExtent; });
-
initialExtent
PropertyinitialExtent ExtentSince: ArcGIS Maps SDK for JavaScript 4.28VectorTileLayer since 4.25, initialExtent added at 4.28. -
The initial extent of the layer. The initialExtent is derived from:
Example// zoom to vector tile layer's initial extent await view.whenLayerView(layer); if (layer.initialExtent) { view.goTo(layer.initialExtent); }
-
listMode
InheritedPropertylistMode StringInherited from Layer -
Indicates how the layer should display in the LayerList widget. The possible values are listed below.
Value Description show The layer is visible in the table of contents. hide The layer is hidden in the table of contents. hide-children If the layer is a GroupLayer, BuildingSceneLayer, KMLLayer, MapImageLayer, TileLayer or WMSLayer, hide the children layers from the table of contents. Possible Values:"show" |"hide" |"hide-children"
- Default Value:"show"
-
loadStatus
InheritedPropertyloadStatus StringreadonlyInherited from Layer -
Represents the status of a load operation.
Value Description not-loaded The object's resources have not loaded. loading The object's resources are currently loading. loaded The object's resources have loaded without errors. failed The object's resources failed to load. See loadError for more details. Possible Values:"not-loaded" |"loading" |"failed" |"loaded"
- Default Value:"not-loaded"
-
Inherited from Layer
-
A list of warnings which occurred while loading.
-
maxScale
PropertymaxScale Number -
The maximum scale (most zoomed in) at which the layer is visible in the view. If the map is zoomed in beyond this scale, the layer will not be visible. A value of
0means the layer does not have a maximum scale. The maxScale value should always be smaller than the minScale value, and greater than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
minScale
PropertyminScale Number -
The minimum scale (most zoomed out) at which the layer is visible in the view. If the map is zoomed out beyond this scale, the layer will not be visible. A value of
0means the layer does not have a minimum scale. The minScale value should always be larger than the maxScale value, and lesser than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
parent
InheritedPropertyparent Map |Basemap |Ground |GroupLayer |CatalogDynamicGroupLayer |CatalogLayerInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.27Layer since 4.0, parent added at 4.27. -
The parent to which the layer belongs.
-
persistenceEnabled
PropertypersistenceEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.28VectorTileLayer since 4.25, persistenceEnabled added at 4.28. -
- Default Value:true
-
portalItem
PropertyportalItem PortalItem |null |undefined -
The portal item from which the layer is loaded. This will load the layer from the portal item, not the vector tile service.
Examplelet layer = new VectorTileLayer({ portalItem: { // autocasts as new PortalItem() id: "4cf7e1fb9f254dcda9c8fbadb15cf0f8" } });
-
refreshInterval
PropertyrefreshInterval NumberSince: ArcGIS Maps SDK for JavaScript 4.31VectorTileLayer since 4.25, refreshInterval added at 4.31. -
Refresh interval of the layer in minutes. Value of
0indicates no refresh. Clears the layer's cache and requests new data from the server at the specified interval.- Default Value:0
- See also
Example// the layer will be refreshed every 15 minutes. layer.refreshInterval = 15;
-
spatialReference
PropertyspatialReference SpatialReferenceautocast -
The spatial reference of the layer.
-
style
Propertystyle ObjectSince: ArcGIS Maps SDK for JavaScript 4.6VectorTileLayer since 4.25, style added at 4.6. -
A style JSON object of vector tiles that will be used to render the layer. If initializing the layer with a style JSON object, the tiles are fetched from the tile servers specified in the style object.
Examplelet vtlLayer = new VectorTileLayer({ // from style object style: { "version": 8, "sources": { "esri": { "type": "vector", "url": "https://VectorTileServiceURL" } }, "layers": [ ... ] } });
-
The title of the layer used to identify it in places such as the LayerList widget.
When loading a layer by service url, the title is derived from the service name. If the service has several layers, then the title of each layer will be the concatenation of the service name and the layer name. When the layer is loaded from a portal item, the title of the portal item will be used instead. Finally, if a layer is loaded as part of a webmap or a webscene, then the title of the layer as stored in the webmap/webscene will be used.
-
type
Propertytype Stringreadonly -
For VectorTileLayer the type is always "vector-tile".
-
url
Propertyurl String -
The URL to the vector tile service, or the URL to the style resource of vector tiles that will be used to render the layer. If specifying a URL to a style, the tiles are fetched from the tile servers specified in the style object.
