require(["esri/layers/SceneLayer"], (SceneLayer) => { /* code goes here */ });
import SceneLayer from "@arcgis/core/layers/SceneLayer.js";
esri/layers/SceneLayer
- Overview
- Publishing a SceneLayer
- Data Visualization
- Filtering data
- Popups
- Querying
- Get geometry/extent of SceneLayers
- Editing
Overview
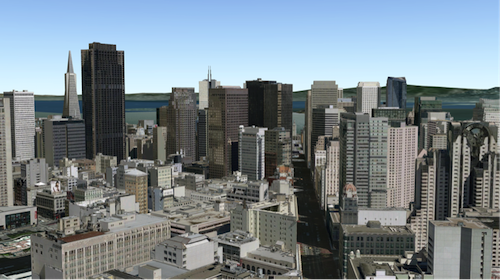
The SceneLayer is a layer type designed for on-demand streaming and displaying large amounts of data in a SceneView. SceneLayers support two geometry types: Point and 3D Objects (e.g. Buildings).
You can find many samples of SceneLayers in ArcGIS Online by searching the gallery.
Publishing a SceneLayer
The SceneLayer displays data coming from a Scene Service. Scene Services can hold large volumes of features in an open format that is suitable for web streaming. The SceneLayer loads these features progressively, starting from coarse representations and refines them to higher detail as necessary for close-up views.
Scene Services can be hosted on ArcGIS Online or ArcGIS Enterprise by uploading a Scene Layer Package (.slpk) or by publishing it from ArcGIS Pro. Depending on how you publish a SceneLayer, there are two types of layers: SceneLayers with an associated feature layer and SceneLayers with cached attributes only. For more information see the Publishing section of the Scene layer guide topic.
The Scene Service is identified by the URL or portalItem of the ArcGIS Server REST resource:
let sceneLayer = new SceneLayer({
url: "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Paris_3D_Local_WSL2/SceneServer/layers/0"
});
let sceneLayer = new SceneLayer({
portalItem: {
id: "b8138adb2ba7479cadba52d382b34c3b"
}
});
Most of the times it's better to create the SceneLayer from a portal item rather than a scene service url, because the information about an associated feature service is stored at the item level and not at the service level.
If the scene service is requested from a different domain, a CORS enabled server or a proxy is required.
Although the internal logic of displaying a SceneLayer is technically advanced, its usage within the API follows the same model as other layers. You can use renderers to style the SceneLayer and popups to retrieve attribute information and display it to the user.
Data Visualization
Just like other layers, SceneLayers can be visualized using renderers. 3D Objects can be styled using MeshSymbol3D. A FillSymbol3DLayer can be added to MeshSymbol3D to visualize 3D Objects from a SceneLayer:
let symbol = {
type: "mesh-3d", // autocasts as new MeshSymbol3D()
symbolLayers: [{
type: "fill", // autocasts as new FillSymbol3DLayer()
material: { color: "red" }
}]
};
sceneLayer.renderer = {
type: "simple", // autocasts as new SimpleRenderer()
symbol: symbol
};
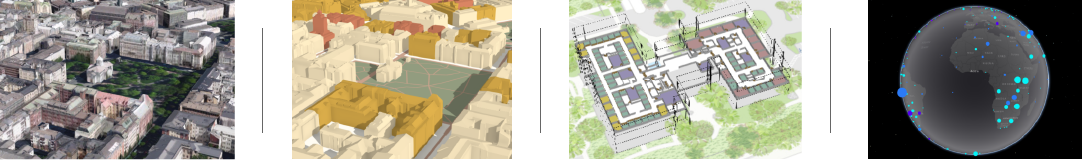
SceneLayers also support visual variables, which allow you to easily visualize numeric data in the layer with continuous color. For example, the service used in the image below represents building features containing a numeric attribute storing the number of residents in each building. The renderer for the layer uses the color visual variable to shade each feature along a continuous white to blue color ramp based on the value of the given field. White features represent buildings that are farther away from a public transport station and deep blue features represent buildings that are very close to one (less than 1 minute walking time). Buildings with values between the low and high values are assigned intermediate colors. To improve the perception of shapes of 3D Object SceneLayers, they can also be visualized with edges. See the Visualization overview topic to learn more about data visualization techniques.
Attributes used in data-driven visualizations with visual variables must be accessible to a SceneLayer's cache. For both SceneLayers with cached attributes only and SceneLayer with associated feature layer the attribute values come from the cache. Therefore if the attributes on the feature layer change, the visualization will not update. Keeping the number of cached attributes to a minimum improves the performance of the SceneLayer. Therefore it is best practice to be judicious with the attributes you make available through the layer's cache.
Filtering data
SceneLayers can be filtered using an SQL where clause. Filtering is implemented with the definitionExpression property. This property is evaluated on the client using SceneLayer cached attributes and it only supports standardized SQL.
let layer = new SceneLayer({
url: "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Paris_3D_Local_WSL2/SceneServer/layers/0",
definitionExpression: "Type_Toit = 'plat' AND H_MAX <= 20"
});
Another way to filter data is to use a FeatureFilter
on the SceneLayerView. This will only display the features that satisfy the filter conditions.
Setting a geometry and a
spatialRelationship allows you to filter
features based on the spatialRelationship with the geometry you pass in. Currently only spatial
relationships of type contains, intersects or disjoint are supported.
Alternatively you can also use a SceneFilter on the filter property directly on the layer. It works similar to the FeatureFilter, but you can define more than just one geometry object. This filter is also persisted in WebScenes and when the layer is saved.
For more information see the Filter SceneLayer with FeatureFilter or the Filter SceneLayer with SceneFilter sample.
Popups
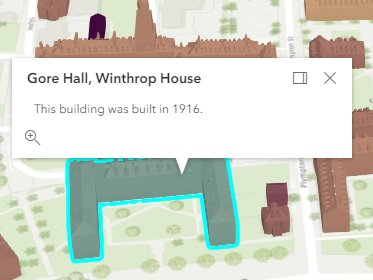
Point and 3D Object SceneLayers can have customized popup content using the
popupTemplate property. A SceneLayer with associated feature layer
will query the associated feature layer for attributes. For a SceneLayer with cached attributes only, attributes come from the cache.
Arcade expressions for expressionInfo in a popupTemplate are also supported.

Querying
The SceneLayer and the SceneLayerView both support queries, but act differently.
Querying a SceneLayer retrieves results from the attributes in the associated feature layer.
If the layer doesn't have an associated feature layer, then the query will be rejected with an error. Queries on the layer are powerful because they
are made on all the features in the SceneLayer and they also support advanced queries. Spatial queries are supported when the
spatialRelationship is set to intersects, contains, or disjoint.
For making attribute based queries on a SceneLayerView you need to specify the required fields in the outFields property of the SceneLayer to ensure that attribute values are available on the client for querying. You can use availableFields to inspect which fields are available on the client. On a SceneLayerView spatial queries are possible by setting the geometry and the spatialRelationship of the query. Note that for 3D Object SceneLayers these spatial relationships are evaluated based on the Extent and not the footprint of the feature. The queries on the SceneLayerView return results for features that are currently loaded in the view.
| Query method | SceneLayer (only works if it has an associated feature layer) | SceneLayerView (works on all scene layers) |
|---|---|---|
| queryExtent | returns the 2D extent of all features that satisfy the query | returns the 3D extent of currently loaded features that satisfy the query |
| queryFeatureCount | returns the number of all features that satisfy the query | returns the number of currently loaded features that satisfy the query |
| queryFeatures | returns all the features that satisfy the query | returns the currently loaded features that satisfy the query |
| queryObjectIds | returns objectIds of all the features that satisfy the query | returns the objectIds of currently loaded features that satisfy the query |
Known Limitations
- Spatial queries have the same limitations as those listed in the projection engine documentation.
- Spatial queries use the Extent of the feature and not the footprint when calculating the spatial relationship with the query geometry. This means that a feature might be returned from the query, even though its footprint is not in a spatial relationship with the geometry.
