This sample shows how to add glTF models to a SceneView. The glTF (GL Transmission Format) is a file format for 3D models (e.g. animals, buildings and vehicles) using the JSON standard. For more information on the supported glTF features you can read the Visualizing points with 3D symbols guide topic.
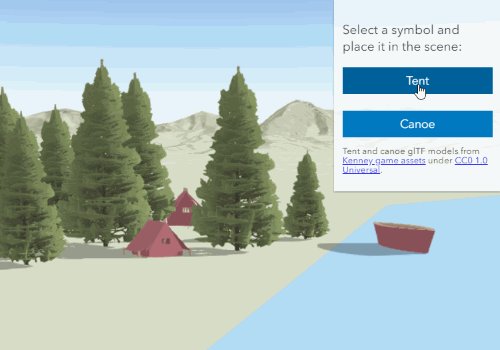
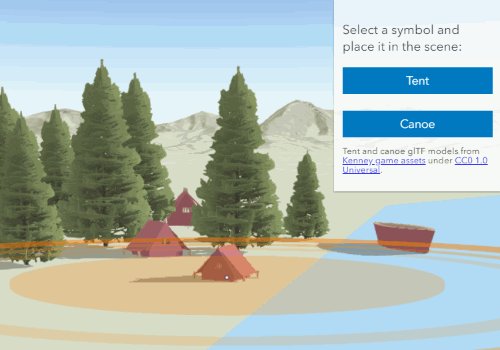
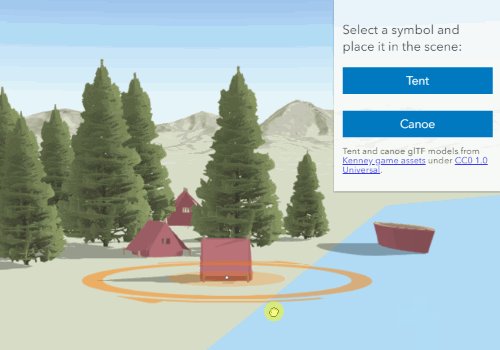
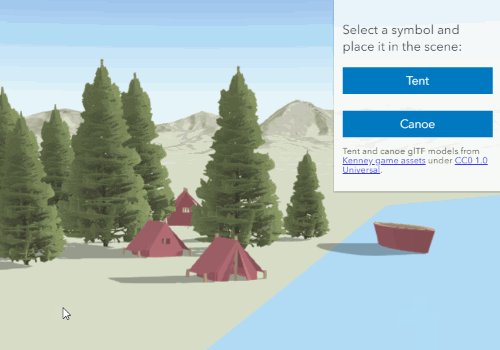
In this sample you can add tents and canoe boats in glTF format in a camping place in Denali National Park. Using the SketchViewModel you can resize, rotate and move the graphics after adding them to the view:

The model is loaded as an ObjectSymbol3DLayer by specifying a link to the glTF file as a resource:
const symbol = {
type: "point-3d",
symbolLayers: [
{
type: "object",
height: 10,
resource: {
href: "./tent.glb"
}
}
]
};The URL can point to either a glTF file (.gltf) referencing external binary resources (.bin file and textures) or a single binary file (.glb).