require(["esri/renderers/UniqueValueRenderer"], (UniqueValueRenderer) => { /* code goes here */ });
import UniqueValueRenderer from "@arcgis/core/renderers/UniqueValueRenderer.js";
esri/renderers/UniqueValueRenderer
UniqueValueRenderer allows you to symbolize features in a Layer based on one or more categorical attributes. This is typically done by using unique colors, fill styles, or images to represent features with equal values in a string field.
Supported layers
UniqueValueRenderer may only be used to create visualizations for the following layer types: FeatureLayer, SceneLayer, MapImageLayer, CSVLayer, GeoJSONLayer, OGCFeatureLayer, WFSLayer, StreamLayer, ImageryLayer, and ImageryTileLayer
At a minimum, this renderer requires you specify a field (or valueExpression) from which the unique types or categories originate. You must also specify expected values and their corresponding symbols using either uniqueValueInfos or uniqueValueGroups.
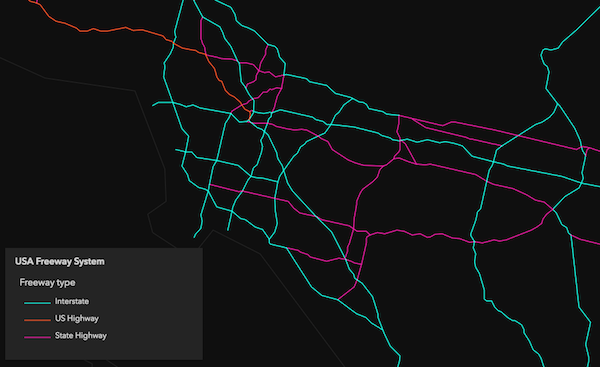
In the image below, each polyline is symbolized with a color depending on the road classification of each feature in a layer representing major highways. For example, blue features represent interstate highways (freeways), orange lines represent U.S. Highways, and pink lines represent state highways.
UniqueValueRenderer can also be used to visualize numeric data attributes in conjunction with unique values. This is accomplished with visual variables. Visual variables define the parameters for data-driven visualizations of numeric data. They allow you to easily map continuous ramps of color, size, and opacity to minimum and maximum data values from one of the layer's numeric attribute fields.
When used in a UniqueValueRenderer, the unique symbol types are typically defined with color while size and/or opacity visual variables are added to create a multivariate map. However, the style of a symbol may be used as the primary representation of categories, so a color visual variable can be used for another attribute.
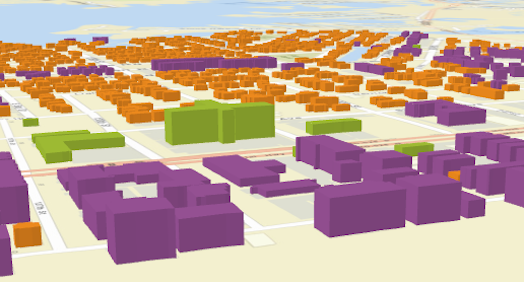
The example below uses a UniqueValueRenderer to shade each building feature with a color depending on its type (e.g. purple represents condominium, green represents hotels, orange is residential, etc.). A size visual variable is then added to depict the real-world height of each building.
To read more about visual variables see the visualVariables property.