- Currently only
intersects,contains, anddisjointspatialRelationships are supported on spatial queries. - Spatial queries are not currently supported if the SceneLayer has any of the following SpatialReferences:
- GDM 2000 (4742) - Malaysia
- Gsterberg (Ferro) (8042) - Austria/Czech Republic
- ISN2016 (8086) - Iceland
- SVY21 (4757) - Singapore
Get geometry/extent of SceneLayers
3D Object SceneLayers do not return the raw geometry as this is a binary format. To obtain spatial information you can query the 2D extent or 3D extent of features in a SceneLayer. The 2D extent can be retrieved for all features (even the ones that are not loaded yet) with queryExtent() method on the SceneLayer. This method only succeeds if the layer has an associated feature layer. The 3D extent can only be queried for the features that are already loaded, by using the queryExtent() method on the SceneLayerView.
Point SceneLayers return geometry when setting returnGeometry to true on any of the query methods.
Additionally, the 2D extent of multiple points can be retrieved using queryExtent() on the SceneLayer.
It is not possible to get the extent for a SceneLayer with cached attributes only.
Editing
In version 4.27, support for Scene Layer geometry add, update, and delete was released. For an example see: Sample - SceneLayer upload 3D models and applyEdits. For the Scene Layer edit operations, geometry is represented using mesh geometry. This expands attribute editing, which got released with version 4.18. The simplest way to use this new functionality is to use the Editor widget which includes all workflows out of the box. The prerequisite for an editable SceneLayer is an associated FeatureLayer with editing and change tracking enabled. Geometry can be edited when in global viewingMode and the layer spatial reference is a GCS or when in local viewingMode and the layer spatial reference is a PCS and matches the spatial reference of the view. For more information about publishing, see the Publishing section of the scene layer guide topic
Edits to scene layers are applied directly from their associated feature service and support a limited amount of edits until you need to rebuild the cache. For example, features with edited attributes are rendered with the updated attributes until the number of edited features exceeds 50,000. After that, the edited attributes are not retrieved, and the features are rendered with the cached, outdated attributes.
Limits for uploading models to create new features depend on complexity and size of the uploaded models. Scene layer caches are optimized for displaying large amounts of 3D data in a scene, and it is critical to manage the cache as appropriate for your workflows.
A use case for scene layer attribute updates is to change status and types, check this sample: Sample - SceneLayer attribute editing In this sample, the editable feature layer is shared to everyone. Therefore, everyone will be able to modify this data. In a real use case, only an authorized editor would be able to edit the layer. In such circumstances, the associated feature layer is not shared publicly, and will only be accessible to the editor. To make the edits visible to the scene layer user, it is necessary to rebuild the cache.
When working with meshes and Scene Layers, mesh georeferencing affects when non-cached layer can be edited and edits are visible. See mesh api for details.
Troubleshooting mesh georeferencing
If meshes are not being displayed, then chances are that this is due a configuration which the API does not support for display and editing.
- First check the viewingMode, Scene Layers spatialReference and vertex space of the mesh geometry involved and consult the console of the javascript debugger. If the API rejects display of SceneLayer edits, a warning message is printed.
- If it is determined that an unsupported configuration is used, consider switching the viewingMode in your application.
- Alternatively, consider rebuilding the cache. Rebuilding the I3S cache will do some of the projects we won't allow on the client and extent the cases in which 3D object feature edits are displayed.
- If there is no other option, consider changing the data by switching to a supported spatial reference for the required viewingMode.
Known Limitation
- Layers with very complex geometries might not load correctly in Firefox because of size restriction when transferring data to workers.
- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// Typical usage let layer = new SceneLayer({ // URL to the service url: "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Paris_3D_Local_WSL2/SceneServer/layers/0" });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
An authorization string used to access a resource or service. | SceneLayer | ||
Describes the layer's supported capabilities. | SceneLayer | ||
The copyright text as defined by the scene service. | SceneLayer | ||
A list of custom parameters appended to the URL of all resources fetched by the layer. | SceneLayer | ||
The name of the class. | Accessor | ||
The SQL where clause used to filter features. | SceneLayer | ||
Describes effective capabilities of the layer taking in to consideration privileges of the currently signed-in user. | SceneLayer | ||
Specifies how features are placed on the vertical axis (z). | SceneLayer | ||
List of ObjectIDs not being displayed in the view. | SceneLayer | ||
Configures the method for decluttering overlapping features in the view. | SceneLayer | ||
An array of fields accessible in the layer. | SceneLayer | ||
A convenient property that can be used to make case-insensitive lookups for a field by name. | SceneLayer | ||
A collection of polygons geometries which will mask out different parts of the layer. | SceneLayer | ||
When a scene layer is configured as floor-aware, it has a floorInfo property defined. | SceneLayer | ||
The full extent of the layer. | Layer | ||
The geometry type of features in the layer. | SceneLayer | ||
The unique ID assigned to the layer. | Layer | ||
The label definition for this layer, specified as an array of LabelClass. | SceneLayer | ||
Indicates whether to display labels for this layer. | SceneLayer | ||
The layer ID, or layer index, of a Scene Service layer. | SceneLayer | ||
Indicates whether the layer will be included in the legend. | SceneLayer | ||
Indicates how the layer should display in the LayerList widget. | Layer | ||
The Error object returned if an error occurred while loading. | Layer | ||
Represents the status of a load operation. | Layer | ||
A list of warnings which occurred while loading. | Layer | ||
Indicates whether the layer's resources have loaded. | Layer | ||
The maximum scale (most zoomed in) at which the layer is visible in the view. | SceneLayer | ||
The minimum scale (most zoomed out) at which the layer is visible in the view. | SceneLayer | ||
The name of the field containing each graphic's Object ID. | SceneLayer | ||
The opacity of the layer. | Layer | ||
An array of field names from the service to include with each feature. | SceneLayer | ||
The parent to which the layer belongs. | Layer | ||
When | Layer | ||
Indicates whether to display popups when features in the layer are clicked. | SceneLayer | ||
The popup template for the layer. | SceneLayer | ||
The portal item from which the layer is loaded. | SceneLayer | ||
Array of relationships set up for the layer. | SceneLayer | ||
The renderer assigned to the layer. | SceneLayer | ||
Apply perspective scaling to screen-size point symbols in a SceneView. | SceneLayer | ||
The spatial reference of the layer. | SceneLayer | ||
The layer's time extent. | SceneLayer | ||
TimeInfo provides information such as date fields that store start and end time for each feature and the fullTimeExtent for the layer. | SceneLayer | ||
A temporary offset of the time data based on a certain TimeInterval. | SceneLayer | ||
The title of the layer used to identify it in places such as the Legend and LayerList widgets. | SceneLayer | ||
| For SceneLayer the type is always "scene". | SceneLayer | ||
The URL of the REST endpoint of the layer or scene service. | SceneLayer | ||
Determines if the layer will update its temporal data based on the view's timeExtent. | useViewTime | ||
The version of the scene service specification used for this service. | SceneLayer | ||
Specifies a fixed time extent during which a layer should be visible. | Layer | ||
Indicates if the layer is visible in the View. | Layer |
Property Details
-
Since: ArcGIS Maps SDK for JavaScript 4.20SceneLayer since 4.27, apiKey added at 4.20. -
An authorization string used to access a resource or service. API keys are generated and managed in the portal. An API key is tied explicitly to an ArcGIS account; it is also used to monitor service usage. Setting a fine-grained API key on a specific class overrides the global API key.
Example// set the api key to access a protected service const layer = new FeatureLayer({ url: serviceUrl, apiKey: "YOUR_API_KEY" });
-
capabilities
Propertycapabilities Capabilitiesreadonly -
Describes the layer's supported capabilities.
-
copyright
Propertycopyright String -
The copyright text as defined by the scene service.
-
Since: ArcGIS Maps SDK for JavaScript 4.18SceneLayer since 4.27, customParameters added at 4.18. -
A list of custom parameters appended to the URL of all resources fetched by the layer. It's an object with key-value pairs where value is a string. The layer's
refresh()method needs to be called if the customParameters are updated at runtime.Example// send a custom parameter to your special service let layer = new MapImageLayer({ url: serviceUrl, customParameters: { "key": "my-special-key" } });
-
Since: ArcGIS Maps SDK for JavaScript 4.3SceneLayer since 4.27, definitionExpression added at 4.3. -
The SQL where clause used to filter features. Only the features that satisfy the definition expression are kept on the client and displayed in the View. Setting a definition expression is useful when only a subset of the data in the layer should be displayed.
Setting the definition expression of a layer automatically updates all layer views.
If the definition expression is set after the layer has been added to the map, the view will automatically refresh itself to display the features that satisfy the new definition expression.
Deprecation warning
In the future, setting
definitionExpressionwill load all the nodes on the client and discard the features that don't match the filter. This uses less memory, but the filter updates will be slower than in the current version. AdefinitionExpressionshould only be used if the filter changes rarely, and removing the filtered features is desired to free up memory for other data in the scene.For fast client-side filters use the
whereproperty of SceneLayerView.filter instead.Examplelet layer = new SceneLayer({ url: "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Paris_3D_Local_WSL2/SceneServer/layers/0", definitionExpression: "Type_Toit = 'plat' AND H_MAX <= 20" });
-
effectiveCapabilities
PropertyeffectiveCapabilities CapabilitiesreadonlySince: ArcGIS Maps SDK for JavaScript 4.28SceneLayer since 4.27, effectiveCapabilities added at 4.28. -
Describes effective capabilities of the layer taking in to consideration privileges of the currently signed-in user.
-
elevationInfo
PropertyelevationInfo Object -
Specifies how features are placed on the vertical axis (z). See the ElevationInfo sample for an example of how this property may be used.
The
relative-to-scenemode does not affect 3D Object SceneLayers. SceneLayers with Point geometries support all the elevation modes listed below.If the elevation info is not specified, the effective elevation depends on the context and could vary per graphic.
- Properties
-
mode String
Defines how the feature is placed with respect to the terrain surface. See the table below for a list of possible values.
Mode Description on-the-ground Features are draped on the terrain surface. This is the default value for features with Point geometries rendered with ObjectSymbol3DLayers. relative-to-ground Features are placed at an elevation relative to the terrain surface. The features's elevation is determined by summing up the terrain elevation, the offsetvalue and the geometry's z-value (if present). This is the default value for Point geometries rendered with IconSymbol3DLayers.absolute-height Features are placed at an absolute elevation (z-value) above sea level. This z-value is determined by summing up the offsetvalue and the geometry's z-value (if present). It doesn't take the elevation of the terrain into account. This is the default value for features with 3D Object geometries and Point geometries where hasZ istrue.relative-to-scene Features are aligned to buildings and other objects part of 3D Object SceneLayer or IntegratedMeshLayer or IntegratedMesh3DTilesLayer, depending on which has higher elevation. If the graphic is not directly above a building or any other feature, it is aligned to the terrain surface elevation. If present, the geometry's z-value is added to the elevation. Possible Values:"on-the-ground"|"relative-to-ground"|"absolute-height"|"relative-to-scene"
optional An elevation offset which is added to the vertical position of the feature. When
mode = "on-the-ground", this property has no effect.optionalunit ElevationUnit|null|undefinedThe unit for
offsetvalues.
-
excludeObjectIds
PropertyexcludeObjectIds Collection<number>Since: ArcGIS Maps SDK for JavaScript 4.23SceneLayer since 4.27, excludeObjectIds added at 4.23. -
List of ObjectIDs not being displayed in the view.
-
featureReduction
PropertyfeatureReduction FeatureReductionSelectionautocastSince: ArcGIS Maps SDK for JavaScript 4.4SceneLayer since 4.27, featureReduction added at 4.4. -
Configures the method for decluttering overlapping features in the view. If this property is not set (or set to
null), every feature is drawn individually.This property is only supported for point scene layers with non-draped Icon or Text symbol layers.
Known Limitation
When applying featureReduction on a point SceneLayer layer updates are slow. This will be addressed in upcoming releases.
- See also
Examplelayer.featureReduction = { type: "selection" };
-
An array of fields accessible in the layer. Depending on the scene service, fields may have limited support for certain capabilities. Use getFieldUsageInfo() to query the contexts (rendering, labeling, popups or querying) for which a particular field may be used.
-
fieldsIndex
PropertyfieldsIndex FieldsIndexreadonlySince: ArcGIS Maps SDK for JavaScript 4.12SceneLayer since 4.27, fieldsIndex added at 4.12. -
A convenient property that can be used to make case-insensitive lookups for a field by name. It can also provide a list of the date fields in a layer.
Example// lookup a field by name. name is case-insensitive const field = layer.fieldsIndex.get("SoMeFiEld"); if (field) { console.log(field.name); // SomeField }
-
filter
Propertyfilter SceneFilterSince: ArcGIS Maps SDK for JavaScript 4.24SceneLayer since 4.27, filter added at 4.24. -
A collection of polygons geometries which will mask out different parts of the layer. With the spatialRelationship property you can define if the content inside or outside of the polygons should be masked.
- See also
Exampleconst layer = new SceneLayer({ ... }) // create a polygon const polygon = new Polygon({ ... }); // create the masking const filter = new SceneFilter({ geometries: [polygon], spatialRelationship: "contains" }); // add the mask to the SceneLayer layer.filter = filter;
-
floorInfo
PropertyfloorInfo LayerFloorInfoautocastSince: ArcGIS Maps SDK for JavaScript 4.19SceneLayer since 4.27, floorInfo added at 4.19. -
When a scene layer is configured as floor-aware, it has a floorInfo property defined. A floor-aware layer is a layer that contains indoor GIS data representing features that can be located on a specific floor of a building.
-
Inherited from Layer
-
The full extent of the layer. By default, this is worldwide. This property may be used to set the extent of the view to match a layer's extent so that its features appear to fill the view. See the sample snippet below.
Example// Once the layer loads, set the view's extent to the layer's fullextent layer.when(function(){ view.extent = layer.fullExtent; });
-
geometryType
PropertygeometryType String -
The geometry type of features in the layer.
Possible Values:"point" |"mesh"
-
labelingInfo
PropertylabelingInfo LabelClass[] |null |undefined -
The label definition for this layer, specified as an array of LabelClass. Use this property to specify labeling properties for the layer such as label expression, placement, and size.
Known Limitations
Each feature can have only one label. Multiple Label classes with different where clauses can be used to have different label styles on different features that belong to the same layer (for example blue labels for lakes and green labels for parks).
- See also
Examplelet statesLabelClass = new LabelClass({ labelExpressionInfo: { expression: "$feature.NAME" }, symbol: { type: "label-3d", // autocasts as new LabelSymbol3D() symbolLayers: [{ type: "text", // autocasts as new TextSymbol3DLayer() material: { color: [ 49,163,84 ] }, size: 12 // points }] } }); sceneLayer.labelingInfo = [ statesLabelClass ];
-
labelsVisible
PropertylabelsVisible Boolean -
Indicates whether to display labels for this layer. If
true, labels will appear as defined in the labelingInfo property.- Default Value:true
- See also
-
layerId
PropertylayerId Number -
The layer ID, or layer index, of a Scene Service layer. This is particularly useful when loading a single layer with the portalItem property from a service containing multiple layers. You can specify this value in one of two scenarios:
- When loading the layer via the portalItem property.
- When pointing the layer url directly to the Scene Service.
If a layerId is not specified in either of the above scenarios, then the first layer in the service (
layerId = 0) is selected.Examples// while these examples use a SceneLayer, the same pattern can be // used for other layers that may be loaded from portalItem ids // loads the third layer in the given Portal Item let layer = new SceneLayer({ portalItem: { id: "73df987984b24094b848d580eb83b0fb" }, layerId: 2 });// If not specified, the first layer (layerId: 0) will be returned let layer = new SceneLayer({ portalItem: { id: "73df987984b24094b848d580eb83b0fb" } });// Can also be used if URL points to service and not layer let layer = new SceneLayer({ url: "https://scenesampleserverdev.arcgis.com/arcgis/rest/services/Hosted/DevA_Trees/SceneServer", layerId: 0 // Notice that the url doesn't end with /2 });// This code returns the same layer as the previous snippet let layer = new SceneLayer({ url: "https://scenesampleserverdev.arcgis.com/arcgis/rest/services/Hosted/DevA_Trees/SceneServer/layers/0", // The layer id is specified in the URL });
-
legendEnabled
PropertylegendEnabled Boolean -
Indicates whether the layer will be included in the legend.
- Default Value:true
-
listMode
InheritedPropertylistMode StringInherited from Layer -
Indicates how the layer should display in the LayerList widget. The possible values are listed below.
Value Description show The layer is visible in the table of contents. hide The layer is hidden in the table of contents. hide-children If the layer is a GroupLayer, BuildingSceneLayer, KMLLayer, MapImageLayer, TileLayer or WMSLayer, hide the children layers from the table of contents. Possible Values:"show" |"hide" |"hide-children"
- Default Value:"show"
-
loadStatus
InheritedPropertyloadStatus StringreadonlyInherited from Layer -
Represents the status of a load operation.
Value Description not-loaded The object's resources have not loaded. loading The object's resources are currently loading. loaded The object's resources have loaded without errors. failed The object's resources failed to load. See loadError for more details. Possible Values:"not-loaded" |"loading" |"failed" |"loaded"
- Default Value:"not-loaded"
-
Inherited from Layer
-
A list of warnings which occurred while loading.
-
maxScale
PropertymaxScale Number -
The maximum scale (most zoomed in) at which the layer is visible in the view. If the map is zoomed in beyond this scale, the layer will not be visible. A value of
0means the layer does not have a maximum scale. The maxScale value should always be smaller than the minScale value, and greater than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
minScale
PropertyminScale Number -
The minimum scale (most zoomed out) at which the layer is visible in the view. If the map is zoomed out beyond this scale, the layer will not be visible. A value of
0means the layer does not have a minimum scale. The minScale value should always be larger than the maxScale value, and lesser than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
Since: ArcGIS Maps SDK for JavaScript 4.12SceneLayer since 4.27, outFields added at 4.12. -
An array of field names from the service to include with each feature. To fetch the values from all fields in the layer, use
["*"]. Fields specified inoutFieldswill be requested alongside with required fields for rendering, labeling and setting the elevation info for the layer. The required fields andoutFieldsare used to populate SceneLayerView.availableFields. Set this property to include the fields that will be used for client-side queries if the fields are not part of required fields used for rendering.- Default Value:null
- See also
Examples// Includes all fields from the service in the layer sl.outFields = ["*"];// Get the specified fields from the service in the layer // These fields will be added to SceneLayerView.availableFields // along with rendering and labeling fields. Use these fields // for client-side querying. sl.outFields = ["NAME", "POP_2010", "FIPS", "AREA"];// set the outFields for the layer coming from webscene webscene.when(function () { layer = webscene.layers.at(1); layer.outFields = ["*"]; });
-
parent
InheritedPropertyparent Map |Basemap |Ground |GroupLayer |CatalogDynamicGroupLayer |CatalogLayerInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.27Layer since 4.0, parent added at 4.27. -
The parent to which the layer belongs.
-
persistenceEnabled
InheritedPropertypersistenceEnabled BooleanInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.28Layer since 4.0, persistenceEnabled added at 4.28. -
When
true, the layer can be persisted. This property only has an effect for layers that are part of the WebMap or WebScene spec.- Default Value:false
-
popupEnabled
PropertypopupEnabled Boolean -
Indicates whether to display popups when features in the layer are clicked. The layer needs to have a popupTemplate to define what information should be displayed in the popup. Alternatively, a default popup template may be automatically used if Popup.defaultPopupTemplateEnabled is set to
true.- Default Value:true
- See also
-
popupTemplate
PropertypopupTemplate PopupTemplateautocast -
The popup template for the layer. When set on the layer, the
popupTemplateallows users to access attributes and display their values in the view's popup when a feature is selected using text and/or charts. See the PopupTemplate sample for an example of how PopupTemplate interacts with a FeatureLayer. Setting a PopupTemplate on this layer type is done in the same way as a FeatureLayer.A default popup template is automatically used if no
popupTemplatehas been defined when Popup.defaultPopupTemplateEnabled is set totrue.- See also
-
portalItem
PropertyportalItem PortalItem |null |undefined -
The portal item from which the layer is loaded. If the portal item references a Feature Service or Scene Service, then you can specify a single layer to load with the layerId property.
Beginning with version 4.17, it is possible to load tables from feature service items hosted in ArcGIS Online and ArcGIS Enterprise. This only applies to feature layers, and will successfully load if FeatureLayer.isTable returns
true.Examples// While this example uses FeatureLayer, this same pattern can be // used for other layers that may be loaded from portalItem ids. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } // the first layer in the service is returned });// Set hostname when using an on-premise portal (default is ArcGIS Online) // esriConfig.portalUrl = "http://myHostName.esri.com/arcgis"; // While this example uses FeatureLayer, this same pattern can be // used for SceneLayers. const layer = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "8d26f04f31f642b6828b7023b84c2188" }, // loads the third item in the given feature service layerId: 2 });// Initialize GeoJSONLayer by referencing a portalItem id pointing to geojson file. const layer = new GeoJSONLayer({ portalItem: new PortalItem({ id: "81e769cd7031482797e1b0768f23c7e1", // optionally define the portal, of the item. // if not specified, the default portal defined is used. // see https://developers.arcgis.com/javascript/latest/api-reference/esri-config.html#portalUrl portal: new Portal({ url: "https://jsapi.maps.arcgis.com/" }) } });// This snippet loads a table hosted in ArcGIS Online. const table = new FeatureLayer({ portalItem: { // autocasts as esri/portal/PortalItem id: "123f4410054b43d7a0bacc1533ceb8dc" } }); // Before adding the table to the map, it must first be loaded and confirm it is the right type. table.load().then(function() { if (table.isTable) { map.tables.add(table); } });
-
relationships
Propertyrelationships Relationship[]readonlySince: ArcGIS Maps SDK for JavaScript 4.28SceneLayer since 4.27, relationships added at 4.28. -
Array of relationships set up for the layer. Each object in the array describes the layer's relationship with another layer or table. This property is read from the associated feature layer if available.
- See also
Example// print out layer's relationship length and each relationship info to console layer.when(function () { console.log("layer relationships", layer.relationships.length); layer.relationships.forEach(function (relationship) { console.log("relationship id:", relationship.id) console.log("relationship cardinality:", relationship.cardinality) console.log("relationship key field:", relationship.keyField) console.log("relationship name:", relationship.name) console.log("relationship relatedTableId:", relationship.relatedTableId) }); });
-
The renderer assigned to the layer. The renderer defines how to visualize each feature in the layer. Depending on the renderer type, features may be visualized with the same symbol, or with varying symbols based on the values of provided attribute fields or functions.
- See also
Example// all features in the layer will be visualized with // a blue color layer.renderer = { type: "simple", // autocasts as new SimpleRenderer() symbol: { type: "mesh-3d", // autocasts as new MeshSymbol3D() symbolLayers: [{ type: "fill", // autocasts as new FillSymbol3DLayer() material: { color: "blue" } }] } };
-
screenSizePerspectiveEnabled
PropertyscreenSizePerspectiveEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.4SceneLayer since 4.27, screenSizePerspectiveEnabled added at 4.4. -
Apply perspective scaling to screen-size point symbols in a SceneView. When
true, screen sized objects such as icons, labels or callouts integrate better in the 3D scene by applying a certain perspective projection to the sizing of features. This only applies when using a SceneView.layer.screenSizePerspectiveEnabled = true
layer.screenSizePerspectiveEnabled = false
Known Limitations
Screen size perspective is currently not optimized for situations where the camera is very near the ground, or for scenes with point features located far from the ground surface. In these cases it may be better to turn off screen size perspective. As screen size perspective changes the size based on distance to the camera, it should be set to false when using size visual variables.
- Default Value:true
- See also
-
spatialReference
PropertyspatialReference SpatialReferenceautocast -
The spatial reference of the layer.
-
timeExtent
PropertytimeExtent TimeExtentautocastSince: ArcGIS Maps SDK for JavaScript 4.30SceneLayer since 4.27, timeExtent added at 4.30. -
The layer's time extent. When the layer's useViewTime is
false, the layer instructs the view to show data from the layer based on this time extent. If theuseViewTimeistrue, and both layer and view time extents are set, then features that fall within the intersection of the view and layer time extents will be displayed. For example, if the layer's time extent is set to display features between 1970 and 1975 and the view has a time extent set to 1972-1980, the effective time on the feature layer will be 1972-1975.Examplesif (!layer.useViewTime) { if (layer.timeExtent) { console.log("Current timeExtent:", layer.timeExtent.start, " - ", layer.timeExtent.end} } else { console.log("The layer will display data within the view's timeExtent."); console.log("Current view.timeExtent:", view.timeExtent.start, " - ", view.timeExtent.end} } }// set the timeExtent on the layer and useViewTime false // In this case, the layer will honor its timeExtent and ignore // the view's timeExtent const layer = new SceneLayer({ url: "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Paris_3D_Local_WSL2/SceneServer", timeExtent: { start: new Date(2014, 4, 18), end: new Date(2014, 4, 19) }, useViewTime: false });// timeExtent is set on the layer and the view // In this case, the layer will display features that fall // within the intersection of view and layer time extents // features within Jan 1, 1976 - Jan 1, 1981 will be displayed const view = new SceneView({ timeExtent: { start: new Date(1976, 0, 1), end: new Date(2002, 0, 1) } }); const layer = new SceneLayer({ url: myUrl, timeExtent: { start: new Date(1974, 0, 1), end: new Date(1981, 0, 1) } });
-
Since: ArcGIS Maps SDK for JavaScript 4.30SceneLayer since 4.27, timeInfo added at 4.30. -
TimeInfo provides information such as date fields that store start and end time for each feature and the fullTimeExtent for the layer.
If timeInfo configuration exists on the service it gets read and used from there. A developer can overwrite or create a timeInfo configuration on initialization. The timeInfo parameters cannot be changed after the layer is loaded.
TimeInfo's startField and endField can be
date,date-onlyortimestamp-offsetfield type for SceneLayer and BuildingComponentSublayer.
-
timeOffset
PropertytimeOffset TimeIntervalautocastSince: ArcGIS Maps SDK for JavaScript 4.30SceneLayer since 4.27, timeOffset added at 4.30. -
A temporary offset of the time data based on a certain TimeInterval. This allows users to overlay features from two or more time-aware layers with different time extents. For example, if a layer has data recorded for the year 1970, an offset value of 2 years would temporarily shift the data to 1972. You can then overlay this data with data recorded in 1972. A time offset can be used for display purposes only. The query and selection are not affected by the offset.
-
The title of the layer used to identify it in places such as the Legend and LayerList widgets.
When loading a layer by service url, the title is derived from the service name. If the service has several layers, then the title of each layer will be the concatenation of the service name and the layer name. When the layer is loaded from a portal item, the title of the portal item will be used instead. Finally, if a layer is loaded as part of a webmap or a webscene, then the title of the layer as stored in the webmap/webscene will be used.
-
type
Propertytype Stringreadonly -
For SceneLayer the type is always "scene".
-
url
Propertyurl String -
The URL of the REST endpoint of the layer or scene service. The URL may either point to a resource on ArcGIS Enterprise or ArcGIS Online.
The layer may be specified using the layerId property when the url points directly to a service and not a specific layer. If layerId is not specified, then it will default to the first layer in the service.
Examples// Layer from Scene Service on ArcGIS Server let sceneLayer = new SceneLayer({ url: "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Paris_3D_Local_WSL2/SceneServer/layers/0" });// Can also be used if URL points to service and not layer let layer = new SceneLayer({ // Notice that the url doesn't end with /0 url: "https://scenesampleserverdev.arcgis.com/arcgis/rest/services/Hosted/DevA_Trees/SceneServer", layerId: 0 });
-
Since: ArcGIS Maps SDK for JavaScript 4.30useViewTime since 4.27, useViewTime added at 4.30. -
Determines if the layer will update its temporal data based on the view's timeExtent. When
false, the layer will display its temporal data based on the layer's timeExtent, regardless of changes to the view. If both view and layer time extents are set while this property istrue, then the features that fall within the intersection of the view and layer time extents will be displayed. For example, if a layer's time extent is set to display features between 1970 and 1975 and the view has a time extent set to 1972-1980, the effective time on the feature layer will be 1972-1975.- Default Value:true
Exampleif (layer.useViewTime) { console.log("Displaying data between:", view.timeExtent.start, " - ", view.timeExtent.end); }
-
version
Propertyversion Objectreadonly -
The version of the scene service specification used for this service.
- Properties
- See also
Example// Prints the version to the console - e.g. 1.4, 1.5, etc. console.log(layer.version.versionString);
-
visibilityTimeExtent
InheritedPropertyvisibilityTimeExtent TimeExtent |null |undefinedautocastInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.30Layer since 4.0, visibilityTimeExtent added at 4.30. -
Specifies a fixed time extent during which a layer should be visible. This property can be used to configure a layer that does not have time values stored in an attribute field to work with time. Once configured, the TimeSlider widget will display the layer within the set time extent. In the case that only one of the start or end date values are available, the layer remains visible indefinitely in the direction where there is no time value.
Aerial imagery can capture seasonal variations in vegetation, water bodies, and land use patterns. For example, in agricultural regions, aerial imageries taken during different growing seasons provide insights into crop health and productivity. Defining a fixed time extent on imageries from specific time periods provides temporal context and facilitates focused analysis based on specific time periods or events.
