require(["esri/popup/content/TextContent"], (TextContent) => { /* code goes here */ });
import TextContent from "@arcgis/core/popup/content/TextContent.js";
esri/popup/content/TextContent
A TextContent popup element is used to define descriptive text as an element within a PopupTemplate's
content. The text may reference values returned from a field attribute or an
Arcade expression defined in a PopupTemplate's expressionInfos property.
 .
.
- See also
// Create the Text Content Element
// This element uses an attribute from the featurelayer which displays a sentence
// giving the total amount of trees value within a specified census block.
let textElement = new TextContent();
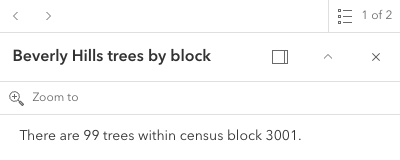
textElement.text = "There are {Point_Count} trees within census block {BLOCKCE10}";
// // Create the PopupTemplate
let template = new PopupTemplate({
title: "Beverly Hills trees by block",
outFields: ["*"],
content: [textElement]
});layer.popupTemplate = {
content: [{
type: "text", // Autocasts as new TextContent
text: "The {expression/predominance-tree} species occurs more often"
+ " than other tree species in the area."
}]
};Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The name of the class. | Accessor | ||
The formatted string content to display. | TextContent | ||
The type of popup element displayed. | TextContent |
Property Details
-
The formatted string content to display. This may contain a field name enclosed in
{}(e.g.{FIELDNAME}), or an Arcade expression name (e.g.{expression/EXPRESSIONNAME}). Text content may also leverage HTML tags such as<b></b>,<p></p>, and<table></table>for formatting the look and feel of the content.Set the popupTemplate.fieldInfos property for any fields that need to have number formatting within the text.
- See also
-
type
Propertytype Stringreadonly -
The type of popup element displayed.
For TextContent the type is always "text".
- Default Value:"text"
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the TextContent class. | TextContent | ||
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | TextContent | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | TextContent |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){TextContent} -
Creates a deep clone of the TextContent class.
ReturnsType Description TextContent A deep clone of the TextContent instance.
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
MethodtoJSON(){Object} -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.