require(["esri/popup/content/AttachmentsContent"], (AttachmentsContent) => { /* code goes here */ });
import AttachmentsContent from "@arcgis/core/popup/content/AttachmentsContent.js";
esri/popup/content/AttachmentsContent
An AttachmentsContent popup element represents an attachment element associated with a
feature. This resource is available only if the FeatureLayer.capabilities.data.supportsAttachment
or the Sublayer.capabilities.data.supportsAttachment is true.
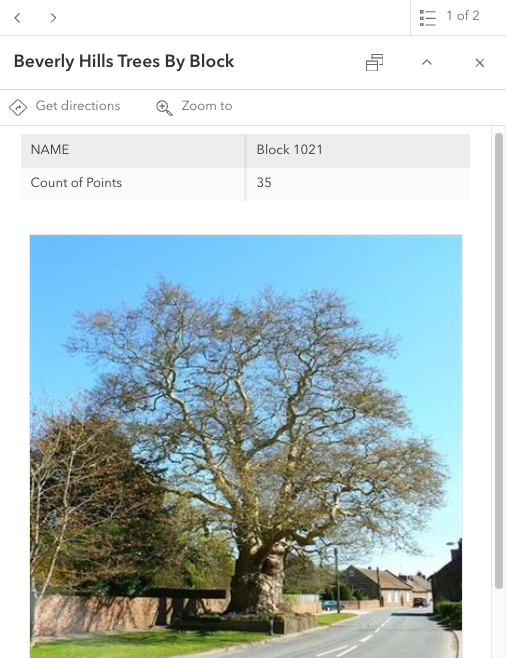
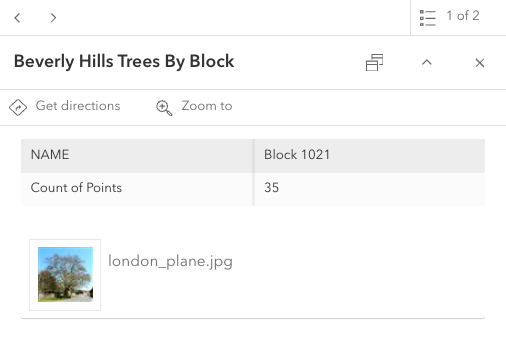
| Preview view | List view |
|---|---|
 |
 |
// Create the AttachmentsContent popup element
// If the selected feature has attributes associated with it, they will display within the popup
let attachmentsElement = new AttachmentsContent({
// Shows all attachments as a list of linked files
displayType: "list",
// Sorts the attachments by their `ATT_NAME` attachmentInfo field in descending order
orderByFields: [{ field: "ATT_NAME", order: "descending" }]
});
// Create the PopupTemplate
let template = new PopupTemplate({
title: "Beverly Hills trees by block",
outFields: ["*"],
content: [attachmentsElement]
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The name of the class. | Accessor | ||
Describes the attachment's content in detail. | AttachmentsContent | ||
A string value indicating how to display an attachment. | AttachmentsContent | ||
An array of AttachmentsOrderByInfo indicating the display order for the attachments, and whether they should be sorted in ascending or descending order. | AttachmentsContent | ||
A heading indicating what the attachment's content represents. | AttachmentsContent | ||
The type of popup element displayed. | AttachmentsContent |
Property Details
-
Since: ArcGIS Maps SDK for JavaScript 4.19AttachmentsContent since 4.11, description added at 4.19. -
Describes the attachment's content in detail. Starting at version 4.30, the
descriptionsupports rendering HTML.
-
displayType
PropertydisplayType StringSince: ArcGIS Maps SDK for JavaScript 4.22AttachmentsContent since 4.11, displayType added at 4.22. -
A string value indicating how to display an attachment.
Value Description auto The attachments will display in previewmode if the feature layer capabilities or sublayer capabilites support resized attachments. Otherwise, the attachments are displayed inlistmode.preview Shows a thumbnail image of the attachment. list Shows a list of attachment links. Possible Values:"auto" |"preview" |"list"
- Default Value:"auto"
-
orderByFields
PropertyorderByFields AttachmentsOrderByInfo[] |null |undefinedautocastSince: ArcGIS Maps SDK for JavaScript 4.32AttachmentsContent since 4.11, orderByFields added at 4.32. -
An array of AttachmentsOrderByInfo indicating the display order for the attachments, and whether they should be sorted in ascending or descending order. This only applies if the feature layer capabilities supports attachment.supportsOrderByFields.
Example// Sort the attachments by their `ATT_NAME` attribute in descending order const attachmentsElement = new AttachmentsContent({ orderByFields: [ { field: "ATT_NAME", order: "descending" } ] });
-
Since: ArcGIS Maps SDK for JavaScript 4.19AttachmentsContent since 4.11, title added at 4.19. -
A heading indicating what the attachment's content represents. Starting at version 4.30, the
titlesupports rendering HTML.
-
type
Propertytype Stringreadonly -
The type of popup element displayed.
For AttachmentsContent the type is always "attachments".
- Default Value:"attachments"
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
this | Creates a deep clone of this object. | AttachmentsContent | |
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | AttachmentsContent | ||
Returns true if a named group of handles exist. | Accessor | ||
Removes a group of handles owned by the object. | Accessor | ||
Converts an instance of this class to its ArcGIS portal JSON representation. | AttachmentsContent |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
Creates a deep clone of this object. Any properties that store values by reference will be assigned copies of the referenced values on the cloned instance.
ReturnsType Description this A deep clone of the class instance that invoked this method.
-
Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameterjson ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
toJSON
MethodtoJSON(){Object} -
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() guide topic for more information.
ReturnsType Description Object The ArcGIS portal JSON representation of an instance of this class.