require(["esri/widgets/FeatureTemplates"], (FeatureTemplates) => { /* code goes here */ });
import FeatureTemplates from "@arcgis/core/widgets/FeatureTemplates.js";
esri/widgets/FeatureTemplates
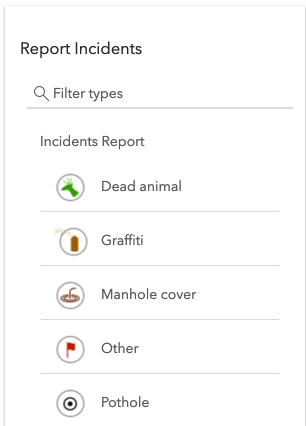
The FeatureTemplates widget is part of the overall editing workflow. Its main purpose is to display templates from one or more feature layers. In addition to displaying feature layer templates, it is also possible to filter and group templates for an easier editing experience. The widget listens for an end user to select a specific template in the widget. Its select event is fired and the resulting template information is returned. This widget can be used in conjunction with FeatureLayer.applyEdits to enable an end user to update one of its feature layers.
- See also
const templates = new FeatureTemplates({
container: "templatesDiv",
layers: layers
});Constructors
-
Parameterproperties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example// Typical usage const templates = new FeatureTemplates({ container: "templatesDiv", layers: layers });
Property Overview
| Name | Type | Summary | Class |
|---|---|---|---|
The ID or node representing the DOM element containing the widget. | Widget | ||
The name of the class. | Accessor | ||
Used to disable the widget user interface. | FeatureTemplates | ||
Indicates whether the list of available feature template items should scroll within its containing element. | FeatureTemplates | ||
Function can be defined to help filter template items within the widget. | FeatureTemplates | ||
Text used to filter items. | FeatureTemplates | ||
It is possible to group template items. | FeatureTemplates | ||
Indicates the heading level to use for the labels of grouped feature templates. | FeatureTemplates | ||
Icon displayed in the widget's button. | FeatureTemplates | ||
The unique ID assigned to the widget when the widget is created. | Widget | ||
The widget's default label. | FeatureTemplates | ||
An array of FeatureLayers to display within the widget. | FeatureTemplates | ||
Specifies the selection behavior of list items. | FeatureTemplates | ||
The view model for this widget. | FeatureTemplates | ||
Indicates whether the widget is visible. | Widget | ||
The visible elements that are displayed within the widget. | FeatureTemplates |
Property Details
-
container
InheritedPropertycontainer HTMLElement |null |undefinedautocastInherited from WidgetAutocasts from String -
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use case when working with widgets.
Examples// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
-
disabled
Propertydisabled BooleanSince: ArcGIS Maps SDK for JavaScript 4.28FeatureTemplates since 4.10, disabled added at 4.28. -
Used to disable the widget user interface. This does not prevent the widget or view model from functioning programmatically. Methods invoked programmatically still work as expected.
- Default Value:false
-
enableListScroll
PropertyenableListScroll BooleanSince: ArcGIS Maps SDK for JavaScript 4.28FeatureTemplates since 4.10, enableListScroll added at 4.28. -
Indicates whether the list of available feature template items should scroll within its containing element.
- Default Value:true
-
filterFunction
PropertyfilterFunction FilterFunction |null |undefined -
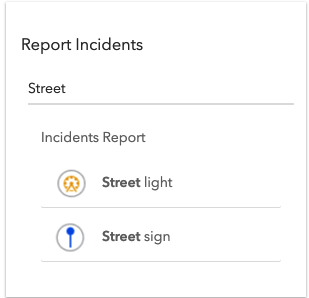
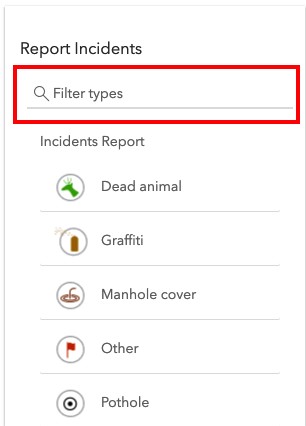
Function can be defined to help filter template items within the widget. A custom function can be used to aid when searching for templates. It takes a function which passes in an object containing a name property of the template item.
 Example
Example// Filter and display templates only if their labels contain the word `Street` function myFilterFunction(filter) { let containsName = filter.label.includes("Street"); return containsName; } // Create the FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", visibleElements: { filter: false, // disable the default filter UI }, layers: [featureLayer], // in this example, one layer is used filterFunction: myFilterFunction });
-
filterText
PropertyfilterText String -
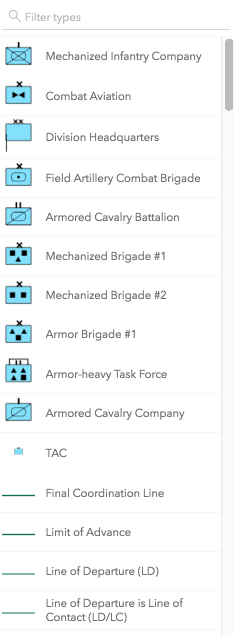
Text used to filter items.
-
groupBy
PropertygroupBy String |GroupByFunction |null |undefined -
It is possible to group template items. This can aid in managing various template items and how they display within the widget. The values are discussed below.
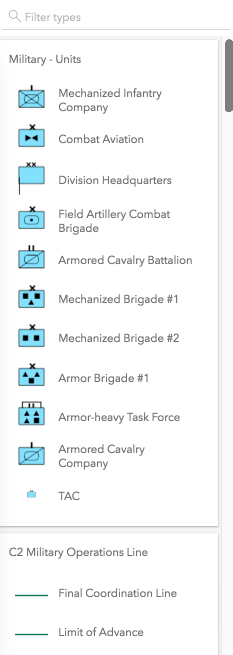
Type Description Example layer This is the default grouping. Groups template items by layers. 
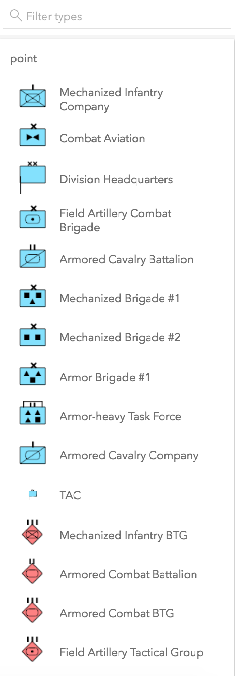
geometry Groups template items by geometry type. 
none The widget displays everything in one list with no grouping. 
GroupByFunction Custom function that takes an object containing a FeatureTemplate and FeatureLayer. 
- Default Value:"layer"
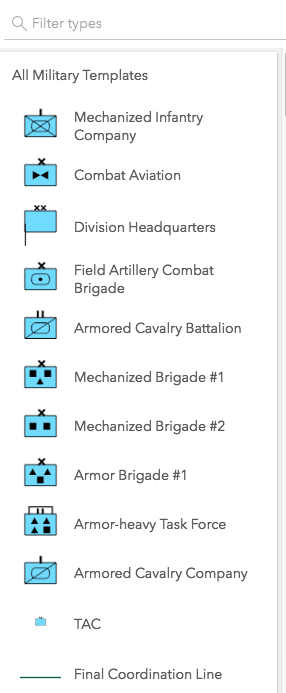
Example// This example shows using a function to check if // the layer title contains the word 'military'. If so, // return a group of items called "All Military Templates" function customGroup(grouping) { // Consolidate all military layers if (grouping.layer.title.toLowerCase().indexOf("military") > -1) { return "All Military Templates" } // Otherwise, group by layer title return grouping.layer.title; } // Create the FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", layers: layers, groupBy: customGroup });
-
headingLevel
PropertyheadingLevel NumberSince: ArcGIS Maps SDK for JavaScript 4.20FeatureTemplates since 4.10, headingLevel added at 4.20. -
Indicates the heading level to use for the labels of grouped feature templates. By default, the group label is rendered as a level 4 heading (e.g.
<h4>Group label</h4>). Depending on the widget's placement in your app, you may need to adjust this heading for proper semantics. This is important for meeting accessibility standards.- Default Value:4
- See also
Example// Group label will render as an <h3> featureTemplates.headingLevel = 3;
-
icon
Propertyicon StringSince: ArcGIS Maps SDK for JavaScript 4.27FeatureTemplates since 4.10, icon added at 4.27. -
Icon displayed in the widget's button.
- Default Value:"list-rectangle"
- See also
-
label
Propertylabel String -
The widget's default label.
-
layers
Propertylayers Array<(FeatureLayer|GeoJSONLayer|SceneLayer|SubtypeSublayer|SubtypeGroupLayer|OrientedImageryLayer)> -
An array of FeatureLayers to display within the widget. The order in which these layers are set in the array dictates how they display within the widget.
The widget is designed to only display layers that are enabled for editing. It will not display layers that are enabled to only edit attributes.
Example// The layers to display within the widget let militaryUnits = new FeatureLayer({ url: "http://sampleserver6.arcgisonline.com/arcgis/rest/services/Military/FeatureServer/2" }); let militaryHostile = new FeatureLayer({ url: "http://sampleserver6.arcgisonline.com/arcgis/rest/services/Military/FeatureServer/6" }); let layers = [militaryUnits, militaryHostile]; // Create FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", layers: layers });
-
Since: ArcGIS Maps SDK for JavaScript 4.28FeatureTemplates since 4.10, selectionMode added at 4.28. -
Specifies the selection behavior of list items. The
"single"selection mode keeps the clicked list item selected. Whereas,"none"does not preserve the selection after clicking the list item.Possible Values:"single" |"none"
-
viewModel
PropertyviewModel FeatureTemplatesViewModelautocast -
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the FeatureTemplatesViewModel class to access all properties and methods on the widget.
-
visible
InheritedPropertyvisible BooleanInherited from Widget -
Indicates whether the widget is visible.
If
false, the widget will no longer be rendered in the web document. This may affect the layout of other elements or widgets in the document. For example, if this widget is the first of three widgets associated to the upper right hand corner of the view UI, then the other widgets will reposition when this widget is made invisible. For more information, refer to the css display value of"none".- Default Value:true
Example// Hides the widget in the view widget.visible = false;
-
visibleElements
PropertyvisibleElements VisibleElementsautocastSince: ArcGIS Maps SDK for JavaScript 4.15FeatureTemplates since 4.10, visibleElements added at 4.15. -
The visible elements that are displayed within the widget. This property provides the ability to turn individual elements of the widget's display on/off.
 Example
ExamplefeatureTemplates.visibleElements = { filter: false };
Method Overview
| Name | Return Type | Summary | Class |
|---|---|---|---|
Adds one or more handles which are to be tied to the lifecycle of the object. | Accessor | ||
A utility method used for building the value for a widget's | Widget | ||
Destroys the widget instance. | Widget | ||
Returns true if a named group of handles exist. | Accessor | ||
| Widget | ||
| Widget | ||
| Widget | ||
Registers an event handler on the instance. | Widget | ||
Executes after widget is ready for rendering. | Widget | ||
Removes a group of handles owned by the object. | Accessor | ||
This method is implemented by subclasses for rendering. | Widget | ||
Renders widget to the DOM immediately. | Widget | ||
Schedules widget rendering. | Widget | ||
Selects the template item to use. | FeatureTemplates | ||
Promise |
| Widget |
Method Details
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, addHandles added at 4.25. -
Adds one or more handles which are to be tied to the lifecycle of the object. The handles will be removed when the object is destroyed.
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();ParametershandleOrHandles WatchHandle|WatchHandle[]Handles marked for removal once the object is destroyed.
groupKey *optionalKey identifying the group to which the handles should be added. All the handles in the group can later be removed with Accessor.removeHandles(). If no key is provided the handles are added to a default group.
-
classes
InheritedMethodclasses(classNames){String}Inherited from Widget -
A utility method used for building the value for a widget's
classproperty. This aids in simplifying css class setup.ReturnsType Description String The computed class name. Example// .tsx syntax showing how to set css classes while rendering the widget render() { const dynamicClasses = { [css.flip]: this.flip, [css.primary]: this.primary }; return ( <div class={classes(css.root, css.mixin, dynamicClasses)} /> ); }
-
Inherited from Widget
-
Destroys the widget instance.
-
hasHandles
InheritedMethodhasHandles(groupKey){Boolean}Inherited from AccessorSince: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, hasHandles added at 4.25. -
Returns true if a named group of handles exist.
ParametergroupKey *optionalA group key.
ReturnsType Description Boolean Returns trueif a named group of handles exist.Example// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
isFulfilled
InheritedMethodisFulfilled(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isFulfilled added at 4.19. -
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
-
isRejected
InheritedMethodisRejected(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isRejected added at 4.19. -
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been rejected.
-
isResolved
InheritedMethodisResolved(){Boolean}Inherited from WidgetSince: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, isResolved added at 4.19. -
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.ReturnsType Description Boolean Indicates whether creating an instance of the class has been resolved.
-
on
InheritedMethodon(type, listener){Object}Inherited from Widget -
Registers an event handler on the instance. Call this method to hook an event with a listener.
ParametersReturnsType Description Object Returns an event handler with a remove()method that should be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Exampleview.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
Inherited from Widget
-
Executes after widget is ready for rendering.
-
Inherited from Accessor
Since: ArcGIS Maps SDK for JavaScript 4.25Accessor since 4.0, removeHandles added at 4.25. -
Removes a group of handles owned by the object.
ParametergroupKey *optionalA group key or an array or collection of group keys to remove.
Exampleobj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
Inherited from Widget
-
Renders widget to the DOM immediately.
-
Inherited from Widget
-
Schedules widget rendering. This method is useful for changes affecting the UI.
-
Selects the template item to use.
Parameteritem TemplateItem|null|undefinedThe template item to select.
- See also
-
Inherited from Widget
Since: ArcGIS Maps SDK for JavaScript 4.19Widget since 4.2, when added at 4.19. -
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.ParametersReturnsType Description Promise Returns a new Promise for the result of callback.Example// Although this example uses the BasemapGallery widget, any class instance that is a promise may use when() in the same way let bmGallery = new BasemapGallery(); bmGallery.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
-
FilterFunction
Type DefinitionFilterFunction(filterName){Boolean} -
The filter used when setting the filterFunction property. It takes an object containing a name property of the template item and returns whether or not to include it.
ParametersfilterName ObjectAn object containing a
nameproperty.Specificationname StringThe name of the template item to filter.
ReturnsExample// Filter and display templates only if their labels contain the word `Street` function myFilterFunction(filter) { let containsName = filter.label.includes("Street"); return containsName; } // Create the FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", visibleElements: { filter: false, // disable the default filter UI } layers: [featureLayer], // in this example, one layer is used filterFunction: myFilterFunction });
-
The function used when setting the groupBy property. It is used to customize the grouping of template items. This can aid in managing various template items and how they display within the widget. This takes an object containing a
templateand alayerproperty.ParametersSpecificationgrouping ObjectAn object containing the properties referenced below.
Specificationlayer FeatureLayerFeatureLayer instance referenced in layers property.
template FeatureTemplateFeatureTemplate associated with the
layer.ReturnsExamples// This example shows using a function to check if // the layer title contains the word 'military'. If so, // return a group of items called "All Military Templates" function customGroup(grouping) { // Consolidate all military layers if (grouping.layer.title.toLowerCase().indexOf("military") > -1) { return "All Military Templates" } // Otherwise, group by layer title return grouping.layer.title; } // Create the FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", layers: layers, groupBy: customGroup });// Group template items by layers. // This function is as same as setting // the groupBy property to "layer" option. function groupByLayer (grouping) { const group = { key: grouping.layer, name: grouping.layer.title }; return group; } // Create the FeatureTemplates widget const templates = new FeatureTemplates({ container: "templatesDiv", layers: layers, groupBy: groupByLayer });
-
The visible elements that are displayed within the widget. This provides the ability to turn individual elements of the widget's display on/off.
- Property
-
optionalfilter Boolean
Indicates whether to the filter will be displayed. Default is
true.
Event Overview
| Name | Type | Summary | Class |
|---|---|---|---|
|
|
{item: TemplateItem,template: FeatureTemplate} |
Fires when a template item is selected. |
FeatureTemplates |
Event Details
-
Fires when a template item is selected. This occurs when the associated view model's select method is called.
- Properties
-
item TemplateItem
The selected template item.
template FeatureTemplateThe feature template associated with the template item.
- See also
Example// Listen for when a template item is selected templates.on("select", function(evtTemplate) { // Access the selected template item's attributes attributes = evtTemplate.template.prototype.attributes; // Create a new feature with the selected template at cursor location const handler = view.on("click", function(event) { handler.remove(); // remove click event handler. event.stopPropagation(); // Stop click event propagation if (event.mapPoint) { // Create a new feature with the selected template item. editFeature = new Graphic({ geometry: event.mapPoint, attributes: { "IncidentType": attributes.IncidentType } }); // Setup the applyEdits parameter with adds. const edits = { addFeatures: [editFeature] }; featureLayer.applyEdits(params).then(function(editsResult) { if (editsResult.addFeatureResults.length > 0) { console.log("Created a new feature.") } }); } }); });