- Default Value:null
- See also
-
visible
InheritedPropertyvisible BooleanInherited from Layer -
Indicates if the layer is visible in the View. When
false, the layer may still be added to a Map instance that is referenced in a view, but its features will not be visible in the view.- Default Value:true
Example// The layer is no longer visible in the view layer.visible = false; // Watch for changes in the layer's visibility // and set the visibility of another layer when it changes reactiveUtils.watch( () => layer.visible, (visible) => { if (visible) { anotherLayer.visible = true; } else { anotherLayer.visible = false; } } );
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Promise<EditsResult> | Applies edits to the features in the associated FeatureLayer. | SceneLayer | |
Cancels a load() operation if it is already in progress. | Layer | ||
this | Creates a deep clone of this object. | SceneLayer | |
Promise<Mesh> | Converts a file or list of files to mesh geometry. | SceneLayer | |
Promise<LayerView> | Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. | Layer | |
Creates a default popup template for the layer, populated with all the fields of the layer. | SceneLayer | ||
Creates a query object that can be used to fetch features that satisfy the layer's current definition expression. | SceneLayer | ||
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). | Layer | ||
Emits an event on the instance. | Layer | ||
Promise<Object> | Fetches custom attribution data for the layer when it becomes available. | Layer | |
Returns the Field instance for a field name (case-insensitive). | SceneLayer | ||
Returns the Domain associated with the given field name. | SceneLayer | ||
Gets field usage information. | SceneLayer | ||
Indicates whether there is an event listener on the instance that matches the provided event name. | Layer | ||
Returns true if a named group of handles exist. | Accessor | ||
| Layer | ||
| Layer | ||
| Layer | ||
Promise | Loads the resources referenced by this class. | Layer | |
Registers an event handler on the instance. | Layer | ||
Promise<Object> | Query information about attachments associated with features. | SceneLayer | |
Queries cached statistics from the service for a given field. | SceneLayer | ||
Promise<Object> | Executes a Query against the associated feature service and returns the 2D Extent of features that satisfy the query. | SceneLayer | |
Promise<Number> | Executes a Query against the associated feature service and returns the number of features that satisfy the query. | SceneLayer | |
Promise<FeatureSet> | Executes a Query against the associated feature service and returns a FeatureSet. | SceneLayer | |
Executes a Query against the associated feature service and returns an array of ObjectIDs of the features that satisfy the input query. | SceneLayer | ||
Promise<Object> | Executes a RelationshipQuery against the feature service associated with the scene layer and returns FeatureSets grouped by source layer or table objectIds. | SceneLayer | |
Promise<Object> | Executes a RelationshipQuery against the feature service associated with the scene layer and when resolved, it returns an | SceneLayer | |
Removes a group of handles owned by the object. | Accessor | ||
Promise<PortalItem> | Saves the layer to its existing portal item in the Portal authenticated within the user's current session. | SceneLayer | |
Promise<PortalItem> | Saves the layer to a new portal item in the Portal authenticated within the user's current session. | SceneLayer | |
Promise |
| Layer |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
applyEdits
MethodapplyEdits(edits, options){Promise<EditsResult>} -
Applies edits to the features in the associated FeatureLayer. The prerequisite for an editable SceneLayer is an associated FeatureLayer with editing and change tracking enabled. Editing capabilities depend on the capabilities of the associated FeatureLayer. Adding, updating and deleting feature geometry is only available with an associated feature layer that has GLB format enabled.
Features with edits are rendered with updated geometry and attributes and deleted features are hidden when displaying the layer in a SceneView unless there are too many edits. In this case the scene layer cache should be updated to contain the latest changes. The following limitations apply:
- The number of features with attribute updates needs to be smaller than 50,000
- The time it takes to extract what has been edited exceeds 10 seconds
Support for Scene Layer geometry add/update/delete was released at version 4.27. (For an example see SceneLayer upload 3D models and applyEdits) Support for Scene Layer attribute editing was released at version 4.18.
ParametersSpecificationedits ObjectObject containing features to be updated.
SpecificationaddFeatures Graphic[]|Collection<Graphic>optionalAn array or a collection of features to be added. Feature geometries must be of type Mesh. Values of non nullable fields must be provided when adding new features. Date fields must have numeric values representing universal time.
updateFeatures Graphic[]|Collection<Graphic>optionalAn array or a collection of features to be updated. Each feature must have a valid objectId or globalId for attribute updates, while geometry updates must always use a valid globalId. Values of non nullable fields must be provided when updating features. Date fields must have numeric values representing universal time.
deleteFeatures Graphic[]|Collection<Graphic>|FeatureIdentifier[]optionalAn array or a collection of features, or an array of objects with globalId of each feature to be deleted. When an array or collection of features is passed, each feature must have a valid globalId. When an array of objects is used, each object must have a valid value set for the globalId property.
options ObjectoptionalAdditional edit options to specify when editing features.
SpecificationrollbackOnFailureEnabled BooleanoptionalIndicates whether the edits should be applied only if all submitted edits succeed. If
false, the server will apply the edits that succeed even if some of the submitted edits fail. Iftrue, the server will apply the edits only if all edits succeed. The layer's capabilities.editing.supportsRollbackOnFailure property must betrueif using this parameter. IfsupportsRollbackOnFailureisfalsefor a layer, thenrollbackOnFailureEnabledwill always be true, regardless of how the parameter is set.globalIdUsed BooleanoptionalIndicates whether the edits can be applied using globalIds of features. This parameter applies only if the layer's capabilities.editing.supportsGlobalId property is
true. Edits on layers with an associated 3D Object feature layer must always use global ids and this option will be ignored (is forced to betrue). Whenfalse, globalIds submitted with the features are ignored and the service assigns new globalIds to the new features. Whentrue, the globalIds must be submitted with the new features. For updates and deletes, globalIdUsed determines whether to use the provided feature globalId or objectId to match features to be updated or deleted.ReturnsType Description Promise<EditsResult> When resolved, an EditsResult object is returned.
-
Creates a deep clone of this object. Any properties that store values by reference will be assigned copies of the referenced values on the cloned instance.
ReturnsType Description this A deep clone of the class instance that invoked this method.
-
convertMesh
MethodconvertMesh(files, options){Promise<Mesh>}Since: ArcGIS Maps SDK for JavaScript 4.29SceneLayer since 4.27, convertMesh added at 4.29. -
Converts a file or list of files to mesh geometry. These files can be of any file format supported by the layer. The mesh will be placed at [0, 0, 0] if no location is provided with the additional options argument.
Passing files which represent multiple meshes (e.g. multiple obj files) will result in an error as those cannot to be represented by a single mesh.
Note that the vertex space of the converted mesh will depend on the spatial reference of the layer.
ParametersThe files from which to create the mesh.
options ConvertMeshOptionsoptionalOptions to configure the conversion.
ReturnsType Description Promise<Mesh> A promise that resolves to the conversion result.
-
createLayerView
InheritedMethodcreateLayerView(view, options){Promise<LayerView>}Inherited from Layer -
Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. This method is used internally and there is no use case for invoking it directly.
Parametersview *The parent view.
options ObjectoptionalAn object specifying additional options. See the object specification table below for the required properties of this object.
Specificationsignal AbortSignaloptionalA signal to abort the creation of the layerview.
Returns- See also
-
createPopupTemplate
MethodcreatePopupTemplate(options){PopupTemplate}Since: ArcGIS Maps SDK for JavaScript 4.11SceneLayer since 4.27, createPopupTemplate added at 4.11. -
Creates a default popup template for the layer, populated with all the fields of the layer.
Starting with version 4.28,
datefields are formatted using theshort-date-short-timepreset dateFormat rather thanlong-month-day-yearin popup templates created with thecreatePopupTemplate()method. For example, previously a date that may have appeared as"December 30, 1997"will now appear as"12/30/1997 6:00 PM".Parameteroptions CreatePopupTemplateOptionsoptionalOptions for creating the popup template.
ReturnsType Description PopupTemplate The popup template, or nullif the layer does not have any fields.
-
createQuery
MethodcreateQuery(){Query}Since: ArcGIS Maps SDK for JavaScript 4.3SceneLayer since 4.27, createQuery added at 4.3. -
Creates a query object that can be used to fetch features that satisfy the layer's current definition expression. The query should only be used on the layer and not on the layer view.
ReturnsType Description Query The query object representing the layer's definition expression.
-
Inherited from Layer
Since: ArcGIS Maps SDK for JavaScript 4.17Layer since 4.0, destroy added at 4.17. -
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). The layer can no longer be used once it has been destroyed.
The destroyed layer will be removed from its parent object like Map, WebMap, WebScene, Basemap, Ground, or GroupLayer.
-
emit
InheritedMethodemit(type, event){Boolean}Inherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.5Layer since 4.0, emit added at 4.5. -
Emits an event on the instance. This method should only be used when creating subclasses of this class.
ReturnsType Description Boolean trueif a listener was notified
-
getField
MethodgetField(fieldName){Field}Since: ArcGIS Maps SDK for JavaScript 4.12SceneLayer since 4.27, getField added at 4.12. -
Returns the Field instance for a field name (case-insensitive).
ParameterfieldName StringName of the field.
ReturnsType Description Field the matching field or undefined- See also
-
getFieldDomain
MethodgetFieldDomain(fieldName, options){Domain}Since: ArcGIS Maps SDK for JavaScript 4.12SceneLayer since 4.27, getFieldDomain added at 4.12. -
Returns the Domain associated with the given field name. The domain can be either a CodedValueDomain or RangeDomain.
