require(["esri/symbols/TextSymbol3DLayer"], (TextSymbol3DLayer) => { /* code goes here */ });
import TextSymbol3DLayer from "@arcgis/core/symbols/TextSymbol3DLayer.js";
esri/symbols/TextSymbol3DLayer
TextSymbol3DLayer is used to draw text labels for features of any geometry type. This is typically done by adding it to a LabelSymbol3D in a 3D SceneView. MapView does not support 3D symbols.
The color of the symbol is set in the material property. The size of the text is always defined in points or pixels via the size property.
A TextSymbol3DLayer may be added to the symbolLayers property of any
3D symbol. Labeling the features of a
FeatureLayer is usually done by adding a TextSymbol3DLayer
to a LabelSymbol3D, which is then added to a
LabelClass in the
labelingInfo property of the layer.
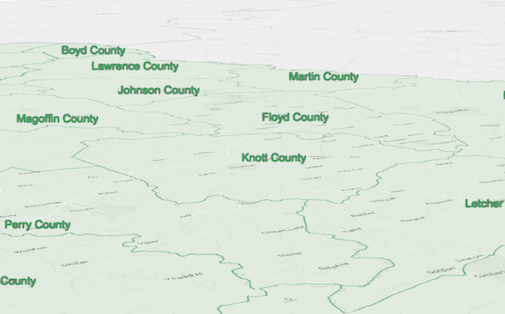
The image below depicts a FeatureLayer with labels defined
by a LabelSymbol3D that contains a TextSymbol3DLayer.

- See also
let labelClass = new LabelClass({
labelExpressionInfo: {
expression: "$feature.COUNTY" // Text for labels comes from COUNTY field
},
symbol: {
type: "label-3d", // autocasts as new LabelSymbol3D()
symbolLayers: [{
type: "text", // autocasts as new TextSymbol3DLayer()
material: { color: [ 49,163,84 ] },
size: 12 // points
}]
}
});
// Add labels to the feature layer
featureLayer.labelsVisible = true;
featureLayer.labelingInfo = [ labelClass ];Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The background of the text. | TextSymbol3DLayer | ||
The name of the class. | Accessor | ||
The font of the text label. | TextSymbol3DLayer | ||
The halo surrounding the text. | TextSymbol3DLayer | ||
Adjusts the horizontal alignment of the text in multi-lines. | TextSymbol3DLayer | ||
The height of the space between each line of text. | TextSymbol3DLayer | ||
The material used to color the text. | TextSymbol3DLayer | ||
Size of the text label in points. | TextSymbol3DLayer | ||
The text to be displayed. | TextSymbol3DLayer | ||
The symbol type. | TextSymbol3DLayer | ||
Adjusts the vertical alignment of the text. | TextSymbol3DLayer |
Property Details
-
The background of the text. The background can be used to define a background color for the text to improve readability by increasing contrast with the background. Setting a background will add additional padding to the text and display using rounded corners.
ExamplesymbolLayer.background = { color: [0, 0, 0, 0.75] };
-
Since: ArcGIS Maps SDK for JavaScript 4.4TextSymbol3DLayer since 4.0, halo added at 4.4. -
The halo surrounding the text.
- Properties
-
The color of the halo. This can be autocast with an array of rgb(a) values, named string, hex string or an hsl(a) string, an object with
r,g,b, andaproperties, or a Color object.size NumberThe size of the halo in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).
ExamplesymbolLayer.halo = { color: [255, 255, 255, 0.8], // autocasts as Color size: 2 }
-
horizontalAlignment
PropertyhorizontalAlignment StringSince: ArcGIS Maps SDK for JavaScript 4.23TextSymbol3DLayer since 4.0, horizontalAlignment added at 4.23. -
Adjusts the horizontal alignment of the text in multi-lines.
Known Limitations
- This property only applies when the symbol layer is not used for labeling purposes. The
horizontalAlignmentfor labels is inferred from the labelPlacement value. - If the symbol layer is added to a symbol with a line callout
or vertical offset, then only
centeris supported.
Possible Values:"left" |"right" |"center"
- Default Value:"center"
- This property only applies when the symbol layer is not used for labeling purposes. The
-
lineHeight
PropertylineHeight NumberSince: ArcGIS Maps SDK for JavaScript 4.23TextSymbol3DLayer since 4.0, lineHeight added at 4.23. -
The height of the space between each line of text. Only applies to multiline text.
This property can be considered as a multiplier of the default value of 1.0 (e.g. a value of 2.0 will be two times the height of the default height). The range of possible values is: 0.1 - 4.0. If a value of 0 is specified, the default value of 1.0 will be used.
- Default Value:1.0
-
The material used to color the text.
Examples// CSS color string symbolLayer.material = { color: "dodgerblue" };// HEX string symbolLayer.material = { color: "#33cc33"; }// array of RGBA values symbolLayer.material = { color: [51, 204, 51, 0.3]; }// object with rgba properties symbolLayer.material = { color: { r: 51, g: 51, b: 204, a: 0.7 } };
-
Size of the text label in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px). When set, this property overrides the font.size property.- Default Value:9
Examples// size in points symbolLayer.size = 14;// size in pixels symbolLayer.size = "20px"; // autocasts as number// size in points symbolLayer.size = "14pt"; // autocasts as number
-
The text to be displayed. To manually create a new line, use the
\nescape character.ExamplessymbolLayer.text = "You are here";symbolLayer.text = "Wish you were \n here";
-
type
Propertytype Stringreadonly -
The symbol type.
For TextSymbol3DLayer the type is always "text".
-
verticalAlignment
PropertyverticalAlignment StringSince: ArcGIS Maps SDK for JavaScript 4.23TextSymbol3DLayer since 4.0, verticalAlignment added at 4.23. -
Adjusts the vertical alignment of the text.
Known Limitations
- This property only applies when the symbol layer is not used for labeling purposes. The
verticalAlignmentfor labels is inferred from the labelPlacement value.
Possible Values:"baseline" |"top" |"middle" |"bottom"
- Default Value:"baseline"
- This property only applies when the symbol layer is not used for labeling purposes. The
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the symbol layer. | TextSymbol3DLayer | ||
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | Symbol3DLayer | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | Symbol3DLayer |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){TextSymbol3DLayer} -
Creates a deep clone of the symbol layer.
ReturnsType Description TextSymbol3DLayer A deep clone of the object that invoked this method. Example// Creates a deep clone of the graphic's first symbol layer const symbolLayer = graphic.symbol.symbolLayers.at(0).clone();
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
InheritedMethodtoJSON(){Object}Inherited from Symbol3DLayer -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.