require(["esri/views/3d/webgl"], (webgl) => { /* code goes here */ });
import * as webgl from "@arcgis/core/views/3d/webgl.js";
esri/views/3d/webgl
A convenience module for importing RenderNode classes when developing with TypeScript.
import RenderNode from "esri/views/3d/webgl/RenderNode";
import ManagedFBO from "esri/views/3d/webgl/ManagedFBO";
You can use this module to import them on a single line:
import { RenderNode, ManagedFBO } from "esri/views/3d/webgl";
- See also
Method Overview
| Name | Return Type | Summary | Object |
|---|---|---|---|
Transforms positions from the internal rendering coordinate system to the output spatial reference. | webgl | ||
Computes a 4x4 affine transformation matrix that constitutes a linear coordinate transformation from a local Cartesian coordinate system to the virtual world coordinate system. | webgl | ||
Transforms positions from the given spatial reference to the internal rendering coordinate system. | webgl |
Method Details
-
fromRenderCoordinates
MethodfromRenderCoordinates(view, srcCoordinates, srcStart, destCoordinates, destStart, destSpatialReference, count){Number[] |Float32Array |Float64Array |null |undefined} -
Transforms positions from the internal rendering coordinate system to the output spatial reference. The allowable output spatial reference is limited and depends on the viewingMode:
- In
globalmode, it can either be Web Mercator or WGS84. - In
localmode, it has to match view.spatialReference, and the call to this function simply copies the coordinates fromsrcCoordinatestodestCoordinates.
If these conditions are not met, nothing is written to
destCoordinatesand the function returnsnull.Parametersview SceneViewThe view related to the input coordinates.
srcCoordinates Number[]|Float32Array|Float64ArrayA linear array of one or more vectors that are interpreted as XYZ coordinates. For example, two position vectors would be represented as
[x1, y1, z1, x2, y2, z2]. This must contain at leastsrcStart + 3 * countelements.srcStart NumberAn index in
srcCoordinatesfrom which the coordinates will start being read.destCoordinates Number[]|Float32Array|Float64ArrayA reference to an array in which the results will be written.
destStart NumberAn index in
destCoordinatesin which the coordinates will start to be written.destSpatialReference SpatialReferenceThe spatial reference of the output coordinates. When
null,view.spatialReferenceis used instead.count NumberThe number of vertices to be transformed.
ReturnsType Description Number[] | Float32Array | Float64Array | null | undefined Returns a reference to destCoordinatesif the operation succeeded, otherwise returnsnull.Examplelet cameraPositionGeographic = new Array(3); webgl.fromRenderCoordinates(view, context.camera.eye, 0, cameraPositionGeographic, 0, SpatialReference.WGS84, 1); - In
-
renderCoordinateTransformAt
MethodrenderCoordinateTransformAt(view, origin, srcSpatialReference, dest){Number[] |Float32Array |Float64Array |null |undefined} -
Computes a 4x4 affine transformation matrix that constitutes a linear coordinate transformation from a local Cartesian coordinate system to the virtual world coordinate system. For example, this matrix can be used to transform the vertices of a 3D model to the rendering coordinate system.
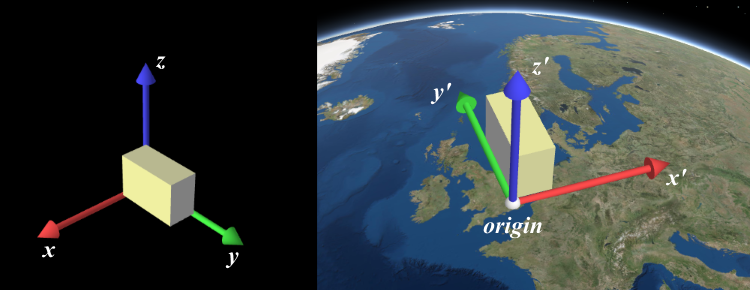
The local Cartesian system is defined by its origin and the following axis definition:
- X: Easting
- Y: Northing
- Z: Elevation

When view.viewingMode is
global, a linear transformation does not take the curvature of the globe or other non-linear projection aspects into account. Thus, the resulting coordinates will only appear correct within a small region around the origin of the local Cartesian system.The allowable spatial reference of
origindepends on the viewingMode:- In
globalmode, it can either be Web Mercator or WGS84. - In
localmode, it has to match view.spatialReference.
If these conditions are not met, nothing will be written to
destand the function will returnnull.Parametersview SceneViewThe view for which the transformation will be used.
origin Number[]|Float32Array|Float64ArrayThe global coordinates of the origin in the local Cartesian coordinate system.
srcSpatialReference SpatialReferenceoptionalThe spatial reference of the origin coordinates. If undefined,
view.spatialReferenceis used instead.optional A reference to an array where the 16 matrix elements will be stored. The resulting matrix follows WebGL conventions where the translation components occupy the 13th, 14th and 15th elements. If undefined, a newly created matrix returned.
