require(["esri/widgets/Legend"], (Legend) => { /* code goes here */ });
import Legend from "@arcgis/core/widgets/Legend.js";
esri/widgets/Legend
The Legend widget describes the symbols used to represent layers in a map.
All symbols and text used in this widget are configured in the
Renderer of the layer.
The legend will only display layers and sublayers that are
visible in the view unless respectLayerVisibility is false.
The legend automatically updates when
- the visibility of a layer or sublayer changes
- a layer is added or removed from the map
- a layer's
renderer,opacity, ortitleis changed - the
legendEnabledproperty is changed (set totrueorfalseon the layer)
You can use the view's DefaultUI to add widgets
to the view's user interface via the ui property on the view.
Known Limitations
- Currently, the legend widget does not support the following layer types: ElevationLayer, GraphicsLayer, IntegratedMeshLayer, KMLLayer, MapNotesLayer, OpenStreetMapLayer, VectorTileLayer, VideoLayer, and WebTileLayer.
- 3D symbols with more than one symbol layer are not supported.
- DictionaryRenderer is not supported.
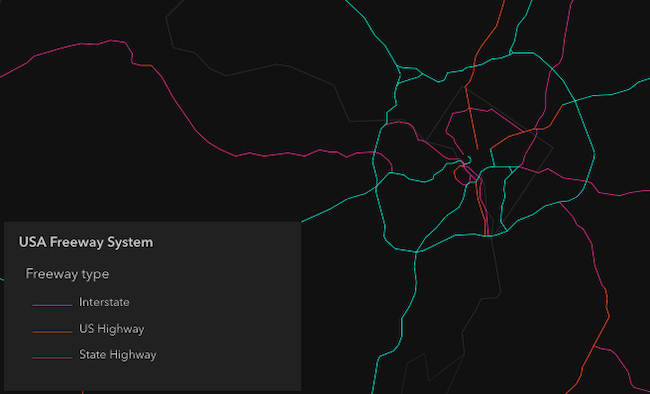
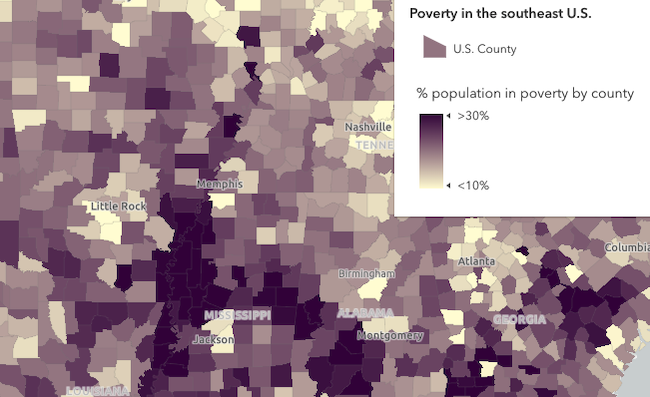
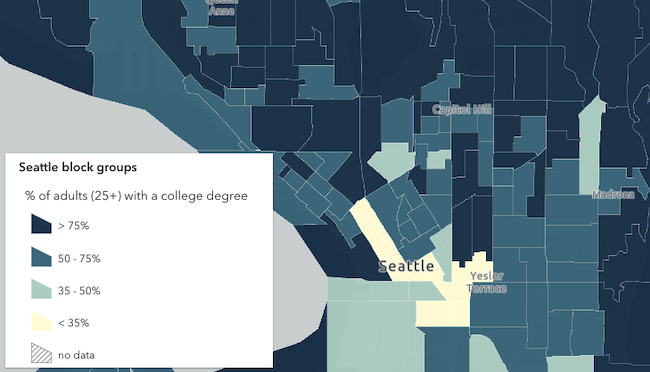
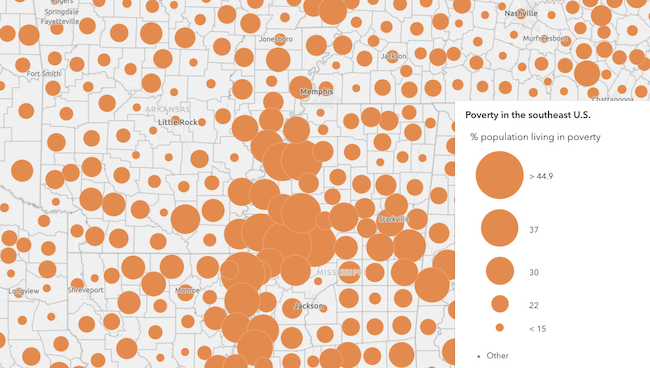
Expand the "Read more" section below to view various examples of legends based on renderer type.
