require(["esri/popup/content/MediaContent"], (MediaContent) => { /* code goes here */ });
import MediaContent from "@arcgis/core/popup/content/MediaContent.js";
esri/popup/content/MediaContent
A MediaContent popup element contains an individual or array of chart and/or image media elements
to display within a popup's content.
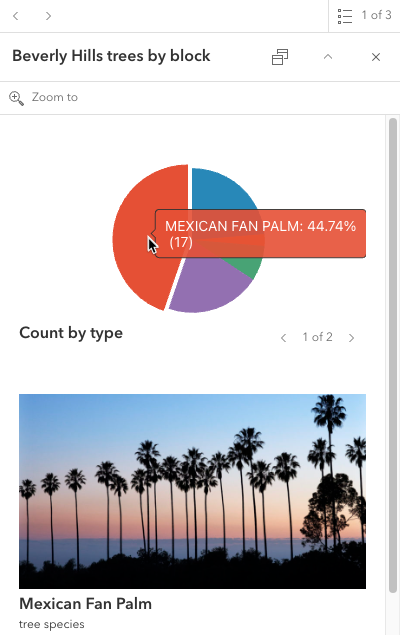
Chart colors automatically respect renderer colors when visualizing data with the predominance, dot density, and pie chart renderers. Binning and clustering popup charts are also based on the renderer colors. However, popup charts only respect the colors from the pie chart renderer when clustering is configured.

- See also
layer.popupTemplate.content = [{
// The following creates a piechart in addition to an image. The chart is
// also set up to work with related tables.
// Autocasts as new MediaContent()
type: "media",
activeMediaInfoIndex: 1,
// Autocasts as array of MediaInfo objects
mediaInfos: [{
title: "<b>Count by type</b>",
type: "pie-chart", // autocasts as new PieChartMediaInfo
// Autocasts as new ChartMediaInfoValue object
value: {
fields: ["relationships/0/Point_Count_COMMON"],
normalizeField: null,
tooltipField: "relationships/0/COMMON"
}
}, {
title: "<b>Mexican Fan Palm</b>",
type: "image", // Autocasts as new ImageMediaInfo object
caption: "tree species",
// Autocasts as new ImageMediaInfoValue object
value: {
sourceURL: "https://www.sunset.com/wp-content/uploads/96006df453533f4c982212b8cc7882f5-800x0-c-default.jpg"
}
}]
}];Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Index of the current active media within the popup's media content. | MediaContent | ||
The name of the class. | Accessor | ||
Describes the media's content in detail. | MediaContent | ||
Contains the media elements representing images or charts to display within the PopupTemplate. | MediaContent | ||
Heading indicating what the media's content represents. | MediaContent | ||
The type of popup element displayed. | MediaContent |
Property Details
-
Since: ArcGIS Maps SDK for JavaScript 4.19MediaContent since 4.11, activeMediaInfoIndex added at 4.19. -
Index of the current active media within the popup's media content. This will be the media that is currently viewed when displayed.
-
Since: ArcGIS Maps SDK for JavaScript 4.19MediaContent since 4.11, description added at 4.19. -
Describes the media's content in detail. Starting at version 4.30, the
descriptionsupports rendering HTML.
-
mediaInfos
PropertymediaInfos BarChartMediaInfo |ColumnChartMediaInfo |ImageMediaInfo |LineChartMediaInfo |PieChartMediaInfo |Array |null |undefinedautocast -
Contains the media elements representing images or charts to display within the PopupTemplate. This can be an individual chart or image element, or an array containing a combination of any of these types.
-
Since: ArcGIS Maps SDK for JavaScript 4.19MediaContent since 4.11, title added at 4.19. -
Heading indicating what the media's content represents. Starting at version 4.30, the
titlesupports rendering HTML.
-
type
Propertytype Stringreadonly -
The type of popup element displayed.
For MediaContent the type is always "media".
- Default Value:"media"
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Creates a deep clone of the MediaContent class. | MediaContent | ||
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | MediaContent | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | MediaContent |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
clone
Methodclone(){MediaContent} -
Creates a deep clone of the MediaContent class.
ReturnsType Description MediaContent A deep clone of the MediaContent instance.
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
MethodtoJSON(){Object} -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.