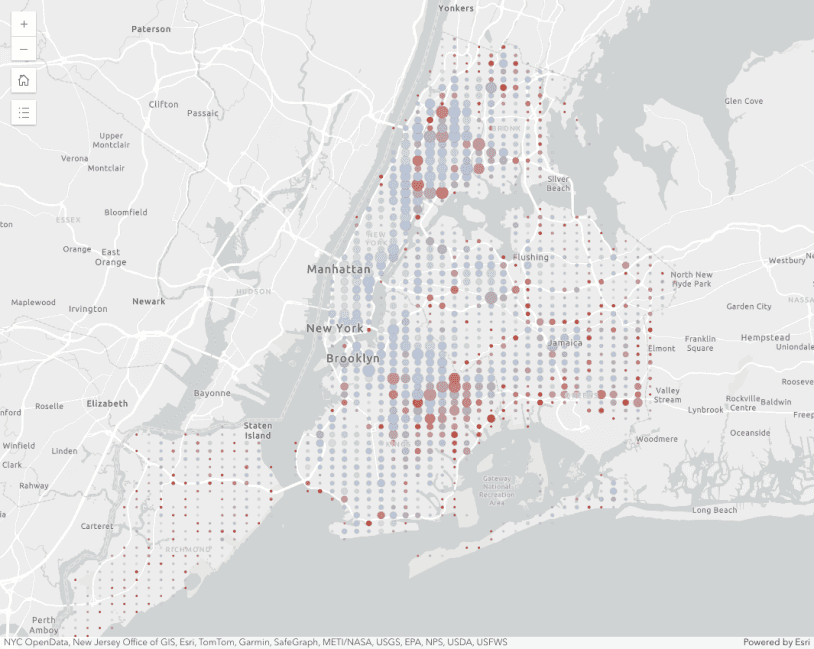
This sample demonstrates how to enable binning on a FeatureLayer. Binning is a method of aggregating features in a FeatureLayer, CSVLayer, GeoJSONLayer, WFSLayer, or OGCFeatureLayer by grouping them in predefined bins. Bins are generated using geohashes.
Binning is configured on the featureReduction property of the layer. This property allows you to define a renderer, popupTemplate and labels that summarize the features that fall within each bin's boundaries. Bins do not have a default renderer, so you must define a renderer to see the bins.
const featureReduction = {
type: "binning",
fields: [
new AggregateField({
name: "aggregateCount",
statisticType: "count"
})
],
fixedBinLevel: 6,
labelsVisible: true,
labelingInfo: [
new LabelClass({
minScale: 144448,
maxScale: 0,
deconflictionStrategy: "none",
symbol: {
type: "text", // autocasts as new TextSymbol()
color: "white",
font: {
family: "Noto Sans",
size: 10,
weight: "bold"
},
haloColor: colors[4],
haloSize: 0.5
},
labelExpressionInfo: {
expression: "Text($feature.aggregateCount, '#,###')"
}
})
],
popupEnabled: true,
popupTemplate: {
title: "Car crashes",
content: "{aggregateCount} car crashes occurred in this area."
},
renderer: {
type: "simple",
symbol: {
type: "simple-fill",
color: [0, 255, 71, 1],
outline: null,
outline: {
color: "rgba(153, 31, 23, 0.3)",
width: 0.3,
},
},
visualVariables: [
{
type: "color",
field: "aggregateCount",
legendOptions: {
title: "Number of crashes"
},
stops: [
{ value: 0, color: colors[0] },
{ value: 25, color: colors[1] },
{ value: 75, color: colors[2] },
{ value: 200, color: colors[3] },
{ value: 300, color: colors[4] }
]
}
]
}
};
Binning can only be configured in a MapView.
Binning versus clustering
Conceptually, binning is very similar to clustering. Both, in addition to heatmaps, are methods for visualizing densities of points. The following are key differences to consider when choosing a method of feature reduction.
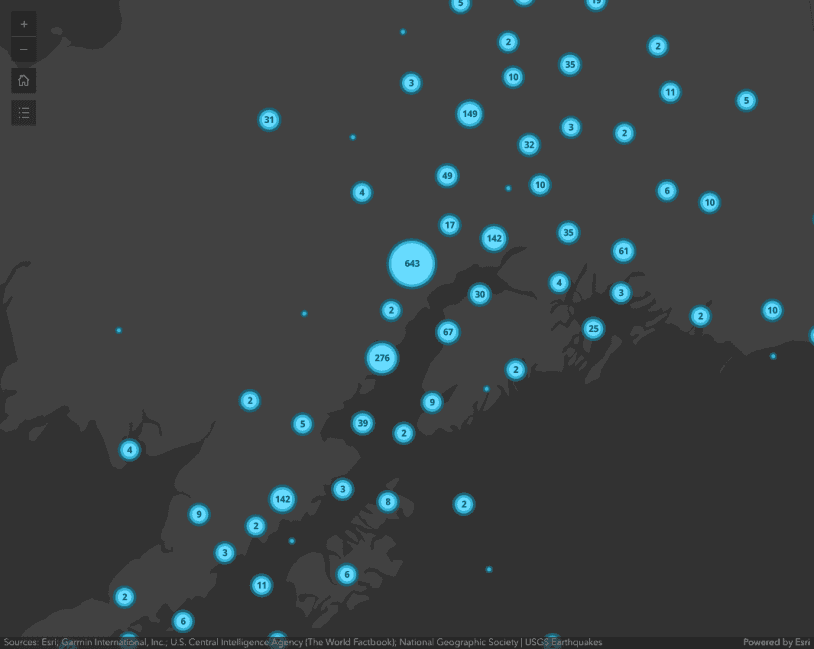
Clustering
Clustering aggregates features into clusters that don't indicate a definite boundary between clusters. Clusters always aggregate in screen space using a cluster radius. The actual geographic region comprising each cluster varies in size depending on the density and dispersion of features. One cluster may aggregate features from an area much larger than a neighboring cluster.
When clustering points, the style of a cluster, its size and color, are auto generated by the JS SDK's internal rendering engine to effectively summarize the underlying data making up the cluster. This is referred to as an auto-generated renderer.
Clusters dynamically explode to smaller clusters as the user zooms in and coalesce to larger clusters as the user zooms out.
Binning
Bins aggregate features to a grid of rectangular bins created from geohashes. Bins always represent aggregated data in geographic space. The boundaries of each bin are discrete so there is no ambiguity regarding the geographic region of a bin's size and shape. Bins can be styled in the same way a layer can be styled. You can create aggregate fields to style the bins using any renderer that can be applied to a polygon FeatureLayer.
Bins are static and do not regenerate as the user zooms in and out in the map.
Related samples and resources
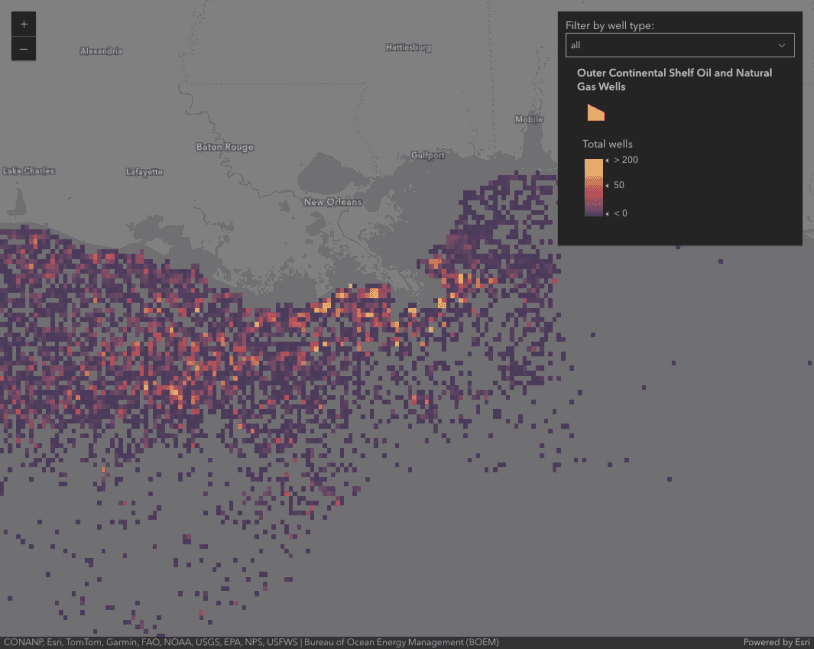
Binning
Learn how to aggregate features spatially using bins.

