require(["esri/renderers/SimpleRenderer"], (SimpleRenderer) => { /* code goes here */ });
import SimpleRenderer from "@arcgis/core/renderers/SimpleRenderer.js";
esri/renderers/SimpleRenderer
SimpleRenderer renders all features in a Layer with one Symbol. This renderer may be used to simply visualize the location of geographic features. For example, layers representing political boundaries, cities, buildings, rivers, etc. that are typically used for providing geographic context in an application may be defined with a single symbol per layer.
Supported layers
SimpleRenderer may only be used to create visualizations for the following layer types: FeatureLayer, SceneLayer, MapImageLayer, CSVLayer, GeoJSONLayer, OGCFeatureLayer, WFSLayer, and StreamLayer
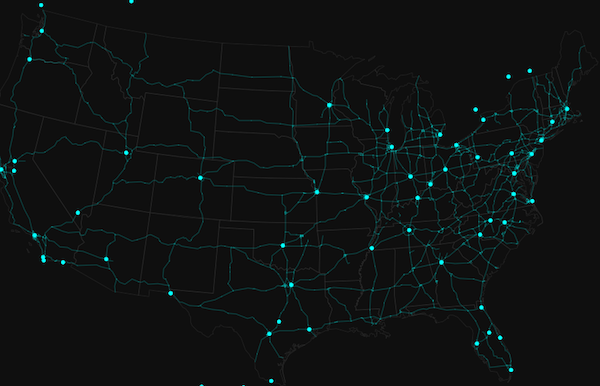
The example in the screenshot below contains three layers: one of state boundaries, another of highways, and another of cities. Each gives geographic context to the map.
SimpleRenderer can also be used to thematically visualize numeric data attributes. This is accomplished with visual variables. Visual variables define the parameters for data-driven visualizations of numeric data. They allow you to easily map continuous ramps of color, size, and/or opacity to minimum and maximum data values of one of the layer's numeric attribute fields.
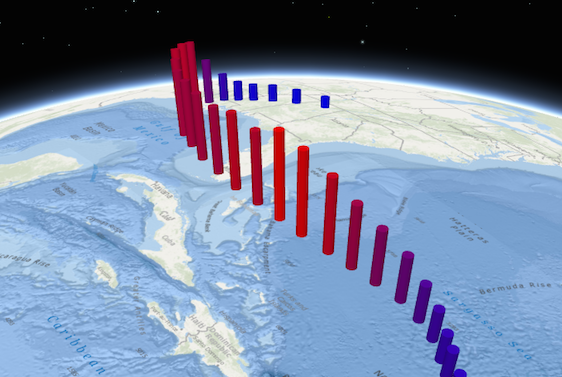
The example below adds size and color visual variables in a 3D SceneView to thematically visualize a hurricane's windspeed in various locations along its path.
To read more about visual variables, see the visualVariables property.
- See also
// Set a basic symbol on a layer to visualize all features the same way
let citiesRenderer = {
type: "simple", // autocasts as new SimpleRenderer()
symbol: {
type: "simple-marker", // autocasts as new SimpleMarkerSymbol()
size: 6,
color: "black",
outline: { // autocasts as new SimpleLineSymbol()
width: 0.5,
color: "white"
}
}
};
let citiesLayer = new FeatureLayer({
url: "http://url.to.service",
renderer: citiesRenderer
});// Set a continuous color ramp on the renderer with visual variables
let citiesRenderer = {
type: "simple", // autocasts as new SimpleRenderer()
symbol: { type: "simple-fill" }, // autocasts as new SimpleFillSymbol()
visualVariables: [{
type: "color",
field: "POPULATION",
normalizationField: "SQ_KM",
// features with 30 ppl/sq km or below are assigned the first color
stops: [{ value: 100, color: "#fffcd4" },
{ value: 500, color: "#0d2644" }]
}]
};
let citiesLayer = new FeatureLayer({
url: "http://url.to.service",
renderer: citiesRenderer
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The name of the class. | Accessor | ||
The label for the renderer. | SimpleRenderer | ||
The symbol used by the renderer to visualize all features in the layer. | SimpleRenderer | ||
The type of renderer. | SimpleRenderer | ||
An array of VisualVariable objects. | SimpleRenderer |
Property Details
-
label
Propertylabel String -
The label for the renderer. This describes what features with the given symbol represent in the real world. This will display next to the layer's symbol inside the Legend widget.
This text is not displayed in the Legend when visualVariables are used. When the renderer contains visualVariables, you should set the
titleproperty inlegendOptionson each visual variable to describe the visualization.
-
The symbol used by the renderer to visualize all features in the layer.
Examplelet renderer = { type: "simple", // autocasts as new SimpleRenderer() symbol: { type: "simple-fill", // autocasts as new SimpleFillSymbol() color: [ 255, 128, 0, 0.5 ], outline: { // autocasts as new SimpleLineSymbol() width: 1, color: "white" } } };
-
type
Propertytype Stringreadonly -
The type of renderer.
For SimpleRenderer the type is always "simple".
-
visualVariables
PropertyvisualVariables VisualVariable[]autocast -
An array of VisualVariable objects. Each object must indicate the type of visual variable to apply (e.g. ColorVisualVariable, SizeVisualVariable, OpacityVisualVariable, RotationVisualVariable), the numeric field or expression from which to drive the visualization, and the visual values to map to the data. The following list identifies each visual variable type and provides a link to the specification table of each.
Type Object Specification Legend Example color ColorVariable 
size SizeVisualVariable 
opacity OpacityVisualVariable 
rotation RotationVisualVariable - Visual variables are primarily be used in two ways.
1. Thematic mapping
In most cases, visual variables are used to create visualizations based on a thematic attribute (e.g. population, education, rank, money, magnitude, etc.) in either 2D or 3D.
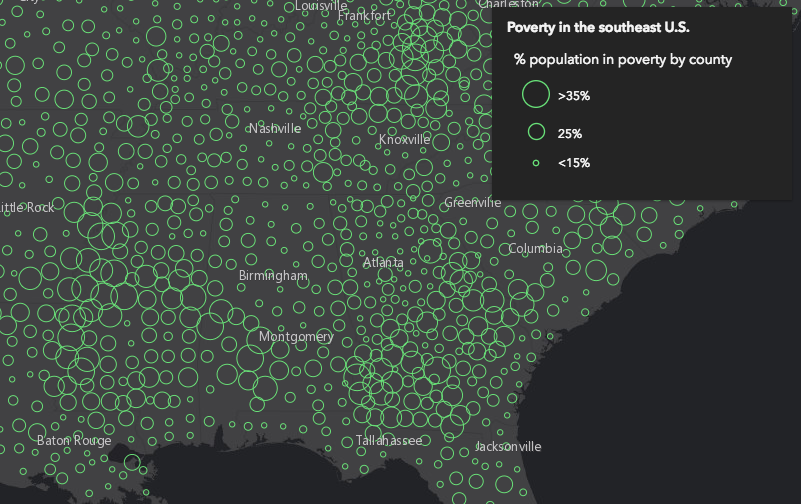
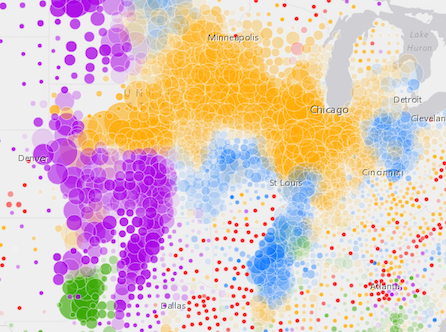
renderer.visualVariables = [{ type: "size", field: "POP_POVERTY", normalizationField: "TOTPOP_CY", legendOptions: { title: "% population in poverty by county" }, stops: [ { value: 0.15, size: 4, label: "<15%" }, { value: 0.25, size: 12, label: "25%" }, { value: 0.35, size: 24, label: ">35%" } ] }];You can take the visualization a step further and use multiple visual variables in the same renderer. The sample below uses three visual variables (size, color, and opacity).
2. Mapping real-world sizes
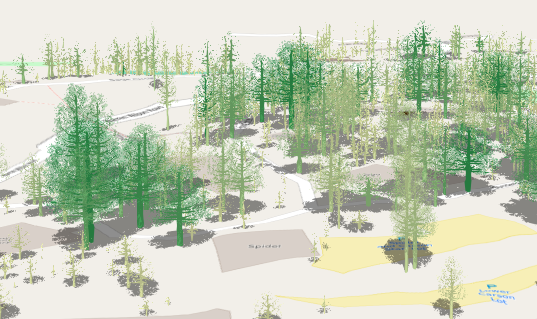
The size visual variable can be used to visualize the true sizes of features (e.g. tree canopy, road width, building height, etc.) based on their size in the real world. This can be particularly powerful when working in a 3D SceneView. The image below shows a layer of trees that uses visual variables to size each feature to the true dimensions of each tree based on data stored in multiple attribute fields.
See the Thematic visualization with realistic 3D symbols for an example of using multiple visual variables to visualize your data.
Known Limitations
Color and opacity visual variables must not have more than 8 stops and size visual variables must not have more than 6 stops. This does not apply to variables driven by view scale.
For apps where users can interactively change the
fieldorvalueExpressionof a visual variable, we suggest you include all potential fields referenced by visual variables in the outFields of the layer. This ensures the best user experience when switching or updating fields in renderers.- See also
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the renderer. | SimpleRenderer | ||
* | Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | Renderer | |
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | Renderer |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){SimpleRenderer} -
Creates a deep clone of the renderer.
ReturnsType Description SimpleRenderer A deep clone of the object that invoked this method. Example// Creates a deep clone of the first layer's renderer let renderer = view.map.layers.at(0).renderer.clone();
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
ReturnsType Description * Returns a new instance of this class.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
InheritedMethodtoJSON(){Object}Inherited from Renderer -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.