require(["esri/layers/support/FeatureReductionBinning"], (FeatureReductionBinning) => { /* code goes here */ });
import FeatureReductionBinning from "@arcgis/core/layers/support/FeatureReductionBinning.js";
esri/layers/support/FeatureReductionBinning
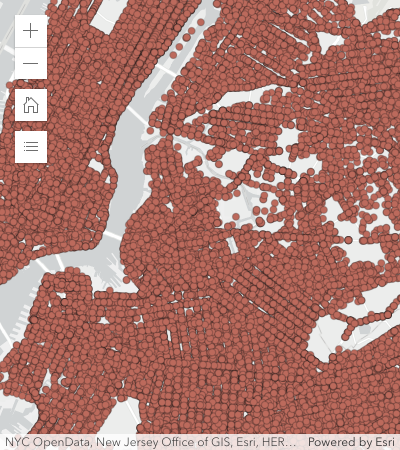
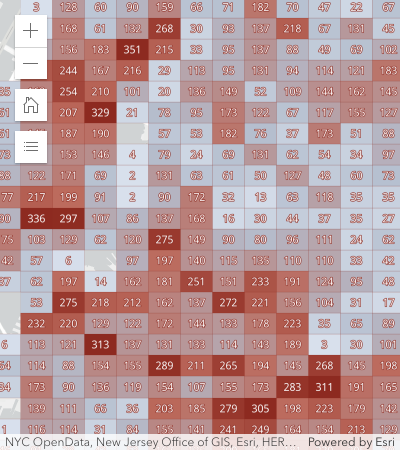
Aggregates and summarizes dense features in a layer to bins in geographic space based on predefined geohashes. Binning is a method of representing the density of features in a grid of equally sized cells, or bins.
Binning should only be used as a visualization technique to reduce visual clutter because of many overlapping features or to provide a quick preview of feature density. It should not be used as a means of performing statistical analysis of data. As opposed to clustering, binning aggregates features in geographic space at a fixed level of detail. This means that the size of the bins does not change as the user zooms in and out of the map.
Binning is typically used to visualize large point layers, but may be used with any geometry type (since version 4.31). In the case of binning polyline or polygon features, the centroid of the line or polygon is used to determine the bin in which it is placed. Individual parts comprising the intersection of line or polygon features to bins are not represented in the final bin statistics.
Usage guidelines
Use discretion when binning polygon and polyline features, as the underlying data could be misrepresented by the binning process.
Binning works best when features have a regular size smaller than the bin size. Irregularly shaped features may be misrepresented as some features may be placed in bins that do not contain the majority of the feature. As a result, some areas covered by large features may show no bins at all even though the area is completely covered by large features. As a guideline, small features like parcels, buildings, culverts, or connectors are well-suited for binning. Large, irregularly shaped features like counties, states, or countries do not need to be aggregated.
Known Limitations
- Not supported in 3D SceneView.
- Supported in FeatureLayer, CSVLayer, GeoJSONLayer, WFSLayer, and OGCFeatureLayer.
- Not supported in all other layer types, including MapImageLayer.
- Layer views with an applied FeatureEffect cannot be binned.
- See also
layer.featureReduction = {
type: "binning",
fields: [{
name: "aggregateCount",
statisticType: "count"
}]
renderer: {
type: "simple", // autocasts as new SimpleRenderer()
symbol: {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
outline: { // autocasts as new SimpleLineSymbol()
width: 0.5,
color: "white"
}
},
visualVariables: [{
type: "color",
field: "aggregateCount",
stops: [
{ value: 1, color: "white" },
{ value: 1000, color: "blue" }
]
}]
},
popupTemplate: {
content: "This bin contains <b>{aggregateCount}</b> features.",
fieldInfos: [{
fieldName: "aggregateCount",
format: {
digitSeparator: true,
places: 0
}
}]
}
};Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The name of the class. | Accessor | ||
An array of aggregate fields that summarize layer fields from features contained within each bin. | FeatureReductionBinning | ||
The fixed geohash level used to create bins. | FeatureReductionBinning | ||
Defines labels for bins as an array of LabelClass. | FeatureReductionBinning | ||
Indicates whether to display labels for the bins. | FeatureReductionBinning | ||
Defines the maximum view scale at which binning is enabled. | FeatureReductionBinning | ||
Indicates whether to display a popup when a user clicks or touches a bin. | FeatureReductionBinning | ||
The PopupTemplate to apply to bins. | FeatureReductionBinning | ||
The renderer used to style the bins. | FeatureReductionBinning | ||
The feature reduction type. | FeatureReductionBinning |
Property Details
-
fields
Propertyfields AggregateField[]autocast -
An array of aggregate fields that summarize layer fields from features contained within each bin. These fields may be used by the popupTemplate, labelingInfo, and renderer.
ExamplefeatureReduction.fields = [{ name: "aggregateCount", statisticType: "count" }, { name: "SUM_population", onStatisticField: "population", statisticType: "sum" }, { name: "AVG_age", onStatisticField: "age", statisticType: "avg" }, { name: "AVG_population_density", alias: "Average population density", onStatisticExpression: { expression: "$feature.population / AreaGeodetic($feature, 'square-miles')", title: "population density", returnType: "number" }, statisticType: "avg" }];
-
The fixed geohash level used to create bins. Currently, bin sizes do not dynamically change as the user zooms in and out of the map. Larger numbers will create smaller bins. Levels range from 1 - 9. The following table suggests which bin level to use depending on the approximate view scale.
fixedBinLevel view.scale 1 > 120,000,000 2 ~88,000,000 3 ~14,000,000 4 ~3,000,000 5 ~500,000 6 ~84,000 7 ~10,000 8 ~3,000 9 ~400 - Default Value:3
ExamplefeatureReduction.fixedBinLevel = 4;
-
labelingInfo
PropertylabelingInfo LabelClass[] |null |undefinedautocast -
Defines labels for bins as an array of LabelClass. When set, labels independent of the layer.labelingInfo are used to convey information about each bin. This can include the count of all features in the bin, the average, or sum of a numeric attribute.
Any aggregate field defined in fields can be referenced in the label.
Multiple Label classes with different
whereclauses can be used to define several labels with varying styles on the same feature. Likewise, multiple label classes may be used to label different types of bins (e.g. blue labels for bins with few features and red labels for bins with many features).Example// Displays the count inside the bin layer.featureReduction = { type: "binning", fields: [{ name: "aggregateCount", statisticType: "count" }], labelingInfo: [{ labelExpressionInfo: { expression: "$feature.aggregateCount" }, symbol: { type: "text", color: "white", font: { size: "12px" }, haloSize: 1, haloColor: "black" } }] };
-
labelsVisible
PropertylabelsVisible Boolean -
Indicates whether to display labels for the bins. If
true, labels will appear as defined in the labelingInfo property.- Default Value:true
Example// Turns off bin labels, but preserves labelingInfo const featureReduction = layer.featureReduction.clone(); featureReduction.labelsVisible = false; layer.featureReduction = featureReduction;
-
maxScale
PropertymaxScale NumberSince: ArcGIS Maps SDK for JavaScript 4.26FeatureReductionBinning since 4.24, maxScale added at 4.26. -
Defines the maximum view scale at which binning is enabled. If the user zooms in beyond the scale specified here, binning will be disabled and only individual features will be displayed in the view. Once the user zooms out past this scale, binning will be re-enabled. A value of
0means binning is always enabled, and therefore binning will be visible at all view scales.- Default Value:0
Example// binning is disabled when the user zooms // in beyond a 1:50,000 view scale layer.featureReduction = { type: "binning", maxScale: 50000 };
-
popupEnabled
PropertypopupEnabled Boolean -
Indicates whether to display a popup when a user clicks or touches a bin. If
false, the popup as defined in the popupTemplate will be persisted, but won't be displayed on click/tap.- Default Value:true
Example// Turns off popups, but preserves popupTemplate const featureReduction = layer.featureReduction.clone(); featureReduction.popupEnabled = false; layer.featureReduction = featureReduction;
-
popupTemplate
PropertypopupTemplate PopupTemplate |null |undefinedautocast -
The PopupTemplate to apply to bins. When set, a popupTemplate independent of the layer.popupTemplate is used. This popup can display summary information for each bin, such as feature count or any other field defined in fields.