- See also
layer.renderer = {
type: "unique-value", // autocasts as new UniqueValueRenderer()
field: "REGION",
defaultSymbol: { type: "simple-fill" }, // autocasts as new SimpleFillSymbol()
uniqueValueInfos: [{
// All features with value of "North" will be blue
value: "North",
symbol: {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: "blue"
}
}, {
// All features with value of "East" will be green
value: "East",
symbol: {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: "green"
}
}, {
// All features with value of "South" will be red
value: "South",
symbol: {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: "red"
}
}, {
// All features with value of "West" will be yellow
value: "West",
symbol: {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: "yellow"
}
}],
visualVariables: [{
type: "opacity",
field: "POPULATION",
normalizationField: "SQ_KM",
// features with 30 ppl/sq km or below are assigned the first opacity value
stops: [{ value: 100, opacity: 0.15 },
{ value: 1000, opacity: 0.90 }]
}]
};Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// Typical usage let renderer = { type: "unique-value", // autocasts as new UniqueValueRenderer() field: "fieldName", uniqueValueInfos: [ ] };
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Authoring metadata only included in renderers generated from one of the Smart Mapping creator methods, such as sizeRendererCreator.createContinuousRenderer() or colorRendererCreator.createContinuousRenderer(). | Renderer | ||
This property is only relevant when symbolizing polygon features with marker symbols (or IconSymbol3DLayer) in the uniqueValueInfos of this renderer. | UniqueValueRenderer | ||
The name of the class. | Accessor | ||
The label used in the Legend to describe features assigned the default symbol. | UniqueValueRenderer | ||
The symbol used to draw all features with values not referenced by uniqueValueInfos or uniqueValueGroups. | UniqueValueRenderer | ||
The name of the attribute field containing types or categorical values referenced in uniqueValueInfos or uniqueValueGroups. | UniqueValueRenderer | ||
Specifies the name of an additional attribute field used to categorize features. | UniqueValueRenderer | ||
Specifies the name of a third attribute field used to categorize features. | UniqueValueRenderer | ||
A string used as a separator between the values in the legend if multiple attribute fields are used to categorize values. | UniqueValueRenderer | ||
An object providing options for displaying the renderer in the Legend. | UniqueValueRenderer | ||
Indicates whether the order of the classes or uniqueValueInfos in the renderer definition should be used for the feature drawing order of the layer. | UniqueValueRenderer | ||
The type of Renderer. | UniqueValueRenderer | ||
An array of objects defining groups of unique values. | UniqueValueRenderer | ||
Defines categories and their corresponding symbols based on a set of values expected from the provided field or valueExpression. | UniqueValueRenderer | ||
An Arcade expression following the specification defined by the Arcade Visualization Profile. | UniqueValueRenderer | ||
The title identifying and describing the associated Arcade expression as defined in the valueExpression property. | UniqueValueRenderer | ||
An array of VisualVariable objects. | UniqueValueRenderer |
Property Details
-
authoringInfo
InheritedPropertyauthoringInfo AuthoringInfoautocastInherited from Renderer -
Authoring metadata only included in renderers generated from one of the Smart Mapping creator methods, such as sizeRendererCreator.createContinuousRenderer() or colorRendererCreator.createContinuousRenderer(). This includes information from UI elements such as sliders and selected classification methods and themes. This allows the authoring clients to save specific overridable settings so that next time it is accessed via the UI, their selections can be remembered.
-
backgroundFillSymbol
PropertybackgroundFillSymbol FillSymbol |PolygonSymbol3D |CIMSymbolautocastSince: ArcGIS Maps SDK for JavaScript 4.7UniqueValueRenderer since 4.0, backgroundFillSymbol added at 4.7. -
This property is only relevant when symbolizing polygon features with marker symbols (or IconSymbol3DLayer) in the uniqueValueInfos of this renderer. This is usually done when adding a SizeVariable to the visualVariables) in a bivariate visualization (color indicates a type-based value and size indicates the value of a separate numeric field). Use this property to set a background FillSymbol (or PolygonSymbol3D if visualizing data in 3D) to visualize the boundaries of each polygon.
Support for CIMSymbol was added at version 4.31 and is limited to 2D MapView.
Example// this symbol will be applied to all features. It is only // necessary when visualizing polygon data with icons. renderer.backgroundFillSymbol = { type: "simple-fill", outline: { width: 1, color: "gray" } };
-
defaultLabel
PropertydefaultLabel String -
The label used in the Legend to describe features assigned the default symbol. The default symbol is used to draw all features with values not referenced by uniqueValueInfos or uniqueValueGroups.
-
The symbol used to draw all features with values not referenced by uniqueValueInfos or uniqueValueGroups. If
null, unmatched features will not be assigned a symbol.Known Limitations
SceneLayers with a
meshgeometryType will display unmatching features with a generic symbol even if thedefaultSymbolisnull.
