require(["esri/renderers/HeatmapRenderer"], (HeatmapRenderer) => { /* code goes here */ });
import HeatmapRenderer from "@arcgis/core/renderers/HeatmapRenderer.js";
esri/renderers/HeatmapRenderer
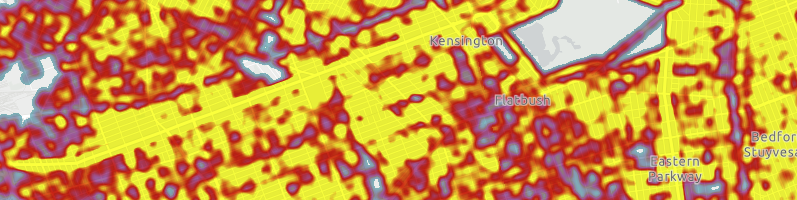
The HeatmapRenderer uses kernel density to render point features in FeatureLayers, CSVLayers, GeoJSONLayers and OGCFeatureLayers as a raster surface.
To create this visual, the HeatmapRenderer fits a smoothly curved surface over each point. The surface value is highest at the location of the point and decreases proportionally to the distance from the point, reaching zero at the distance from the point specified in radius. The value of the surface equals the field value for the point, or 1 if no field is provided. The density at each pixel is calculated by adding the values of all the kernel surfaces where they overlay.
Because there isn't an API for querying density values in a layer view, we suggest you use the heatmapRendererCreator smart mapping function for creating the initial view of a heatmap, and then making renderer adjustments as needed.
Colors are assigned to each pixel based on their density value. The color ramp specified by the colorStops property maps colors to the ratio of each pixel's density value to the maxDensity. This eases the process for creating your own color stops since you don't need to know the range of density values to apply a color ramp to the renderer.
Known Limitations
Labels on layers using HeatmapRenderer are currently not supported in a 3D SceneView.
- See also
layer.renderer = {
type: "heatmap",
field: "crime_count",
colorStops: [
{ ratio: 0, color: "rgba(255, 255, 255, 0)" },
{ ratio: 0.2, color: "rgba(255, 255, 255, 1)" },
{ ratio: 0.5, color: "rgba(255, 140, 0, 1)" },
{ ratio: 0.8, color: "rgba(255, 140, 0, 1)" },
{ ratio: 1, color: "rgba(255, 0, 0, 1)" }
],
minDensity: 0,
maxDensity: 500,
radius: 10
};Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Authoring metadata only included in renderers generated from one of the Smart Mapping creator methods, such as sizeRendererCreator.createContinuousRenderer() or colorRendererCreator.createContinuousRenderer(). | Renderer | ||
An array of objects describing the renderer's color ramp. | HeatmapRenderer | ||
The name of the class. | Accessor | ||
The name of the attribute field used to weight the density of each heatmap point. | HeatmapRenderer | ||
An object providing options for describing the renderer in the Legend. | HeatmapRenderer | ||
The max density value to be assigned a color in the heatmap surface. | HeatmapRenderer | ||
The minimum density value to be assigned a color in the heatmap surface. | HeatmapRenderer | ||
The search radius (in points) used to create a smooth kernel surface fitted around each point. | HeatmapRenderer | ||
When set, the heatmap's visualization at the given scale will remain static and not change as the user zooms in and out of the view. | HeatmapRenderer | ||
The type of renderer. | HeatmapRenderer | ||
An Arcade expression following the specification defined by the Arcade Visualization Profile. | HeatmapRenderer | ||
The title identifying and describing the Arcade expression as defined in the valueExpression property. | HeatmapRenderer |
Property Details
-
authoringInfo
InheritedPropertyauthoringInfo AuthoringInfo |null |undefinedautocastInherited from Renderer -
Authoring metadata only included in renderers generated from one of the Smart Mapping creator methods, such as sizeRendererCreator.createContinuousRenderer() or colorRendererCreator.createContinuousRenderer(). This includes information from UI elements such as sliders and selected classification methods and themes. This allows the authoring clients to save specific overridable settings so that next time it is accessed via the UI, their selections can be remembered.
-
colorStops
PropertycolorStops HeatmapColorStop[]autocast -
An array of objects describing the renderer's color ramp. The ratio of a pixel's density value to the maxDensity of the renderer is mapped to a corresponding color. The color of the first stop (i.e. the stop with the lowest
ratiovalue) must have an alpha value of0for the underlying basemap to be visible in the app.The default value is the following:
[ { ratio: 0, color: "rgba(255, 140, 0, 0)" }, { ratio: 0.75, color: "rgba(255, 140, 0, 1)" }, { ratio: 0.9, color: "rgba(255, 0, 0, 1)" } ]
-
field
Propertyfield String -
The name of the attribute field used to weight the density of each heatmap point.
For example, suppose you have a layer of points representing buildings containing a field
num_unitsfor the number of units in the building (if it's an apartment complex). You could weight the heatmap renderer based on thenum_unitsfield to create a heatmap representing the density of housing units in a city.Examplerenderer.field = "num_units";
-
Since: ArcGIS Maps SDK for JavaScript 4.24HeatmapRenderer since 4.8, legendOptions added at 4.24. -
An object providing options for describing the renderer in the Legend.
- Properties
-
The label used to describe low density areas in the legend. If not specified, then a localized version of "Low" will display in the legend.
The label used to describe max density areas in the legend. If not specified, then a localized version of "High" will display in the legend.
Describes the variable driving the visualization. This is displayed as the title of the corresponding renderer in the Legend and takes precedence over a field alias.
Examplerenderer.legendOptions = { title: "Car crashes", minLabel: "Few crashes", maxLabel: "Frequent crashes" };
-
maxDensity
PropertymaxDensity NumberSince: ArcGIS Maps SDK for JavaScript 4.24HeatmapRenderer since 4.8, maxDensity added at 4.24. -
The max density value to be assigned a color in the heatmap surface. Both minDensity and
maxDensitydetermine how colorStops are applied to the heatmap surface. Pixels with density values above this number will be assigned the final (or hottest) color in the color ramp.Typically,
minDensitywill be zero andmaxDensitywill be set to a higher value appropriate for the dataset. The default may not be ideal for your dataset, so this value will likely need to change.Determining the best values for
minDensityandmaxDensityis an exercise left up to the developer since different types, scales, densities, and distributions of data will require different values for these properties to create a visually pleasing separation of high and low density areas appropriate for the data and the application.Because there isn't an API for querying density values in a layer view, we suggest you use the heatmapRendererCreator smart mapping function for creating the initial view of a heatmap, and then making adjustments as needed.
- Default Value:0.04
Examplerenderer.maxDensity = 100;
-
minDensity
PropertyminDensity NumberSince: ArcGIS Maps SDK for JavaScript 4.24HeatmapRenderer since 4.8, minDensity added at 4.24. -
The minimum density value to be assigned a color in the heatmap surface. Both
minDensityand maxDensity determine how colorStops are applied to the heatmap surface. Pixels with density values below theminDensitywill be excluded from the visualization.When using a field to weight the heatmap, setting
minDensityabove zero might help to visually deemphasize frequently occurring but low value areas. This property does not actually filter the data or modify the calculated density value. Rather, it scales the color ramp such that a higher density value is required for a pixel to get a noticeable color.Determining the best values for
minDensityandmaxDensityis an exercise left up to the developer since different types, scales, densities, and distributions of data will require different values for these properties to create a visually pleasing separation of high and low density areas appropriate for the data and the application.Because there isn't an API for querying density values in a layer view, we suggest you use the heatmapRendererCreator smart mapping function for creating the initial view of a heatmap, and then making adjustments as needed.
- Default Value:0
Examplerenderer.minDensity = 10;
-
Since: ArcGIS Maps SDK for JavaScript 4.24HeatmapRenderer since 4.8, radius added at 4.24. -
The search radius (in points) used to create a smooth kernel surface fitted around each point. The density value is highest at the location of the point and decreases as the distance away from the point increases. The density value is
0at the distance specified inradiusfrom the point.Known Limitations
- HeatmapRenderer.radius is limited to
112pt in 3D SceneViews.
- Default Value:18
Examples// radius in points renderer.radius = 14;// radius in pixels renderer.radius = "20px";// radius in points renderer.radius = "14pt"; - HeatmapRenderer.radius is limited to
-
referenceScale
PropertyreferenceScale NumberSince: ArcGIS Maps SDK for JavaScript 4.24HeatmapRenderer since 4.8, referenceScale added at 4.24. -
When set, the heatmap's visualization at the given scale will remain static and not change as the user zooms in and out of the view. This fixes each point's influence radius to a real-world range that doesn't change depending on the zoom level). The pixels of
radiusare defined at the reference scale.A value of 0 means that the heatmap does not have a
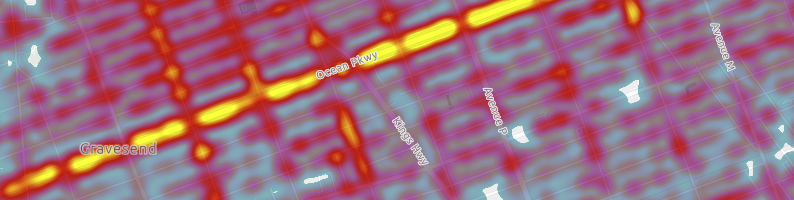
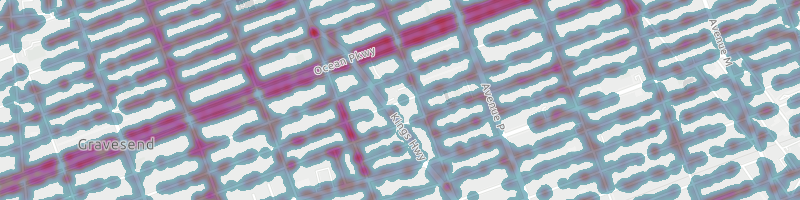
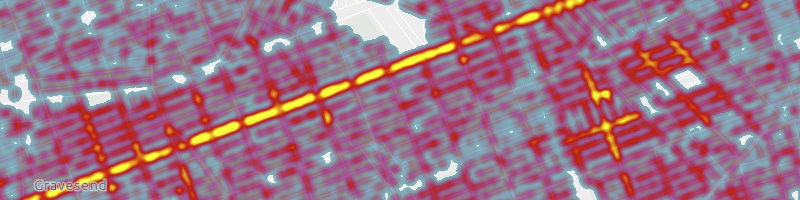
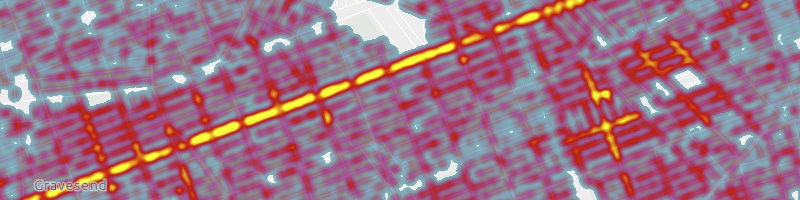
referenceScale.The following images demonstrate how setting a reference scale will preserve a heatmap across various scales as opposed to dynamically updating on zoom.
Zoom offset from reference scale Static (reference scale) Dynamic (no reference scale) +1 LOD 

reference scale 

-1 LOD 

- Default Value:0
- See also
Example// locks the heatmap surface at the current view scale // so that it doesn't change as the user zooms in and out renderer.referenceScale = view.scale;
-
type
Propertytype Stringreadonly -
The type of renderer.
For HeatmapRenderer the type is always "heatmap".
-
Since: ArcGIS Maps SDK for JavaScript 4.25HeatmapRenderer since 4.8, valueExpression added at 4.25. -
An Arcade expression following the specification defined by the Arcade Visualization Profile. Expressions in HeatmapRenderer may reference field values using the
$featureprofile variable and must return a number.The values returned from this expression are used to weight the density of each heatmap point.
This property is typically used as an alternative to field for data-driven visualizations.
Known Limitations
- Only valid in 2D MapView.
- This property is not honored when persisting a HeatmapRenderer as part of WebMap.save() or WebScene.save().
Example// expression calculating voter turnout based on two field values let renderer = { type: "heatmap", // autocasts as new HeatmapRenderer() valueExpression: "( $feature.TOT_VOTES / $feature.REG_VOTERS ) * 100", };
-
Since: ArcGIS Maps SDK for JavaScript 4.25HeatmapRenderer since 4.8, valueExpressionTitle added at 4.25. -
The title identifying and describing the Arcade expression as defined in the valueExpression property. This is displayed as the title of the renderer in the Legend in the absence of a
titlein the legendOptions property.Known Limitations
- Only valid in 2D MapView.
- This property is not honored when persisting a HeatmapRenderer as part of WebMap.save() or WebScene.save().
- See also
Examplerenderer.valueExpression = "($feature.POP / $feature.SQ_MI) * 100"; renderer.valueExpressionTitle = "Population per square mile";
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the renderer. | HeatmapRenderer | ||
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | Renderer | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | Renderer |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){HeatmapRenderer} -
Creates a deep clone of the renderer.
ReturnsType Description HeatmapRenderer A deep clone of the object that invoked this method. Example// Creates a deep clone of the first layer's renderer let renderer = view.map.layers.at(0).renderer.clone();
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
InheritedMethodtoJSON(){Object}Inherited from Renderer -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.