require(["esri/symbols/LabelSymbol3D"], (LabelSymbol3D) => { /* code goes here */ });
import LabelSymbol3D from "@arcgis/core/symbols/LabelSymbol3D.js";
esri/symbols/LabelSymbol3D
LabelSymbol3D is used to render labels for features from a FeatureLayer in a 3D SceneView. This symbol type is not supported in 2D MapViews.
A LabelSymbol3D must include at least one symbol layer for it to render in the view. One or more of the following symbol layer types my be used to define a 3D label symbol:
| Symbol3DLayer Type | Flat/Volumetric | Size Units | Example |
|---|---|---|---|
| TextSymbol3DLayer | flat | points |  |
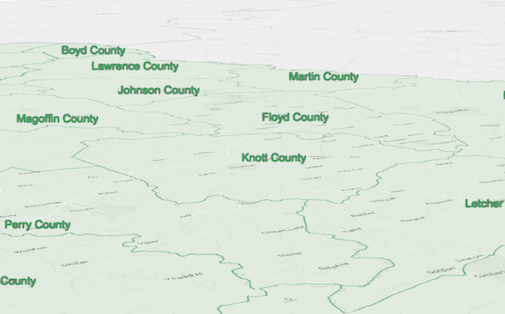
The image below depicts a FeatureLayer with labels defined by LabelSymbol3D.

- See also
let labelClass = new LabelClass({
labelExpressionInfo: {
expression: "$feature.COUNTY" // Text for labels comes from COUNTY field
},
symbol: {
type: "label-3d", // autocasts as new LabelSymbol3D()
symbolLayers: [{
type: "text", // autocasts as new TextSymbol3DLayer()
material: { color: [ 49,163,84 ] },
size: 12 // Defined in points
}]
}
});
// Add labels to the feature layer
featureLayer.labelsVisible = true;
featureLayer.labelingInfo = [ labelClass ];Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Settings for adding a callout visualization to the symbol. | LabelSymbol3D | ||
The name of the class. | Accessor | ||
A Collection of Symbol3DLayer objects used to visualize the graphic or feature. | LabelSymbol3D | ||
The symbol type. | LabelSymbol3D | ||
Shifts the symbol along the vertical world axis by a given height. | LabelSymbol3D |
Property Details
-
Since: ArcGIS Maps SDK for JavaScript 4.4LabelSymbol3D since 4.0, callout added at 4.4. -
Settings for adding a callout visualization to the symbol. Callouts are drawn from the point feature location that is being symbolized, to the vertical offset of the symbol. This property has no effect if verticalOffset is not set. At the moment only callouts of type
lineare supported. See LineCallout3D.Examplelet symbol = { type: "label-3d", // autocasts as new LabelSymbol3D() symbolLayers: [...], verticalOffset: ..., callout: { type: "line", // autocasts as new LineCallout3D() size: 1.5, color: [150, 150, 150], border: { color: [50, 50, 50] } } };
-
symbolLayers
PropertysymbolLayers Collection<TextSymbol3DLayer>autocast -
A Collection of Symbol3DLayer objects used to visualize the graphic or feature. Individual symbol layers may be autocast as objects and specified using the
typeproperty.
-
type
Propertytype Stringreadonly -
The symbol type.
For LabelSymbol3D the type is always "label-3d".
-
verticalOffset
PropertyverticalOffset Symbol3DVerticalOffset |null |undefinedautocastSince: ArcGIS Maps SDK for JavaScript 4.4LabelSymbol3D since 4.0, verticalOffset added at 4.4. -
Shifts the symbol along the vertical world axis by a given height. The height is set in screen space units like points or pixels. For points displayed with a callout
verticalOffsetshould be set.Examplelet symbol = { type: "label-3d", // autocasts as new LabelSymbol3D() symbolLayers: [...], verticalOffset: { screenLength: 40, maxWorldLength: 100, minWorldLength: 20 }, callout: ... };
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the symbol. | LabelSymbol3D | ||
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | Symbol | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | Symbol |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){LabelSymbol3D} -
Creates a deep clone of the symbol.
ReturnsType Description LabelSymbol3D A deep clone of the object that invoked this method. Example// Creates a deep clone of the graphic's symbol let symLyr = graphic.symbol.clone();
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
InheritedMethodtoJSON(){Object}Inherited from Symbol -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.