- See also
let legend = new Legend({
view: view
});
view.ui.add(legend, "bottom-right");Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// typical usage let legend = new Legend({ view: view });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Collection of ActiveLayerInfo objects used by the legend view to display data in the legend. | Legend | ||
Indicates whether to show the Basemap layers in the Legend. | Legend | ||
The ID or node representing the DOM element containing the widget. | Widget | ||
The name of the class. | Accessor | ||
Indicates the heading level to use for the legend title. | Legend | ||
When | Legend | ||
Icon which represents the widget. | Legend | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
The widget's default label. | Legend | ||
Specifies a subset of the layers to display in the legend. | Legend | ||
If a layer uses a unique value render, only features that satisfy the layer's definition expression will be displayed in the legend when set to true. | Legend | ||
Determines whether to respect the properties of the layers in the map that control the legend's visibility ( | Legend | ||
Indicates the style of the legend. | Legend | ||
| Legend | |||
The view model for this widget. | Legend | ||
Indicates whether the widget is visible. | Widget |
Property Details
-
activeLayerInfos
PropertyactiveLayerInfos Collection<ActiveLayerInfo>autocast -
Collection of ActiveLayerInfo objects used by the legend view to display data in the legend. The legend widget watches this property to hide or display the layer's legend when an ActiveLayerInfo is removed from or added to this collection.
-
basemapLegendVisible
PropertybasemapLegendVisible Boolean -
Indicates whether to show the Basemap layers in the Legend. If you set this property to
trueand specify layerInfos, the basemap layers you want included in the legend must also be specified inlayerInfos.- Default Value:false
Examplelegend.basemapLegendVisible = true;
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
headingLevel
PropertyheadingLevel NumberSince: ArcGIS Maps SDK for JavaScript 4.20Legend since 4.0, headingLevel added at 4.20. -
Indicates the heading level to use for the legend title. By default, legend titles are rendered as level 3 headings (e.g.
<h3>Legend title</h3>). Depending on the legend placement in your app, you may need to adjust this heading for proper semantics. This is important for meeting accessibility standards.- Default Value:3
- See also
Example// legend title will render as an <h2> legend.headingLevel = 2;
-
hideLayersNotInCurrentView
PropertyhideLayersNotInCurrentView BooleanSince: ArcGIS Maps SDK for JavaScript 4.21Legend since 4.0, hideLayersNotInCurrentView added at 4.21. -
When
true, layers will only be shown in the legend if they are visible in the view's extent. When data from a layer is not visible in the view, the layer's legend information will be hidden. Only layers that implement thecreateQuery()andqueryFeatureCount()methods are supported byhideLayersNotInCurrentView.To hide layers completely from the legend, you should set the
legendEnabledproperty of the layer tofalse.- Default Value:false
- See also
Example// layers not displayed in the view // will not be shown in the legend legend.hideLayersNotInCurrentView = true;
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27Legend since 4.0, icon added at 4.27. -
Icon which represents the widget. It is typically used when the widget is controlled by another one (e.g. in the Expand widget).
- Default Value:"legend"
- See also
-
label
Propertylabel StringSince: ArcGIS Maps SDK for JavaScript 4.7Legend since 4.0, label added at 4.7. -
The widget's default label.
-
Specifies a subset of the layers to display in the legend. This includes any basemap layers you want to be visible in the legend. If this property is not set, all layers in the map will display in the legend, including basemap layers if basemapLegendVisible is
true. Objects in this array are defined with the properties listed below.- Properties
-
optionaltitle String
Specifies a title for the layer to display above its symbols and descriptions. If no title is specified the service name is used.
