require(["esri/renderers/visualVariables/SizeVariable"], (SizeVariable) => { /* code goes here */ });
import SizeVariable from "@arcgis/core/renderers/visualVariables/SizeVariable.js";
esri/renderers/visualVariables/SizeVariable
The size visual variable defines the size of individual features in a layer based on a numeric (often thematic) value. This value comes from one of the following:
- An attribute field
- The value of an attribute
fielddivided by a normalizationField - A value returned from an Arcade expression specified in valueExpression.
Size is defined in the form of a continuous ramp, which may be applied to renderers in either a MapView or a SceneView.
Symbol size may be applied either thematically, or literally using real-world units. See the following object specification tables for details about each potential use of a size visual variable:
- BoundedMinMax - Feature sizes are bounded by min and max data values. Intermediate values are linearly interpolated between the minSize and maxSize.
- ThematicStops - Defines between two and six stops at which feature sizes are mapped to data values.
- ScaleDependentIcons - Icon sizes are bounded by min and max data values, but the minSize and maxSize (and interpolated sizes) change based on the scale of the MapView.
- ScaleDependentStops - Defines the width of polygon outlines at various view scales.
- RealWorldSize - Feature sizes are determined based on real-world measurements and units, not thematic values and screen units.
For CIMSymbols, the size value is only applied to the largest symbol layer instead of the full symbol. All other symbol layers will scale proportionally.
- See also
// Bounded min/max visual variable (similar to proportional size)
const sizeVisualVariable = {
type: "size",
field: "WIND_SPEED",
minDataValue: 0,
maxDataValue: 60,
minSize: 8,
maxSize: 40
};
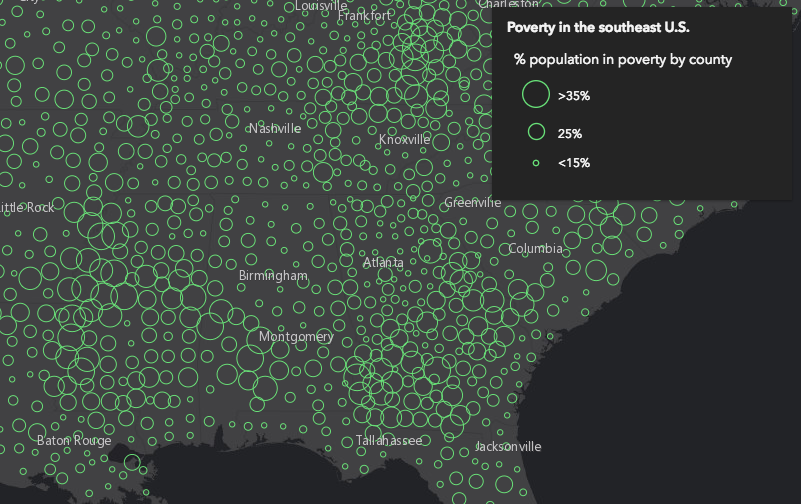
renderer.visualVariables = [ sizeVisualVariable ];// Thematic stops variable (similar to proportional size)
renderer.visualVariables = [{
type: "size",
field: "POP_POVERTY",
normalizationField: "TOTPOP_CY",
legendOptions: {
title: "% population in poverty by county"
},
stops: [
{ value: 0.15, size: 4, label: "<15%" },
{ value: 0.25, size: 12, label: "25%" },
{ value: 0.35, size: 24, label: ">35%" }
]
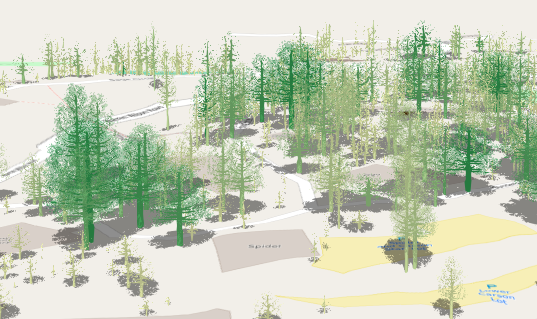
}];// Real world size for 3D objects
const treeSizeVisualVariables = [{
type: "size",
axis: "height",
field: "Height", // tree height
valueUnit: "feet"
}, {
type: "size",
axis: "width",
field: "Width_EW", // crown diameter from east to west
valueUnit: "feet"
}, {
type: "size",
axis: "depth",
field: "Width_NS", // crown diameter from north to south
valueUnit: "feet"
}];
renderer.visualVariables = treeSizeVisualVariables;Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Only applicable when working in a SceneView. | SizeVariable | ||
The name of the class. | Accessor | ||
The name of the numeric attribute field that contains the data values used to determine the color/opacity/size/rotation of each feature. | VisualVariable | ||
An object providing options for displaying the visual variable in the Legend. | SizeVariable | ||
The maximum data value used in the size ramp. | SizeVariable | ||
The size used to render a feature containing the maximum data value. | SizeVariable | ||
The minimum data value used in the size ramp. | SizeVariable | ||
The size used to render a feature containing the minimum data value. | SizeVariable | ||
The name of the numeric attribute field used to normalize the data in the given field. | SizeVariable | ||
An array of objects that defines the mapping of data values returned from field or valueExpression to icon sizes. | SizeVariable | ||
This value must be | SizeVariable | ||
The visual variable type. | SizeVariable | ||
When setting a size visual variable on a renderer using an ObjectSymbol3DLayer, this property indicates whether to apply the value defined by the height, width, or depth properties to the corresponding axis of this visual variable instead of proportionally scaling this axis' value. | SizeVariable | ||