-
field
Propertyfield String -
The name of the attribute field containing types or categorical values referenced in uniqueValueInfos or uniqueValueGroups.
Examplelet renderer = { type: "unique-value", // autocasts as new UniqueValueRenderer() field: "RANK", // contains values referenced in uniqueValueInfos uniqueValueInfos: [ { value: "high", // features labeled as "high" symbol: sym1 // will be assigned sym1 }, { value: "medium", // features labeled as "medium" symbol: sym2 // will be assigned sym2 }, { value: "low", // features labeled as "low" symbol: sym3 // will be assigned sym2 } ] };
-
field2
Propertyfield2 String -
Specifies the name of an additional attribute field used to categorize features. All combinations of field and
field2values are unique categories and may have their own symbol.When defining a set of uniqueValueInfos, a fieldDelimiter must be specified.
- See also
Examples// categorizes combinations of values in field and field2 with uniqueValueInfos let renderer = { type: "unique-value", // autocasts as new UniqueValueRenderer() field: "REGION", field2: "RANK", fieldDelimiter: ", ", // comma + space used to separate values from all fields uniqueValueInfos: [ { value: "North, 1", // features in the "North" region and a rank of 1 symbol: sym1 // will be assigned sym1 }, { value: "North, 2", // features in the "North" region and a rank of 2 symbol: sym2 // will be assigned sym2 }, { value: "South, 1", // features in the "South" region and a rank of 1 symbol: sym3 // will be assigned sym3 }, { value: "South, 2", // features in the "South" region and a rank of 2 symbol: sym4 // will be assigned sym4 } ] };// categorizes combinations of values in field and field2 with uniqueValueGroups let renderer = { type: "unique-value", // autocasts as new UniqueValueRenderer() field: "Obesity_prevalence", // values are either "high" or "low" field2: "Diabetes_prevalence", // values are either "high" or "low" uniqueValueGroups: [{ classes: [{ symbol: { // an object of common symbol properties ...commonProperties, color: "yellow" }, label: "Low obesity; Low diabetes", values: { value: "low", value2: "low" } }, { symbol: { ...commonProperties, color: "orange" }, label: "Low obesity; High diabetes", values: { value: "low", value2: "high" } }, { symbol: { ...commonProperties, color: "red" }, label: "High obesity; Low diabetes", values: { value: "high", value2: "low" } }, { symbol: { ...commonProperties, color: "purple" }, label: "High obesity; High diabetes", values: { value: "high", value2: "high" } }] }] };
-
field3
Propertyfield3 String -
Specifies the name of a third attribute field used to categorize features. All combinations of field, field2, and
field3values are unique categories and may have their own symbol.When defining a set of uniqueValueInfos, a fieldDelimiter must be specified.
- See also
Examples// categorizes combinations of values in field, field2, and field3 with uniqueValueInfos let renderer = { type: "unique-value", // autocasts as new UniqueValueRenderer() field: "REGION", field2: "RANK", field3: "CLASS", fieldDelimiter: " | ", // pipe symbol padded with spaces used to separate values from all fields uniqueValueInfos: [ { value: "North | 1 | medium", // features in the "North" region, a rank of 1, and "medium" class symbol: sym1 // will be assigned sym1 }, { value: "North | 2 | medium", // features in the "North" region, a rank of 2, and a "medium class symbol: sym2 // will be assigned sym2 }, ... ] };// categorizes combinations of values in field, field2, and field3 with uniqueValueGroups let renderer = { type: "unique-value", // autocasts as new UniqueValueRenderer() field: "Obesity_prevalence", // values are either "high" or "low" field2: "Diabetes_prevalence", // values are either "high" or "low" field3: "Alcohol_nat_avg" // values are either "above" or "below" national average uniqueValueGroups: [{ classes: [{ symbol: { // an object of common symbol properties ...commonProperties, color: "yellow" }, label: "Low obesity; Low diabetes; Low alcohol", values: { value: "low", value2: "low", value3: "low" } }, { symbol: { ...commonProperties, color: "orange" }, label: "Low obesity; High diabetes; High alcohol", values: { value: "low", value2: "high", value3: "high" } }] }] };
-
fieldDelimiter
PropertyfieldDelimiter String -
A string used as a separator between the values in the legend if multiple attribute fields are used to categorize values. This property only applies when uniqueValueInfos are used to categorize values. It does not apply for uniqueValueGroups.