A layer to display in the legend.
optional Only applicable if the
layeris a MapImageLayer, SubtypeGroupLayer or WMSLayer. The IDs of the sublayers for which to display legend information. Since version 4.23.
Exampleconst subtypeGroupLayer = webmap.layers.getItemAt(0); const subtypeSubLayer = subtypeGroupLayer.sublayers.getItemAt(1); const subtypeSublayerId = parseInt(subtypeSubLayer.subtypeCode); const legend = new Legend({ view: view, layerInfos: [ { layer: subtypeGroupLayer, sublayerIds: [subtypeSublayerId] } ] });
-
respectLayerDefinitionExpression
PropertyrespectLayerDefinitionExpression BooleanSince: ArcGIS Maps SDK for JavaScript 4.30Legend since 4.0, respectLayerDefinitionExpression added at 4.30. -
If a layer uses a unique value render, only features that satisfy the layer's definition expression will be displayed in the legend when set to true.
- Default Value:false
- See also
-
respectLayerVisibility
PropertyrespectLayerVisibility BooleanSince: ArcGIS Maps SDK for JavaScript 4.13Legend since 4.0, respectLayerVisibility added at 4.13. -
Determines whether to respect the properties of the layers in the map that control the legend's visibility (
minScale,maxScale,legendEnabled). By default, a layer's legend elements will not render in the legend given the following conditions:- The layer's legendEnabled property
is set to
false. - If the view's scale is outside the visibility range defined by the layer's minScale and maxScale properties.
When the
respectLayerVisibilityproperty of the legend is set tofalse, the legend elements for each layer in the map will always display, thus disregarding theminScale,maxScale, andlegendEnabledproperties for each layer in the map.- Default Value:true
- See also
Example// Always displays legend elements for the map's layers // regardless of their minScale, maxScale, and legendEnabled properties legend.respectLayerVisibility = false; - The layer's legendEnabled property
is set to
-
Since: ArcGIS Maps SDK for JavaScript 4.7Legend since 4.0, style added at 4.7. -
Indicates the style of the legend. The style determines the legend's layout and behavior. You can either specify a string or an object to indicate the style. The known string values are the same values listed in the table within the
typeproperty.- Properties
-
type String
Specifies the style of the legend. There are two possible values listed in the table below:
Value Description classic The legend has a portrait orientation. The user can scroll vertically when many elements are included in the legend's content. card In wide views, the legend has a landscape orientation that allows users to scroll horizontally to view all legend elements. This style can be responsive, making it ideal for mobile web apps. In smaller views, the legend collapses to occupy less space. One element is shown at a time in a card-style layout, which the user can navigate horizontally. Possible Values:"classic"|"card"
optionallayout StringDefault Value:stackWhen a
cardtype is specified, you can specify one of the following layout options.Value Description auto This layout is responsive so that in wide views the legend has a side-by-sidelayout, and astacklayout in smaller (mobile) views.side-by-side The legend has a landscape orientation that allows users to scroll horizontally to view multiple legend cards at a time. stack The legend cards are stacked, which conserves space, but restricts the user to seeing only one card at a time. Possible Values:"auto"|"side-by-side"|"stack"
- Default Value:"classic"
Examples// renders the legend in the card style with a "stack" layout legend.style = "card";// renders the legend in the card style with a responsive // layout that toggles between "stack" and "side-by-side" legend.style = { type: "card", layout: "auto" };// renders the legend in the classic layout legend.style = "classic";
-
viewModel
PropertyviewModel LegendViewModelautocast -
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the LegendViewModel class to access all properties and methods on the widget.
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
A utility method used for building the value for a widget's | Widget | ||
Destroys the widget instance. | Widget | ||
Emits an event on the instance. | Widget | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.7Widget since 4.2, classes added at 4.7. -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Inherited from Widget
-
Destroys the widget instance.
-
emit
InheritedMethodemit(type, event){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.5Widget since 4.2, emit added at 4.5. -
Emits an event on the instance. This method should only be used when creating subclasses of this class.
ReturnsType Description Boolean trueif a listener was notified
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Widget -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isFulfilled added at 4.19. -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isRejected added at 4.19. -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isResolved added at 4.19. -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, when added at 4.19. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });