require(["esri/layers/OrientedImageryLayer"], (OrientedImageryLayer) => { /* code goes here */ });
import OrientedImageryLayer from "@arcgis/core/layers/OrientedImageryLayer.js";
esri/layers/OrientedImageryLayer
Overview
An Oriented Imagery Layer is a single spatial layer that can be created from a Feature Service; or ArcGIS Online or ArcGIS Enterprise portal items.
Oriented Imagery layers are composed of discrete features (or camera locations), each of which has a Geometry that allows it to be rendered in either a 2D MapView or 3D SceneView as a graphic with spatial context. These features also contain data attributes that provide additional information about the real-world feature it represents; attributes may be viewed in popup windows and used for rendering the layer.
The layer fetches the imagery data once you select a point on the map. It uses a custom BestImage logic to determine the most accurate image for a selected point and display it in the viewer widget.
OrientedImageryLayers may be queried, analyzed, and rendered to visualize data in a spatial context.
Creating an OrientedImageryLayer
OrientedImageryLayers may be created in one of two ways: from a service URL or an ArcGIS portal item ID.
Reference a service URL
To create an OrientedImageryLayer instance from a service, you must set the url property to the REST endpoint of a layer in a Feature Service. For a layer to be visible in a view, it must be added to the Map referenced by the view. See Map.add() for information about adding layers to a map.
require(["esri/layers/OrientedImageryLayer"], function(OrientedImageryLayer){
const layer = new OrientedImageryLayer({
url: "url-to-oriented-imagery-service"
});
map.add(layer); // adds the layer to the map
});
Reference an ArcGIS portal Item ID
You can also create an OrientedImageryLayer from its ID if it exists as an item in ArcGIS Online or ArcGIS Enterprise. For example, the following snippet shows how to add a new OrientedImageryLayer instance to a map using the portalItem property.
// points to a hosted Feature Layer with Oriented Imagery Layer as a sub layer in ArcGIS Online
const layer = new OrientedImageryLayer({
portalItem: { // autocasts as esri/portal/PortalItem
id: "2c65c47b75654a078038abae52c58f70"
}
});
map.add(layer); // adds the layer to the map
Known Limitations
- Locations with a very high density of features may not display all available features at small scales.
- Very large datasets may require potentially long initial load times, particularly at small scales. Server-side and client-side feature tile caching allow features to load much faster after the initial data download. We are continuously improving our feature fetching strategy and load time efficiency in each release.
- See also
Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Exampleconst layer = new OrientedImageryLayer({ url: "url-to-image-service" }); map.add(layer); // adds the layer to the map
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. | OrientedImageryLayer | ||
Camera orientation defining the first rotation around z-axis of the camera. | OrientedImageryLayer | ||
The height of camera above the ground when the imagery was captured. | OrientedImageryLayer | ||
Camera orientation defining the second rotation around x-axis of the camera in the positive counterclockwise direction. | OrientedImageryLayer | ||
Camera orientation defining the final rotation around z-axis of the camera in the positive clockwise direction. | OrientedImageryLayer | ||
Copyright information for the layer. | OrientedImageryLayer | ||
Modifies the extent of the image's ground footprint. | OrientedImageryLayer | ||
The name of the class. | Accessor | ||
The SQL where clause used to filter features on the client. | OrientedImageryLayer | ||
Prefix used to build the DEM url path in conjunction with the elevationSource attribute. | OrientedImageryLayer | ||
Suffix used to build the DEM url path in conjunction with the elevationSource attribute. | OrientedImageryLayer | ||
Prefix used to build the depth image url path in conjunction with the depth image attribute. | OrientedImageryLayer | ||
Suffix used to build the depth image url path in conjunction with the depth image attribute. | OrientedImageryLayer | ||
The name of the layer's primary display field. | OrientedImageryLayer | ||
Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. | OrientedImageryLayer | ||
Specifies how features are placed on the vertical axis (z). | OrientedImageryLayer | ||
The source of elevation, that will be used to compute ground to image transformations. | OrientedImageryLayer | ||
The farthest usable distance of the imagery from the camera position. | OrientedImageryLayer | ||
The featureEffect can be used to draw attention features of interest. | OrientedImageryLayer | ||
Configures the method for reducing the number of features in the view. | OrientedImageryLayer | ||
An array of fields in the layer. | OrientedImageryLayer | ||
The full extent of the layer. | Layer | ||
The geometry type of features in the OrientedImageryLayer. | OrientedImageryLayer | ||
The camera's scope in horizontal direction. | OrientedImageryLayer | ||
Defines the unit that will be used for all horizontal measurements. | OrientedImageryLayer | ||
The unique ID assigned to the layer. | Layer | ||
Prefix used to build the image url path in conjunction with the image attribute. | OrientedImageryLayer | ||
Suffix used to build the image url path in conjunction with the image attribute. | OrientedImageryLayer | ||
The orientation of the camera in degrees relative to the scene when the image was captured. | OrientedImageryLayer | ||
The label definition for this layer, specified as an array of LabelClass. | OrientedImageryLayer | ||
Indicates whether to display labels for this layer. | OrientedImageryLayer | ||
A unique id that identifies an operational layer in a map. | OrientedImageryLayer | ||
Indicates whether the layer will be included in the legend. | OrientedImageryLayer | ||
Indicates how the layer should display in the LayerList widget. | Layer | ||
The Error object returned if an error occurred while loading. | Layer | ||
Represents the status of a load operation. | Layer | ||
A list of warnings which occurred while loading. | Layer | ||
Indicates whether the layer's resources have loaded. | Layer | ||
The maximum scale (most zoomed in) at which the layer is visible in the view. | OrientedImageryLayer | ||
Maximum search distance to be used while querying the feature service specified in the Oriented Imagery Layer. | OrientedImageryLayer | ||
The minimum scale (most zoomed out) at which the layer is visible in the view. | OrientedImageryLayer | ||
The nearest usable distance of the imagery from the camera position. | OrientedImageryLayer | ||
The name of an | OrientedImageryLayer | ||
The opacity of the layer. | Layer | ||
Determines the order in which features are drawn in the view. | OrientedImageryLayer | ||
Semicolon-delimited string used to store standard deviation values. | OrientedImageryLayer | ||
String that defines the imagery type used in the particular Oriented Imagery Layer. | OrientedImageryLayer | ||
An array of field names to include in the OrientedImageryLayer. | OrientedImageryLayer | ||
The parent to which the layer belongs. | Layer | ||
| OrientedImageryLayer | |||
Indicates whether to display popups when features in the layer are clicked. | OrientedImageryLayer | ||
The popup template for the layer. | OrientedImageryLayer | ||
The portal item referencing the Oriented Imagery layer item from which the OrientedImageryLayer is loaded. | OrientedImageryLayer | ||
The renderer assigned to the layer. | OrientedImageryLayer | ||
The spatial reference of the layer. | OrientedImageryLayer | ||
Defines the unit of time used in the viewer's time selector tool. | OrientedImageryLayer | ||
The title of the layer used to identify it in places such as the LayerList widget. | Layer | ||
The layer type provides a convenient way to check the type of the layer without the need to import specific layer modules. | OrientedImageryLayer | ||
The URL of the Oriented Imagery layer service. | OrientedImageryLayer | ||
The camera's scope in the vertical direction. | OrientedImageryLayer | ||
Defines the primary unit to be used for all vertical measurements. | OrientedImageryLayer | ||
Prefix used to build the video url path in conjunction with the image attribute. | OrientedImageryLayer | ||
Suffix used to build the video url path in conjunction with the image attribute. | OrientedImageryLayer | ||
Specifies a fixed time extent during which a layer should be visible. | Layer | ||
Indicates if the layer is visible in the View. | Layer |
Property Details
-
blendMode
PropertyblendMode String -
Blend modes are used to blend layers together to create an interesting effect in a layer, or even to produce what seems like a new layer. Unlike the method of using transparency which can result in a washed-out top layer, blend modes can create a variety of very vibrant and intriguing results by blending a layer with the layer(s) below it.
When blending layers, a
top layeris a layer that has a blend mode applied. All layers underneath the top layer arebackground layers. The default blending mode isnormalwhere the top layer is simply displayed over the background layer. While this default behavior is perfectly acceptable, the use of blend modes on layers open up a world of endless possibilities to generate creative maps.The layers in a GroupLayer are blended together in isolation from the rest of the map.
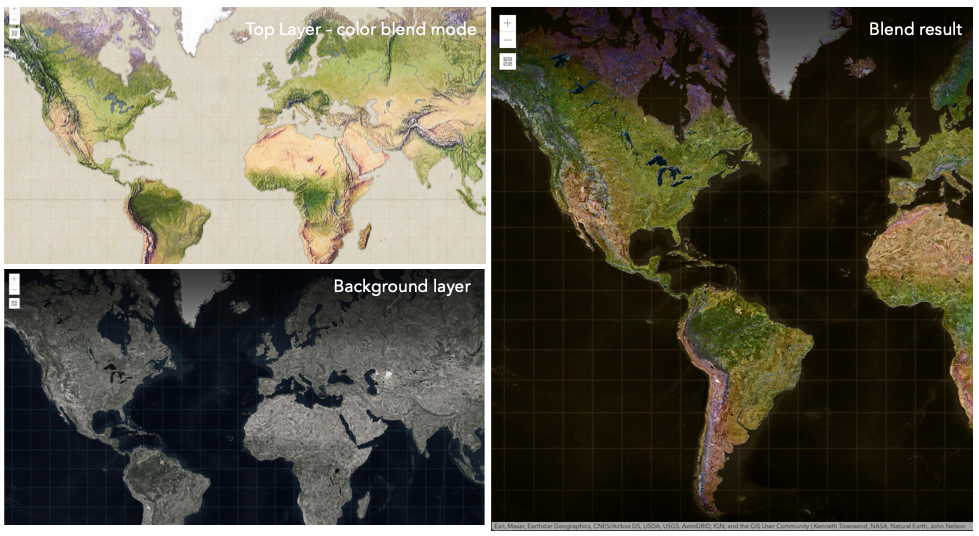
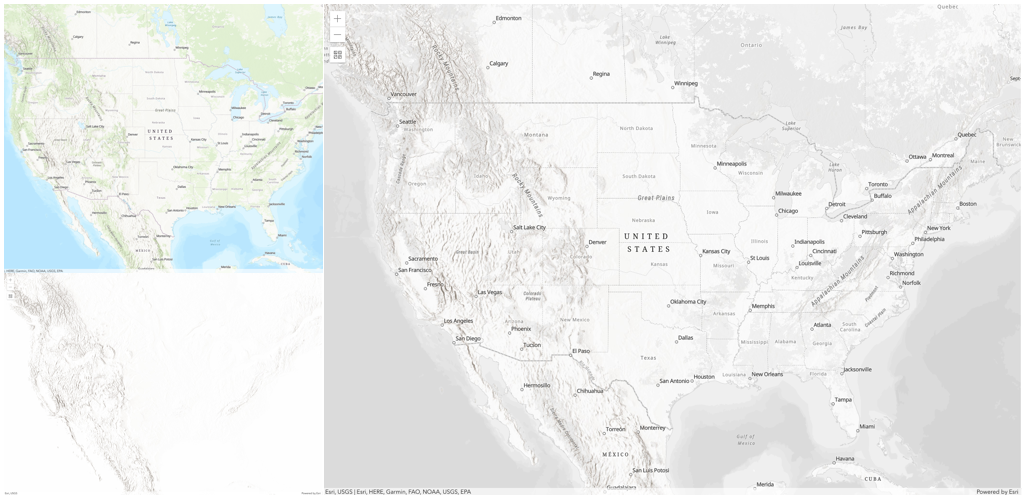
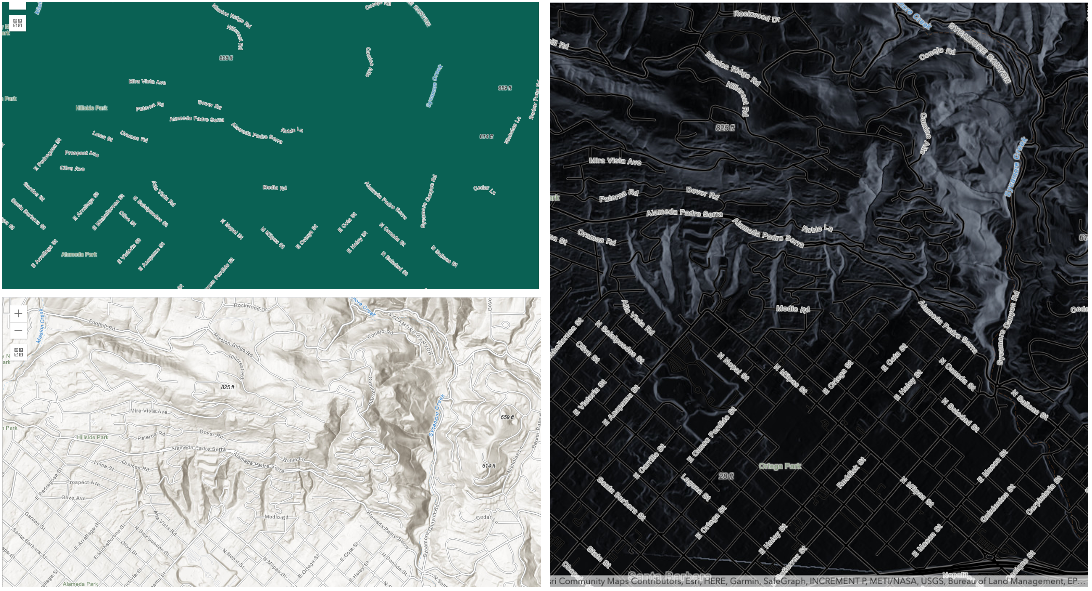
In the following screenshots, the vintage shaded relief layer is displayed over a firefly world imagery layer. The
colorblend mode is applied to the vintage shaded relief and the result looks like a new layer.
Known Limitations
- The blendMode in 3D SceneViews is supported on BaseTileLayer, ImageryTileLayer, OpenStreetMapLayer, TileLayer, VectorTileLayer, WCSLayer, WebTileLayer, WMTSLayer and GroupLayer.
- The blendMode is not supported in the Legend.
- See print for known printing limitations.
The following factors will affect the blend result:
- Order of all layers
- Layer opacity
- Opacity of features in layers
- Visibility of layers
- By default, the very bottom layer in a map is drawn on a transparent background. You can change the MapView's background color.
Blend mode Description normal The top layer is displayed over the background layer. The data of the top layer block the data of background layer where they overlap. average Takes the mathematical average of top and background layers. Result of averageblend mode is often similar to the effect of setting the layer's opacity to 50%.Lighten blend modes:
The following blend modes create lighter results than all layers. In lighten blend modes, pure black colors in the top layer become transparent allowing the background layer to show through. White in the top layer will stay unchanged. Any color that is lighter than pure black is going to lighten colors in the top layer to varying degrees all way to pure white.
Lighten blend modes can be useful when lightening dark colors of the top layer or removing black colors from the result. The
plus,lightenandscreenmodes can be used to brighten layers that have faded or dark colors on a dark background.Blend mode Description lighten Compares top and background layers and retains the lighter color. Colors in the top layer become transparent if they are darker than the overlapping colors in the background layer allowing the background layer to show through completely. Can be thought of as the opposite of darkenblend mode.lighter Colors in top and background layers are multiplied by their alphas (layer opacity and layer's data opacity. Then the resulting colors are added together. All overlapping midrange colors are lightened in the top layer. The opacity of layer and layer's data will affect the blend result. plus Colors in top and background layers are added together. All overlapping midrange colors are lightened in the top layer. This mode is also known as addorlinear-dodge.screen Multiplies inverted colors in top and background layers then inverts the colors again. The resulting colors will be lighter than the original color with less contrast. Screen can produce many different levels of brightening depending on the luminosity values of the top layer. Can be thought of as the opposite of the multiplymode.color-dodge Divides colors in background layer by the inverted top layer. This lightens the background layer depending on the value of the top layer. The brighter the top layer, the more its color affects the background layer. Decreases the contrast between top and background layers resulting in saturated mid-tones and blown highlights. Darken blend modes:
The following blend modes create darker results than all layers. In darken blend modes, pure white in the top layer will become transparent allowing the background layer to show through. Black in the top layer will stay unchanged. Any color that is darker than pure white is going to darken a top layer to varying degrees all the way to pure black.
The
multiplyblend mode is often used to highlight shadows, show contrast, or accentuate an aspect of a map. For example, you can usemultiplyblend mode on a topographic map displayed over hillshade when you want to have your elevation show through the topographic layer. See the intro to layer blending sample.The
multiplyanddarkenmodes can be used to have dark labels of the basemap to show through top layers. See the darken blending sample.The
color-burnmode works well with colorful top and background layers since it increases saturation in mid-tones. It increases the contrast by tinting pixels in overlapping areas in top and bottom layers more towards the top layer color. Use this blend mode, when you want an effect with more contrast thanmultiplyordarken.The following screenshots show how the
multiplyblend mode used for creating a physical map of the world that shows both boundaries and elevation.