An Arcade expression following the specification defined by the Arcade Visualization Profile. | VisualVariable | ||
The title identifying and describing the associated Arcade expression as defined in the valueExpression property. | VisualVariable | ||
Specifies how to apply the data value when mapping real-world sizes. | SizeVariable | ||
Indicates the unit of measurement used to interpret the value returned by field or valueExpression. | SizeVariable |
Property Details
-
axis
Propertyaxis String -
Only applicable when working in a SceneView. Defines the axis the size visual variable should be applied to when rendering features with an ObjectSymbol3DLayer. See the local scene sample for an example of this.
Possible Value Description width The diameter of the symbol from east to west. depth The diameter of the symbol from north to south. height The height of the symbol. width-and-depth Applies the size visual variable to both width and depth axes. all Applies the size visual variable to all axes. Possible Values:"width" |"depth" |"height" |"width-and-depth" |"all"
- Default Value:"all"
- See also
-
field
InheritedPropertyfield StringInherited from VisualVariable -
The name of the numeric attribute field that contains the data values used to determine the color/opacity/size/rotation of each feature.
-
An object providing options for displaying the visual variable in the Legend.
- Properties
-
Overrides the legend values with values specified here. This is typically used to round values interpolated from the SizeVariable to rounded numbers.
Indicates whether to show the visual variable in the legend.
The title describing the visualization of the visual variable in the Legend. This takes precedence over a field alias or valueExpressionTitle.
-
The maximum data value used in the size ramp. Features whose field or valueExpression return a value equal to or higher than the value defined in
maxDataValuewill be rendered at the size defined in maxSize.
-
maxSize
PropertymaxSize Number |SizeVariable |null |undefinedautocast -
The size used to render a feature containing the maximum data value.
- When setting a number, sizes are expressed in points for all 2D symbols and 3D flat symbol layers; size is expressed in meters for all 3D volumetric symbols.
- String values are only supported for 2D symbols and 3D flat symbol layers. Strings may specify size in
either points or pixels (e.g.
minSize: "16pt",minSize: "12px"). - When an object is used, the size of features whose data value (defined in field or valueExpression) is greater than or equal to the maxDataValue for the given view scale.
-
The minimum data value used in the size ramp. Features whose field or valueExpression return a value equal to or lower than the value defined in
maxDataValuewill be rendered at the size defined in minSize.
-
minSize
PropertyminSize Number |SizeVariable |null |undefinedautocast -
The size used to render a feature containing the minimum data value.
- When setting a number, sizes are expressed in points for all 2D symbols and 3D flat symbol layers; size is expressed in meters for all 3D volumetric symbols.
- String values are only supported for 2D symbols and 3D flat symbol layers. Strings may specify size in
either points or pixels (e.g.
minSize: "16pt",minSize: "12px"). - When an object is used, the size of features whose data value (defined in field or valueExpression) is greater than or equal to the minDataValue for the given view scale.
-
The name of the numeric attribute field used to normalize the data in the given field. If this field is used, then the values in maxDataValue and minDataValue or stops should be normalized as percentages or ratios.
-
An array of objects that defines the mapping of data values returned from field or valueExpression to icon sizes. You must specify 2 - 6 stops. The stops must be listed in ascending order based on the value of the
valueproperty in each stop.
-
This value must be
outlinewhen scaling polygon outline widths based on the view scale. If scale-dependent icons are desired, then this property should be ignored.- See also
-
type
Propertytype Stringreadonly -
The visual variable type.
