require(["esri/views/Magnifier"], (Magnifier) => { /* code goes here */ });
import Magnifier from "@arcgis/core/views/Magnifier.js";
esri/views/Magnifier
The Magnifier allows end users to show a portion of the view as a magnified image. An instance of this class can be accessed through either MapView.magnifier or SceneView.magnifier.

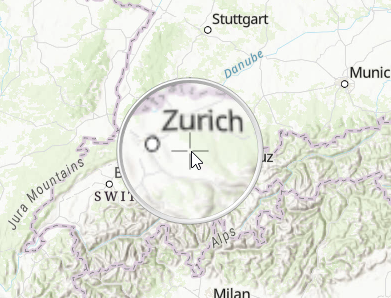
As you can see in the screenshot above, the Magnifier utilizes a default overlay image of a magnifier
glass. The overlay image is set using the overlayUrl property. You can disable the overlay image by setting the Magnifier.overlayEnabled to false. The following
demonstrates using a Magnifier without an overlay image.

The Magnifier contains a default mask image, which is set using the maskUrl, and determines the visible area of the magnified image. Be default, the magnified area
is in the shape of a circle. The following demonstrates an example of a mask image set in the shape of a square. Note that the overlayEnabled was set
to false in this example as well to hide the overlay image, and only display the magnified area.

- See also
view.when(() => {
view.magnifier.visible = true;
const offset = view.magnifier.size / 2;
view.magnifier.offset = { x: offset, y: offset };
//The magnifier will be displayed whenever the cursor hovers over the map.
view.on("pointer-move", function (event) {
view.magnifier.position = { x: event.x, y: event.y };
});
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The name of the class. | Accessor | ||
Controls the amount of magnification to display. | Magnifier | ||
Indicates whether the mask image is enabled. | Magnifier | ||
The mask url points to an image that determines the visible area of the magnified image (alpha channel). | Magnifier | ||
The offset of the magnifier in pixels. | Magnifier | ||
Indicates whether the overlay image is enabled. | Magnifier | ||
The overlay url points to an image that is displayed on top of the magnified image. | Magnifier | ||
The position of the magnifier in pixels. | Magnifier | ||
The size of the magnifier in pixels. | Magnifier | ||
Indicates whether the magnifier is visible. | Magnifier |
Property Details
-
factor
Propertyfactor Number -
Controls the amount of magnification to display. The larger the value, the more augmented the magnified image appears.
- Default Value:1.5
-
maskEnabled
PropertymaskEnabled Boolean -
Indicates whether the mask image is enabled.
- Default Value:true
-
maskUrl
PropertymaskUrl String -
The mask url points to an image that determines the visible area of the magnified image (alpha channel). A default built-in circle mask with a diameter equal to the size of the magnifier is used when the maskUrl is null.
- Default Value:null
-
offset
Propertyoffset ScreenPoint -
The offset of the magnifier in pixels. The offset allows to adjust where the magnifier is drawn relative to its position.
Exampleconst offset = view.magnifier.size / 2; view.magnifier.offset = { x: offset, y: offset };
-
overlayEnabled
PropertyoverlayEnabled Boolean -
Indicates whether the overlay image is enabled.
- Default Value:true
-
position
Propertyposition ScreenPoint -
The position of the magnifier in pixels. The magnifier will not be displayed if the position is null.
- Default Value:null
-
size
Propertysize Number -
The size of the magnifier in pixels.
- Default Value:120
-
visible
Propertyvisible Boolean -
Indicates whether the magnifier is visible.
- Default Value:true
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
Type Definitions
-
An object representing the location on the screen. The Magnifier.position represents an actual point on the screen, while the Magnifier.offset represents a location relative to the position of the magnifier.