Binning with aggregate fields
This sample demonstrates how to define aggregate fields that can be used in the popup, labels, and renderer of a binned layer.

Binning - Filter by category
Demonstrates how to filter binned data by category.

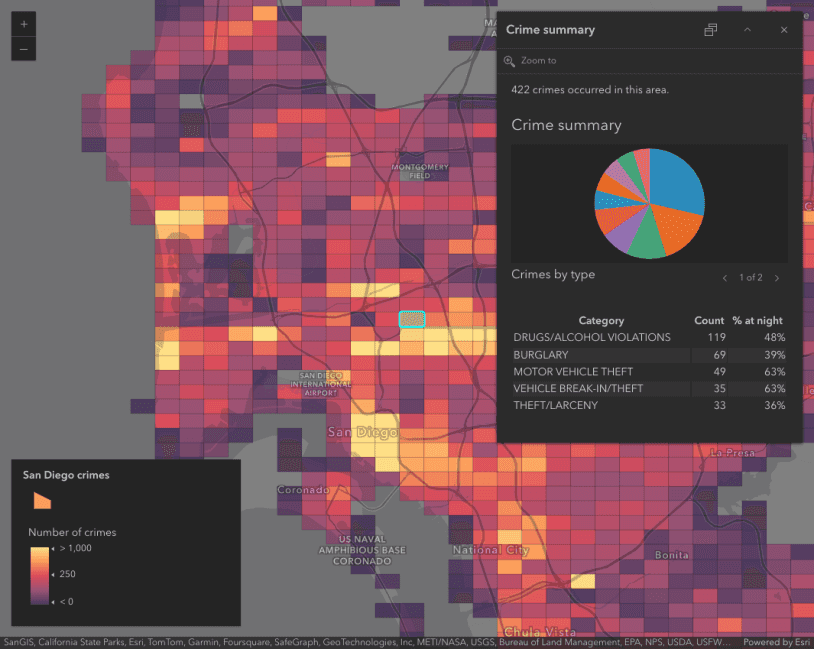
Summarize binned data using Arcade
Use Arcade in popups to summarize binned crimes by type

Intro to clustering
Intro to clustering
FeatureReductionBinning
Read the Core API Reference for more information.