require(["esri/widgets/smartMapping/SizeSlider/SizeSliderViewModel"], (SizeSliderVM) => { /* code goes here */ });
import SizeSliderVM from "@arcgis/core/widgets/smartMapping/SizeSlider/SizeSliderViewModel.js";
esri/widgets/smartMapping/SizeSlider/SizeSliderViewModel
Provides the logic for the SizeSlider widget.
- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The name of the class. | Accessor | ||
When set, the user is restricted from moving slider thumbs to positions higher than this value. | SliderViewModel | ||
When set, the user is restricted from moving slider thumbs to positions less than this value. | SliderViewModel | ||
Only applicable when three thumbs (i.e. | SmartMappingPrimaryHandleSliderViewModel | ||
A function used to format user inputs. | SmartMappingSliderViewModel | ||
Function used to parse slider inputs formatted by the inputFormatFunction. | SmartMappingSliderViewModel | ||
A modified version of SliderViewModel.labelFormatFunction, which is a custom function used to format labels on the thumbs, min, max, and average values. | SmartMappingSliderViewModel | ||
An array of strings associated with values generated using an internal label formatter or the values returned from labelFormatFunction. | SmartMappingSliderViewModel | ||
This property is typically used in diverging, or | SizeSliderViewModel | ||
Defines how slider values should be rounded. | SliderViewModel | ||
When | SmartMappingPrimaryHandleSliderViewModel | ||
The state of the view model. | SmartMappingSliderViewModel | ||
The size stops from the SizeVariable to link to the slider. | SizeSliderViewModel | ||
When | SliderViewModel | ||
The data values associated with the thumb locations of the slider. | SmartMappingSliderViewModel | ||
Zooms the slider track to the bounds provided in this property. | SmartMappingSliderViewModel | ||
Enables zooming on the slider. | SmartMappingSliderViewModel |
Property Details
-
Inherited from SliderViewModel
Since: ArcGIS Maps SDK for JavaScript 4.23SliderViewModel since 4.12, effectiveMax added at 4.23. -
When set, the user is restricted from moving slider thumbs to positions higher than this value. This value should be less than the slider max. The
effectiveMaxand effectiveMin allow you to represent ranges of values in a dataset that cannot be filtered or selected with the slider. This can be useful when using the slider to represent datasets with outliers, or scale ranges not suitable for a layer.Example// slider.viewModel.max = 100 slider.viewModel.effectiveMax = 60; // now the user cannot slide thumbs above // 60 even though the slider track displays // values up to 100.
-
Inherited from SliderViewModel
Since: ArcGIS Maps SDK for JavaScript 4.23SliderViewModel since 4.12, effectiveMin added at 4.23. -
When set, the user is restricted from moving slider thumbs to positions less than this value. This value should be greater than the slider min. The
effectiveMinand effectiveMax allow you to represent ranges of values in a dataset that cannot be filtered or selected with the slider. This can be useful when using the slider to represent datasets with outliers, or scale ranges not suitable for a layer.Example// slider.viewModel.min = 0 slider.viewModel.effectiveMin = 4; // now the user cannot slide thumbs below // 4 even though the slider track displays // values down to 0.
-
handlesSyncedToPrimary
InheritedPropertyhandlesSyncedToPrimary BooleanInherited from SmartMappingPrimaryHandleSliderViewModel -
Only applicable when three thumbs (i.e. handles) are set on the slider (i.e. when primaryHandleEnabled is
true). This property indicates whether the position of the outside handles are synced with the middle, or primary, handle. When enabled, if the primary handle is moved then the outside handle positions are updated while maintaining a fixed distance from the primary handle.Only applicable when primaryHandleEnabled is
true.- Default Value:true
- See also
Example// enables the primary handles and syncs it with the others slider.viewModel.primaryHandleEnabled = true; slider.viewModel.handlesSyncedToPrimary = true;
-
inputFormatFunction
InheritedPropertyinputFormatFunction LabelFormatter |null |undefinedInherited from SmartMappingSliderViewModel -
A function used to format user inputs. As opposed to labelFormatFunction, which formats thumb labels, the
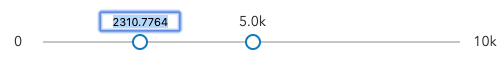
inputFormatFunctionformats thumb values in the input element when the user begins to edit them.The image below demonstrates how slider input values resemble corresponding slider values by default and won't match the formatting set in
labelFormatFunction.