ReturnsType Description Number[] | Float32Array | Float64Array | null | undefined Returns a reference to destif the operation succeeds, otherwise returnsnull.Example// places a tetrahedron in New York let verticesLocal = [[10, 10, 10], [10, −10, −10], [−10, 10, −10], [−10, −10, 10]], transformation = new Array(16), geographicCoordinates = [ // lon lat elevation -74, 40.71, 10] webgl.renderCoordinateTransformAt(view, geographicCoordinates, SpatialReference.WGS84, transformation); let verticesGlobal = verticesLocal.map(function(vertexLocal) { // transform the coordinates with the computed transformation (using the syntax of glMatrix, see http://glmatrix.net) return vec3.transformMat4(new Array(3), vertexLocal, transformation); });
-
toRenderCoordinates
MethodtoRenderCoordinates(view, srcCoordinates, srcStart, srcSpatialReference, destCoordinates, destStart, count){Number[] |Float32Array |Float64Array |null |undefined} -
Transforms positions from the given spatial reference to the internal rendering coordinate system. The allowable input spatial reference is limited and depends on the viewingMode:
- In
globalmode, it can either be Web Mercator or WGS84. - In
localmode, it has to match view.spatialReference; the call to this function simply copies the coordinates fromsrcCoordinatestodestCoordinates.
If these conditions are not met, nothing is written to
destCoordinatesand the function returnsnull.Parametersview SceneViewThe view in which the coordinates will be used.
srcCoordinates Number[]|Float32Array|Float64ArrayA linear array of one or more vectors which are interpreted as XYZ coordinates. For example, two position vectors would be represented as
[x1, y1, z1, x2, y2, z2]. This must contain at leastsrcStart + 3 * countelements.srcStart NumberAn index in
srcCoordinatesfrom which the coordinates start to be read.srcSpatialReference SpatialReferenceThe spatial reference of the input coordinates. When
null,view.spatialReferenceis used instead.destCoordinates Number[]|Float32Array|Float64ArrayA reference to an array where the results will be written.
destStart NumberAn index in
destCoordinatesto which the coordinates will start to be written.count NumberThe number of vertices to be transformed.
ReturnsType Description Number[] | Float32Array | Float64Array | null | undefined Returns a reference to destCoordinatesif the operation succeeds, otherwise returnsnull.Example// A linear list of coordinate triples let geographicCoordinates = [ // lon lat elevation -117.19, 34.05, 414, 47.39, 8.51, 408]; // Allocate storage for the result let renderCoordinates = new Array(6); webgl.toRenderCoordinates(view, geographicCoordinates, 0, SpatialReference.WGS84, renderCoordinates, 0, 2); - In
Type Definitions
-
ConsumedNodes
Type DefinitionConsumedNodes Object -
Describes the input framebuffer objects of a custom RenderNode.
- Properties
-
required RenderNodeInput[]
One or more required inputs. If a required input is not available, the render function will not be called.
optionaloptional RenderNodeInput[]One or more optional inputs. You can use an optional input if you want the render function to be called even if this input is not available.
-
RenderNodeInput
Type DefinitionRenderNodeInput String -
Describes a specific RenderNodeInput.
RenderNodeInput Description FBO attachments normals Contains the normals in camera space for the front-most visible content in the SceneView per pixel stored in RGB. color0 highlights Contains the currently selected highlights in the SceneView. Only available when the scene has highlights. color0 Furthermore all RenderNodeOutput framebuffers may also be used as an input.
Normals encoding
The normals color0 attachment is an rgba texture, where the rgb components encode the normal. To get the normal in camera space, the following glsl code can be used:
vec3 normal = 2.0 * texture(normalsTexture, uv).xyz - vec3(1.0);Using the normals for a custom RenderNode can have measurable performance impact in some settings due to the additional render tasks necessary to provide the normal information.
Highlight encoding
The highlights color0 attachment uses only the red channel to encode a bit field as follows:
- Fragments with bit 0 of the red channel set are highlighted
- Fragments with bit 1 of the red channel set are highlighted but hidden behind other (not highlighted) geometry
The other bits and channels should not be set. Fragments always contain the front-most highlight only.
Usage example:
uint bits = uint(texelFetch(highlightTexture, uv, 0).r * 255.0); bool isHighlit = (bits & 1u) == 1u; bool isOccluded = (bits & 3u) == 3u;Possible Values:"composite-color" |"opaque-color" |"transparent-color" |"final-color" |"normals" |"highlights"
-
RenderNodeOutput
Type DefinitionRenderNodeOutput String -
Describes a specific RenderNodeOutput.
RenderNodeOutput Description Available RenderNodeInput FBOs FBO attachments opaque-color Contains the rendered image after all opaque geometries have been drawn. opaque-color, normals color0, depth transparent-color Contains the rendered image after all opaque and transparent geometries have been drawn. transparent-color, normals color0, depth composite-color Contains the rendered image without any post processes applied. composite-color, normals, highlights (if scene has highlights) color0, depth final-color Contains the rendered image including post processes. final-color, normals, highlights (if scene has highlights) color0, depth Possible Values:"composite-color" |"opaque-color" |"transparent-color" |"final-color"