require(["esri/widgets/FeatureTable/Grid/support/ButtonMenuItem"], (ButtonMenuItem) => { /* code goes here */ });
import ButtonMenuItem from "@arcgis/core/widgets/FeatureTable/Grid/support/ButtonMenuItem.js";
esri/widgets/FeatureTable/Grid/support/ButtonMenuItem
The ButtonMenuItem class provides the underlying menu functionality to create and customize
new menu items within the FeatureTable widget's ButtonMenu.
- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// Typical usage for ButtonMenuItem const buttonMenuItem1 = new ButtonMenuItem ({ label: "custom menu item label", iconClass: "Icon font name, if applicable", clickFunction: function () { // Add custom function to perform on menu item button click } }); const buttonMenuItem2 = new ButtonMenuItem ({ label: "Second custom menu item label", iconClass: "Second icon font name, if applicable", clickFunction: function (event) { // Add second custom function to perform on menu item button click } }); // Apply the button menu items above to the button menu const buttonMenu = new ButtonMenu ({ iconClass: "esri-icon-left", items: [buttonMenuItem1, buttonMenuItem2] });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Indicates whether to automatically close the menu's item. | ButtonMenuItem | ||
A function that executes on the ButtonMenuItem's | ButtonMenuItem | ||
The name of the class. | Accessor | ||
An array of individual menu items. | ButtonMenuItem | ||
The label of the menu item. | ButtonMenuItem | ||
Indicates if the menu content is visible. | ButtonMenuItem | ||
Indicates whether the menu item is selected. | ButtonMenuItem | ||
Indicates whether a toggled state should be applied to individual menu items. | ButtonMenuItem |
Property Details
-
autoCloseMenu
PropertyautoCloseMenu Boolean -
Indicates whether to automatically close the menu's item.
- Default Value:false
-
clickFunction
PropertyclickFunction ButtonMenuItemClickFunction |null |undefined -
A function that executes on the ButtonMenuItem's
clickevent. If applicable, it provides the developer with access to the inputButtonMenuItemand its properties.
-
items
Propertyitems ButtonMenuItem[] |null |undefinedautocast -
An array of individual menu items.
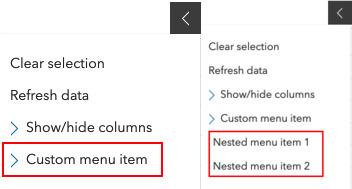
The following image shows a custom menu item with two nested menu items within it.
 Example
Example// Button menu items are autocastable in the ButtonMenu items: [{ label: "Custom menu item", iconClass: "esri-icon-right", items: [{ label: "Nested menu item 1", clickFunction: function(event) { // click function for first nested menu item }, }, { label: "Nested menu item 2", clickFunction: function(event) { // click function for second nested menu item }, }], clickFunction: function(event) { // click function on parent menu item } }]
-
The label of the menu item. This can be used in conjunction with the iconClass property.
-
open
Propertyopen Boolean -
Indicates if the menu content is visible.
- Default Value:false
-
selected
Propertyselected Boolean -
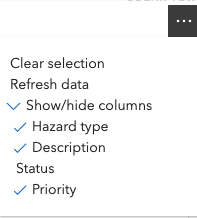
Indicates whether the menu item is selected. This is useful in use-cases when needing to apply a toggled state to individual menu items. An example of this can be seen in the default menu's
Show/hide columnsbutton. Use this in combination when selectionEnabled istrue.- Default Value:false
- See also
-
selectionEnabled
PropertyselectionEnabled Boolean -
Indicates whether a toggled state should be applied to individual menu items. An example of this can be seen with the individual items nested under the default menu's
Show/hide columns. Use this in combination with the selected property.
- Default Value:false
- See also
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
Type Definitions
-
Function definition for the clickFunction property.
Parametersevent ObjectAn object containing the clicked
ButtonMenuItem.Specificationitem ButtonMenuItemA reference to the clicked
ButtonMenuItem.