require(["esri/popup/content/FieldsContent"], (FieldsContent) => { /* code goes here */ });
import FieldsContent from "@arcgis/core/popup/content/FieldsContent.js";
esri/popup/content/FieldsContent
A FieldsContent popup element represents the FieldInfo associated with a
feature. If the FieldsContent.fieldInfos is not set,
it will revert to whatever may be set within the PopupTemplate.fieldInfos
property.

- See also
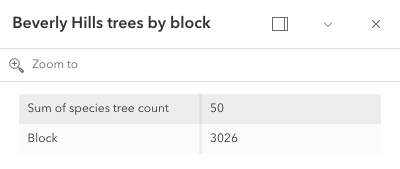
// Create the FieldsInfo for the FieldsContent popup element
// Field Info 1
let fieldInfo1 = new FieldInfo({
fieldName: "relationships/0/Point_Count_COMMON", // using a related table's field
label: "Sum of species tree count",
visible: true,
format: format: {
digitSeparator: true,
places: 0
},
statisticType: "sum"
});
// Field Info 2
let fieldInfo2 = new FieldInfo({
fieldName: "BLOCKCE10",
label: "Block",
visible: true
});
// Create the FieldsContent element
let fieldsElement = new FieldsContent({
fieldInfos: [fieldInfo1, fieldInfo2]
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The name of the class. | Accessor | ||
Describes the field's content in detail. | FieldsContent | ||
Array of fieldInfos. | FieldsContent | ||
Heading indicating what the field's content represents. | FieldsContent | ||
The type of popup element displayed. | FieldsContent |
Property Details
-
Since: ArcGIS Maps SDK for JavaScript 4.19FieldsContent since 4.11, description added at 4.19. -
Describes the field's content in detail. Starting at version 4.30, the
descriptionsupports rendering HTML.
-
Array of fieldInfos. If the
fieldInfosproperty is not provided directly within the content, the popup will display whatever is set in the PopupTemplate.fieldInfos.
-
Since: ArcGIS Maps SDK for JavaScript 4.19FieldsContent since 4.11, title added at 4.19. -
Heading indicating what the field's content represents. Starting at version 4.30, the
titlesupports rendering HTML.
-
type
Propertytype Stringreadonly -
The type of popup element displayed.
For FieldsContent the type is always "fields".
- Default Value:"fields"
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the FieldsContent class. | FieldsContent | ||
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | FieldsContent | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | FieldsContent |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){FieldsContent} -
Creates a deep clone of the FieldsContent class.
ReturnsType Description FieldsContent A deep clone of the FieldsContent instance.
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
MethodtoJSON(){Object} -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.