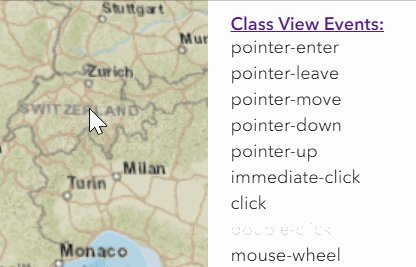
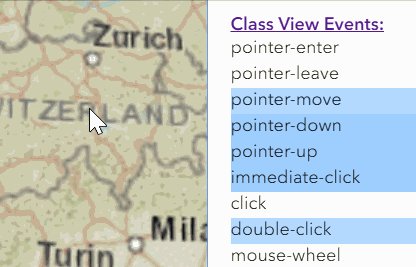
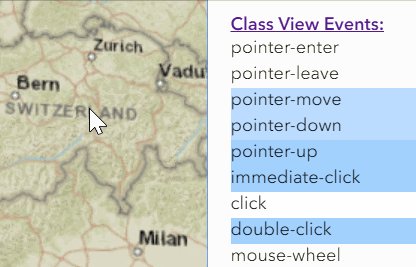
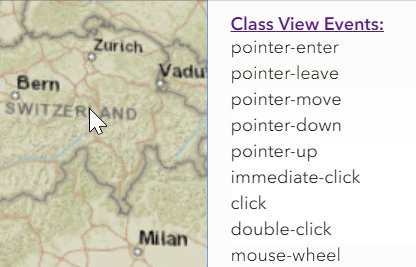
In this sample you can interactively explore when various view events are fired. In the second part of the right panel you can see how the properties change when you click or navigate in the view.
Carefully watch the following video to see which events are fired after a double-click:
This is how you can listen to events on a SceneView or MapView:
// Example: Listen to the click event on the view
view.on("click", (event) => {
console.log("click event: ", event);
});Watch properties on SceneView or MapView to listen to value changes:
// Example: Watch to the scale property
reactiveUtils.watch(
() => view.scale,
(scale) => console.log("scale property changed: ", scale);
);