require(["esri/symbols/callouts/LineCallout3D"], (LineCallout3D) => { /* code goes here */ });
import LineCallout3D from "@arcgis/core/symbols/callouts/LineCallout3D.js";
esri/symbols/callouts/LineCallout3D
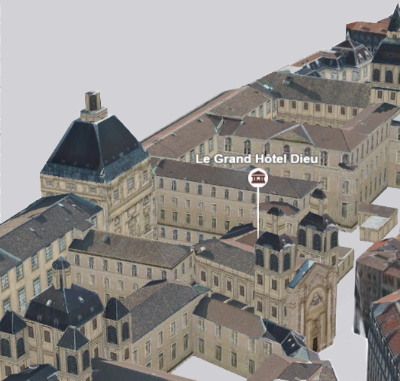
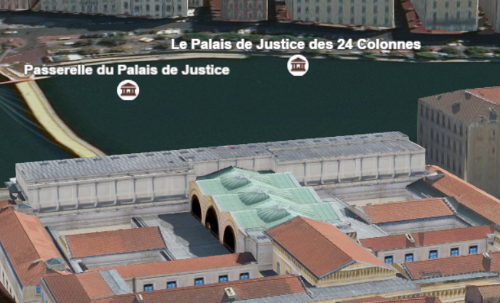
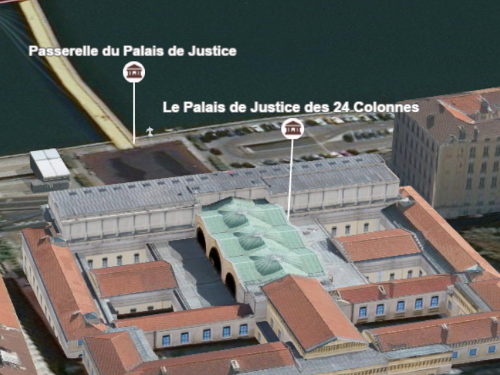
This type of callout displays a line to connect a symbol or a label with its actual location in the scene. For example when displaying points of interest in a city, visualizing them with a callout line helps to understand where the points are actually located:

This visualization can be created on a PointSymbol3D or a LabelSymbol3D. After defining the symbolLayers, an offset should be defined by setting the verticalOffset property. The symbols are now shifted vertically, but we still need to add the callout, otherwise it can be very confusing to understand where the points are located:

Setting the callout property of type line on the symbol will create the line that connects the symbol with its actual position:

let symbol = {
type: "point-3d", // autocasts as new PointSymbol3D()
symbolLayers: [{
type: "icon", // autocasts as new IconSymbol3DLayer()
resource: {
href: "CityHall.svg"
},
size: 20
}],
verticalOffset: {
screenLength: 40,
maxWorldLength: 100,
minWorldLength: 20
},
callout: {
type: "line", // autocasts as new LineCallout3D()
size: 1.5,
color: "white",
border: {
color: "black"
}
}
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The border settings of the callout line. | LineCallout3D | ||
The color of the callout line. | LineCallout3D | ||
The name of the class. | Accessor | ||
The width of the callout line in points. | LineCallout3D | ||
| For LineCallout3D the type is always "line". | LineCallout3D |
Property Details
-
The border settings of the callout line. The border of the callout line can be used to improve the contrast of the callout line color against various background colors. If the border is
null, then no border will be visible.
-
The color of the callout line. This can be autocast with an array of rgb(a) values, named string, hex string or an hsl(a) string, an object with
r,g,b, andaproperties, or a Color object.- Default Value:"black"
-
The width of the callout line in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).- Default Value:1px
-
type
Propertytype String -
For LineCallout3D the type is always "line".
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the callout. | LineCallout3D | ||
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | Callout3D | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | Callout3D |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){LineCallout3D} -
Creates a deep clone of the callout.
ReturnsType Description LineCallout3D A deep clone of the object that invoked this method.
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
InheritedMethodtoJSON(){Object}Inherited from Callout3D -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.