require(["esri/symbols/ObjectSymbol3DLayer"], (ObjectSymbol3DLayer) => { /* code goes here */ });
import ObjectSymbol3DLayer from "@arcgis/core/symbols/ObjectSymbol3DLayer.js";
esri/symbols/ObjectSymbol3DLayer
ObjectSymbol3DLayer is used to render Point geometries using a volumetric 3D shape (e.g., a sphere or cylinder) with a PointSymbol3D in a SceneView. MapView does not support 3D symbols. Polygon features may also be rendered with ObjectSymbol3DLayers, but the object symbol layer must be contained in a PolygonSymbol3D, not a PointSymbol3D in this scenario.
The shape of the object is set in the resource property and the color of the object is set in the material property. The size of the object is always defined in meters. Size can be directly set in the height, width, and depth properties. Object color and size can also be data-driven by adding size and/or color visual variables to any Renderer that uses this symbol layer.
ObjectSymbol3DLayers must be added to the symbolLayers property of
either PointSymbol3D or
PolygonSymbol3D symbols. Multiple symbol layers may be used
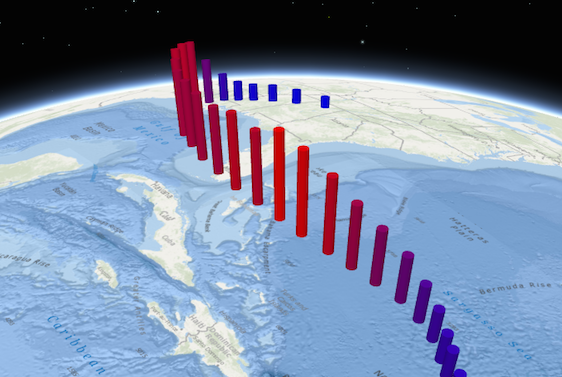
in a single symbol. The image below depicts a point FeatureLayer whose features are
symbolized with a PointSymbol3D containing a cylinder-based
ObjectSymbol3DLayer.
See Symbol3DLayer and Symbol3D to read more general information about 3D symbols, symbol layers and how they relate to one another.
- See also
// symbol using a cylinder as a resource
const symbol = new PointSymbol3D ({
symbolLayers: [ new ObjectSymbol3DLayer({
width: 5, // diameter of the object from east to west in meters
height: 20, // height of the object in meters
depth: 15, // diameter of the object from north to south in meters
resource: { primitive: "cylinder" },
material: { color: "red" }
})]
});// symbol using a glTF 3D model as a resource
const symbol = new PointSymbol3D({
symbolLayers: [ new ObjectSymbol3DLayer({
resource: {
href: "../3d-assets/model.gltf"
},
height: 3,
material: {
color: "red"
}
})]
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The positioning of the symbol relative to the geometry. | ObjectSymbol3DLayer | ||
Defines the anchor relative to the center of the symbol layer resource. | ObjectSymbol3DLayer | ||
Indicates whether the symbol layer geometry casts shadows in the scene. | ObjectSymbol3DLayer | ||
The name of the class. | Accessor | ||
The depth, or diameter from north to south, of the object in meters. | ObjectSymbol3DLayer | ||
The clockwise rotation of the symbol in the horizontal plane (i.e., around the z axis). | ObjectSymbol3DLayer | ||
The height of the object in meters. | ObjectSymbol3DLayer | ||
The material used to shade the object. | ObjectSymbol3DLayer | ||
The primitive shape ( | ObjectSymbol3DLayer | ||
The rotation of the symbol in the lateral vertical plane (i.e., around the y axis). | ObjectSymbol3DLayer | ||
The rotation of the symbol in the longitudinal vertical plane (i.e., around the x axis). | ObjectSymbol3DLayer | ||
The object type. | ObjectSymbol3DLayer | ||
The width, or diameter from east to west, of the object in meters. | ObjectSymbol3DLayer |
Property Details
-
anchor
Propertyanchor String -
The positioning of the symbol relative to the geometry. The default behavior (
origin) depends on the resource:- For
sphere,cubeanddiamondprimitives, the origin is at the center. - For
cylinder,cone,inverted-coneandtetrahedronprimitives, the origin is at the bottom. - For
hrefresources, the origin coincides with the origin of the 3D model.
If
anchoris set torelative, the anchor is defined byanchorPositionas a fraction of the symbol's bounding box.Possible Values:"center" |"top" |"bottom" |"origin" |"relative"
- Default Value:"origin"
- For
-
anchorPosition
PropertyanchorPosition ObjectSince: ArcGIS Maps SDK for JavaScript 4.10ObjectSymbol3DLayer since 4.0, anchorPosition added at 4.10. -
Defines the anchor relative to the center of the symbol layer resource. It is specified as a ratio of the resource's bounding box dimensions. For example, a value of
{ x: 0, y: 0, z: 0 }designates the center, while a value of{ x: -0.5, y: -0.5, z: -0.5 }places the symbol at the lower south-west corner of the symbol's bounding box.This property only applies when anchor is set to
relative.ExamplessymbolLayer.anchor = "relative"; symbolLayer.anchorPosition = { x: 0, y: 0, z: -0.5 }; // equivalent to `anchor: "bottom"`symbolLayer.anchor = "relative"; symbolLayer.anchorPosition = { x: 1.5, y: 1, z: 0 }; // the anchor can be placed outside of the symbol's bounding box
-
castShadows
PropertycastShadows BooleanSince: ArcGIS Maps SDK for JavaScript 4.11ObjectSymbol3DLayer since 4.0, castShadows added at 4.11. -
Indicates whether the symbol layer geometry casts shadows in the scene. Setting this property to
falsewill disable shadows for the symbol layer even if direct shadows are enabled in SceneView.environment.- Default Value:true
Example// disables shadow casting symbolLayer.castShadows = false;
-
depth
Propertydepth Number -
The depth, or diameter from north to south, of the object in meters. If
undefined, the depth will be calculated to maintain the original proportions of the object.- Default Value:10
Example// depth of the symbol in meters symbolLayer.depth = 5000;
-
heading
Propertyheading Number -
The clockwise rotation of the symbol in the horizontal plane (i.e., around the z axis). The rotation is specified in degrees and is relative to the y-axis.