Blend mode Description darken Emphasizes the darkest parts of overlapping layers. Colors in the top layer become transparent if they are lighter than the overlapping colors in the background layer, allowing the background layer to show through completely. multiply Emphasizes the darkest parts of overlapping layers by multiplying colors of the top layer and the background layer. Midrange colors from top and background layers are mixed together more evenly. color-burn Intensifies the dark areas in all layers. It increases the contrast between top and background layers, by tinting colors in overlapping area towards the top color. To do this it inverts colors of the background layer, divides the result by colors of the top layer, then inverts the results. Contrast blend modes:
The following blend modes create contrast by both lightening the lighter areas and darkening the darker areas in the top layer by using lightening or darkening blend modes to create the blend. The contrast blend modes will lighten the colors lighter than 50% gray ([128,128,128]), and darken the colors darker than 50% gray. 50% gray will be transparent in the top layer. Each mode can create a variety of results depending on the colors of top and background layers being blended together. The
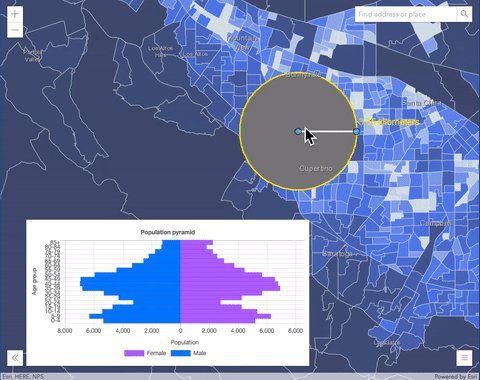
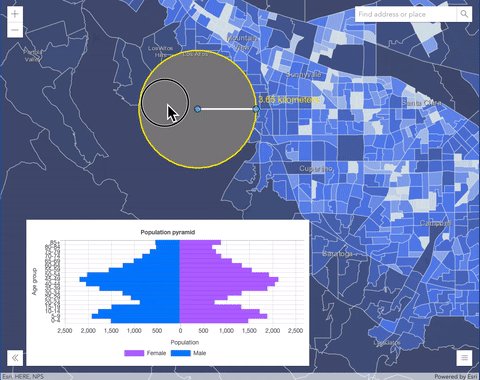
overlayblend mode makes its calculations based on the brightness of the colors in the background layer while all of the other contrast blend modes make their calculations based on the brightness of the top layer. Some of these modes are designed to simulate the effect of shining a light through the top layer, effectively projecting upon the layers beneath it.Contrast blend modes can be used to increase the contrast and saturation to have more vibrant colors and give a punch to your layers. For example, you can duplicate a layer and set
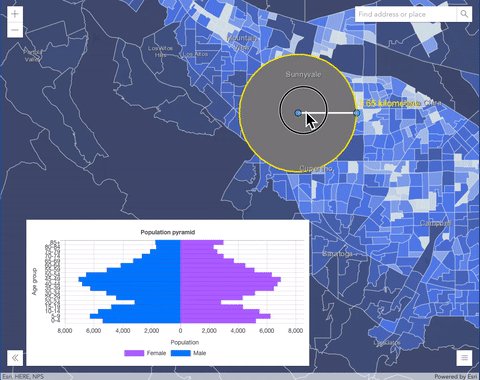
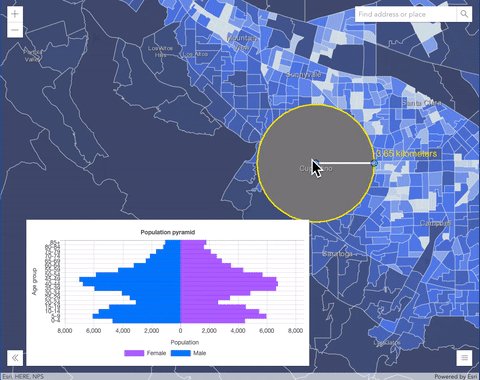
overlayblend mode on the top layer to increase the contrast and tones of your layer. You can also add a polygon layer with a white fill symbol over a dark imagery layer and applysoft-lightblend mode to increase the brightness in the imagery layer.The following screenshots show an effect of the
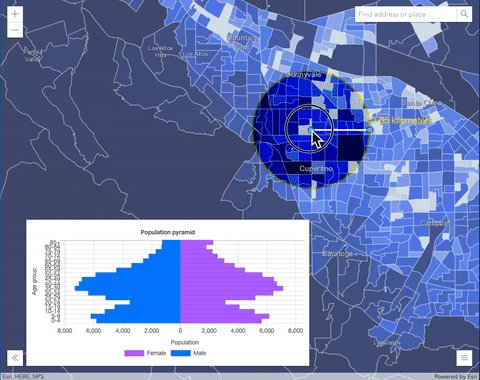
overlayblend mode on a GraphicsLayer. The left image shows when the buffer graphics layer has thenormalblend mode. As you can see, the gray color for the buffer polygon is blocking the intersecting census tracts. The right image shows when theoverlayblend mode is applied to the buffer graphics layer. Theoverlayblend mode darkens or lightens the gray buffer polygon depending on the colors of the background layer while the census tracts layer is shining through. See this in action.Normal blend mode Overlay blend mode 

Blend mode Description overlay Uses a combination of multiplyandscreenmodes to darken and lighten colors in the top layer with the background layer always shining through. The result is darker color values in the background layer intensify the top layer, while lighter colors in the background layer wash out overlapping areas in the top layer.soft-light Applies a half strength screenmode to lighter areas and half strengthmultiplymode to darken areas of the top layer. You can think of thesoft-lightas a softer version of theoverlaymode.hard-light Multiplies or screens the colors, depending on colors of the top layer. The effect is similar to shining a harsh spotlight on the top layer. vivid-light Uses a combination of color-burnorcolor-dodgeby increasing or decreasing the contrast, depending on colors in the top layer.Component blend modes:
The following blend modes use primary color components, which are hue, saturation and luminosity to blend top and background layers. You can add a feature layer with a simple renderer over any layer and set
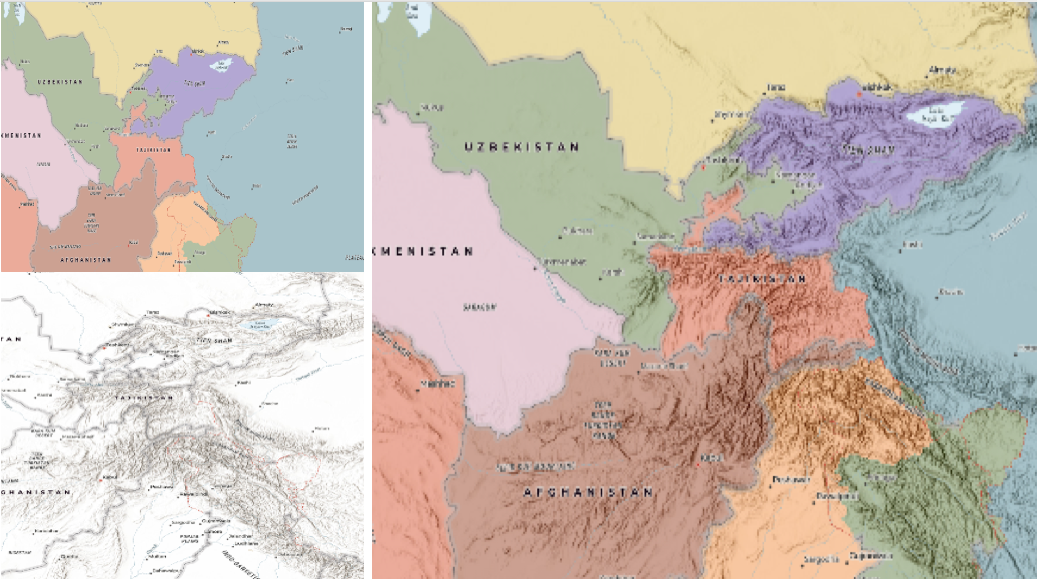
hue,saturation,colororluminosityblend mode on this layer. With this technique, you create a brand new looking map.The following screenshots show where the topo layer is blended with world hillshade layer with
luminosityblend mode. The result is a drastically different looking map which preserves the brightness of the topo layer while adapting the hue and saturation of the hillshade layer.
Blend mode Description hue Creates an effect with the hue of the top layer and the luminosity and saturation of the background layer. saturation Creates an effect with the saturation of the top layer and the hue and luminosity of the background layer. 50% gray with no saturation in the background layer will not produce any change. luminosity Creates effect with the luminosity of the top layer and the hue and saturation of the background layer. Can be thought of as the opposite of colorblend mode.color Creates an effect with the hue and saturation of the top layer and the luminosity of the background layer. Can be thought of as the opposite of luminosityblend mode.Composite blend modes:
The following blend modes can be used to mask the contents of top, background or both layers.
Destinationmodes are used to mask the data of the top layer with the data of the background layer.Sourcemodes are used to mask the data of the background layer with the data of the top layer.
The
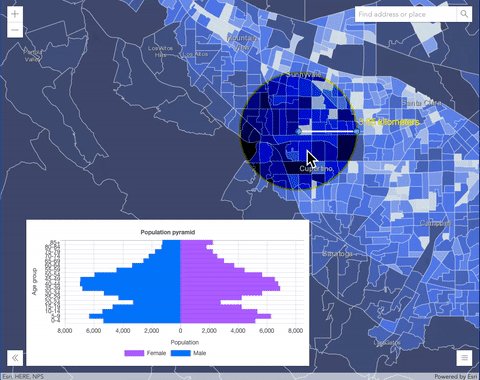
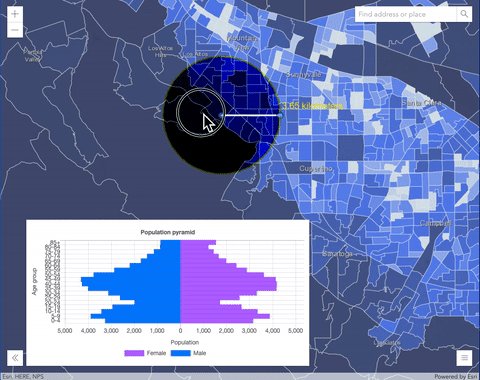
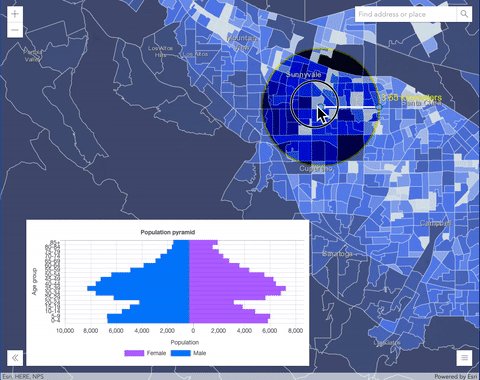
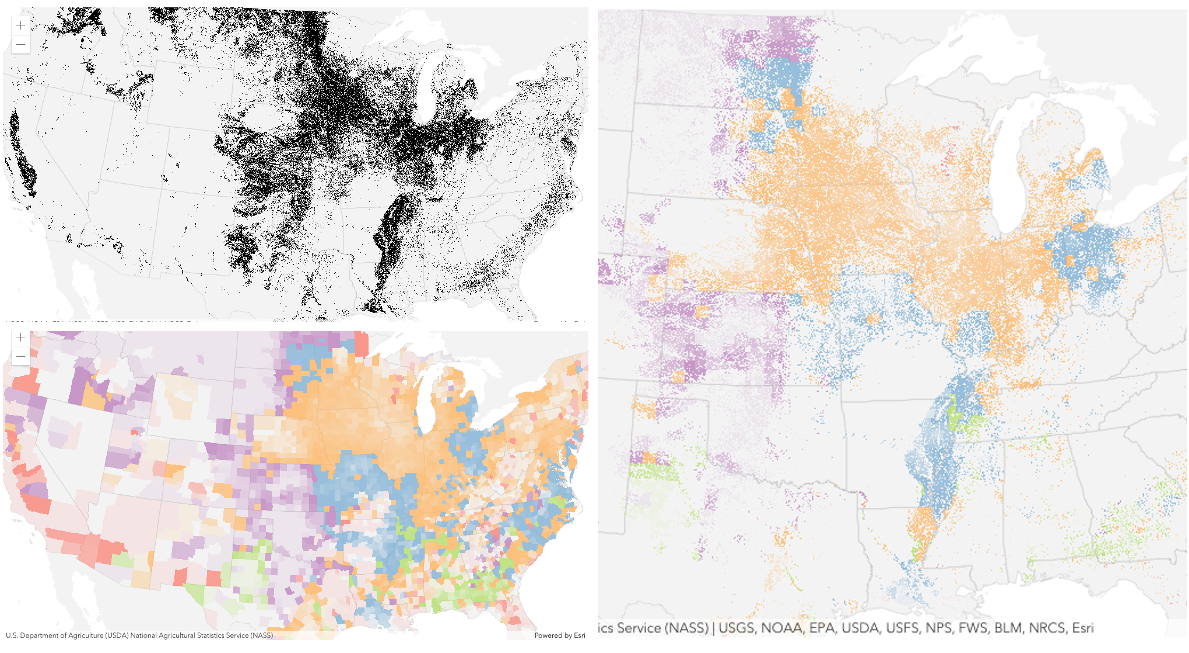
destination-inblend mode can be used to show areas of focus such as earthquakes, animal migration, or point-source pollution by revealing the underlying map, providing a bird’s eye view of the phenomenon. Check out multiple blending and groupLayer blending samples to see composite blend modes in action.The following screenshots show feature and imagery layers on the left side on their own in the order they are drawn in the view. The imagery layer that contains land cover classification rasters. The feature layer contains 2007 county crops data. The right image shows the result of layer blending where
destination-inblendMode is set on the imagery layer. As you can see, the effect is very different from the original layers. The blended result shows areas of cultivated crops only (where both imagery and feature layers overlap).
Blend mode Description destination-over Destination/background layer covers the top layer. The top layer is drawn underneath the destination layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-atop Destination/background layer is drawn only where it overlaps the top layer. The top layer is drawn underneath the background layer. You'll see the top layer peek through wherever the background layer is transparent or has no data. destination-in Destination/background layer is drawn only where it overlaps with the top layer. Everything else is made transparent. destination-out Destination/background layer is drawn where it doesn't overlap the top layer. Everything else is made transparent. source-atop Source/top layer is drawn only where it overlaps the background layer. You will see the background layer peek through where the source layer is transparent or has no data. source-in Source/top layer is drawn only where it overlaps with the background layer. Everything else is made transparent. source-out Source/top layer is drawn where it doesn't overlap the background layer. Everything else is made transparent. xor Top and background layers are made transparent where they overlap. Both layers are drawn normal everywhere else. Invert blend modes:
The following blend modes either invert or cancel out colors depending on colors of the background layer. These blend modes look for variations between top and background layers. For example, you can use
differenceorexclusionblend modes on two imagery layers of forest covers to visualize how forest covers changed from one year to another.The
invertblend mode can be used to turn any light basemap into a dark basemap to accommodate those who work in low-light conditions. The following screenshots show how setting theinvertblend mode set on a feature layer with a simple renderer turns the world terrain basemap into a dark themed basemap in no time.
Blend mode Description difference Subtracts the darker of the overlapping colors from the lighter color. When two pixels with the same value are subtracted, the result is black. Blending with black produces no change. Blending with white inverts the colors. This blending mode is useful for aligning layers with similar content. exclusion Similar to the differenceblend mode, except that the resulting image is lighter overall. Overlapping areas with lighter color values are lightened, while darker overlapping color values become transparent.minus Subtracts colors of the top layer from colors of the background layer making the blend result darker. In the case of negative values, black is displayed. invert Inverts the background colors wherever the top and background layers overlap. The invert blend mode inverts the layer similar to a photographic negative. reflect This blend mode creates effects as if you added shiny objects or areas of light in the layer. Black pixels in the background layer are ignored as if they were transparent. Possible Values:"average" |"color-burn" |"color-dodge" |"color" |"darken" |"destination-atop" |"destination-in" |"destination-out" |"destination-over" |"difference" |"exclusion" |"hard-light" |"hue" |"invert" |"lighten" |"lighter" |"luminosity" |"minus" |"multiply" |"normal" |"overlay" |"plus" |"reflect" |"saturation" |"screen" |"soft-light" |"source-atop" |"source-in" |"source-out" |"vivid-light" |"xor"
- Default Value:"normal"
- See also
-
cameraHeading
PropertycameraHeading Number -
Camera orientation defining the first rotation around z-axis of the camera. Defined in degrees. Heading values are measured in the positive clockwise direction where north is defined as 0 degrees. -999 is used when the orientation is unknown.
Example// point images without cameraHeading to north using camera heading layer.cameraHeading = 90;
-
cameraHeight
PropertycameraHeight Number -
The height of camera above the ground when the imagery was captured. The units are in meters. Camera height is used to determine the visible extent of the image, large values will result in a greater view extent. Values should not be less than 0.
Example// Adds value to images without a cameraHeight layer.cameraHeight = 100;
-
cameraPitch
PropertycameraPitch Number -
Camera orientation defining the second rotation around x-axis of the camera in the positive counterclockwise direction. Defined in degrees. The pitch is 0 degrees when the camera is facing straight down to ground. The valid range of pitch value is from 0 to 180 degrees, with 180 degrees for a camera facing straight up and 90 degrees for a camera facing horizon.
Example// Adds pitch value to images without a cameraPitch layer.cameraPitch = 90;
-
cameraRoll
PropertycameraRoll Number -
Camera orientation defining the final rotation around z-axis of the camera in the positive clockwise direction. The camera housing rotation is defined in degrees. Valid values range from -90 to +90.
Example// Adds roll value to images without a cameraRoll layer.cameraRoll = 0;
-
Since: ArcGIS Maps SDK for JavaScript 4.29OrientedImageryLayer since 4.28, copyright added at 4.29. -
Copyright information for the layer.
-
coveragePercent
PropertycoveragePercent Number -
Modifies the extent of the image's ground footprint. The ground footprint of each image is computed to search for images that contain the selected location, which is identified as the red cross on the map. Valid values are from -50 to 50. Negative percentage values shrink the size of the ground footprint and positive values increase the size of the ground footprint.
Example// Adds a coveragePercent value to image footprint layer.coveragePercent = 40;
-
Since: ArcGIS Maps SDK for JavaScript 4.29OrientedImageryLayer since 4.28, definitionExpression added at 4.29. -
The SQL where clause used to filter features on the client. Only the features that satisfy the definition expression are displayed in the View. Setting a definition expression is useful when the dataset is large and you don't want to bring all features to the client for analysis. Definition expressions may be set when a layer is constructed prior to it loading in the view or after it has been added to the map. If the definition expression is set after the layer has been added to the map, the view will automatically refresh itself to display the features that satisfy the new definition expression.
-
demPathPrefix
PropertydemPathPrefix String -
Prefix used to build the DEM url path in conjunction with the elevationSource attribute.
-
demPathSuffix
PropertydemPathSuffix String -
Suffix used to build the DEM url path in conjunction with the elevationSource attribute.
-
depthImagePathPrefix
PropertydepthImagePathPrefix String -
Prefix used to build the depth image url path in conjunction with the depth image attribute.
-
depthImagePathSuffix
PropertydepthImagePathSuffix String -
Suffix used to build the depth image url path in conjunction with the depth image attribute.
-
Since: ArcGIS Maps SDK for JavaScript 4.29OrientedImageryLayer since 4.28, displayField added at 4.29. -
The name of the layer's primary display field. The value of this property matches the name of one of the fields of the layer.
-
Effect provides various filter functions that can be performed on the layer to achieve different visual effects similar to how image filters work. This powerful capability allows you to apply css filter-like functions to layers to create custom visual effects to enhance the cartographic quality of your maps. This is done by applying the desired effect to the layer's
effectproperty as a string or an array of objects to set scale dependent effects.Notes
- Set featureEffect property if different effects need to be applied features that meet or fail a specified filter.
- If all of the following four properties are applied, then they will be applied in this order:
featureEffect, effect, opacity and blendMode.
Known Limitations
- The effect is not supported in 3D SceneViews.
- The effect cannot be applied to a layer with a heatmap renderer.
- The effect is not supported in layers with featureReduction of type
clusterenabled. - See print for known printing limitations.
- Default Value:null
- See also
Examples// the following effect will be applied to the layer at all scales // brightness will be applied first, then hue-rotate followed by contrast // changing order of the effects will change the final result layer.effect = "brightness(5) hue-rotate(270deg) contrast(200%)";// set a scale dependent bloom effect on the layer layer.effect = [ { scale: 36978595, value: "drop-shadow(3px, 3px, 4px)" }, { scale: 18489297, value: "drop-shadow(2px, 2px, 3px)" }, { scale: 4622324, value: "drop-shadow(1px, 1px, 2px)" } ];
-
Since: ArcGIS Maps SDK for JavaScript 4.31OrientedImageryLayer since 4.28, elevationInfo added at 4.31. -
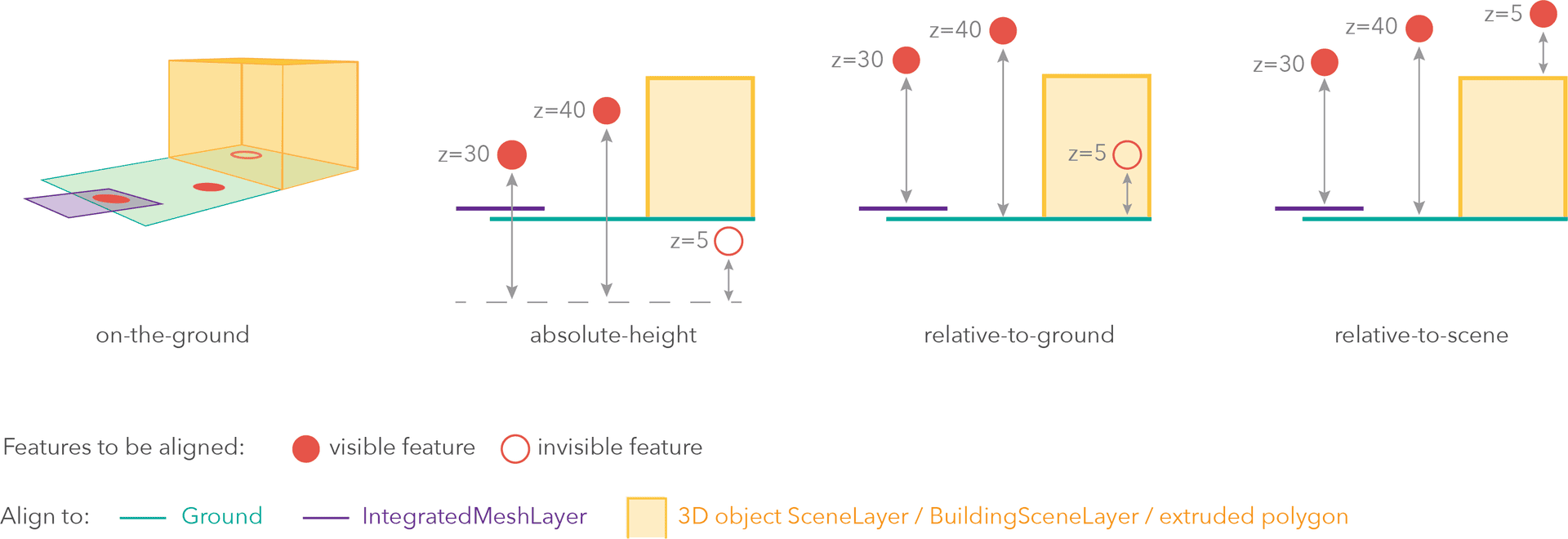
Specifies how features are placed on the vertical axis (z). This property may only be used in a SceneView. See the ElevationInfo sample for an example of how this property may be used.
If the elevation info is not specified, the effective elevation depends on the context and could vary per graphic.
- Properties
-
mode String
Defines how the feature is placed with respect to the terrain surface or 3D objects in the scene. If the geometry consists of multiple points (e.g. lines or polygons), the elevation is evaluated separately for each point. See the table below for a list of possible values.

Mode Description on-the-ground Features are aligned to the Ground. If the scene contains an IntegratedMeshLayer or IntegratedMesh3DTilesLayer, then features are aligned to the IntegratedMeshLayer or IntegratedMesh3DTilesLayer. If features have z-values, then the z-values are ignored in this mode. Features with 2D symbols are draped on the Ground or IntegratedMeshLayer or IntegratedMesh3DTilesLayer. This is the default mode for layers without z-values containing Polyline, Polygon features or Point features rendered with ObjectSymbol3DLayer. absolute-height Features are placed at an absolute elevation (z-value) above sea level. This z-value is determined by the geometry's z-value (if present). If featureExpressionInfois defined, the result of the expression is used instead of the geometry’s z-value. This mode doesn't take the elevation of the Ground or any other layers into account. This is the default value of features with any geometry type where hasZ istrue.relative-to-ground Features are placed at an elevation relative to the Ground or IntegratedMeshLayer or IntegratedMesh3DTilesLayer. The feature's elevation is determined by summing up the elevation of the Ground or IntegratedMeshLayer or IntegratedMesh3DTilesLayer and the geometry's z-value (if present). If featureExpressionInfois defined, the result of the expression is used instead of the geometry’s z-value. If the geometries don't have z-values,relative-to-groundis the default value for Point geometries rendered with IconSymbol3DLayers.relative-to-scene Features are aligned to extruded polygons, meshes, 3D Object SceneLayers or BuildingSceneLayers, depending on which one has higher elevation. If the feature is not directly above a building or any other feature, it is aligned to the elevation of the Ground or the IntegratedMeshLayer or IntegratedMesh3DTilesLayer. If present, the geometry's z-value is added to the elevation. If featureExpressionInfois defined, the result of the expression is used instead of the geometry’s z-value.Possible Values:"on-the-ground"|"relative-to-ground"|"absolute-height"|"relative-to-scene"
optional An elevation offset, which is added to the vertical position of the feature. If
unitis not defined, the offset is inmeters. Whenmode = "on-the-ground", this property has no effect.optionalfeatureExpressionInfo ObjectDefines how to override a feature's Z-value based on its attributes.
- Specification
-
optionaltitle String
Title of the expression.
optionalexpression StringAn Arcade expression following the specification defined by the Arcade Feature Z Profile. Expressions may reference field values using the
$featureprofile variable and must return a number representing the z-value of the feature. Whenmode = "on-the-ground", this property has no effect. For line and polygon geometries the result of the expression is the same for all vertices of a feature.
optionalunit ElevationUnit|null|undefinedThe unit for
featureExpressionInfoandoffsetvalues. - See also
-
elevationSource
PropertyelevationSource ConstantElevation |ElevationSource -
The source of elevation, that will be used to compute ground to image transformations. The elevation source can be a digital elevation model (DEM) or a constant value. A tile image service can be used as the digital elevation model. The unit of constant elevation value should be in meters.
-
farDistance
PropertyfarDistance Number -
The farthest usable distance of the imagery from the camera position. FarDistance is used to determine the extent of the image footprint, which is used to determine if an image is returned when you click on the map, and for creating optional footprint features. The units are in meters. Far distance should be always greater than 0.
Example// Adds farDistance value to features without it layer.farDistance = 60;
-
featureEffect
PropertyfeatureEffect FeatureEffect |null |undefinedautocast -
The featureEffect can be used to draw attention features of interest. It allows for the selection of features via a filter, and an includedEffect and excludedEffect are applied to those features that respectively pass or fail the filter requirements.
Notes
- Set the effect property if the effect needs to be applied to the entire layer.
- If the
featureEffectis set on the layer, it will be inherited bylayerView.featureEffectunless the developer overrides it on the layer view. ThelayerView.featureEffectwill take precedence overlayer.featureEffectif both properties are set. - If all of the following four properties are applied, then they will be applied in this order:
featureEffect, effect, opacity and blendMode.
Known Limitations
- FeatureEffect is not supported in the following scenarios:
- In 3D SceneViews
- When FeatureReductionCluster is enabled
- See print for known printing limitations.
Examples// gray out features that fall outside of the 3 mile buffer of the mouse's location // by setting feature effect on excluded features layer.featureEffect = new FeatureEffect({ filter: new FeatureFilter({ geometry: filterGeometry, spatialRelationship: "intersects", distance: 3, units: "miles" }), excludedEffect: "grayscale(100%) opacity(30%)" });// Apply a drop-shadow feature effect to the features that intersect the borough boundaries, // while applying blur and brightness effects to the features that are excluded from filter criteria. // The resulting map will make it easier to spot if the residents are more likely to experience deprivation // if they live on a borough boundary. const featureFilter = new FeatureFilter({ where: "BoroughEdge='true'" }); layer.featureEffect = new FeatureEffect({ filter: featureFilter, includedEffect: "drop-shadow(3px, 3px, 3px, black)", excludedEffect: "blur(1px) brightness(65%)" });
-
featureReduction
PropertyfeatureReduction FeatureReductionBinning |FeatureReductionCluster |FeatureReductionSelectionautocast -
Configures the method for reducing the number of features in the view. By default this property is
null, which indicates the layer view should draw every feature.There are three types of feature reduction:
selection,cluster, andbinning.- Selection only applies to points in a SceneView and involves thinning overlapping features so no features intersect on screen. This has been available since version 4.4.
- Cluster groups points, lines, or polygons in a MapView into clusters defined in screen space. Each cluster is a point geometry whose size is proportional to the number of features within the cluster. This has been available since version 4.14.
- Binning spatially groups points, lines, or polygons in a MapView into bins, clearly defining the area aggregating features in map space. Each bin is a polygon geometry typically rendered so its color represents the number of features within the bin. This has been available since version 4.24.
Examples// clusters features based on their spatial proximity to other features layer.featureReduction = { type: "cluster", clusterRadius: 100 };// thins features in the view layer.featureReduction = { type: "selection" };// Aggregates features to bins layer.featureReduction = { type: "binning", renderer: { type: "simple", // autocasts as new SimpleRenderer() symbol: { type: "simple-fill", // autocasts as new SimpleFillSymbol() outline: { // autocasts as new SimpleLineSymbol() width: 0.5, color: "white" } }, visualVariables: [{ type: "color", field: "aggregateCount", stops: [ { value: 1, color: "white" }, { value: 1000, color: "blue" } ] }] }, popupTemplate: { content: "This bin contains <b>{aggregateCount}</b> features.", fieldInfos: [{ fieldName: "aggregateCount", format: { digitSeparator: true, places: 0 } }] } };
-
Since: ArcGIS Maps SDK for JavaScript 4.29OrientedImageryLayer since 4.28, fields added at 4.29. -
An array of fields in the layer. Each field represents an attribute that may contain a value for each feature in the layer. For example, a field named
POP_2015, stores information about total population as a numeric value for each feature; this value represents the total number of people living within the geographic bounds of the feature.
-
Inherited from Layer
-
The full extent of the layer. By default, this is worldwide. This property may be used to set the extent of the view to match a layer's extent so that its features appear to fill the view. See the sample snippet below.
Example// Once the layer loads, set the view's extent to the layer's fullextent layer.when(function(){ view.extent = layer.fullExtent; });
-
geometryType
PropertygeometryType String -
The geometry type of features in the OrientedImageryLayer. OrientedImageryLayer only supports Point geometry type.
For OrientedImageryLayer the geometryType is always "point".
-
horizontalFieldOfView
PropertyhorizontalFieldOfView Number -
The camera's scope in horizontal direction. The units are in degrees and valid values range from 0 to 360.
Examplelayer.horizontalFieldOfView = 40;
-
horizontalMeasurementUnit
PropertyhorizontalMeasurementUnit String -
Defines the unit that will be used for all horizontal measurements. The unit will be obtained from the layer coordinate system and will be used for display purposes only.
Examplelayer.horizontalMeasurementUnit = "Meter";
-
imagePathPrefix
PropertyimagePathPrefix String -
Prefix used to build the image url path in conjunction with the image attribute.
-
imagePathSuffix
PropertyimagePathSuffix String -
Suffix used to build the image url path in conjunction with the image attribute.
-
imageRotation
PropertyimageRotation Number -
The orientation of the camera in degrees relative to the scene when the image was captured. The rotation is added in addition to the camera roll. The value can range from -360 to +360.
-
labelingInfo
PropertylabelingInfo LabelClass[] |null |undefinedautocastSince: ArcGIS Maps SDK for JavaScript 4.29OrientedImageryLayer since 4.28, labelingInfo added at 4.29. -
The label definition for this layer, specified as an array of LabelClass. Use this property to specify labeling properties for the layer.
Multiple Label classes with different
whereclauses can be used to define several labels with varying styles on the same feature. Likewise, multiple label classes may be used to label different types of features (for example blue labels for lakes and green labels for parks).- See also
-
labelsVisible
PropertylabelsVisible BooleanSince: ArcGIS Maps SDK for JavaScript 4.29OrientedImageryLayer since 4.28, labelsVisible added at 4.29. -
Indicates whether to display labels for this layer. If
true, labels will appear as defined in the labelingInfo property.- Default Value:true
- See also
-
layerId
PropertylayerId NumberreadonlySince: ArcGIS Maps SDK for JavaScript 4.29OrientedImageryLayer since 4.28, layerId added at 4.29. -
A unique id that identifies an operational layer in a map.
-
legendEnabled
PropertylegendEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.31OrientedImageryLayer since 4.28, legendEnabled added at 4.31. -
Indicates whether the layer will be included in the legend.
- Default Value:true
-
listMode
InheritedPropertylistMode StringInherited from Layer -
Indicates how the layer should display in the LayerList widget. The possible values are listed below.
Value Description show The layer is visible in the table of contents. hide The layer is hidden in the table of contents. hide-children If the layer is a GroupLayer, BuildingSceneLayer, KMLLayer, MapImageLayer, TileLayer or WMSLayer, hide the children layers from the table of contents. Possible Values:"show" |"hide" |"hide-children"
- Default Value:"show"
-
loadStatus
InheritedPropertyloadStatus StringreadonlyInherited from Layer -
Represents the status of a load operation.
Value Description not-loaded The object's resources have not loaded. loading The object's resources are currently loading. loaded The object's resources have loaded without errors. failed The object's resources failed to load. See loadError for more details. Possible Values:"not-loaded" |"loading" |"failed" |"loaded"
- Default Value:"not-loaded"
-
Inherited from Layer
-
A list of warnings which occurred while loading.
-
maxScale
PropertymaxScale Number -
The maximum scale (most zoomed in) at which the layer is visible in the view. If the map is zoomed in beyond this scale, the layer will not be visible. A value of
0means the layer does not have a maximum scale. The maxScale value should always be smaller than the minScale value, and greater than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
-
maximumDistance
PropertymaximumDistance Number -
Maximum search distance to be used while querying the feature service specified in the Oriented Imagery Layer. The maximum distance can never be less than zero.
Examplelayer.maximumDistance = 100;
-
minScale
PropertyminScale Number -
The minimum scale (most zoomed out) at which the layer is visible in the view. If the map is zoomed out beyond this scale, the layer will not be visible. A value of
0means the layer does not have a minimum scale. The minScale value should always be larger than the maxScale value, and lesser than or equal to the service specification.- Default Value:0
Examples// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
-
nearDistance
PropertynearDistance Number -
The nearest usable distance of the imagery from the camera position. The units are in meters. Near distance can never be less than 0.
-
Determines the order in which features are drawn in the view. You can sort features by a field value or the value returned from an Arcade expression in ascending or descending order.
When
null(default), features are drawn in the order they are returned from the service or client.Known Limitations
- This property only controls feature drawing order in MapView. Configuring feature drawing order in SceneView is not supported.
- This property does not control the drawing order of clusters. It only applies to individual features.
- Feature drawing order configurations defined with Arcade expressions cannot be saved to webmaps.
- Currently, you can only sort features by one field or expression.
- Properties
-
optional The number or date field whose values will be used to sort features.
optional An Arcade expression following the specification defined by the Arcade Feature Z Profile. Expressions may reference field values using the
$featureprofile variable and must return a number or a date representing the z-value used to sort features.optionalorder StringDefault Value:ascendingThe sort order. If
ascending, then features with smaller data values (they usually have smaller symbols in size visualizations) will be drawn on top of features with larger data values. Ifdescending, then features with larger data values (usually larger symbols in size visualizations) will be drawn on top of features with smaller data values. If date values are used, thenascendingmeans features with older values will be drawn on top of features with more recent dates. Adescendingorder for dates indicates features with more recent values will be drawn on top of features with older values.Possible Values:"ascending"|"descending"
- Default Value:null
- See also
Examples// Features with smaller population values will // be rendered on top of larger features. layer.orderBy = [{ field: "POPULATION" }];// Features with larger population values will // be rendered on top of smaller features. layer.orderBy = [{ field: "POPULATION", order: "descending" }];// Orders features by date in descending order. // The most recent features will be rendered // on top of older features. layer.orderBy = [{ field: "Alarm_Date", order: "descending" }];// Orders features by storm warning duration in descending order. // Warnings with longer durations // be rendered on top of warnings with shorter durations. layer.orderBy = [{ valueExpression: "DateDiff($feature.Watch_End, $feature.Watch_Start, 'hours' )", order: "descending" }];// Orders features by data values used in a size visual variable const sizeVariable = layer.renderer.visualVariables.find( vv => vv.type === "size"); const { field, valueExpression } = sizeVariable; layer.orderBy = [{ field, valueExpression, order: "ascending" }];
-
Semicolon-delimited string used to store standard deviation values. The standard deviation values are in the following order and format: Camera location in XY direction; camera height; camera heading; camera pitch; camera roll; near distance; far distance; elevation (all in meters).
-
orientedImageryType
PropertyorientedImageryType String -
String that defines the imagery type used in the particular Oriented Imagery Layer. Valid values: 360, horizontal, inspection, nadir, oblique.
Possible Values:"horizontal" |"nadir" |"oblique" |"360" |"inspection"
Examplelayer.orientedImageryType = "oblique";
-
Since: ArcGIS Maps SDK for JavaScript 4.29OrientedImageryLayer since 4.28, outFields added at 4.29. -
An array of field names to include in the OrientedImageryLayer. If not specified, the layer will include all fields.
-
parent
InheritedPropertyparent Map |Basemap |Ground |GroupLayer |CatalogDynamicGroupLayer |CatalogLayerInherited from Layer -
The parent to which the layer belongs.
-
persistenceEnabled
PropertypersistenceEnabled Boolean -
- Default Value:true
-
popupEnabled
PropertypopupEnabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.29OrientedImageryLayer since 4.28, popupEnabled added at 4.29. -
Indicates whether to display popups when features in the layer are clicked. The layer needs to have a popupTemplate to define what information should be displayed in the popup. Alternatively, a default popup template may be automatically used if Popup.defaultPopupTemplateEnabled is set to
true.- Default Value:true
- See also
-
popupTemplate
PropertypopupTemplate PopupTemplate |null |undefinedautocastSince: ArcGIS Maps SDK for JavaScript 4.29OrientedImageryLayer since 4.28, popupTemplate added at 4.29. -
The popup template for the layer. When set on the layer, the
popupTemplateallows users to access attributes and display their values in the view's popup when a feature is selected using text and/or charts. See the PopupTemplate sample for an example of how PopupTemplate interacts with a FeatureLayer.A default popup template is automatically used if no
popupTemplatehas been defined when Popup.defaultPopupTemplateEnabled is set totrue.- See also
-
portalItem
PropertyportalItem PortalItem |null |undefinedSince: ArcGIS Maps SDK for JavaScript 4.29OrientedImageryLayer since 4.28, portalItem added at 4.29. -
The portal item referencing the Oriented Imagery layer item from which the OrientedImageryLayer is loaded.
-
Since: ArcGIS Maps SDK for JavaScript 4.29OrientedImageryLayer since 4.28, renderer added at 4.29. -
The renderer assigned to the layer. The renderer defines how to visualize each feature in the layer. Depending on the renderer type, features may be visualized with the same symbol, or with varying symbols based on the values of provided attribute fields or functions.
- See also
-
spatialReference
PropertyspatialReference SpatialReferenceautocastSince: ArcGIS Maps SDK for JavaScript 4.29OrientedImageryLayer since 4.28, spatialReference added at 4.29. -
The spatial reference of the layer. The default value is WGS84. This property can be set explicitly to project the longitude and latitude coordinates when the OrientedImageryLayer is loaded. While not required, explicitly setting the spatial reference of the layer will improve the performance when projecting to a spatial reference other than the one used by the coordinates in the raw data.
- Default Value:SpatialReference.WGS84
- See also
-
timeIntervalUnit
PropertytimeIntervalUnit String -
Defines the unit of time used in the viewer's time selector tool. Images will be filtered in the viewer based on the Time Unit value defined here. Valid values: days, hours, minutes, months, weeks, years
Possible Values:"days" |"hours" |"minutes" |"months" |"weeks" |"years"
Examplelayer.verticalFieldOfView = 20;
-
Inherited from Layer
-
The title of the layer used to identify it in places such as the LayerList widget.
If the layer is loaded from a portal item, the title of the portal item will be used. If a layer is loaded as part of a webmap or a webscene, then the title of the layer as stored in the webmap/webscene will be used.
-
type
InheritedPropertytype StringreadonlyInherited from OrientedImageryLayer -
The layer type provides a convenient way to check the type of the layer without the need to import specific layer modules.
For OrientedImageryLayer the type is always "oriented-imagery".
-
Since: ArcGIS Maps SDK for JavaScript 4.29OrientedImageryLayer since 4.28, url added at 4.29. -
The URL of the Oriented Imagery layer service.
Example// Pass the service url to create an Oriented Imagery layer. const layer = new OrientedImageryLayer({ url: "url-to-oriented-imagery-service" }); map.add(layer); // adds the layer to the map });
-
verticalFieldOfView
PropertyverticalFieldOfView Number -
The camera's scope in the vertical direction. The units are in degrees and valid values range from 0 to 180.
Examplelayer.verticalFieldOfView = 20;
-
verticalMeasurementUnit
PropertyverticalMeasurementUnit String -
Defines the primary unit to be used for all vertical measurements. Valid values: feet, meter.
Possible Values:"feet" |"meter"
Examplelayer.verticalMeasurementUnit = "meter";
-
videoPathPrefix
PropertyvideoPathPrefix String -
Prefix used to build the video url path in conjunction with the image attribute.
-
videoPathSuffix
PropertyvideoPathSuffix String -
Suffix used to build the video url path in conjunction with the image attribute.
-
visibilityTimeExtent
InheritedPropertyvisibilityTimeExtent TimeExtent |null |undefinedautocastInherited from LayerSince: ArcGIS Maps SDK for JavaScript 4.30Layer since 4.0, visibilityTimeExtent added at 4.30. -
Specifies a fixed time extent during which a layer should be visible. This property can be used to configure a layer that does not have time values stored in an attribute field to work with time. Once configured, the TimeSlider widget will display the layer within the set time extent. In the case that only one of the start or end date values are available, the layer remains visible indefinitely in the direction where there is no time value.
Aerial imagery can capture seasonal variations in vegetation, water bodies, and land use patterns. For example, in agricultural regions, aerial imageries taken during different growing seasons provide insights into crop health and productivity. Defining a fixed time extent on imageries from specific time periods provides temporal context and facilitates focused analysis based on specific time periods or events.
- Default Value:null
- See also
-
visible
InheritedPropertyvisible BooleanInherited from Layer -
Indicates if the layer is visible in the View. When
false, the layer may still be added to a Map instance that is referenced in a view, but its features will not be visible in the view.- Default Value:true
Example// The layer is no longer visible in the view layer.visible = false; // Watch for changes in the layer's visibility // and set the visibility of another layer when it changes reactiveUtils.watch( () => layer.visible, (visible) => { if (visible) { anotherLayer.visible = true; } else { anotherLayer.visible = false; } } );
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
Cancels a load() operation if it is already in progress. | Layer | ||
this | Creates a deep clone of this object. | OrientedImageryLayer | |
Promise<LayerView> | Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. | Layer | |
Creates query parameters that can be used to fetch features that satisfy the layer's current filters, and definitions. | OrientedImageryLayer | ||
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). | Layer | ||
Emits an event on the instance. | Layer | ||
Promise<Object> | Fetches custom attribution data for the layer when it becomes available. | Layer | |
Indicates whether there is an event listener on the instance that matches the provided event name. | Layer | ||
Returns true if a named group of handles exist. | Accessor | ||
| Layer | ||
| Layer | ||
| Layer | ||
Promise | Loads the resources referenced by this class. | Layer | |
Registers an event handler on the instance. | Layer | ||
Promise<Number> | Executes a Query against the feature service and returns the number of features that satisfy the query. | OrientedImageryLayer | |
Promise<FeatureSet> | Executes a Query against the Oriented Imagery features and returns a FeatureSet, which can be accessed using the | OrientedImageryLayer | |
Executes a Query against the feature service and returns an array of Object IDs for features that satisfy the input query. | OrientedImageryLayer | ||
Removes a group of handles owned by the object. | Accessor | ||
Promise<PortalItem> | Saves the layer to its existing portal item in the Portal authenticated within the user's current session. | OrientedImageryLayer | |
Promise<PortalItem> | Saves the layer to a new portal item in the Portal authenticated within the user's current session. | OrientedImageryLayer | |
Promise |
| Layer |
Method Details
-
Inherited from Accessor
-
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
Creates a deep clone of this object. Any properties that store values by reference will be assigned copies of the referenced values on the cloned instance.
ReturnsType Description this A deep clone of the class instance that invoked this method.
-
createLayerView
InheritedMethodcreateLayerView(view, options){Promise<LayerView>}Inherited from Layer -
Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. This method is used internally and there is no use case for invoking it directly.
Parametersview *The parent view.
options ObjectoptionalAn object specifying additional options. See the object specification table below for the required properties of this object.
Specificationsignal AbortSignaloptionalA signal to abort the creation of the layerview.
Returns- See also
-
createQuery
MethodcreateQuery(){Query}Since: ArcGIS Maps SDK for JavaScript 4.29OrientedImageryLayer since 4.28, createQuery added at 4.29. -
Creates query parameters that can be used to fetch features that satisfy the layer's current filters, and definitions.
ReturnsType Description Query The query object representing the layer's filters and other definitions.
-
Inherited from Layer
-
Destroys the layer and any associated resources (including its portalItem, if it is a property on the layer). The layer can no longer be used once it has been destroyed.
The destroyed layer will be removed from its parent object like Map, WebMap, WebScene, Basemap, Ground, or GroupLayer.
-
hasEventListener
InheritedMethodhasEventListener(type){Boolean}Inherited from Layer -
Indicates whether there is an event listener on the instance that matches the provided event name.
Parametertype StringThe name of the event.
ReturnsType Description Boolean Returns true if the class supports the input event.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from Accessor -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from Layer -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from Layer -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from Layer -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
Inherited from Layer
-
Loads the resources referenced by this class. This method automatically executes for a View and all of the resources it references in Map if the view is constructed with a map instance.
This method must be called by the developer when accessing a resource that will not be loaded in a View.
The
load()method only triggers the loading of the resource the first time it is called. The subsequent calls return the same promise.It's possible to provide a
signalto stop being interested into aLoadableinstance load status. When the signal is aborted, the instance does not stop its loading process, only cancelLoad can abort it.Parametersignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise Resolves when the resources have loaded.
-
on
InheritedMethodon(type, listener){Object}Inherited from Layer -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
queryFeatureCount
MethodqueryFeatureCount(query, options){Promise<Number>}Since: ArcGIS Maps SDK for JavaScript 4.30OrientedImageryLayer since 4.28, queryFeatureCount added at 4.30. -
Executes a Query against the feature service and returns the number of features that satisfy the query. If no parameters are specified, the total number of features satisfying the layer's configuration/filters is returned.
Parametersoptional Autocasts from ObjectSpecifies the attributes and spatial filter of the query. If no parameters are specified, the total number of features satisfying the layer's configuration/filters is returned.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<Number> When resolved, returns the number of features that satisfy the query. Examples// Queries for the count of all features matching the layer's configurations // e.g. definitionExpression layer.queryFeatureCount().then(function(numFeatures){ // prints the total count to the console console.log(numFeatures); });const layer = new OrientedImageryLayer({ url: fsUrl // points to an Oriented Imagery layer url }); const query = new Query(); query.where = "orientedImageryType = 'oblique'"; layer.queryFeatureCount(query).then(function(numResults){ console.log(numResults); // prints the number of results satisfying the query });
-
queryFeatures
MethodqueryFeatures(query, options){Promise<FeatureSet>}Since: ArcGIS Maps SDK for JavaScript 4.29OrientedImageryLayer since 4.28, queryFeatures added at 4.29. -
Executes a Query against the Oriented Imagery features and returns a FeatureSet, which can be accessed using the
.then()method once the promise resolves. A FeatureSet contains an array of Graphic features, which can be added to the view's graphics. This array will not be populated if zero results are found.Known Limitations
- Attribute values used in attribute queries executed against layer views are case sensitive.
- Spatial queries have the same limitations as those listed in the projection engine documentation.
- Spatial queries are not currently supported if the layer view has any of the following SpatialReferences:
- GDM 2000 (4742) – Malaysia
- Gusterberg (Ferro) (8042) – Austria/Czech Republic
- ISN2016 (8086) - Iceland
- SVY21 (4757) - Singapore
Parametersoptional Autocasts from ObjectSpecifies the attributes and spatial filter of the query. When no parameters are passed to this method, all features in the client are returned. To only return features visible in the view, set the
geometryparameter in the query object to the view's extent.options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsType Description Promise<FeatureSet> When resolved, a FeatureSet containing an array of graphic features is returned.
-
Since: ArcGIS Maps SDK for JavaScript 4.30OrientedImageryLayer since 4.28, queryObjectIds added at 4.30. -
Executes a Query against the feature service and returns an array of Object IDs for features that satisfy the input query. If no parameters are specified, then the Object IDs of all features satisfying the layer's configuration/filters are returned.
Parametersoptional Autocasts from ObjectSpecifies the attributes and spatial filter of the query. If no parameters are specified, then the Object IDs of all features satisfying the layer's configuration/filters are returned.
options ObjectoptionalAn object with the following properties.
Specificationsignal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.ReturnsExamples// Queries for all the Object IDs of features matching the layer's configurations // e.g. definitionExpression layer.queryObjectIds().then(function(results){ // prints the array of Object IDs to the console console.log(results); });const layer = new OrientedImageryLayer({ url: fsUrl // points to an Oriented Imagery layer url }); const query = new Query(); query.where = "orientedImageryType = 'oblique'"; layer.queryObjectIds(query).then(function(ids){ console.log(ids); // an array of object IDs });
-
Inherited from Accessor
-
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
save
Methodsave(options){Promise<PortalItem>}Since: ArcGIS Maps SDK for JavaScript 4.31OrientedImageryLayer since 4.28, save added at 4.31. -
Saves the layer to its existing portal item in the Portal authenticated within the user's current session. If the layer is not saved to a PortalItem, then you should use saveAs.
ReturnsType Description Promise<PortalItem> When resolved, returns the portal item to which the layer is saved. Exampleconst portalItem = await layer.save();
-
saveAs
MethodsaveAs(portalItem, options){Promise<PortalItem>}Since: ArcGIS Maps SDK for JavaScript 4.31OrientedImageryLayer since 4.28, saveAs added at 4.31. -
Saves the layer to a new portal item in the Portal authenticated within the user's current session.
ParametersSpecificationAutocasts from ObjectThe portal item to which the layer will be saved.
options ObjectoptionalVarious options for saving the layer.
Specificationfolder PortalFolderoptionalThe portal folder where the layer's portal item will be saved.
validationOptions ObjectoptionalOptions for validating the save operation.
SpecificationignoreUnsupported BooleanoptionalIndicates whether to ignore saving unsupported layers or layers with unsupported content, such as unsupported symbology.
ReturnsType Description Promise<PortalItem> When resolved, returns the portal item to which the layer is saved. Exampleconst portalItem = new PortalItem(); await layer.saveAs(portalItem);
-
Inherited from Layer
-
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new promise for the result of callbackthat may be used to chain additional functions.Example// Although this example uses MapView, any class instance that is a promise may use when() in the same way let view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
ElevationSource
Type DefinitionElevationSource Object -
The elevation source.
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is created and rendered in a view. |
Layer |
|
|
{view: View,error: Error} |
Fires when an error emits during the creation of a LayerView after a layer has been added to the map. |
Layer |
|
|
{view: View,layerView: LayerView} |
Fires after the layer's LayerView is destroyed and no longer renders in a view. |
Layer |
Event Details
-
Inherited from Layer
-
Fires after the layer's LayerView is created and rendered in a view.
- Properties
- See also
Example// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
-
Inherited from Layer
-
Fires when an error emits during the creation of a LayerView after a layer has been added to the map.
- Properties
- See also
Example// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });