require(["esri/widgets/FeatureTemplates/FeatureTemplatesViewModel"], (FeatureTemplatesVM) => { /* code goes here */ });
import FeatureTemplatesVM from "@arcgis/core/widgets/FeatureTemplates/FeatureTemplatesViewModel.js";
esri/widgets/FeatureTemplates/FeatureTemplatesViewModel
Provides the logic for the FeatureTemplates widget.
- See also
const templatesVM = new FeatureTemplatesViewModel({
layers: layers
});
const featureTemplates = new FeatureTemplates({
viewModel: templatesVM
container: "templatesDiv"
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The name of the class. | Accessor | ||
Used to disable the associated user interface. | FeatureTemplatesViewModel | ||
Function can be defined to help filter template items within the widget. | FeatureTemplatesViewModel | ||
It is possible to group template items. | FeatureTemplatesViewModel | ||
The template items or grouped template items. | FeatureTemplatesViewModel | ||
An array of FeatureLayers that are associated with the widget. | FeatureTemplatesViewModel | ||
The widget's state. | FeatureTemplatesViewModel |
Property Details
-
disabled
Propertydisabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.28FeatureTemplatesViewModel since 4.10, disabled added at 4.28. -
Used to disable the associated user interface. This does not prevent the view model from functioning programmatically. Methods invoked programmatically still work as expected.
- Default Value:false
-
filterFunction
PropertyfilterFunction FilterFunction |null |undefined -
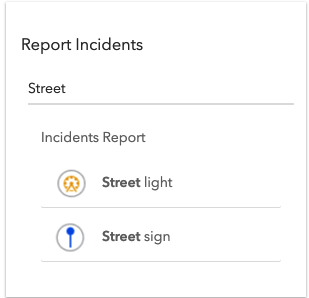
Function can be defined to help filter template items within the widget. A custom function can be used to aid when searching for templates. It takes a function which passes in an object containing a name property of the template item.
 Example
Example// Filter and display templates only if their names contain the word `Street` function myFilterFunction(filter) { let containsName = filter.label.includes("Street"); return containsName; } // Create the FeatureTemplates widget const templates = new FeatureTemplates({ container: "templatesDiv", visibleElements = { filter: false // does not display the default feature templates filter }, layers: [featureLayer], // in this example, one layer is used filterFunction: myFilterFunction });
-
groupBy
PropertygroupBy String |GroupByFunction |null |undefined -
It is possible to group template items. This can aid in managing various template items and how they display within the widget. The values are discussed below.
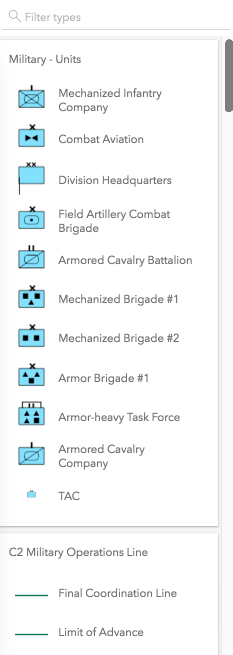
Type Description Example layer This is the default grouping. Groups template items by layers. 
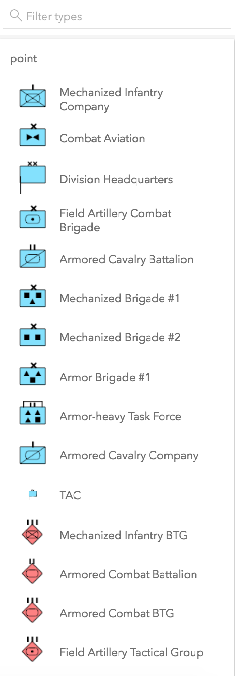
geometry Groups template items by geometry type. 
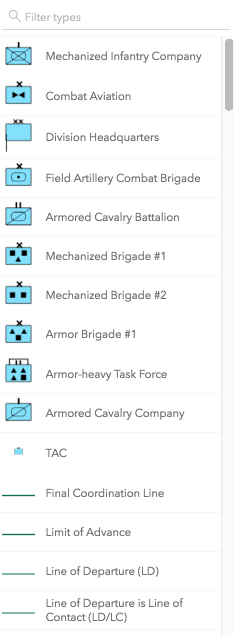
none The widget displays everything in one list with no grouping. 