If the symbol resource is aligned such that its forward facing side points in the direction of the y-axis (the y-axis always points North in WGS84 or WebMercator coordinates), its upwards facing side is pointing in the direction of the z-axis, and its right-hand side points in the direction of the x-axis (the x-axis always points East in WGS84 or WebMercator coordinates), then this angle corresponds to the heading of the symbol.
Example// heading of the symbol in degrees symbolLayer.heading = 180;
-
height
Propertyheight Number -
The height of the object in meters. If
undefined, the height will be calculated to maintain the original proportions of the object.- Default Value:10
Example// height of the symbol in meters symbolLayer.height = 1000;
-
The material used to shade the object. This property defines the object's color.
- Property
-
optional The fill color of the object. If the object has textures, the textures will be multiplied with the color. This can be autocast with an array of rgb(a) values, named string, hex string or an hsl(a) string, an object with
r,g,b, andaproperties, or a Color object.
Examples// CSS color string symbolLayer.material = { color: "dodgerblue" };// HEX string symbolLayer.material = { color: "#33cc33"; }// array of RGBA values symbolLayer.material = { color: [51, 204, 51, 0.3]; }// object with rgba properties symbolLayer.material = { color: { r: 51, g: 51, b: 204, a: 0.7 } };
-
resource
Propertyresource Object -
The primitive shape (
primitive) or external 3D model (href) used to visualize the points. If both properties are present,primitivetakes precedence andhrefis ignored. When using thehrefproperty, external 3D models must be present in glTF format.- Properties
-
optional Uses a built-in shape. See the table below for possible values.
Value Description sphere 
cylinder 
cube 
cone 
inverted-cone 
diamond 
tetrahedron 
optional The URL to the 3D model in glTF format. The URL should point to a glTF file (.gltf or .glb) which can reference additional binary (.bin) and image files (.jpg, .png). See the guide topic on Visualizing points with 3D symbols to learn how to use a custom 3D model.
- Default Value:{ primitive: "sphere" }
- See also
-
roll
Propertyroll NumberSince: ArcGIS Maps SDK for JavaScript 4.4ObjectSymbol3DLayer since 4.0, roll added at 4.4. -
The rotation of the symbol in the lateral vertical plane (i.e., around the y axis). The rotation is specified in degrees and is relative to the x-axis. At 0 degrees, the model is level. A positive value lifts the left part and lowers the right part of the model.
If the symbol resource is aligned such that its forward facing side points in the direction of the y-axis (the y-axis always points North in WGS84 or WebMercator coordinates), its upwards facing side is pointing in the direction of the z-axis, and its right-hand side points in the direction of the x-axis (the x-axis always points East in WGS84 or WebMercator coordinates), then this angle corresponds to the roll of the symbol.
Example// roll of the symbol in degrees symbolLayer.roll = 90;
-
tilt
Propertytilt NumberSince: ArcGIS Maps SDK for JavaScript 4.4ObjectSymbol3DLayer since 4.0, tilt added at 4.4. -
The rotation of the symbol in the longitudinal vertical plane (i.e., around the x axis). The rotation is specified in degrees and is relative to the y-axis. At 0 degrees, the model is level. A positive value points lifts the front and lowers the back of the model.
If the symbol resource is aligned such that its forward facing side points in the direction of the y-axis (the y-axis always points North in WGS84 or WebMercator coordinates), its upwards facing side is pointing in the direction of the z-axis, and its right-hand side points in the direction of the x-axis (the x-axis always points East in WGS84 or WebMercator coordinates), then this angle corresponds to the tilt of the symbol.
Example// tilt of the symbol in degrees symbolLayer.tilt = 45;
-
type
Propertytype Stringreadonly -
The object type.
For ObjectSymbol3DLayer the type is always "object".
-
width
Propertywidth Number -
The width, or diameter from east to west, of the object in meters. If
undefined, the width will be calculated to maintain the original proportions of the object.- Default Value:10
Example// width of the symbol in meters symbolLayer.width = 5000;
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the symbol layer. | ObjectSymbol3DLayer | ||
* | Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | Symbol3DLayer | |
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | Symbol3DLayer |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){ObjectSymbol3DLayer} -
Creates a deep clone of the symbol layer.
ReturnsType Description ObjectSymbol3DLayer A deep clone of the object that invoked this method. Example// Creates a deep clone of the graphic's first symbol layer let symLyr = graphic.symbol.symbolLayers.at(0).clone();
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
ReturnsType Description * Returns a new instance of this class.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
InheritedMethodtoJSON(){Object}Inherited from Symbol3DLayer -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.