Examples// URL to the vector tile service let layer = new VectorTileLayer({ url: "https://basemaps.arcgis.com/arcgis/rest/services/World_Basemap_v2/VectorTileServer" });// URL to the style of vector tiles let layer = new VectorTileLayer({ url: "https://esri.maps.arcgis.com/sharing/rest/content/items/7dc6cea0b1764a1f9af2e679f642f0f5/resources/styles/root.json" });
-
visibilityTimeExtent
InheritedPropertyvisibilityTimeExtent TimeExtent |null |undefinedautocastInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.30Layer since 4.0, visibilityTimeExtent added at 4.30. -
Specifies a fixed time extent during which a layer should be visible. This property can be used to configure a layer that does not have time values stored in an attribute field to work with time. Once configured, the TimeSlider widget will display the layer within the set time extent. In the case that only one of the start or end date values are available, the layer remains visible indefinitely in the direction where there is no time value.
Aerial imagery can capture seasonal variations in vegetation, water bodies, and land use patterns. For example, in agricultural regions, aerial imageries taken during different growing seasons provide insights into crop health and productivity. Defining a fixed time extent on imageries from specific time periods provides temporal context and facilitates focused analysis based on specific time periods or events.
- Default Value:null
- See also
-
visible
InheritedPropertyvisible BooleanInherited from Layer -
Indicates if the layer is visible in the View. When
false, the layer may still be added to a Map instance that is referenced in a view, but its features will not be visible in the view.- Default Value:true
Example// The layer is no longer visible in the view layer.visible = false; // Watch for changes in the layer's visibility // and set the visibility of another layer when it changes reactiveUtils.watch( () => layer.visible, (visible) => { if (visible) { anotherLayer.visible = true; } else { anotherLayer.visible = false; } } );
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Cancels a load() operation if it is already in progress. | Layer | ||
Promise<LayerView> | Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. | Layer | |
Deletes the specified style layer from the VectorTileLayer's currentStyleInfo.style. | VectorTileLayer | ||
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). | Layer | ||
Emits an event on the instance. | Layer | ||
Promise<Object> | Fetches custom attribution data for the layer when it becomes available. | Layer | |
Returns an instance of layout properties for the specified style layer. | VectorTileLayer | ||
Returns an instance of paint properties for the specified style layer. | VectorTileLayer | ||
Returns an instance of a style layer from the VectorTileLayer's currentStyleInfo.style. | VectorTileLayer | ||
Returns the layer id of the style layer based on its index. | VectorTileLayer | ||
Returns the index of the style layer from the VectorTileLayer's currentStyleInfo.style. | VectorTileLayer | ||
Gets the visibility of the specified style layer from the VectorTileLayer's currentStyleInfo.style. | VectorTileLayer | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Layer | ||
Returns true if a named group of handles exist. | Accessor | ||
| Layer | ||
| Layer | ||
| Layer | ||
Promise | Loads the resources referenced by this class. | Layer | |
Promise | Loads a style to render a layer from the specified URL to a style resource or style JSON object. | VectorTileLayer | |
Registers an event handler on the instance. | Layer | ||
Fetches all the data for the layer. | VectorTileLayer | ||
Removes a group of handles owned by the object. | Accessor | ||
Updates the layout properties to the specified style layer. | VectorTileLayer | ||
Updates the paint properties to the specified style layer. | VectorTileLayer | ||
Promise<SpriteSource> | Changes the sprite source associated with the VectorTileLayer's current style. | VectorTileLayer | |
Changes the layer properties of the specified style layer. | VectorTileLayer | ||
Toggles the visibility of the specified style layer in the VectorTileLayer's currentStyleInfo.style. | VectorTileLayer | ||
Promise |
| Layer |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
createLayerView
InheritedMethodcreateLayerView(view, options){Promise<LayerView>}Inherited from Layer -
Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. This method is used internally and there is no use case for invoking it directly.
Parametersview *The parent view.
options ObjectoptionalAn object specifying additional options. See the object specification table below for the required properties of this object.
Specificationsignal AbortSignaloptionalA signal to abort the creation of the layerview.
Returns- See also
-
Since: ArcGIS Maps SDK for JavaScript 4.18VectorTileLayer since 4.25, deleteStyleLayer added at 4.18. -
Deletes the specified style layer from the VectorTileLayer's currentStyleInfo.style.
