require(["esri/popup/content/RelationshipContent"], (RelationshipContent) => { /* code goes here */ });
import RelationshipContent from "@arcgis/core/popup/content/RelationshipContent.js";
esri/popup/content/RelationshipContent
A RelationshipContent popup element represents a relationship element associated with a feature.
This can only be configured if the related layer or table is added to the map.
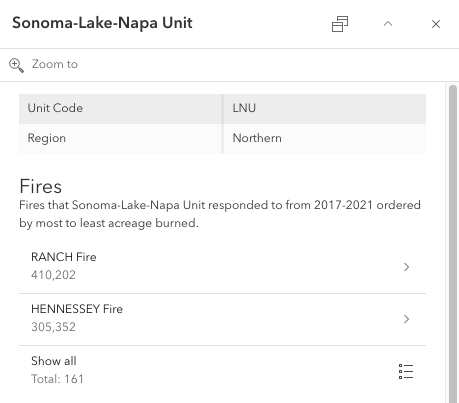
RelationshipContent provides a way to browse related records of the current selected feature within its popup, as shown in the images below.
The Origin Feature image shows a popup template configured with RelationshipContent.
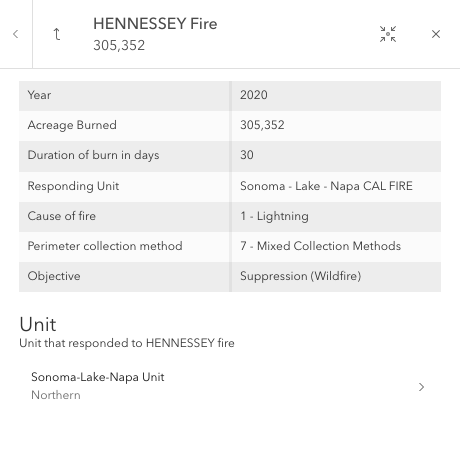
When selecting one of the related features in the list, the popup template for the chosen related destination feature displays.
The Related Destination Feature image shows the destination popup template content with
FieldsContent and RelationshipContent configured.
When exploring a related feature's RelationshipContent, one could navigate into that feature's related records or
exit the origin feature's related record exploration with the arrow button.
| Origin Feature | Related Destination Feature |
|---|---|
 |
 |
Note
- The related layer or table must also be added to the map to be able to configure
RelationshipContent. - For feature services, viewing related records is only supported for ArcGIS Online and ArcGIS Enterprise version 11.2 or higher.
- For map services, viewing related records is only supported for ArcGIS Online and ArcGIS Enterprise version 11.3 or higher.
- Starting at version 4.32,
RelationshipContentcan be configured on SubtypeSublayer popup templates when both the origin and destination features belong to a SubtypeGroupLayer.
// Create the RelationshipContent popup element
const relationshipContent = new RelationshipContent({
relationshipId: 3,
title: "Cities in {COUNTY_NAME}",
description: "All the cities that reside in {COUNTY_NAME}.",
displayCount: 3,
// Autocasts as new array of RelatedRecordsInfoFieldOrder objects
orderByFields: [{
field: "CITY",
order: "asc"
}]
});// Create the RelationshipContent popup element
// and add it to the popup template content for the layer.
layer.popupTemplate.content = [{
// Autocasts as new RelationshipContent object
type: "relationship",
relationshipId: 1,
title: "Hydrant Maintenance Inspections",
description: "Hydrant maintenance inspections for {expression/asset}",
displayCount: 5,
// Autocasts as new array of RelatedRecordsInfoFieldOrder objects
orderByFields: [{
field: "INSTALLDATE",
order: "desc"
}]
}];Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The name of the class. | Accessor | ||
Describes the relationship's content in detail. | RelationshipContent | ||
A numeric value indicating the maximum number of related features to display in the list of related records. | RelationshipContent | ||
A string value indicating how to display related records within the relationship content. | RelationshipContent | ||
An array of RelatedRecordsInfoFieldOrder indicating the display order for the related records, and whether they should be sorted in ascending | RelationshipContent | ||
The numeric id value for the defined relationship. | RelationshipContent | ||
A heading indicating what the relationship's content represents. | RelationshipContent | ||
The type of popup element displayed. | RelationshipContent |
Property Details
-
Describes the relationship's content in detail. Starting at version 4.30, the
descriptionsupports rendering HTML.
-
displayCount
PropertydisplayCount Number -
A numeric value indicating the maximum number of related features to display in the list of related records. The maximum number of related records to display in the list of related records is 10. If no value is specified, the
Show allbutton will be available to display all related records.
-
displayType
PropertydisplayType String -
A string value indicating how to display related records within the relationship content.
Value Description list Shows a list of related records from the specified relationship. For RelationshipContent the displayType is always "list".
- Default Value:"list"
-
orderByFields
PropertyorderByFields RelatedRecordsInfoFieldOrder[] |null |undefinedautocast -
An array of RelatedRecordsInfoFieldOrder indicating the display order for the related records, and whether they should be sorted in ascending
ascor descendingdescorder.
-
relationshipId
PropertyrelationshipId Number -
The numeric id value for the defined relationship. This value can be found on the service itself or on the service's relationships resource if
supportsRelationshipResourceistrue.
-
A heading indicating what the relationship's content represents. Starting at version 4.30, the
titlesupports rendering HTML.
-
type
Propertytype Stringreadonly -
The type of popup element displayed.
For RelationshipContent the type is always "relationship".
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
this | Creates a deep clone of this object. | RelationshipContent | |
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | RelationshipContent | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | RelationshipContent |
Method Details
-
Inherited from Accessor
-
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
Creates a deep clone of this object. Any properties that store values by reference will be assigned copies of the referenced values on the cloned instance.
ReturnsType Description this A deep clone of the class instance that invoked this method.
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from Accessor -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
-
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
MethodtoJSON(){Object} -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.