GroupByFunction Custom function that takes an object containing a FeatureTemplate and FeatureLayer. 
- Default Value:"layer"
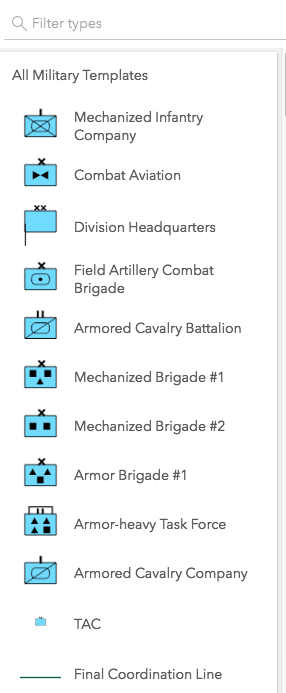
Example// This example shows using a function to check if // the layer title contains the word 'military'. If so, // return a group of items called "All Military Templates" function customGroup(grouping) { // Consolidate all military layers if (grouping.layer.title.toLowerCase().indexOf("military") > -1) { return "All Military Templates" } // Otherwise, group by layer title return grouping.layer.title; } // Create the FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", layers: layers, groupBy: customGroup });
-
items
Propertyitems Array<(TemplateItem|TemplateItemGroup)>readonly -
The template items or grouped template items.
-
layers
Propertylayers Array<(FeatureLayer|GeoJSONLayer|SceneLayer|OrientedImageryLayer|SubtypeSublayer|SubtypeGroupLayer)> -
An array of FeatureLayers that are associated with the widget. The order in which these layers are set in the array dictates how they display within the widget.
The widget is designed to only display layers that are enabled for editing. It will not display layers that are enabled to only edit attributes.
Example// The layers to display within the widget let militaryUnits = new FeatureLayer({ url: "http://sampleserver6.arcgisonline.com/arcgis/rest/services/Military/FeatureServer/2" }); let militaryHostile = new FeatureLayer({ url: "http://sampleserver6.arcgisonline.com/arcgis/rest/services/Military/FeatureServer/6" }); let layers = [militaryUnits, militaryHostile]; // Create FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", layers: layers });
-
state
Propertystate Stringreadonly -
The widget's state. Possible values are in the table below.
Value Description ready Dependencies are met and has valid property values. loading Layers are still loading and not ready yet. disabled No layers are available to load. Possible Values:"ready" |"loading" |"disabled"
- Default Value:"disabled"
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Returns true if a named group of handles exist. | Accessor | ||
Registers an event handler on the instance. | FeatureTemplatesViewModel | ||
This method updates the template items with the provided filter. | FeatureTemplatesViewModel | ||
Removes a group of handles owned by the object. | Accessor | ||
Selects the template item to use. | FeatureTemplatesViewModel |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
on
Methodon(type, listener){Object} -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
This method updates the template items with the provided filter.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Selects the template item to use.
Parameteritem TemplateItem|null|undefinedThe esri/widgets/FeatureTemplates/TemplateItem template item to select.
- See also
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{item: TemplateItem,template: FeatureTemplate} |
Fires when a template item is selected. |
FeatureTemplatesViewModel |
Event Details
-
Fires when a template item is selected. This occurs when the select method is called.
- Properties
-
item TemplateItem
The selected template item.
template FeatureTemplateThe feature template associated with the template item.
- See also
Example// Listen for when a template item is selected templatesVM.on("select", function(evtTemplate) { // Access the selected template item's attributes attributes = evtTemplate.template.prototype.attributes; // Create a new feature with the selected template at cursor location const handler = view.on("click", function(event) { handler.remove(); // remove click event handler. event.stopPropagation(); // stop click event propagation if (event.mapPoint) { // Create a new feature with the selected template item. editFeature = new Graphic({ geometry: event.mapPoint, attributes: { "IncidentType": attributes.IncidentType } }); // Setup the applyEdits parameter with adds. const edits = { addFeatures: [editFeature] }; featureLayer.applyEdits(params).then(function(editsResult) { if (editsResult.addFeatureResults.length > 0) { console.log("Created a new feature.") } }); } }); });