Known Limitations
This method is only supported in 2D MapView.
ParameterlayerId StringThe style layer id as specified in the VectorTileLayer's currentStyleInfo.style.
Example// remove the specified style layer from the style. layer.deleteStyleLayer("landcover/grassland");
-
Inherited from Layer
Since: ArcGIS Maps SDK for JavaScript 4.17Layer since 4.0, destroy added at 4.17. -
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). The layer can no longer be used once it has been destroyed.
The destroyed layer will be removed from its parent object like Map, WebMap, WebScene, Basemap, Ground, or GroupLayer.
-
emit
InheritedMethodemit(type, event){Boolean}Inherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.5Layer since 4.0, emit added at 4.5. -
Emits an event on the instance. This method should only be used when creating subclasses of this class.
ReturnsType Description Boolean trueif a listener was notified
-
getLayoutProperties
MethodgetLayoutProperties(layerId){Object}Since: ArcGIS Maps SDK for JavaScript 4.10VectorTileLayer since 4.25, getLayoutProperties added at 4.10. -
Returns an instance of layout properties for the specified style layer.
ParameterlayerId StringThe style layer id in the VectorTileLayer's currentStyleInfo.style.
Returns
-
getPaintProperties
MethodgetPaintProperties(layerId){Object}Since: ArcGIS Maps SDK for JavaScript 4.10VectorTileLayer since 4.25, getPaintProperties added at 4.10. -
Returns an instance of paint properties for the specified style layer.
ParameterlayerId StringThe style layer id in the VectorTileLayer's currentStyleInfo.style.
Returns
-
getStyleLayer
MethodgetStyleLayer(layerId){Object}Since: ArcGIS Maps SDK for JavaScript 4.18VectorTileLayer since 4.25, getStyleLayer added at 4.18. -
Returns an instance of a style layer from the VectorTileLayer's currentStyleInfo.style.
ParameterlayerId StringThe style layer id specified in the VectorTileLayer's currentStyleInfo.style.
ReturnsType Description Object The json object representing the style Layer.
-
getStyleLayerId
MethodgetStyleLayerId(index){String}Since: ArcGIS Maps SDK for JavaScript 4.10VectorTileLayer since 4.25, getStyleLayerId added at 4.10. -
Returns the layer id of the style layer based on its index.
Parameterindex NumberIndex of the style layer in the VectorTileLayer's currentStyleInfo.style.
ReturnsType Description String The style layer id.
-
getStyleLayerIndex
MethodgetStyleLayerIndex(layerId){Number}Since: ArcGIS Maps SDK for JavaScript 4.18VectorTileLayer since 4.25, getStyleLayerIndex added at 4.18. -
Returns the index of the style layer from the VectorTileLayer's currentStyleInfo.style.
ParameterlayerId StringThe style layer id as specified in the VectorTileLayer's currentStyleInfo.style.
ReturnsType Description Number The style layer index.
-
getStyleLayerVisibility
MethodgetStyleLayerVisibility(layerId){String}Since: ArcGIS Maps SDK for JavaScript 4.18VectorTileLayer since 4.25, getStyleLayerVisibility added at 4.18. -
Gets the visibility of the specified style layer from the VectorTileLayer's currentStyleInfo.style.
ParameterlayerId StringThe style layer id as specified in the VectorTileLayer's currentStyleInfo.style.
ReturnsType Description String Visibility of style layer. Returns either "none"or"visible".Example// Get the visibility of the grassland style layer in the style. const layerVisibility = layer.getStyleLayerVisibility("landcover/grassland");
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Layer -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from Layer -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from Layer -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from Layer -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
Inherited from Layer
-
Loads the resources referenced by this class. This method automatically executes for a View and all of the resources it references in Map if the view is constructed with a map instance.
This method must be called by the developer when accessing a resource that will not be loaded in a View.
The
load()method only triggers the loading of the resource the first time it is called. The subsequent calls return the same promise.It's possible to provide a
signalto stop being interested into aLoadableinstance load status. When the signal is aborted, the instance does not stop its loading process, only cancelLoad can abort it.Parametersignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise Resolves when the resources have loaded.
-
Loads a style to render a layer from the specified URL to a style resource or style JSON object. It is equivalent of changing the entire CSS style sheet for web page. When loading a style, it is the developer's responsibility to make sure that any relative urls in the style resolve correctly.
ParametersThe URL to a style of vector tiles or style JSON object.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise Returns a promise that resolves when the style is loaded and applied to the layer.
-
on
InheritedMethodon(type, listener){Object}Inherited from Layer -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Since: ArcGIS Maps SDK for JavaScript 4.31VectorTileLayer since 4.25, refresh added at 4.31. -
Fetches all the data for the layer. This method does not fetch the layer's style. User must call loadStyle() to fetch the style.
- See also
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Since: ArcGIS Maps SDK for JavaScript 4.10VectorTileLayer since 4.25, setLayoutProperties added at 4.10. -
Updates the layout properties to the specified style layer.
Known Limitations
This method is only supported in 2D MapView.
ParameterslayerId StringThe style layer id in the VectorTileLayer's currentStyleInfo.style.
layout ObjectAn instance of layout properties to assign to the style layer.
Example// get the layout properties for the "Admin0 point/large" layer const layoutProperties = vtLayer.getLayoutProperties("Admin0 point/large"); // change the text-transform layout property for the layer layoutProperties["text-transform"] = "uppercase"; vtLayer.setLayoutProperties("Admin0 point/large", layoutProperties);
-
Since: ArcGIS Maps SDK for JavaScript 4.10VectorTileLayer since 4.25, setPaintProperties added at 4.10. -
Updates the paint properties to the specified style layer.
Known Limitations
This method is only supported in 2D MapView.
ParameterslayerId StringThe style layer id in the VectorTileLayer's currentStyleInfo.style.
painter ObjectAn instance of paint properties to assign to the specified style layer.
Example// get the paint properties for the "marine area/1" layer const paintProperties = vtLayer.getPaintProperties("Marine area/1"); // change the fill-color paint property for the layer. paintProperties["fill-color"] = "#93cfc7"; vtLayer.setPaintProperties("Marine area/1", paintProperties);
-
setSpriteSource
MethodsetSpriteSource(spriteSourceInfo){Promise<SpriteSource>}Since: ArcGIS Maps SDK for JavaScript 4.23VectorTileLayer since 4.25, setSpriteSource added at 4.23. -
Changes the sprite source associated with the VectorTileLayer's current style. The sprite source must meet requirements of the vector tiles style spec, which consists of an index and image file. The sprite source can be set via URL to fetch the sprite resources or via image info to set the sprites directly on the layer.
Release specific changes:
- At version 4.23, only the url string of sprite source can be passed to
setSpriteSource()method. - At version 4.25, SpriteSourceImageInfo or SpriteSourceUrlInfo can be passed to
setSpriteSource()method.
Known Limitations
This method is only supported in 2D MapView.
ParametersspriteSourceInfo SpriteSourceImageInfo|SpriteSourceUrlInfoThe sprite source info is used to set the sprites in the VectorTileLayer's currentStyleInfo.style. The user can set the sprite source from a URL to fetch the sprite resources or from the image info to set the sprite resources directly on the layer.
options.signal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<SpriteSource> When resolved, SpriteSource object is returned. Examples// update the layer's sprite resources by fetching sprite resources // from the given url const spriteUrl = "link-to-your-sprite-source"; vtLayer.setSpriteSource({ type: "url", spriteUrl, pixelRatio: window.devicePixelRatio }).then((results)=>{ console.log("setSpriteSource results", results); // do additional style updates here // change the background layer's sprite const sl = vtLayer.getStyleLayer("background"); sl.paint["background-pattern"] = sl.paint["background-pattern"] === "Polygon" ? "Waves" : "Polygon"; vtLayer.setStyleLayer(sl); });// set sprites source from an image info directly on the layer fetchSprites(spriteUrl, pixelRatio).then((params) => { vtLayer.setSpriteSource(params).then((results)=>{ console.log("setSpriteInfo results", results); const sl = vtLayer.getStyleLayer("background"); sl.paint["background-pattern"] = sl.paint["background-pattern"] === "Polygon" ? "Waves" : "Polygon"; vtLayer.setStyleLayer(sl); }); }); async function fetchSprites(url, pixelRatio) { // get the index and image files from specified location const jsonUrl = `${url}${pixelRatio > 1.25 ? "@2x" : ""}.json`; const imageUrl = `${url}${pixelRatio > 1.25 ? "@2x" : ""}.png`; const [jsonResult, imageResult] = await Promise.all([ esriRequest(jsonUrl, { responseType: "json" }), esriRequest(imageUrl, { responseType: "image" }) ]); // load the appropriate files depending on device pixel ratio const spriteSource = `spriteSource${pixelRatio > 1.25 ? "2" : "1"}x`; return new SpriteSourceImageInfo({ type: "image", [spriteSource]: { image: imageResult.data, json: jsonResult.data }, spriteUrl: url }); } - At version 4.23, only the url string of sprite source can be passed to
-
Since: ArcGIS Maps SDK for JavaScript 4.18VectorTileLayer since 4.25, setStyleLayer added at 4.18. -
Changes the layer properties of the specified style layer. It can be used to rewrite or change any of the properties of a style layer including
filter,source-layer,layoutandpaint. You can also use this method to add new style layers to the current style or re-order existing style layers.Use setLayoutProperties method if you are only changing the layout properties of a style layer. Use setPaintProperties method to change only paint properties of a style layer.
Known Limitations
This method is only supported in 2D MapView.
Parameterslayer ObjectThe style layer specified in the VectorTileLayer's currentStyleInfo.style. Get an instance of a style layer from a loaded style using getStyleLayer method.
index NumberoptionalIndex of the style layer in the style. Set this parameter when adding a new style layer or re-ordering a style layer.
Example// change style layer paint and layout properties at once let styleLayer = layer.getStyleLayer("City small scale/x large admin0 capital"); styleLayer.paint["text-color"] = "#e400e0"; styleLayer.paint["text-halo-color"] = "#e400e0"; styleLayer.layout["icon-size"] = 1.5; layer.setStyleLayer(styleLayer);
-
Since: ArcGIS Maps SDK for JavaScript 4.18VectorTileLayer since 4.25, setStyleLayerVisibility added at 4.18. -
Toggles the visibility of the specified style layer in the VectorTileLayer's currentStyleInfo.style.
Known Limitations
This method is only supported in 2D MapView.
ParameterslayerId StringThe style layer id as specified in the VectorTileLayer's currentStyleInfo.style.
visibility StringSet this parameter to
"none"to hide the style layer or to"visible"to show the style layer.Possible Values:"none"|"visible"
Example// hide the grassland style layer in the style. // Will not be visible in the view. layer.setStyleLayerVisibility("landcover/grassland", "none");
-
Inherited from Layer
Since: ArcGIS Maps SDK for JavaScript 4.6Layer since 4.0, when added at 4.6. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new promise for the result of callbackthat may be used to chain additional functions.Example// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
ImageObject
Type DefinitionImageObject Object -
Defines an image object that can be used when setting SpriteSourceImageInfo.
- Properties
-
width Number
The width of the sprite.
height NumberThe height of the sprite.
data ArrayBufferThe image data for the sprite.
-
SpriteInfo
Type DefinitionSpriteInfo ObjectSince: ArcGIS Maps SDK for JavaScript 4.25VectorTileLayer since 4.25, SpriteInfo added at 4.25. -
A description of each image contained in the sprite. It describes the dimension and pixel ratio of each image and its location within the sprite image. This information is saved in the JSON index file containing description of each image.
- Properties
-
x Number
The x position of the upper-left corner of the sprite.
y NumberThe y position of the upper-left corner of the sprite.
height NumberThe height of the sprite.
width NumberThe width of the sprite.
optionalpixelRatio NumberThe pixel ratio of the sprite.
optionalsdf NumberWhether the sprite is SDF or not.
-
SpriteSource
Type DefinitionSpriteSource Object -
The sprite source returned from the setSpriteSource method.
- Properties
-
baseUrl String
The base URL of the sprites source.
loadStatus not-loaded|loading|loaded|failedIndicates whether the sprite source is loaded successfully.
devicePixelRatio NumberThe device pixel ratio of the sprite source.
height NumberThe height in pixels of the sprite source.
width NumberThe width in pixels of the sprite source.
image Uint8ArrayThe sprite image data.
getSpriteInfo getSpriteInfoReturns the sprite info for the given sprite.
-
SpriteSourceImageInfo
Type DefinitionSpriteSourceImageInfo ObjectSince: ArcGIS Maps SDK for JavaScript 4.25VectorTileLayer since 4.25, SpriteSourceImageInfo added at 4.25. -
Defines sprite source from an image and index json when the setSpriteSource() method is called.
- Properties
-
type String
For SpriteSourceImageInfo the type is always "image".
optionalspriteUrl StringThe sprite source url.
optionalpixelRatio NumberThe device pixel ratio of the sprite source.
optionalspriteSource1x ObjectSprite source for non high-DPI devices.
- Specification
-
Image containing sprite data for non high-DPI devices.
json SpriteInfoThe JSON representation of an index file containing a description of each image in the sprite for non high-DPI devices.
optionalspriteSource2x ObjectSprite source for high-DPI devices.
- Specification
-
Image containing sprite data for high-DPI devices.
json SpriteInfoThe JSON representation of an index file containing a description of each image in the sprite for high-DPI devices.
Example// set sprites source from an image info directly on the layer fetchSprites(spriteUrl, pixelRatio).then((params) => { vtLayer.setSpriteSource(params).then((results)=>{ console.log("setSpriteInfo results", results); const sl = vtLayer.getStyleLayer("background"); sl.paint["background-pattern"] = sl.paint["background-pattern"] === "Polygon" ? "Waves" : "Polygon"; vtLayer.setStyleLayer(sl); }); }); async function fetchSprites(url, pixelRatio) { // get the index and image files from specified location const jsonUrl = `${url}${pixelRatio > 1.25 ? "@2x" : ""}.json`; const imageUrl = `${url}${pixelRatio > 1.25 ? "@2x" : ""}.png`; const [jsonResult, imageResult] = await Promise.all([ esriRequest(jsonUrl, { responseType: "json" }), esriRequest(imageUrl, { responseType: "image" }) ]); // load the appropriate files depending on device pixel ratio const spriteSource = `spriteSource${pixelRatio > 1.25 ? "2" : "1"}x`; return new SpriteSourceImageInfo({ type: "image", [spriteSource]: { image: imageResult.data, json: jsonResult.data }, spriteUrl: url }); }
-
SpriteSourceUrlInfo
Type DefinitionSpriteSourceUrlInfo ObjectSince: ArcGIS Maps SDK for JavaScript 4.25VectorTileLayer since 4.25, SpriteSourceUrlInfo added at 4.25. -
The URL of the sprite source to be fetched when the setSpriteSource() method is called.
Example// update the layer's sprite resources by fetching sprite resources // from the given url const spriteUrl = "link-to-your-sprite-source"; vtLayer.setSpriteSource({ type: "url", spriteUrl, pixelRatio: window.devicePixelRatio }).then((results)=>{ console.log("setSpriteSource results", results); // do additional style updates here // change the background layer's sprite const sl = vtLayer.getStyleLayer("background"); sl.paint["background-pattern"] = sl.paint["background-pattern"] === "Polygon" ? "Waves" : "Polygon"; vtLayer.setStyleLayer(sl); });
-
getSpriteInfo
Type DefinitiongetSpriteInfo(name){SpriteInfo}Since: ArcGIS Maps SDK for JavaScript 4.25VectorTileLayer since 4.25, getSpriteInfo added at 4.25. -
Returns information for the specified sprite.
Parametername StringName of the sprite to get the information for.
ReturnsType Description SpriteInfo Sprite info containing the dimension and pixel ratio of the image and its location within the sprite image.
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is created and rendered in a view. |
Layer |
|
|
{view: View,error: Error} |
Fires when an error emits during the creation of a LayerView after a layer has been added to the map. |
Layer |
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is destroyed and no longer renders in a view. |
Layer |
|
|
{dataChanged: Boolean} |
Fires if the layer has the refreshInterval set or when refresh() is called. |
VectorTileLayer |
Event Details
-
Inherited from Layer
-
Fires after the layer's LayerView is created and rendered in a view.
- Properties
- See also
Example// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
Inherited from Layer
-
Fires when an error emits during the creation of a LayerView after a layer has been added to the map.
- Properties
- See also
Example// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });
-
Since: ArcGIS Maps SDK for JavaScript 4.31VectorTileLayer since 4.25, refresh added at 4.31. -
Fires if the layer has the refreshInterval set or when refresh() is called. The event payload indicates if the layer's data has changed.
- Property
-
dataChanged Boolean
Indicates if the layer's data has changed.
- See also