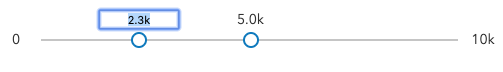
If you want to format slider input values so they match thumb labels, you can pass the same function set in
labelFormatFunctiontoinputFormatFunctionfor consistent formatting.
However, if an
inputFormatFunctionis specified, you must also write a corresponding inputParseFunction to parse user inputs to understandable slider values. In most cases, if you specify aninputFormatFunction, you should set the labelFormatFunction to the same value for consistency between labels and inputs.This property overrides the default input formatter, which formats by calling
toString()on the input value.- See also
Example// Formats the slider input to abbreviated numbers with units // e.g. a thumb at position 1500 will render with an input label of 1.5k slider.viewModel.inputFormatFunction = function(value, type){ if(value >= 1000000){ return (value / 1000000).toPrecision(3) + "m" } if(value >= 100000){ return (value / 1000).toPrecision(3) + "k" } if(value >= 1000){ return (value / 1000).toPrecision(2) + "k" } return value.toFixed(0); }
-
inputParseFunction
InheritedPropertyinputParseFunction InputParser |null |undefinedInherited from SmartMappingSliderViewModel -
Function used to parse slider inputs formatted by the inputFormatFunction. This property must be set if an
inputFormatFunctionis set. Otherwise the slider values will likely not update to their expected positions.Overrides the default input parses, which is a parsed floating point number.
- See also
Example// Parses the slider input (a string value) to a number value understandable to the slider // This assumes the slider was already configured with an inputFormatFunction // For example, if the input is 1.5k this function will parse // it to a value of 1500 slider.viewModel.inputParseFunction = function(value, type, index){ let charLength = value.length; let valuePrefix = parseFloat(value.substring(0,charLength-1)); let finalChar = value.substring(charLength-1); if(parseFloat(finalChar) >= 0){ return parseFloat(value); } if(finalChar === "k"){ return valuePrefix * 1000; } if(finalChar === "m"){ return valuePrefix * 1000000; } return value; }
-
labelFormatFunction
InheritedPropertylabelFormatFunction LabelFormatter |null |undefinedInherited from SmartMappingSliderViewModel -
A modified version of SliderViewModel.labelFormatFunction, which is a custom function used to format labels on the thumbs, min, max, and average values. Overrides the default label formatter. This function also supports date formatting.
Example// For thumb values, rounds each label to whole numbers sliderViewModel.labelFormatFunction = function(value, type) { return (type === "value") ? value.toFixed(0): value; }
-
labels
InheritedPropertylabels LabelInfosreadonlyInherited from SmartMappingSliderViewModel -
An array of strings associated with values generated using an internal label formatter or the values returned from labelFormatFunction.
-
persistSizeRangeEnabled
PropertypersistSizeRangeEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.19SizeSliderViewModel since 4.12, persistSizeRangeEnabled added at 4.19. -
This property is typically used in diverging, or
above-and-belowrenderer configurations.When
true, ensures symbol sizes in theaboverange are consistent with symbol sizes in thebelowrange for all slider thumb positions. In other words, the size values in the stops will adjust proportionally according to the positions of the data values within the constraints of the size range (maxSize - minSize) as the slider thumbs update. Whenfalse, size values in the stops will remain the same even when slider thumb values change.In most cases, this should be set to
trueto keep sizes in theaboverange consistent with sizes in thebelowrange to avoid map misinterpretation.- Default Value:false
Exampleslider.viewModel.persistSizeRangeEnabled = true;
-
precision
InheritedPropertyprecision NumberInherited from SliderViewModel -
Defines how slider values should be rounded. This number indicates the number of decimal places slider values should round to when they have been moved.
This value also indicates the precision of thumb labels when the data range (max - min) is less than
10.When the data range is larger than
10, labels display with a precision of no more than two decimal places, though actual slider thumb values will maintain the precision specified in this property.For example, given the default precision of
4, and the following slider configuration, The label of the thumb will display two decimal places, but the precision of the actual thumb value will not be lost even when the user slides or moves the thumb.const slider = new SliderVM({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 });If the user manually enters a value that has a higher precision than what's indicated by this property, the precision of that thumb value will be maintained until the thumb is moved by the user. At that point, the value will be rounded according to the indicated precision.
If thumb labels aren't visible, they must be enabled with labelInputsEnabled.
Keep in mind this property rounds thumb values and shouldn't be used exclusively for formatting purposes. To format thumb
labels, use the labelFormatFunction property.- Default Value:4
ExamplesliderViewModel.precision = 7;
-
primaryHandleEnabled
InheritedPropertyprimaryHandleEnabled BooleanInherited from SmartMappingPrimaryHandleSliderViewModel -
When
true, the slider will render a third handle between the two handles already provided by default. This is the primary handle. Three or five stops must be defined for the primary handle to render. The primary handle represents the middle stop.When handlesSyncedToPrimary is
true, then this handle will control the position of the others when moved.- Default Value:false
- See also
Example// enables the primary handles and syncs it with the others slider.viewModel.primaryHandleEnabled = true; slider.viewModel.handlesSyncedToPrimary = true;
-
state
InheritedPropertystate StringreadonlyInherited from SmartMappingSliderViewModel -
The state of the view model.
Possible Values:"ready" |"disabled"
-
The size stops from the SizeVariable to link to the slider.
ExamplesizeRendererCreator.createContinuousRenderer({ layer: featureLayer, field: "fieldName", basemap: "gray-vector" }).then(function(sizeResponse){ const slider = new SizeSlider({ viewModel: new SizeSliderVM({ stops: sizeResponse.visualVariable.stops }), container: "sliderDiv" }); });
-
thumbsConstrained
InheritedPropertythumbsConstrained BooleanInherited from SliderViewModel -
When
false, the user can freely move any slider thumb to any position along the track. By default, a thumb's position is constrained to the positions of neighboring thumbs so you cannot move one thumb past another. Set this property tofalseto disable this constraining behavior.- Default Value:true
Example// allows the user to freely move slider // thumbs to any position along the track slider.viewModel.thumbsConstrained = false;
-
Inherited from SmartMappingSliderViewModel
-
The data values associated with the thumb locations of the slider. These are computed from the stops. Actual thumb locations depend on the number of stops provided.
- See also
-
Inherited from SmartMappingSliderViewModel
-
Zooms the slider track to the bounds provided in this property. When min and/or max zoom values are provided, the absolute min and max slider values are preserved and rendered at their typical positions on the slider. However, the slider track itself is zoomed so that thumbs cannot be moved above or below the provided min and max zoomed values.
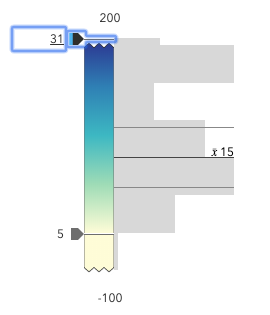
When a slider is in a zoomed state, the zoomed ends of the track will appear jagged. In the image below, notice how the top thumb cannot be moved past the zoom max of
31even though the slider max is200.
To exit a zoomed state, the user can click the jagged line or the developer can set the
zoomOptionstonull. It is up to the developer to provide a UI option for end users to enable zooming on the slider.Setting the
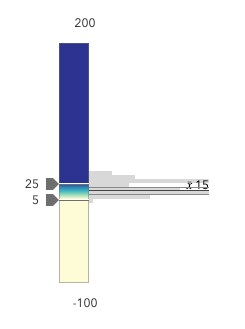
zoomOptionsis useful when the slider is tied to heavily skewed datasets where the histogram renders only one or two bars because of outliers.
You can remove the influence of outliers by zooming the slider and regenerating a histogram based on the zoomed min and max. This will provide a better view of the data and make the slider more useful to the end user.
Examples// zooms the slider to so thumbs can only be moved // to positions between the values of 10 and 25 while // maintaining the slider's absolute minimum and // maximum values slider.viewModel.zoomOptions = { min: 10, max: 25 };// disables zooming on the slider slider.viewModel.zoomOptions = null;// zooms the slider to so thumbs can only be moved // to positions above the value of 10, while maintaining // the slider's absolute minimum value slider.viewModel.zoomOptions = { min: 10 };// zooms the slider to so thumbs can only be moved // to positions below the value of 25, while maintaining // the slider's absolute maximum value slider.viewModel.zoomOptions = { max: 25 };// zooms the slider to the handle positions // with some padding document.getElementById("zoomInButton").onclick = function() { const lowerThumb = slider.values[0]; const upperThumb = slider.values[1]; const range = upperThumb - lowerThumb; const padding = range * 0.3; const zoomMin = (lowerThumb - padding) > slider.min ? (lowerThumb - padding) : slider.min; const zoomMax = (upperThumb + padding) < slider.max ? (upperThumb + padding) : slider.max; slider.viewModel.set({ zoomOptions: { min: zoomMin, max: zoomMax } }); };
-
zoomingEnabled
InheritedPropertyzoomingEnabled BooleanInherited from SmartMappingSliderViewModel -
Enables zooming on the slider. See zoomOptions for more information on zooming along the slider track.
- See also
Example// disables zooming on the slider slider.viewModel.zoomingEnabled = false;
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
The default input format function available for use as a fallback in custom formatting implementations. | SliderViewModel | ||
The default input parsing function available for use as a fallback in custom parsing implementations. | SliderViewModel | ||
The default label format function, available for use as a fallback in custom formatting implementations. | SliderViewModel | ||
Returns the effective bounds of the slider. | SliderViewModel | ||
Returns the min and max bounds for a 'value' at the provided index. | SliderViewModel | ||
Returns the formatted label for a provided value. | SliderViewModel | ||
Gets the max value of the slider. | SmartMappingSliderViewModel | ||
Gets the min value of the slider. | SmartMappingSliderViewModel | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Updates a thumb value based on the provided index. | SliderViewModel | ||
Rounds the given value to the number of decimal places specified in the precision property set on the view model. | SliderViewModel |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
defaultInputFormatFunction
InheritedMethoddefaultInputFormatFunction(value){String}Inherited from SliderViewModel -
The default input format function available for use as a fallback in custom formatting implementations.
Parametervalue NumberThe input value to format.
ReturnsType Description String The formatted input value.
-
defaultInputParseFunction
InheritedMethoddefaultInputParseFunction(value){Number}Inherited from SliderViewModel -
The default input parsing function available for use as a fallback in custom parsing implementations.
Parametervalue StringThe thumb value to parse.
ReturnsType Description Number The parsed thumb value.
-
defaultLabelFormatFunction
InheritedMethoddefaultLabelFormatFunction(value){String}Inherited from SliderViewModel -
The default label format function, available for use as a fallback in custom formatting implementations.
Parametervalue NumberThe thumb value to format.
ReturnsType Description String The formatted thumb value.
-
getBounds
InheritedMethodgetBounds(){Bounds}Inherited from SliderViewModelSince: ArcGIS Maps SDK for JavaScript 4.23SliderViewModel since 4.12, getBounds added at 4.23. -
Returns the effective bounds of the slider. If effectiveMin and effectiveMax are set on the slider, then those values will be returned. If not, then the min and max are returned.
ReturnsType Description Bounds The effective bounds of the slider.
-
getBoundsForValueAtIndex
InheritedMethodgetBoundsForValueAtIndex(index){Object}Inherited from SliderViewModel -
Returns the min and max bounds for a 'value' at the provided index. Also used internally to provide accessibility information via HTMLElement properties
Parameterindex NumberThe index of the associated value.
ReturnsType Description Object Returns a simple object with bound information.
-
Inherited from SliderViewModel
-
Returns the formatted label for a provided value.
ParametersReturns
-
Inherited from SmartMappingSliderViewModel
-
Gets the max value of the slider. This is useful for when the user wants to change the slider max when it is not visible in the zoomed state.
- See also
-
Inherited from SmartMappingSliderViewModel
-
Gets the min value of the slider. This is useful for when the user wants to change the slider min when it is not visible in the zoomed state.
- See also
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from SliderViewModel
-
Updates a thumb value based on the provided index. The provided value must differ from the previous value. The provided value must also be between the min and max.
Parameters
-
toPrecision
InheritedMethodtoPrecision(value){Number}Inherited from SliderViewModelSince: ArcGIS Maps SDK for JavaScript 4.14SliderViewModel since 4.12, toPrecision added at 4.14. -
Rounds the given value to the number of decimal places specified in the precision property set on the view model.
Parametervalue NumberThe thumb value to format.
Returns- See also