By default, a comma is used as the field delimiter if field and field2 are defined (since version 4.25).
Examplelet renderer = { type: "unique-value", // autocasts as new UniqueValueRenderer() field: "REGION", field2: "RANK", fieldDelimiter: ", ", // comma + space used to separate values from all fields uniqueValueInfos: [ { value: "North, 1", // features in the "North" region and a rank of 1 symbol: sym1 // will be assigned sym1 }, { value: "North, 2", // features in the "North" region and a rank of 2 symbol: sym2 // will be assigned sym2 }, ... ] };
-
An object providing options for displaying the renderer in the Legend.
- Property
-
Describes the variable driving the visualization. This is displayed as the title of the categories in the Legend and takes precedence over a field alias or valueExpressionTitle.
Examplerenderer.legendOptions = { title: "Classification" };
-
orderByClassesEnabled
PropertyorderByClassesEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.26UniqueValueRenderer since 4.0, orderByClassesEnabled added at 4.26. -
Indicates whether the order of the classes or uniqueValueInfos in the renderer definition should be used for the feature drawing order of the layer. If orderBy is set on the layer, then the drawing order specified in that property will take precedence over this property.
- Default Value:false
Examplerenderer.orderByClassesEnabled = true;
-
type
Propertytype Stringreadonly -
The type of Renderer.
For UniqueValueRenderer the type is always "unique-value".
-
uniqueValueGroups
PropertyuniqueValueGroups UniqueValueGroup[]autocastSince: ArcGIS Maps SDK for JavaScript 4.25UniqueValueRenderer since 4.0, uniqueValueGroups added at 4.25. -
An array of objects defining groups of unique values. This is required if you want to group sets of unique values under subheadings. Unique value groups also allow you to combine or merge multiple unique values to a single class so they are represented by one symbol and one label.
This property should be used in favor of uniqueValueInfos.
Examplelayer.renderer = { type: "unique-value", field: "zonecode", uniqueValueGroups: [{ heading: "Commercial", classes: [{ label: "C-2 | Community Commercial", symbol: createSymbol([255,179,219]), values: ["C-1", "C-2"] }, { label: "C-3 | Major Commercial", symbol: createSymbol([255,0,0]), values: "C-3" }] }, { heading: "Residential", classes: [{ label: "R-1 | Low-Density Residential", symbol: createSymbol([255,255,224]), values: "R-1" }, { label: "R-3 | Limited High-Density Residential", symbol: createSymbol([255,214,0]), values: "R-3" }, { label: "R-4 | High-Density Residential", symbol: createSymbol([255,166,0]), values: "R-4", }] }, { heading: "Other", classes: [{ label: "S | Special Area", symbol: createSymbol([161,237,237]), values: ["S-DW", "S-DR", "S-RP", "S-JW", "S-RN", "S-WS"] }] }] };
-
uniqueValueInfos
PropertyuniqueValueInfos UniqueValueInfo[] -
Defines categories and their corresponding symbols based on a set of values expected from the provided field or valueExpression.
Examplelayer.renderer = { type: "unique-value", field: "zonecode", uniqueValueInfos: [{ label: "C-2 | Community Commercial", symbol: createSymbol([255,179,219]), value: "C-2" }, { label: "C-3 | Major Commercial", symbol: createSymbol([255,0,0]), value: "C-3" }, { label: "R-1 | Low-Density Residential", symbol: createSymbol([255,255,224]), value: "R-1" }, { label: "R-3 | Limited High-Density Residential", symbol: createSymbol([255,214,0]), value: "R-3" }, { label: "R-4 | High-Density Residential", symbol: createSymbol([255,166,0]), value: "R-4" }] };
-
valueExpression
PropertyvalueExpression String -
An Arcade expression following the specification defined by the Arcade Visualization Profile. Expressions in UniqueValueRenderer may reference field values using the
$featureprofile variable and must return a string or a number.The values returned from this expression should match categories defined in uniqueValueInfos or uniqueValueGroups.
This property is typically used as an alternative to field for data-driven visualizations.
- See also
Examplelet renderer = { type: "unique-value", // autocasts as new UniqueValueRenderer() valueExpression: "When($feature.count < 20, 'low', $feature.count >= 20 && $feature.count < 70, 'moderate', $feature.count >=70, 'high', 'other')", uniqueValueInfos: [ ... ], // assigns symbols to features evaluating to 'low', 'moderate', or 'high' };
-
valueExpressionTitle
PropertyvalueExpressionTitle String -
The title identifying and describing the associated Arcade expression as defined in the valueExpression property. This is displayed as the title of the categories or groups in the Legend in the absence of a provided
titlein the legendOptions property.Examplerenderer.valueExpression = "IIF($feature.POP > 500000, 'high', 'low')"; renderer.valueExpressionTitle = "Classification";
-
visualVariables
PropertyvisualVariables VisualVariable[]autocast -
An array of VisualVariable objects. Each object must indicate the type of visual variable to apply (e.g. ColorVisualVariable, SizeVisualVariable, OpacityVisualVariable, RotationVisualVariable), the numeric field or expression from which to drive the visualization, and the visual values to map to the data. The following list identifies each visual variable type and provides a link to the specification table of each.
Type Object Specification Legend Example color ColorVariable 
size SizeVisualVariable 
opacity OpacityVisualVariable 
rotation RotationVisualVariable - Visual variables are primarily be used in two ways.
1. Thematic mapping
In most cases, visual variables are used to create visualizations based on a thematic attribute (e.g. population, education, rank, money, magnitude, etc.) in either 2D or 3D.
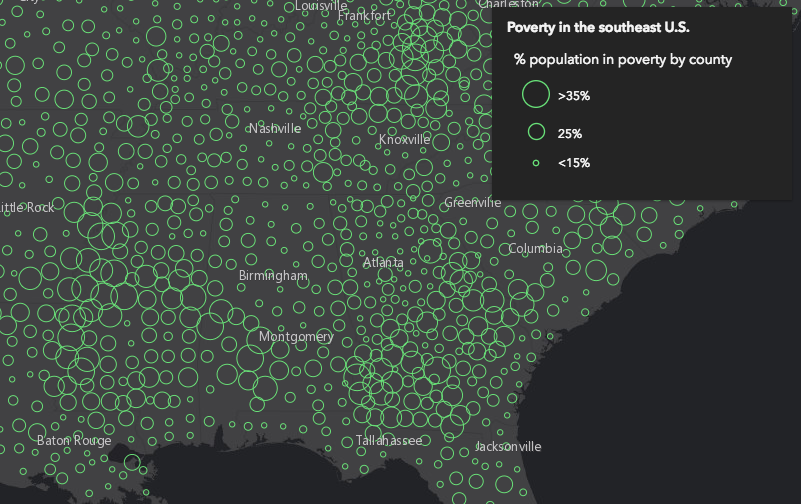
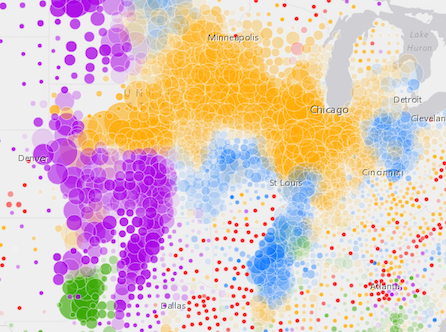
renderer.visualVariables = [{ type: "size", field: "POP_POVERTY", normalizationField: "TOTPOP_CY", legendOptions: { title: "% population in poverty by county" }, stops: [ { value: 0.15, size: 4, label: "<15%" }, { value: 0.25, size: 12, label: "25%" }, { value: 0.35, size: 24, label: ">35%" } ] }];You can take the visualization a step further and use multiple visual variables in the same renderer. The sample below uses three visual variables (size, color, and opacity).