For SizeVariable the type is always "size".
-
When setting a size visual variable on a renderer using an ObjectSymbol3DLayer, this property indicates whether to apply the value defined by the height, width, or depth properties to the corresponding axis of this visual variable instead of proportionally scaling this axis' value. View an example of this.
-
Inherited from VisualVariable
-
An Arcade expression following the specification defined by the Arcade Visualization Profile. Expressions in visual variables may reference field values using the
$featureprofile variable and must return a number.The values returned from this expression are the data used to drive the visualization as defined in the stops. This takes precedence over field. Therefore, this property is typically used as an alternative to field in visual variables.
- See also
-
Inherited from VisualVariable
-
The title identifying and describing the associated Arcade expression as defined in the valueExpression property. This is displayed as the title of the corresponding visual variable in the Legend in the absence of a provided
titlein the legendOptions property.
-
Specifies how to apply the data value when mapping real-world sizes. See table below for supported values.
Value Description radius The point data value represents the radius of a circular feature. diameter The point data value represents the diameter of a circular feature. area The point data value represents the area of a feature. width The polyline data value represents the width of a line. distance The polyline data value represents the distance from the center line (one half of the width). Known Limitations
- This property is not supported for flat (2D) line symbols driven by real world sizes in 3D SceneViews.
- Data values must refer to the planar size of the feature in the units of the view's spatial reference.
Possible Values:"radius" |"diameter" |"area" |"width" |"distance"
-
valueUnit
PropertyvalueUnit String -
Indicates the unit of measurement used to interpret the value returned by field or valueExpression. For 3D volumetric symbols the default is
meters. This property should not be used if the data value represents a thematic quantity (e.g. traffic count, census data, etc.).Known Limitations
- This property is not supported for flat (2D) line symbols driven by real world sizes in 3D SceneViews.
- Data values must refer to the planar size of the feature in the units of the view's spatial reference.
Possible Values:"unknown" |"inches" |"feet" |"yards" |"miles" |"nautical-miles" |"millimeters" |"centimeters" |"decimeters" |"meters" |"kilometers"
- See also
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the SizeVisualVariable. | SizeVariable | ||
Modifies the SizeVariable in place by flipping the sizes in the stops. | SizeVariable | ||
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | SizeVariable | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | SizeVariable |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){SizeVariable} -
Creates a deep clone of the SizeVisualVariable.
ReturnsType Description SizeVariable A deep clone of the size visual variable that invoked this method. Example// Creates a deep clone of the visual variable let renderer = renderer.visualVariables[0].clone();
-
Modifies the SizeVariable in place by flipping the sizes in the stops. This is designed for scenarios where you want small numbers (such as rankings 1, 2, 3) to be rendered with larger icons. This function is particularly useful for flipping the sizes of a SizeVariable after it has been returned from a method in the sizeRendererCreator module.
Example// flips the size ramp when a checkbox is clicked in the app UI checkbox.addEventListener("change", function() { const renderer = layer.renderer.clone(); const sizeVariable = renderer.visualVariables[0]; sizeVariable.flipSizes(); layer.renderer = renderer; });
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
MethodtoJSON(){Object} -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.
Type Definitions
-
Defines a size visual variable with minimum and maximum bounds. When an object with this specification is applied to the visualVariables property of a renderer, then feature sizes are bounded by min and max data values. Features with values greater than the provided max value are assigned the specified maximum size. Likewise, features with values less than the provided min value are assigned the specified minimum size. Features with values between the min and the max are assigned a corresponding size that is linearly interpolated between the min and max size values.
The properties for this size visual variable type are defined below.
- Properties
-
type String
Value must be
size.optionalfield StringSee field.
optionalnormalizationField StringSee normalizationField.
optionalvalueExpression StringSee valueExpression.
optionalvalueExpressionTitle StringSee valueExpressionTitle.
maxDataValue NumberSee maxDataValue.
The size used to render a feature containing the maximum data value.
- When setting a number, sizes are expressed in points for all 2D symbols and 3D flat symbol layers; size is expressed in meters for all 3D volumetric symbols.
- String values are only supported for 2D symbols and 3D flat symbol layers. Strings may specify size in
either points or pixels (e.g.
minSize: "16pt",minSize: "12px").
minDataValue NumberSee minDataValue.
The size used to render a feature containing the minimum data value.
- When setting a number, sizes are expressed in points for all 2D symbols and 3D flat symbol layers; size is expressed in meters for all 3D volumetric symbols.
- String values are only supported for 2D symbols and 3D flat symbol layers. Strings may specify size in
either points or pixels (e.g.
minSize: "16pt",minSize: "12px").
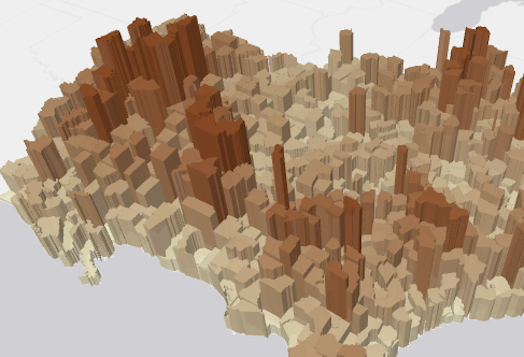
Examples// thematic size defined with min and max data values const sizeVisVar = { type: "size", field: "POPULATION", // features with this value or lower will be assigned the size defined in minSize minDataValue: 5000, // features with this value or higher will be assigned the size defined in maxSize maxDataValue: 1000000, minSize: "6px", maxSize: "80px" }; renderer.visualVariables = [ sizeVisVar ];// 3D thematic extrusion const sizeVisVar = { type: "size", field: "POP_POVERTY", normalizationField: "TOTPOP_CY", minDataValue: 0.10, // 10% of population in poverty maxDataValue: 0.35, // 35% of population in poverty minSize: 10000, // extruded by 10,0000 meters maxSize: 500000 // extruded by 500,000 meters }; renderer.visualVariables = [ sizeVisVar ];
-
Defines a size visual variable where data values are interpreted as real-world sizes based on a given unit. Features are then sized according to the real-world measurements, not thematic values and screen units.
Data values must refer to the planar size of the feature in the units of the view's spatial reference. This will properly render each feature's size alongside all other features in other operational layers and the base layers.
The object specification for this object is provided below.
- Properties
-
optionalaxis Stringtype String
Value must be
size.optionalfield StringSee field. The field name containing the planar size of the feature in the units of the view's spatial reference.
optionalnormalizationField StringSee normalizationField.
optionalvalueExpression StringSee valueExpression. The expression must return the planar size of the feature in the units of the view's spatial reference.
optionalvalueUnit StringSee valueUnit.
optionalvalueRepresentation StringSee valueRepresentation.
- See also
Examples// real-world size for 3D buildings const sizeVisVar = { // The type must be set to size type: "size", // Assign the field name to visualize with size field: "HEIGHT", valueUnit: "feet" }; renderer.visualVariables = [ sizeVisVar ];// real-world size for 2D tree canopies const sizeVisVar = { // The type must be set to size type: "size", // Assign the field name to visualize with size field: "CANOPY", valueUnit: "feet", valueRepresentation: "diameter" }; renderer.visualVariables = [ sizeVisVar ];// real-world size for 3D using axis property const crownRenderer = { type: "simple", // autocasts as new SimpleRenderer() symbol: sym, // set from the code snippet in step 3 visualVariables: [ { type: "size", axis: "height", // specify which axis to apply the data values to field: "Crown_Height", valueUnit: "feet" }, { type: "size", axis: "width", field: "Width_EW", valueUnit: "feet" }, { type: "size", axis: "depth", // specify which axis to apply the data values to field: "Width_NS", valueUnit: "feet" } ] };
-
Defines icon sizes in a size visual variable based on minimum and maximum bounds similar to the BoundedMinMax case. However, this specification allows the developer to specify various min and max sizes based on the MapView.scale.
Features with values greater than the provided max value are assigned the specified maximum size for the given view scale. Likewise, features with values less than the provided min value are assigned the specified minimum size for the given view scale. Features with values between the min and the max are assigned a corresponding size linearly interpolated between the provided min and max size values for the given scale value.
The object specification for this object is provided below.
Known Limitations
Scale-dependent size visual variables are currently not supported in SceneView. ::
- Properties
-
type String
Value must be
size.optionalfield StringSee field.
optionalnormalizationField StringSee normalizationField.
optionalvalueExpression StringSee valueExpression.
maxDataValue NumberSee maxDataValue.
maxSize ScaleDependentStopsAn object defining the size of features whose data value (defined in
fieldorvalueExpression) is greater than or equal to themaxDataValuefor the given view scale.minDataValue NumberSee minDataValue.
minSize ScaleDependentStopsAn object defining the size of features whose data value (defined in
fieldorvalueExpression) is less than or equal to theminDataValuefor the given view scale. - See also
Example// scale-dependent size const sizeVisVar = { type: "size", field: "pop2000", minDataValue: 500000, maxDataValue: 33000000, // minimum size to render minDataVal at specified view scales minSize: { type: "size", valueExpression: "$view.scale", stops: [ { value: 1128, size: 12 }, // smallest marker will be 12pt at 1:1128 scale { value: 288895, size: 12 }, { value: 73957191, size: 7 }, { value: 591657528, size: 1.5 } // smallest marker will be 1.5pt at 1:591657528 scale ] }, // maximum size to render maxDataVal at specified view scales maxSize: { type: "size", valueExpression: "$view.scale", stops: [ { value: 1128, size: 60 }, // largest marker will be 60pt at 1:1128 scale { value: 288895, size: 60 }, { value: 73957191, size: 37 }, { value: 591657528, size: 19 } // largest marker will be 19pt at 1:591657528 scale ] } }; renderer.visualVariables = [ sizeVisVar ];
-
Defines feature sizes and outline widths in a size visual variable based on the MapView.scale. It also provides the specification of the
minSizeandmaxSizeproperties in a ScaleDependentIcons size visual variable.The object specification for this object is provided below.
Known Limitations
Scale-dependent size visual variables are currently not supported in SceneView.
- Properties
-
type String
Value must be
size.The value is always "size".
This value must be
$view.scale.optional This value must be
outlinewhen scaling polygon outline widths based on the view scale. If scale-dependent icons are desired, then this property should be ignored.Possible Values:"outline"
An array of objects that define the size of the icon (or alternatively the width of the polygon outline) at the given scale
value. You must specify 2 - 6 stops. The stops must be listed in ascending order based on the value of thevalueproperty in each stop. When the MapView.scale equals thevaluein a stop, then icons (or outlines) will be rendered with the corresponding size. - See also
Examples// scale-dependent size const sizeVisVar = { type: "size", field: "pop2000", minDataValue: 500000, maxDataValue: 33000000, // minimum size to render minDataVal at specified view scales minSize: { type: "size", valueExpression: "$view.scale", stops: [ { value: 1128, size: 12 }, // smallest marker will be 12pt at 1:1128 scale { value: 288895, size: 12 }, { value: 73957191, size: 7 }, { value: 591657528, size: 1.5 } // smallest marker will be 1.5pt at 1:591657528 scale ] }, // maximum size to render maxDataVal at specified view scales maxSize: { type: "size", valueExpression: "$view.scale", stops: [ { value: 1128, size: 60 }, // largest marker will be 60pt at 1:1128 scale { value: 288895, size: 60 }, { value: 73957191, size: 37 }, { value: 591657528, size: 19 } // largest marker will be 19pt at 1:591657528 scale ] } }; renderer.visualVariables = [ sizeVisVar ];// scale-dependent size targeting polygon outlines const sizeVisVar = { type: "size", valueExpression: "$view.scale", target: "outline" stops: [ { value: 1128, size: 3 }, // outline widths will be 3pt at 1:1128 scale { value: 288895, size: 2 }, { value: 73957191, size: 1 }, { value: 591657528, size: 0 } // outlines widths will be 0pt at 1:591657528 scale ] }; renderer.visualVariables = [ sizeVisVar ];
-
Defines two or more stops at which feature sizes are mapped to data values in a size visual variable. Setting two stops will have the same effect as creating a BoundedMinMax size visual variable. Adding additional stops allows you to map specific sizes to data values. Sizes are interpolated linearly between stop values.
The object specification for this object is provided below.
- Properties
-
type String
Value must be
size.optionalfield StringSee field.
optionalnormalizationField StringSee normalizationField.
optionalvalueExpression StringSee valueExpression.
An array of objects defining the thematic size ramp in a sequence of data or expression stops. At least two stops are required. The stops must be listed in ascending order based on the value of the
valueproperty in each stop. - See also
Examplesconst sizeVisVar = { type: "size", field: "POPULATION", stops: [ { value: 5000, size: "6px" }, { value: 1000000, size: "80px" } ] }; renderer.visualVariables = [ sizeVisVar ];const sizeVisVar = { type: "size", valueExpression: "( $feature.TOT_VOTES / $feature.REG_VOTERS ) * 100", stops: [ { value: 30, size: "6px" }, { value: 70, size: "60px" } ] }; renderer.visualVariables = [ sizeVisVar ];