ParametersReturnsType Description Domain The Domain object associated with the given field name for the given feature.
-
getFieldUsageInfo
MethodgetFieldUsageInfo(fieldName){Object} -
Gets field usage information. The usage of a field depends on whether it is stored as part of the scene service cache. The returned object contains the following usage information:
Property Type Description supportsRenderer boolean Indicates that a field can be used in a renderer (e.g. in visual variables), see renderer. supportsLabelingInfo boolean Indicates that a field can be used for labeling, see labelingInfo. supportsPopupTemplate boolean Indicates that a field can be used in a popup template, see popupTemplate. supportsLayerQuery boolean Indicates that a field can be used in layer queries, see queryFeatures(). ParameterfieldName StringThe name of the field to get usage info for.
ReturnsType Description Object the field usage.
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Layer -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from Layer -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from Layer -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from Layer -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
Inherited from Layer
-
Loads the resources referenced by this class. This method automatically executes for a View and all of the resources it references in Map if the view is constructed with a map instance.
This method must be called by the developer when accessing a resource that will not be loaded in a View.
The
load()method only triggers the loading of the resource the first time it is called. The subsequent calls return the same promise.It's possible to provide a
signalto stop being interested into aLoadableinstance load status. When the signal is aborted, the instance does not stop its loading process, only cancelLoad can abort it.Parametersignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise Resolves when the resources have loaded.
-
on
InheritedMethodon(type, listener){Object}Inherited from Layer -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
queryAttachments
MethodqueryAttachments(attachmentQuery, options){Promise<Object>}Since: ArcGIS Maps SDK for JavaScript 4.28SceneLayer since 4.27, queryAttachments added at 4.28. -
Query information about attachments associated with features. It will return an error if the layer's capabilities.data.supportsAttachment property is
false. Attachments for multiple features can be queried if the layer's capabilities.operations.supportsQueryAttachments istrue.Known Limitations
When the layer'scapabilities.operations.supportsQueryAttachments property is
false, AttachmentQuery.objectIds property only accepts a singleobjectId.ParametersAutocasts from ObjectSpecifies the attachment parameters for query.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<Object> When resolved, returns an object containing AttachmentInfos grouped by the source feature objectIds.
-
queryCachedStatistics
MethodqueryCachedStatistics(fieldName, options){Object}Since: ArcGIS Maps SDK for JavaScript 4.13SceneLayer since 4.27, queryCachedStatistics added at 4.13. -
Queries cached statistics from the service for a given field. Check for the response details the I3S SceneLayer Specification
ParametersfieldName StringThe name of the field to query statistics for.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Object The statistics document. Examplelayer.queryCachedStatistics("FIELDNAME") .then(function(statistics) { console.log(statistics); });
-
queryExtent
MethodqueryExtent(query, options){Promise<Object>} -
Executes a Query against the associated feature service and returns the 2D Extent of features that satisfy the query. At the moment the 3D Extent can be returned by using SceneLayerView.queryExtent(), but this will return the 3D extent only for features currently in the view. The query succeeds only if the SceneLayer has an associated feature layer. If an associated feature layer is not available, then an error with the name
scenelayer:query-not-availableis thrown. Read more about queries in the Querying section of the class description above.Parametersoptional Autocasts from ObjectSpecifies the query parameters.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<Object> When resolved, returns the extent and count of the features that satisfy the input query. See the object specification table below for details. Property Type Description count Number The number of features that satisfy the input query. extent Extent The extent of the features that satisfy the query. - See also
-
queryFeatureCount
MethodqueryFeatureCount(query, options){Promise<Number>} -
Executes a Query against the associated feature service and returns the number of features that satisfy the query. The query succeeds only if the layer's
supportsLayerQuerycapability is enabled. Use the getFieldUsageInfo() method to check if the layer supports queries. If querying is not enabled, then an error with the namescenelayer:query-not-availableis thrown. Read more about queries in the Querying section of the class description above.Parametersoptional Autocasts from ObjectSpecifies the query parameters.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<Number> Resolves to the count of the features satisfying the query. - See also
-
queryFeatures
MethodqueryFeatures(query, options){Promise<FeatureSet>} -
Executes a Query against the associated feature service and returns a FeatureSet. The query succeeds only if the layer's
supportsLayerQuerycapability is enabled. Use the getFieldUsageInfo() method to check if the layer supports queries. If querying is not enabled, then an error with the namescenelayer:query-not-availableis thrown. Read more about queries in the Querying section of the class description above.Parametersoptional Autocasts from ObjectSpecifies the query parameters.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<FeatureSet> Resolves to a FeatureSet which contains the features satisfying the query. - See also
-
Executes a Query against the associated feature service and returns an array of ObjectIDs of the features that satisfy the input query. The query succeeds only if the layer's
supportsLayerQuerycapability is enabled. Use the getFieldUsageInfo() method to check if the layer supports queries. If querying is not enabled, then an error with the namescenelayer:query-not-availableis thrown. Read more about queries in the Querying section of the class description above.Parametersoptional Autocasts from ObjectSpecifies the query parameters.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.Returns- See also
-
queryRelatedFeatures
MethodqueryRelatedFeatures(relationshipQuery, options){Promise<Object>}Since: ArcGIS Maps SDK for JavaScript 4.28SceneLayer since 4.27, queryRelatedFeatures added at 4.28. -
Executes a RelationshipQuery against the feature service associated with the scene layer and returns FeatureSets grouped by source layer or table objectIds.
ParametersAutocasts from ObjectSpecifies relationship parameters for querying related features or records from a layer or a table.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<Object> When resolved, returns FeatureSets grouped by source layer/table objectIds. Each FeatureSet contains an array of Graphic features including the values of the fields requested by the user. - See also
Exampleconst objectIds = [385, 416]; // relationship query parameter const query = { outFields: ["*"], relationshipId: relationshipId, objectIds: objectIds } // query related features for given objectIds layer.queryRelatedFeatures(query).then(function (result) { objectIds.forEach(function (objectId) { // print out the attributes of related features if the result // is returned for the specified objectId if (result[objectId]) { console.group("relationship for feature:", objectId) result[objectId].features.forEach(function (feature) { console.log("attributes", JSON.stringify(feature.attributes)); }); console.groupEnd(); } }); }).catch(function (error) { console.log("error from queryRelatedFeatures", error); });
-
queryRelatedFeaturesCount
MethodqueryRelatedFeaturesCount(relationshipQuery, options){Promise<Object>}Since: ArcGIS Maps SDK for JavaScript 4.28SceneLayer since 4.27, queryRelatedFeaturesCount added at 4.28. -
Executes a RelationshipQuery against the feature service associated with the scene layer and when resolved, it returns an
objectcontaining key value pairs. Key in this case is theobjectIdof the feature and value is the number of related features associated with the feature.ParametersAutocasts from ObjectSpecifies relationship parameters for querying related features or records from a layer or a table.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<Object> When resolved, returns an object containing key value pairs. Key in this case is the objectIdof the feature and value is the number of related features.- See also
Exampleconst objectIds = [385, 416]; // relationship query parameter const query = { outFields: ["*"], relationshipId: relationshipId, objectIds: objectIds } // query related features for given objectIds layer.queryRelatedFeaturesCount(query).then(function (count) { console.log("queryRelatedFeaturesCount", count); // this will print out // {385: 91, 416: 23} }).catch(function (error) { console.log("error from queryRelatedFeatures", error); });
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
save
Methodsave(){Promise<PortalItem>}Since: ArcGIS Maps SDK for JavaScript 4.31SceneLayer since 4.27, save added at 4.31. -
Saves the layer to its existing portal item in the Portal authenticated within the user's current session. If the layer is not saved to a PortalItem, then you should use saveAs.
ReturnsType Description Promise<PortalItem> When resolved, returns the portal item to which the layer is saved. - See also
Exampleconst portalItem = await layer.save();
-
saveAs
MethodsaveAs(portalItem, options){Promise<PortalItem>}Since: ArcGIS Maps SDK for JavaScript 4.31SceneLayer since 4.27, saveAs added at 4.31. -
Saves the layer to a new portal item in the Portal authenticated within the user's current session.
ParametersportalItem PortalItemThe portal item to which the layer will be saved.
options Objectoptionaladditional save options
Specificationfolder PortalFolderoptionalthe folder where to save the item.
ReturnsType Description Promise<PortalItem> When resolved, returns the portal item to which the layer is saved. - See also
Exampleconst portalItem = new PortalItem(); await layer.saveAs(portalItem);
-
Inherited from Layer
Since: ArcGIS Maps SDK for JavaScript 4.6Layer since 4.0, when added at 4.6. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new promise for the result of callbackthat may be used to chain additional functions.Example// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
Capabilities
Type DefinitionCapabilities Object -
Describes the layer's supported capabilities.
- Properties
-
query Object
Describes query operations that can be performed on features in the layer.
- Specification
-
The maximum number of records that will be returned for a given query.
supportsCentroid BooleanIndicates if the geometry centroid associated with each polygon feature can be returned. This operation is only supported in ArcGIS Online hosted feature services.
supportsDistance BooleanIndicates if the layer's query operation supports a buffer distance for input geometries.
supportsDistinct BooleanIndicates if the layer supports queries for distinct values based on fields specified in the outFields.
supportsDisjointSpatialRelationship BooleanIndicates if the query operation supports
disjointspatial relationship. This is valid only for hosted feature services.supportsCacheHint BooleanIndicates if the query operation supports a cache hint. This is valid only for hosted feature services.
supportsExtent BooleanIndicates if the layer's query response includes the extent of features. At 10.3, this option is only available for hosted feature services. At 10.3.1, it is available for hosted and non-hosted feature services.
supportsGeometryProperties BooleanIndicates if the layer's query response contains geometry attributes, including shape area and length attributes. This operation is supported in ArcGIS Online hosted feature services created since December 2016 and ArcGIS Enterprise feature services since version 10.7.
supportsHavingClause BooleanIndicates if the layer supports the having clause on the service. Requires an ArcGIS Server service 10.6.1 or greater.
supportsOrderBy BooleanIndicates if features returned in the query response can be ordered by one or more fields. Requires an ArcGIS Server service 10.3 or greater.
supportsPagination BooleanIndicates if the query response supports pagination. Requires an ArcGIS Server service 10.3 or greater.
supportsPercentileStatistics BooleanIndicates if the layer supports percentile statisticType. Requires an ArcGIS Server service 10.7 or greater.
supportsQueryGeometry BooleanIndicates if the query response includes the query geometry. This is valid only for hosted feature services.
supportsQuantization BooleanIndicates if the query operation supports the projection of geometries onto a virtual grid. Requires an ArcGIS Server service 10.6.1 or greater.
supportsQuantizationEditMode BooleanIndicates if the query operation supports quantization designed to be used in edit mode (highest resolution at the given spatial reference). Requires an ArcGIS Server service 10.6.1 or greater.
supportsResultType BooleanIndicates if the number of features returned by the query operation can be controlled.
supportsSqlExpression BooleanIndicates if the query operation supports SQL expressions.
supportsStandardizedQueriesOnly BooleanIndicates if the query operation supports using standardized queries. Learn more about standardized queries here.
supportsStatistics BooleanIndicates if the layer supports field-based statistical functions. Requires ArcGIS Server service 10.1 or greater.
supportsHistoricMoment BooleanIndicates if the layer supports historic moment query. Requires ArcGIS Server service 10.5 or greater.
queryRelated ObjectIndicates if the layer's query operation supports querying features or records related to features in the layer.
- Specification
-
supportsCacheHint Boolean
Indicates if the relationship query operation supports a cache hint. This is valid only for hosted feature services.
supportsCount BooleanIndicates if the layer's query response includes the number of features or records related to features in the layer.
supportsOrderBy BooleanIndicates if the related features or records returned in the query response can be ordered by one or more fields.
supportsPagination BooleanIndicates if the query response supports pagination for related features or records.
data ObjectDescribes characteristics of the data in the layer.
editing ObjectDescribes editing capabilities that can be performed on the features in the layer via applyEdits().
- Specification
-
supportsGeometryUpdate Boolean
Indicates if the geometry of the features in the layer can be edited.
supportsGlobalId BooleanIndicates if the
globalIdvalues provided by the client are used in applyEdits.supportsRollbackOnFailure BooleanIndicates if the
rollbackOnFailureEnabledparameter can be set totrueorfalsewhen editing features.
operations ObjectDescribes operations that can be performed on features in the layer.
- Specification
-
supportsAdd Boolean
Indicates if new features can be added to the layer.
supportsDelete BooleanIndicates if features can be deleted from the layer.
supportsUpdate BooleanIndicates if features in the layer can be updated.
supportsEditing BooleanIndicates if features in the layer can be edited. Use
supportsAdd,supportsUpdateandsupportsDeleteto determine which editing operations are supported.supportsQuery BooleanIndicates if features in the layer can be queried.
supportsQueryAttachments BooleanIndicates if the layer supports REST API queryAttachments operation. If
false, queryAttachments() method can only return attachments for one feature at a time. Iftrue,queryAttachments()can return attachments for array of objectIds.
-
ConvertMeshOptions
Type DefinitionConvertMeshOptions Object -
Options used to configure mesh conversion.
- Properties
-
optionallocation Point
The location of the origin of the model. If the location doesn't contain a z-value, z is assumed to be
0. If not provided, the mesh will be placed at [0, 0, 0].optionalsignal AbortSignalAn AbortSignal to abort the loading process. If canceled, the promise will be rejected with an error named
AbortError. See also AbortController.
-
EditsResult
Type DefinitionEditsResult Object -
Results returned from the applyEdits method.
- Properties
-
addFeatureResults FeatureEditResult[]
Result of adding features.
updateFeatureResults FeatureEditResult[]Result of updating features.
deleteFeatureResults FeatureEditResult[]Result of deleting features.
-
FeatureIdentifier
Type DefinitionFeatureIdentifier Object -
Alternative representation of features to be deleted with applyEdits.
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{addedFeatures: FeatureEditResult[],deletedFeatures: FeatureEditResult[],updatedFeatures: FeatureEditResult[],exceededTransferLimit: Boolean} |
Fires after applyEdits() is completed successfully. |
SceneLayer |
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is created and rendered in a view. |
Layer |
|
|
{view: View,error: Error} |
Fires when an error emits during the creation of a LayerView after a layer has been added to the map. |
Layer |
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is destroyed and no longer renders in a view. |
Layer |
Event Details
-
Since: ArcGIS Maps SDK for JavaScript 4.27SceneLayer since 4.27, edits added at 4.27. -
Fires after applyEdits() is completed successfully. The event payload includes only successful edits, not the failed edits.
- Properties
-
addedFeatures FeatureEditResult[]
An array of successfully added features.
deletedFeatures FeatureEditResult[]An array of successfully deleted features.
updatedFeatures FeatureEditResult[]An array of successfully updated features.
exceededTransferLimit BooleanReturns
truewhen the number of records returned exceeds the maximum number configured on the service. - See also
Example// This function will fire each time applyEdits() is completed successfully sceneLayer.on("edits", function(event) { const extractObjectId = function(result) { return result.objectId; }; const adds = event.addedFeatures.map(extractObjectId); console.log("addedFeatures: ", adds.length, adds); const updates = event.updatedFeatures.map(extractObjectId); console.log("updatedFeatures: ", updates.length, updates); const deletes = event.deletedFeatures.map(extractObjectId); console.log("deletedFeatures: ", deletes.length, deletes); });
-
Inherited from Layer
-
Fires after the layer's LayerView is created and rendered in a view.
- Properties
- See also
Example// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
Inherited from Layer
-
Fires when an error emits during the creation of a LayerView after a layer has been added to the map.
- Properties
- See also
Example// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });