This sample demonstrates how to categorize unique values into groups with headings. The uniqueValueGroups property of the UniqueValueRenderer allows you to group classes of unique values into groups that can be labeled with a heading in the Legend.
The layer used in this sample visualizes areas based on their zoning designation and groups those designations into one of the following categories: Commercial, Office, Residential, Industrial, Open Space, and Other. This makes it easier to find specific codes or symbols in the legend.
The UniqueValueClass defines the label and symbol used to represent one or more unique values. Note that the values property can accept an array of values, so you can represent multiple features with similar, but different unique values, with the same symbol.
const renderer = {
type: "unique-value",
field: "zonecode",
uniqueValueGroups: [{
heading: "Commercial",
classes: [{
label: "C-1 | Neighborhood Commercial",
symbol: createSymbol([189,145,145]),
// in most cases, a symbol and label will only represent one value
values: "C-1"
}, {
label: "C-2 | Community Commercial",
symbol: createSymbol([255,179,219]),
values: "C-2"
}, {
label: "C-3 | Major Commercial",
symbol: createSymbol([255,0,0]),
values: "C-3"
}]
}, {
heading: "Office",
classes: [
// define additional unique value classes here
]
}, {
heading: "Residential",
classes: [
// define additional unique value classes here
]
}, {
heading: "Industrial",
classes: [
// define additional unique value classes here
]
}, {
heading: "Open Space",
classes: [
// define additional unique value classes here
]
}, {
heading: "Other",
classes: [{
label: "S | Special Area",
symbol: createSymbol([161,237,237]),
// you can specify a list of values to group to a single symbol
values: ["S-DW", "S-DR", "S-RP", "S-JW", "S-RN", "S-WS", "S-CN", "S-HB", "S-F", "S-W", "S-E", "S-C"]
}]
}]
};Related samples and resources

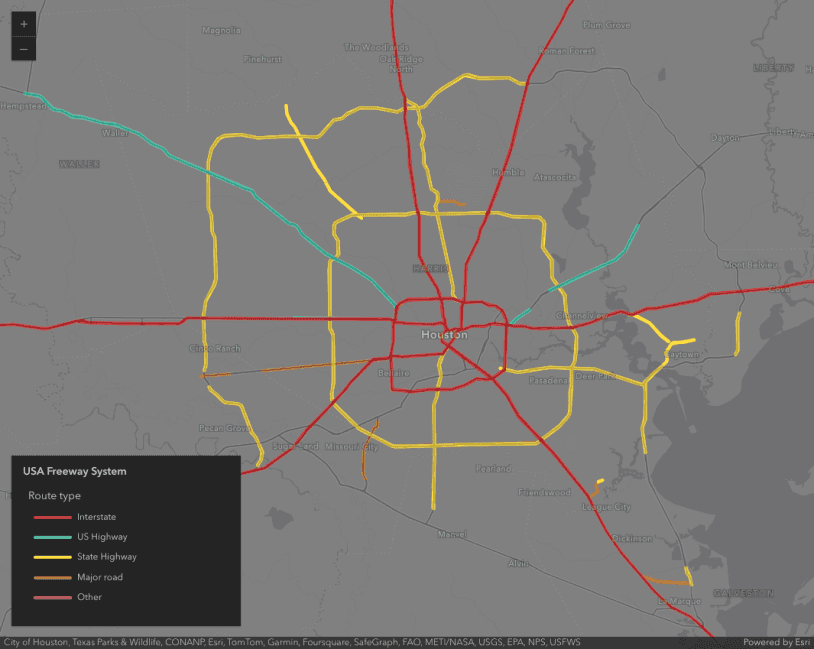
Visualize features by type
Visualize features by type

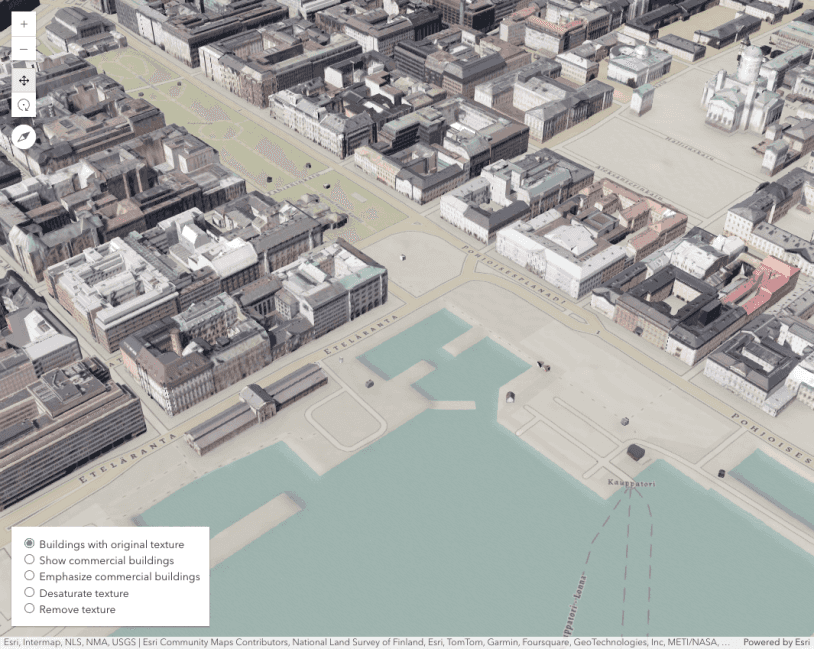
Coloring options for textured buildings
Coloring options for textured buildings

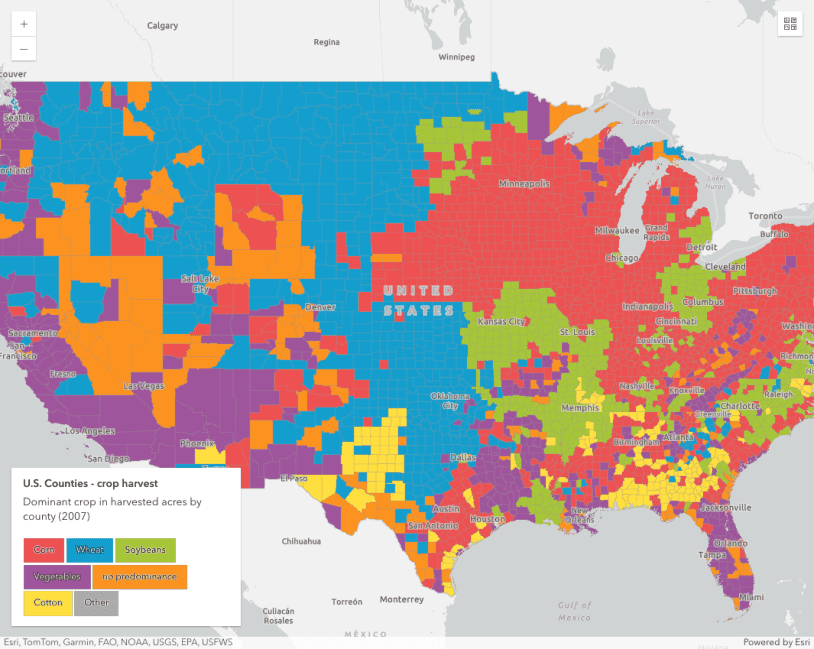
Generate data-driven visualization of unique values
Generate data-driven visualization of unique values
UniqueValueRenderer
Read the Core API Reference for more information.