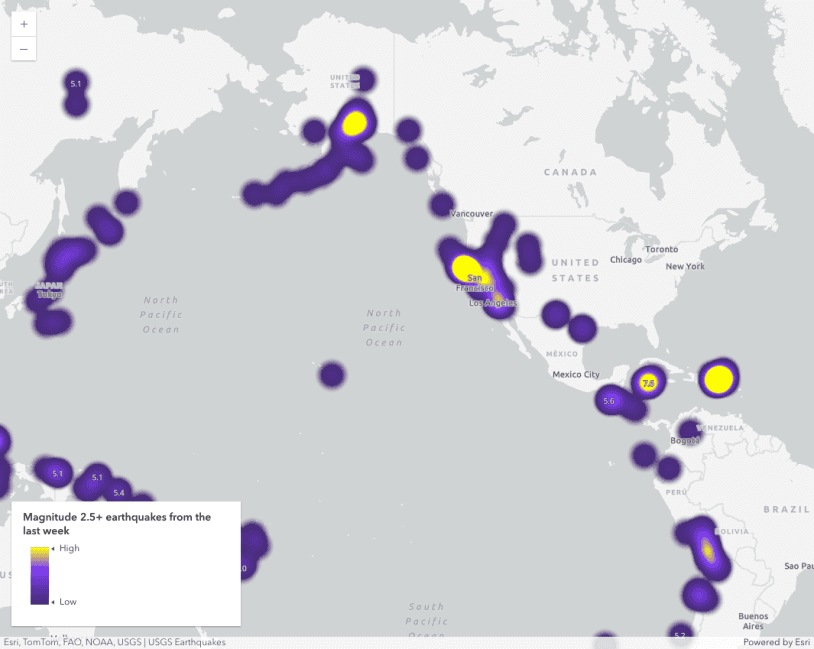
This sample demonstrates how to create a scale-dependent visualization with a HeatmapRenderer and a SimpleRenderer.
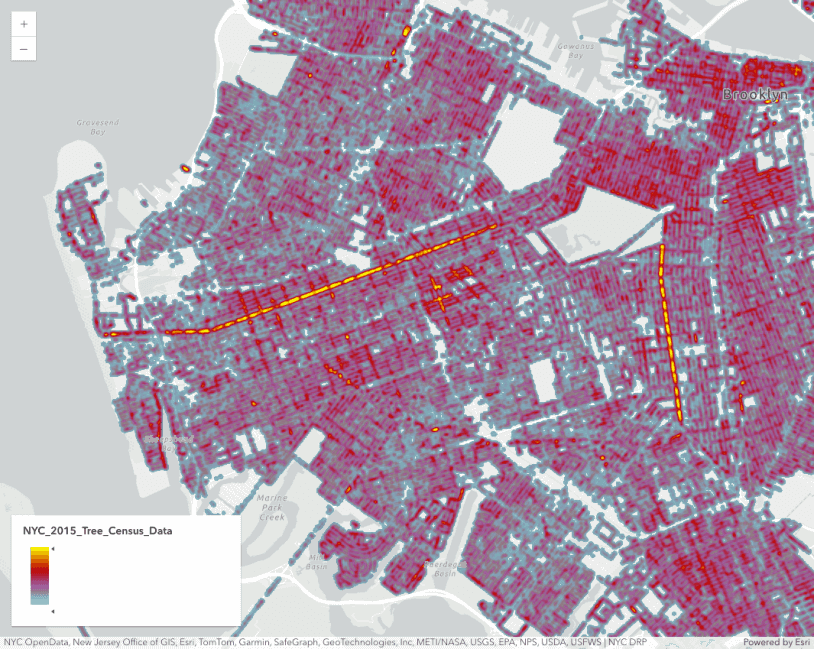
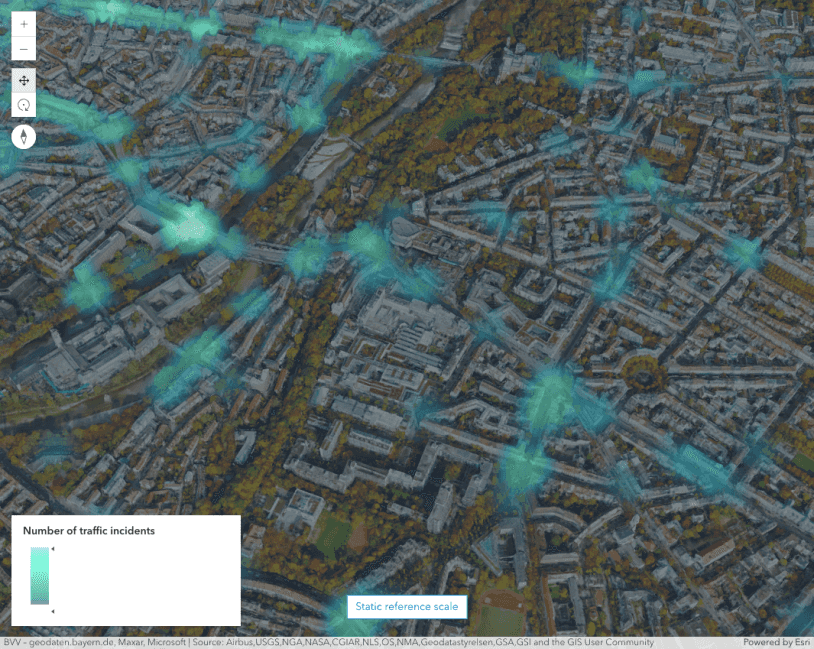
A HeatmapRenderer is ideal for visualizing large, dense point datasets, particularly those that have lots of overlapping points. However, the heatmap is only effective at certain scales. It particularly tends to fail to convey useful information at large scales.
You can setup a watch on the view's scale property and set a scale threshold where the layer's renderer can switch from a heatmap to discrete marker symbols as the user zooms to large scales.
view.when().then(() => {
// When the view is ready, clone the heatmap renderer
// from the only layer in the web map
const layer = view.map.layers.getItemAt(0);
const heatmapRenderer = layer.renderer.clone();
// The following simple renderer will render all points as simple
// markers at certain scales
const simpleRenderer = {
type: "simple",
symbol: {
type: "simple-marker",
color: "#c80000",
size: 5
}
};
// When the scale is larger than 1:72,224 (zoomed in passed that scale),
// then switch from a heatmap renderer to a simple renderer. When zoomed
// out beyond that scale, switch back to the heatmap renderer
reactiveUtils.watch(
() => view.scale,
(scale) => {
layer.renderer = scale <= 72224 ? simpleRenderer : heatmapRenderer;
}
);
});
This will create a more ideal visualization at large and small scales.
Related samples and resources

Intro to heatmap
Visualize points with a heatmap

Create a static heatmap
Create a static heatmap that doesn't adjust based on scale

Visualize points in a scene with a heatmap
Visualize points in a scene with a heatmap
Heatmap
Learn how to represent point features as a continuous heatmap surface.
HeatmapRenderer
Read the Core API Reference for more information.