2. Mapping real-world sizes
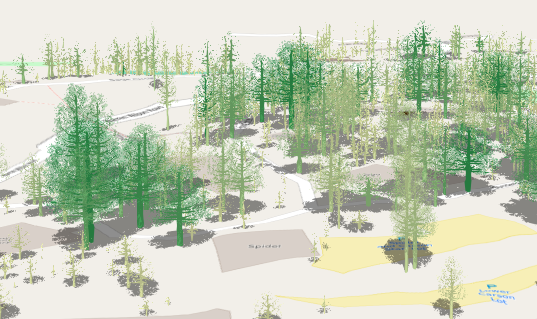
The size visual variable can be used to visualize the true sizes of features (e.g. tree canopy, road width, building height, etc.) based on their size in the real world. This can be particularly powerful when working in a 3D SceneView. The image below shows a layer of trees that uses visual variables to size each feature to the true dimensions of each tree based on data stored in multiple attribute fields.
See the Thematic visualization with realistic 3D symbols for an example of using multiple visual variables to visualize your data.
Known Limitations
Color and opacity visual variables must not have more than 8 stops and size visual variables must not have more than 6 stops. This does not apply to variables driven by view scale.
For apps where users can interactively change the
fieldorvalueExpressionof a visual variable, we suggest you include all potential fields referenced by visual variables in the outFields of the layer. This ensures the best user experience when switching or updating fields in renderers.- See also
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Adds a unique value and symbol to the renderer. | UniqueValueRenderer | ||
Creates a deep clone of the renderer. | UniqueValueRenderer | ||
* | Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | Renderer | |
Promise<UniqueValueInfo> | Returns rendering and legend information (as defined by the renderer) associated with the given graphic. | UniqueValueRenderer | |
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Removes a unique value from the renderer. | UniqueValueRenderer | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | Renderer |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
Adds a unique value and symbol to the renderer. You can provide the value and its associated symbol as individual arguments or as an info object.
ParametersExampleslet renderer = { type: "unique-value", // autocasts as new UniqueValueRenderer() field: "REGION", defaultSymbol: { type: "simple-fill" } // autocasts as new SimpleFillSymbol() }; // Add a unique value info for the "North" region // using individual function arguments renderer.addUniqueValueInfo({ value: "North", symbol: { type: "simple-fill", // autocasts as new SimpleFillSymbol() color: "blue" } });// Add a unique value info for the "West" region // using a unique info object renderer.addUniqueValueInfo({ value: "West", symbol: new SimpleFillSymbol({ color: "yellow" }), label: "West region" // will display this text in legend });
-
clone
Methodclone(){UniqueValueRenderer} -
Creates a deep clone of the renderer.
ReturnsType Description UniqueValueRenderer A deep clone of the object that invoked this method. Example// Creates a deep clone of the first layer's renderer let renderer = view.map.layers.at(0).renderer.clone();
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
ReturnsType Description * Returns a new instance of this class.
-
getUniqueValueInfo
MethodgetUniqueValueInfo(graphic){Promise<UniqueValueInfo>} -
Returns rendering and legend information (as defined by the renderer) associated with the given graphic.
Parametergraphic GraphicThe graphic whose rendering and legend information will be returned.
ReturnsType Description Promise<UniqueValueInfo> Resolves to an object describing the UniqueValueInfo object to which the input graphic belongs as defined by the renderer. Exampleview.on("click", function(event){ view.hitTest(event) .then(function(hitResponse){ const resultGraphic = hitResponse.results[0].graphic; // assumes the layer's renderer is a UniqueValueRenderer instance return layer.renderer.getUniqueValueInfo(resultGraphic); }).then(function(uniqueValueInfo){ // returns the unique value info to which the graphic belongs. }); });
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Removes a unique value from the renderer.
ParameterValue to remove from uniqueValueInfos.
Example// removes the unique value info object for // features in the West region. They will now // be displayed with the default symbol and label renderer.removeUniqueValueInfo("West");
-
toJSON
InheritedMethodtoJSON(){Object}Inherited from Renderer -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.