require(["esri/Camera"], (Camera) => { /* code goes here */ });
import Camera from "@arcgis/core/Camera.js";
esri/Camera
The camera defines the position, tilt, and heading of the point from which the SceneView's visible extent is observed. It is not associated with device hardware. This class only applies to 3D SceneViews.
When a SceneView is created, it contains a camera property.
- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The name of the class. | Accessor | ||
The diagonal field of view (fov) angle for the camera. | Camera | ||
The compass heading of the camera in degrees. | Camera | ||
The layout defines which sub-region of the camera is rendered. | Camera | ||
The position of the camera defined by a map point. | Camera | ||
The tilt of the camera in degrees with respect to the surface as projected down from the camera position. | Camera |
Property Details
-
fov
Propertyfov Number -
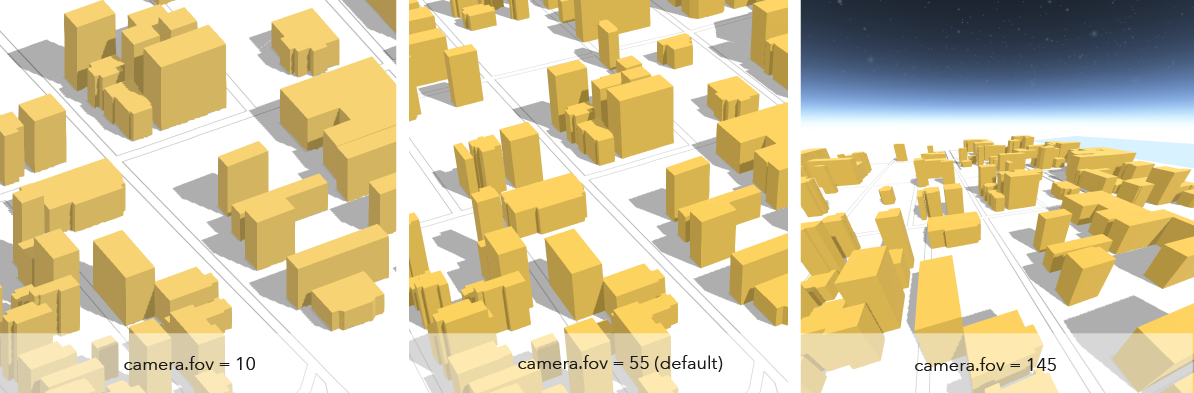
The diagonal field of view (fov) angle for the camera. The range of angles must be between 1 and 170 degrees, where smaller fov angles mimic a telephoto lens zooming in, and larger fov angles mimic a fish-eye lens zooming out. The default angle is 55 degrees.

- Default Value:55
-
heading
Propertyheading Number -
The compass heading of the camera in degrees. Heading is zero when north is the top of the screen. It increases as the view rotates clockwise. The angles are always normalized between 0 and 360 degrees.
- Default Value:0
Examples// Initialize the view with a specific camera const cam = new Camera({ heading: 90, // face due east tilt: 45, // looking from a bird's eye view position: [ -122, 38, 20000 ] // creates a point instance (x,y,z) });// Initialize the view with a specific camera const cam = new Camera({ heading: 90, // face due east tilt: 45, // looking from a bird's eye view position: { latitude: 38, longitude: -122, z: 20000, spatialReference: { wkid: 3857 } } }); view.camera = cam;// Set the heading of the view's camera to 180 degrees const newCam = view.camera.clone(); newCam.heading = 180; view.camera = newCam;// go to the pt geometry facing due south view.goTo({ target: pt, heading: 180 });
-
layout
Propertylayout CameraLayout -
The layout defines which sub-region of the camera is rendered.
It is intended for tiled display walls, where each display instance configures a different layout. This property is only supported in a 3D SceneView.
-
The position of the camera defined by a map point.
Z-values defined in a geographic or metric coordinate system are expressed in meters. However, in local scenes that use a projected coordinate system, vertical units are assumed to be the same as the horizontal units specified by the service.
Exampleconst cam = view.camera.clone(); // the position is autocast as new Point() cam.position = { latitude: 38, longitude: -122, z: 50000 // altitude in meters } // go to the new camera view.goTo(cam);
-
tilt
Propertytilt Number -
The tilt of the camera in degrees with respect to the surface as projected down from the camera position. Tilt is zero when looking straight down at the surface and 90 degrees when the camera is looking parallel to the surface.
- Default Value:0
Examples// Initialize the view with a specific camera const cam = new Camera({ heading: 90, // face due east tilt: 45, // looking from a bird's eye view position: { latitude: 38, longitude: -122, spatialReference: { wkid: 3857 } } }); view.camera = cam;// go to the pt geometry facing directly down view.goTo({ target: pt, tilt: 0 });
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
this | Creates a deep clone of this object. | Camera | |
* | Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | Camera | |
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | Camera |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
Creates a deep clone of this object. Any properties that store values by reference will be assigned copies of the referenced values on the cloned instance.
ReturnsType Description this A deep clone of the class instance that invoked this method.
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
ReturnsType Description * Returns a new instance of this class.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
MethodtoJSON(){Object} -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.