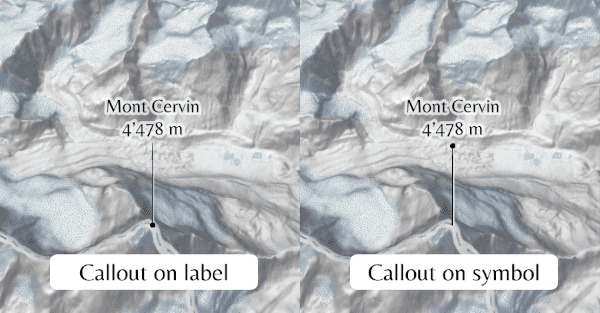
Callouts of type line can be set on labels or on the symbol. A callout can only be set either on the label or on the symbol, but not on both.

Setting callouts on labels can be helpful to connect the label with its corresponding symbol. In this way, the user can clearly identify for each label to which feature it belongs.
For setting callouts on the symbols check the Point styles for cities sample.
In this sample we want to show the highest mountain peaks of Switzerland, Europe. The peaks are symbolized with black circles and labels are connected to the symbols with callout lines. The labels have a transparent halo for better readability and a custom font:
To highlight the most prominent peaks, this sample uses different label classes with increasing font sizes for higher peaks. When multiple labels overlap, the API will prefer to show the label with the largest font size.
This sample uses a font hosted on https. See the Labeling guide page for a list of available fonts.
const symbol = {
type: "label-3d", // autocasts as new LabelSymbol3D()
symbolLayers: [
{
type: "text", // autocasts as new TextSymbol3DLayer()
material: {
color: "black"
},
halo: {
color: [255, 255, 255, 0.7],
size: 2
},
font: {
family: "Belleza"
},
size: 10
}
],
verticalOffset: {
screenLength: 150,
maxWorldLength: 2000,
minWorldLength: 30
},
callout: {
type: "line", // autocasts as new LineCallout3D()
size: 0.5,
color: [0, 0, 0],
border: {
color: [255, 255, 255]
}
}
};This sample disables screenSizePerspective to make sure the font sizes of the different label classes are not ambiguous.