The PopupTemplate may contain one or more Arcade expressions following the specification defined by the Arcade Feature Reduction Popup Profile. Expressions must return a string or a number and may access data values from the bin and its aggregated features with the
$featureand$aggregatedFeaturesprofile variables.Examples// enables binning on the layer with a // popup describing the number of features represented by each bin layer.featureReduction = { type: "binning", fields: [{ name: "aggregateCount", statisticType: "count" }], popupTemplate: { content: "This bin contains <b>{aggregateCount}</b> features." fieldInfos: [{ fieldName: "aggregateCount", format: { digitSeparator: true, places: 0 } }] } };// enables binning on the layer with a // popup describing the average value of // the temperature field layer.featureReduction = { type: "binning", fields: [{ name: "avg_temperature", alias: "Average temperature", onStatisticField: "temperature", statisticType: "avg" }, { name: "aggregateCount", statisticType: "count" }], popupTemplate: { content: [{ type: "text", text: "This bin contains <b>{aggregateCount}</b> features." }, { type: "text", text: "The average temperature in this bin is <b>{avg_temperature}° F</b>." }], fieldInfos: [{ fieldName: "aggregateCount", format: { digitSeparator: true, places: 0 } }, { fieldName: "avg_temperature", format: { places: 1 } }] } };// Displays an ordered list of the top 5 categories // of features contained within the bin layer.popupTemplate = { title: "Power plant summary", content: [{ type: "expression", // lists the top 5 most common fuel types in the bin expressionInfo: { expression: ` Expects($aggregatedFeatures, "fuel1") var statsFS = GroupBy($aggregatedFeatures, [ { name: 'Type', expression: 'fuel1'}, ], [ { name: 'num_features', expression: '1', statistic: 'COUNT' } ] ); var ordered = Top(OrderBy(statsFs, 'num_features DESC'), 5); // create an HTML ordered list as a string and return in a rich text element var list = "<ol>"; for (var group in ordered){ list += \`<li>\${group.Type} (\${Text(group.num_features, "#,###")})</li>\` } list += "</ol>"; return { type: "text", text: list } `, title: "List of fuel types" } }] };
-
renderer
Propertyrenderer RendererUnion |null |undefinedautocast -
The renderer used to style the bins. Depending on the renderer type, features may be visualized with the same symbol or with varying symbols based on the values of the provided fields. Since bins are defined geometrically as polygons, only renderer and symbol types suited for polygon geometries are supported (e.g. HeatmapRenderer is not supported).
Any aggregate field defined in fields may be used by the renderer. Typically, binning visualizations use a field for aggregate count in a color visual variable to visualize the total count of features within each bin.
ExamplefeatureReduction.renderer = { type: "simple", // autocasts as new SimpleRenderer() symbol: { type: "simple-fill", // autocasts as new SimpleFillSymbol() outline: { // autocasts as new SimpleLineSymbol() width: 0.5, color: "white" } }, visualVariables: [{ type: "color", field: "aggregateCount", stops: [ { value: 1, color: "white" }, { value: 1000, color: "blue" } ] }] };
-
type
Propertytype String -
The feature reduction type.
For FeatureReductionBinning the type is always "binning".
Example// enables binning on the layer layer.featureReduction = { type: "binning" };
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the FeatureReductionBinning object. | FeatureReductionBinning | ||
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | FeatureReductionBinning | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | FeatureReductionBinning |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){FeatureReductionBinning} -
Creates a deep clone of the FeatureReductionBinning object.
ReturnsType Description FeatureReductionBinning A deep clone of the object that invoked this method. Example// Creates a deep clone of the feature reduction object const fr = layer.featureReduction.clone(); fr.fixedBinSize = 5; layer.featureReduction = fr;
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
MethodtoJSON(){Object} -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.